審査が通ったあとは喜ぶだけで、次のリリースと向き合いたい。
AppStoreに公開されたあとの作業って忘れがちな上に毎回手間ですよね。
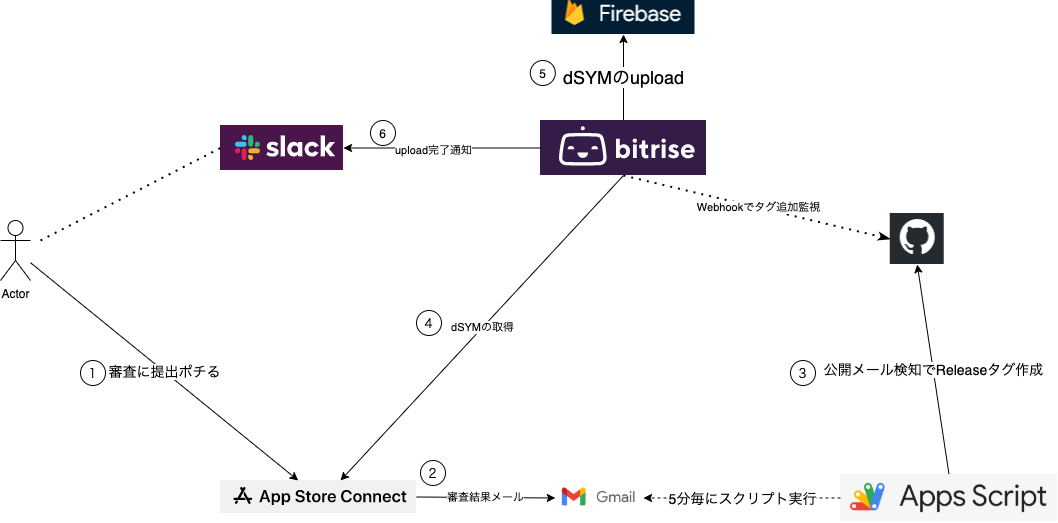
今回は以下の作業をBitriseやGASを使って自動化しました。
- Slackでステークホルダーに連絡
- GithubでRelease Tagをきる
- FirebaseにdSYMをupload
公開されたことを検知する(GAS)
App Store Reviewのステータス変更は自動メールで通知されます。
公開完了後の通知メールがGmailで受信しているかGASで検索します。
検索方法は泥臭いですが、以下の条件です
条件は以下です。
- メールの差出人がApp Store Connectか
- メールのタイトルに"Ready for Sale"が含まれるか
// タイトルのチェック.
// 今回は公開時のメールを検索.
var title = message.getSubject();
var regexp = new RegExp("Ready for Sale");
return (title.match(regexp) != null) ? true : false;
本文からバージョン番号を取得しておくと、連絡の内容やrelease tagに利用できるので抽出しましょう.
var body = message.getPlainBody();
var regexp = new RegExp(App Version Number: *.*.*);
var versionLineStr = body.match(regexp)
if (!versionLineStr) {
return null
}
var versionString = versionLineStr[0].replace("App Version Number: ","")
// 1.0.0などストアストアのバージョンが入ります.ビルドナンバーも取得することは可能です。
return versionString
ステークホルダーに連絡(GAS + Slack App)
前述のメールがヒットした場合は本文からバージョン情報を抽出し、通知メッセージを整形します。
Slackでステークホルダーに通知します。
release tagを切る(GAS + Github API)
前述のステップが完了したら、Github APIを利用してrelease tagを切ります.
APIにはtitleや、bodyを入れられるので
これをトリガーにBitriseを動かすという作戦です。
App Store Connect上のdSYMをDLしFirebaseにuploadする(Bitrise + fastlane)
App Store Connect上のdSYMをDLするにはAPIKeyを利用した方法では接続できず、ID/PASSWORDを利用する方法しかありません。
2FAが必須となってから自動化の大きな壁になってしまっていましたが、Bitriseに今は任せることができます。参考ドキュメント
ただし、月に1回設定画面でセッションの更新が必要です。2FAを入力するだけです
Bitrise上で管理する、AppStoreConnectの認証情報を使い、fastlaneで以下のlaneを実行します。
- download_dsyms
- upload_symbols_to_crashlytics
# laneは特殊なことはしておらず、必要なものを組み合わせているだけです.
lane :upload_dsyms do
download_dsyms(
version: 'latest'
)
# FirebaseにdSYMをアップロード
upload_symbols_to_crashlytics(binary_path: './scripts/Firebase/upload-symbols', gsp_path: "./path/to/GoogleService-Info-release.plist")
end
今後やりたいこと
これで審査提出後に自動リリースを選択しておけば、あとは全て自動化できました。手動リリースの場合もリリースボタンを押せば、そのあとは自動です。
Meta情報の提出に関してもBitrise + faslaneで自動化は可能なので今後取り組んでいきたいと思います。