はじめに
- ノンコードです。
- AssetsCatalogを利用します。
できること
- アイコンを単色塗りつぶしではない画像オリジナルな状態で表示できます。
やりかた
- Sampleとしてプロジェクト作成時に利用できるTabbed App(テンプレ)を利用しています。
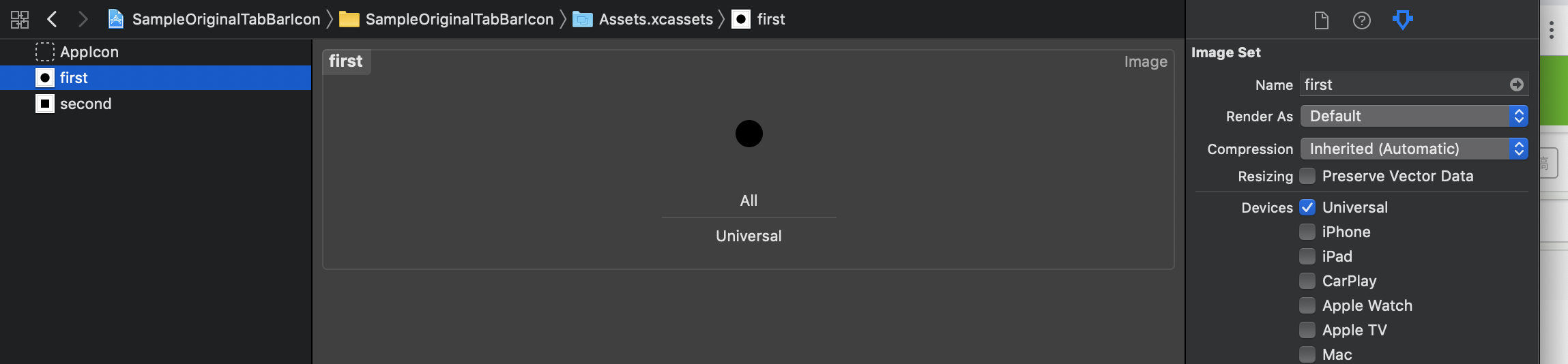
- Assets.xccasetsファイルを開きます。(以降InspectorはAttribute Inspectorに設定)

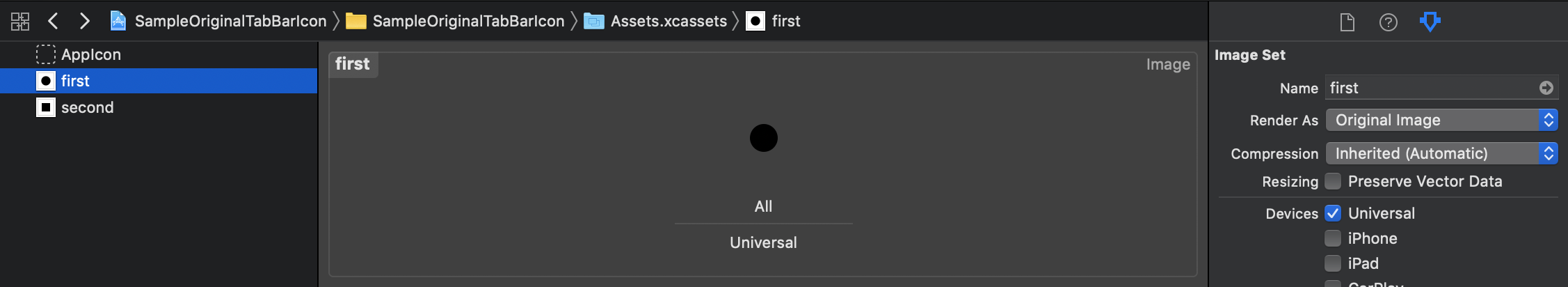
- Firstを選択し、Attributes Inspector内の「Render As」をDefaultから「Original Image」に変更します。★1
 3. Main.StoryBoardを開いてFirst View Controllerを確認すると以下のようになっていれば設定OKです。
3. Main.StoryBoardを開いてFirst View Controllerを確認すると以下のようになっていれば設定OKです。
| First View Controller | Second View Controller(未変更) |
|---|---|
 |
 |
★1 で何をしたか
FirstのImageに対してUIImageのプロパティrenderingModeに.alwaysOriginalを設定した状態にしました。
コードでも設定できます。リファレンスを参考にしてください。
公式リファレンス
withRenderingMode
https://developer.apple.com/documentation/uikit/uiimage/1624153-withrenderingmode
RenderingMode
https://developer.apple.com/documentation/uikit/uiimage/renderingmode
まとめ
この方法は、UINavigationBarItemのアイコンなど、単色で塗りつぶされてしまう箇所で利用可能です。
UITabBarItemのアイコンについては動的に変える必要がない場合等、この方法で静的に設定する方が良いと思います。
また、「画像をTabのアイコンに設定したい」というオーダー時は選択時の画像も合わせて用意してもらいましょう。
選択時の画像の設定もStoryBoardから設定可能で、TabBarItemのSelected Imageで設定可能です。