Google Chromeのデベロッパーツールとは
Google Chromeに標準搭載されている開発者用の検証ツールです。デベロッパーツールを使用することで、htmlやCSSの確認・編集や通信状況の確認などを行うことができます。
Google Chromeのデベロッパーツールの起動、取得したいエレメントのソースコードの特定
Google Chromeのデベロッパーツールを起動する方法はいくつかあります
1. マウスの右クリック
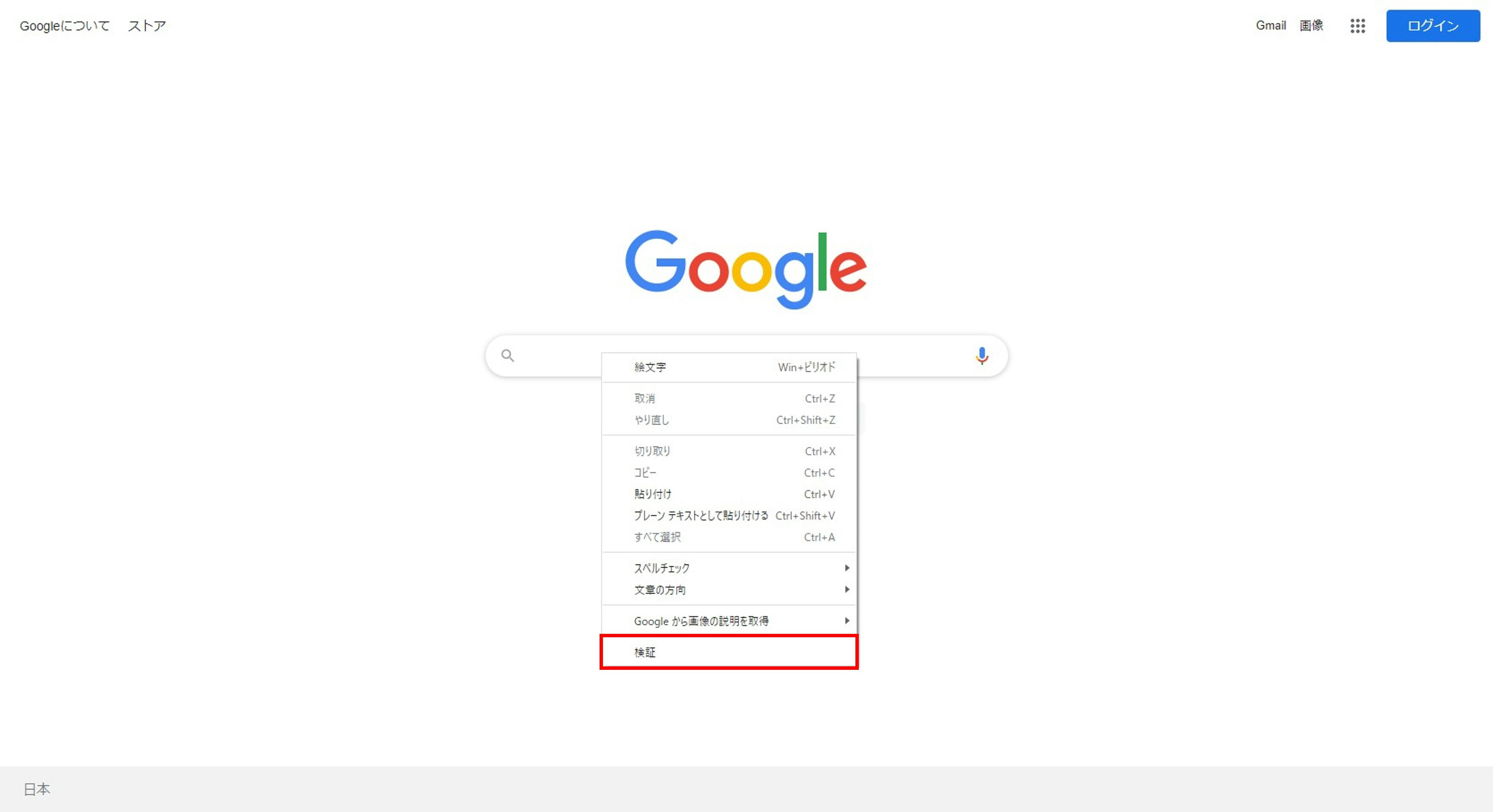
Webブラウザ上でマウスを右クリックし、検証を選択すると、デベロッパーツールが起動されます。

取得したいエレメント上で右クリックすることで、そのエレメントの「Elements」タブのソースコードに色が付き選択されていることになります。
2. ショートカットキー
F12キーもしくはCtrl+Shift+iでもデベロッパーツールを起動することができます。
ショートカットキーの場合、取得したいエレメントのソースコードを自分で探す必要があります。その時に便利なのが"select an element in the page to inspect it"です。「Element」タブの左にあるアイコン(以下の写真)のクリックもしくはCtrl+Shift+Cを押した状態で、マウスを取得したいエレメント上にもっていくことで、そのエレメントの「Elements」タブのソースコードに色が付き選択されていることになります。

取得したいエレメントのCSSセレクターの取得方法
マウスの右クリックもしくはショートカットキーを使い、取得したいエレメントの「Elements」タブのソースコードに色が付き選択されている状態で、そのソースコード上で右クリックする。"Copy > Copy Selector"を選択することで、CSSセレクターをコピーすることができます。

取得したいエレメントのXPathの取得方法
CSSセレクターの取得の時と同様に、取得したいエレメントのソースコード上で右クリックする。"Copy > Copy XPath"と選択することで、XPathをコピーすることができます。

お読みいただき、ありがとうございました。