レイアウトで黄金比や白銀比を使いたい時がときどきある。ただ、いざ使うとなると
- 近似値いくつだったっけ?
- この短辺に対して長辺何pxになるんだっけ?
とかをぱっと計算できなかったりする低数学力なので、何も考えずに使えるようスニペット化してみた。
Gistはこちら:黄金比・白銀比・その他の比率を手軽に扱うためのSCSS
変数
-
$ratio-*でIDEが候補を出してくれる使用イメージ -
-rev付きは逆比
// 黄金比((1+√5)/2)
$ratio-golden: 1.618;
// 黄金比・逆比
$ratio-golden-rev: 1/$ratio-golden;
// 白銀比(√2)
$ratio-silver: 1.41421356237;
// 白銀比・逆比
$ratio-silver-rev: 1/$ratio-silver;
関数
- 数値に比率を適用して返す
- $roundをtrueにすると、小数点以下を四捨五入。デフォルトはfalse
@function val-times-ratio($val, $ratio, $round: false) {
$result: $val * $ratio;
@if $round == true {
$result: round($result);
}
@return $result;
}
使い方の例
px値なので四捨五入で整数値に丸めている。
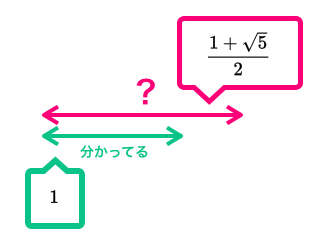
分かっている長さを1として、(1+√5)/2の方の長さを求める
.short {
width: 38px;
}
.long {
width: val-times-ratio(38px, $ratio-golden, true);
// width: 61px;
}
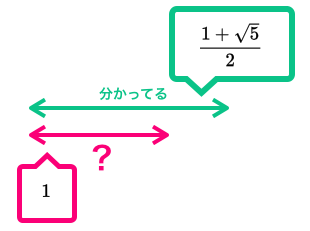
分かっている長さを(1+√5)/2として、1の方の長さを求める
.long {
width: 38px;
}
.short {
width: val-times-ratio(38px, $ratio-golden-rev, true);
// width: 23px;
}
ミックスイン
前項の関数に依存。
- 横幅から高さを決める
@mixin set-absolute-height-by-ratio($width, $ratio) {
width: $width;
height: val-times-ratio($width);
}
- 現在の横幅から比率に応じて高さを相対的に決める
- 手法は"縦横の比率維持で迷うのはもうやめよう! - Qiita"と一緒
@mixin set-relative-height-by-ratio($ratio) {
&:before {
content: '';
display: block;
padding-top: 100% * $ratio;
}
}