本記事では配列と関数について説明していきたいと思います。
配列
配列
…複数のデータの集合。1つの変数に対して複数の値を格納できます。また、1つずつ取り出すこともできます。
配列の中に入っているデータに対して、インデックスでアクセスすることができます。
イメージとしては、連なった箱の中にデータが入っているという状況を想像していただければと思います。
配列の中身の例
const scores = ['100','90','20','30','40','60'];
インデックス
…ここでのインデックスは「添え字」といい、ある要素を特定するためにつけられた数字(もしくは文字列)のことです。
配列におけるインデックスの考え方で注意すべきは、0始まりである ということです。
例えば一番最初の要素を取り出して表示したいときに、下記のように記述します。
console.log(scores[0]);
// 結果として100が出力される
また、繰り返し処理を用いて順番に、配列の中身を出力することもできます。
const scores = ['100','90','20','30','40','60'];
// 配列scoreの個数を出力する処理
console.log(scores.length);
for(let i = 0; i < scores.length; i++){
console.log(scores[i]);
}
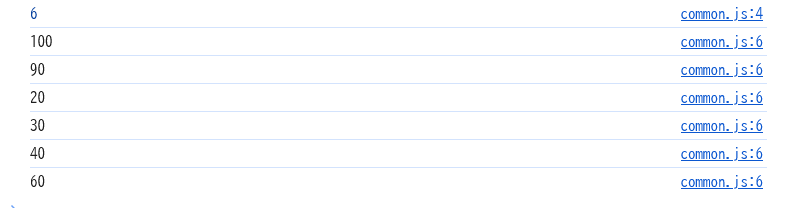
コンソール上の結果はこのように出力されます。
一番最初の「6」は要素の数を出力しています。
それ以降は繰り返し処理で配列scores内の要素を取り出し、出力しています。
連想配列
…各要素を文字列のキーでアクセスできる配列のことです。別名ハッシュやマップとも呼ばれます。
先ほど配列とは「連なった箱」をイメージしてもらえればというように説明しましたが、
連想配列の場合は、この箱の中にkeyとvalueといった役割のものが入ります。
連なった箱の一つ一つに「key: 'value'」という組み合わせで入っているイメージです。
このkeyとvalueのペアによってデータを管理するデータ構造のことを連想配列と呼びます。
下記に連想配列の例を記述します。
const worker = {id: '1', name: 'Tarou', job:'engineer'};
このように、入っている値(value)がどんなデータなのかkeyによって明示して格納することができるため、非常に便利です。
この連想配列から値を取り出す場合は下記のように記述します。
const worker = {id: '1', name: 'Tarou', job:'engineer'};
console.log(worker.id);
console.log(worker.name);
console.log(worker.job);
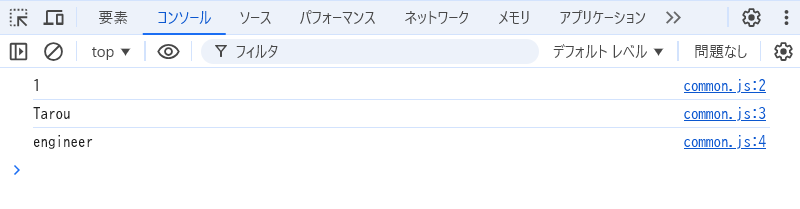
コンソール上では下の画像のように値が出力されます。
もし、設定していないkeyを記述して
console.log(worker.age); というように年齢の値を取り出そうとした場合などは、
worker内に「age」は定義されていないため、「undifined」というエラーメッセージが表示されます。
関数
次に関数について説明していきます。
関数
…端的にいうと、計算などの処理のことです。
独立したコードブロックで、特定の処理を実行するために定義されるものです。
関数は大きく2種類存在します。
標準関数
…JavaScriptに標準実装されている関数。
例えばrandom関数やmax関数、min関数等があります。
処理の内容が決まっており、その関数を呼び出してすぐに使用できる関数です。
こ例は下記のようになります。
random関数:ランダムな数を生成する処理
let randomNum = Math.random();
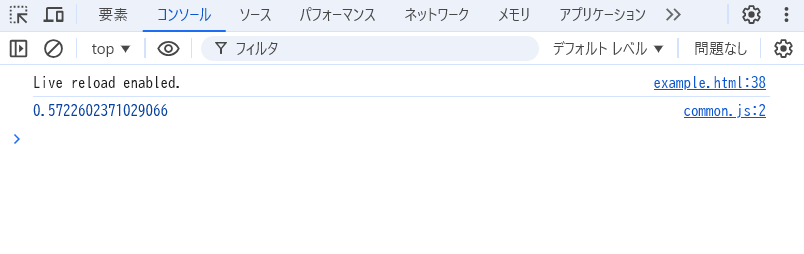
console.log(randomNum);
ユーザー定義関数
…開発者側で関数の処理内容等を定義します。
定義方法は4つありますが、プロジェクトなどによって異なる可能性があるので、
どの書き方でも書けるようにしておいた方が後々楽かと思います。
・function命令
・Functionコンストラクター
・関数リテラル
・アロー関数
簡単にですが、このような例が挙げられます。
function hello(name){
console.log("こんにちは" + name + "さん");
}
hello("山田");
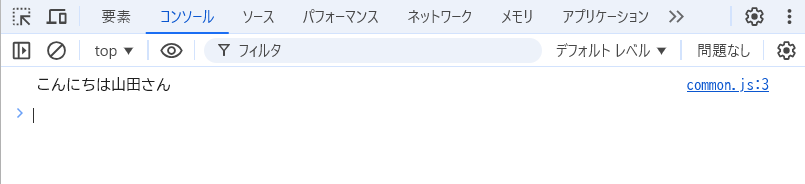
これを実行すると下記のように出力されます。
では改めて先ほどの4つの関数の定義方法をそれぞれ説明していきます。
function命令
function 関数名(引数,引数...){
// 処理
retuen 戻り値 // 戻り値はあるときとないときがある。
}
// 呼び出し
関数名(引数,引数...);
引数
…関数の呼び出し元から、関数へ値を渡すときに使う変数です。
呼び出し元: 「関数名(引数,引数…);」
呼び出す関数:function 関数名(引数,引数.....){(省略)
戻り値
…関数から関数の呼び出し元へ返す値です。
<<使用例>>
3教科の平均点を求める関数
function getAverage(math, english, science){
return (math + english + science)/3;
}
console.log(getAverage(70,80,60));
Functionコンストラクター
<<使用例>>
const getAverage = new Function('math', 'english', 'science', 'return (math + english + science)/3');
console.log(getAverage(70,80,60));
new Functionと記述し、引数と一緒に、戻り値も()内に設定しています。
コンソールに表示される結果は、先ほどのfunction命令の例と同一です。
関数リテラル
…関数名を持たない関数の定義方法です。匿名関数や無名関数とも呼ばれます。
<<使用例>>
const getAverage = function(math, english, science){
return (math + english + science)/3;
}
console.log(getAverage(70,80,60));
こちらもコンソールに表示される結果は、先ほどのfunction命令の例と同一です。
アロー関数
…関数リテラルの省略記法です。
<<使用例>>
const getAverage = (math, english, science) => {
return (math + english + science)/3;
}
console.log(getAverage(70,80,60));
こちらもコンソールに表示される結果は、先ほどのfunction命令の例と同一です。