「ディープリンク」とは
ディープリンクとは、Webページやスマートフォンアプリからアプリの特定コンテンツへ移動するリンクのことです。
ディープリンクは元々、あるWebサイトのページから他のWebサイトのページやコンテンツに直接リンクすることを指して使われている言葉でしたが、近年になってスマートフォンやアプリの利用が増加したことに伴い、現在利用されているような意味へと再定義されました。
(引用:AIアナリストBLOG)
iOSにおける実現方法は以下です。
- カスタムURLスキーム
- Universal Links
- Firebase Dynamic Links
カスタムURLスキーム
- URLスキームとは、URLの“://”より前の部分で、リソースにアクセスするための手段を示します。
- http/https, ftp, mailto などなどが既定のURLスキームです。
- アプリ独自で決めたURLスキームをカスタムURLスキームと呼びます。myapp://foo/bar のようなURLになります。
- アプリでの設定/実装によって、カスタムURLスキームによるディープリンクを実現できます。
アプリがインストールされていない場合の挙動
- メーラー等でリンクを踏んでも何も起こりません。
- Safariで開くと「ページを開けません。アドレスが無効です。」アラートが表示されます。
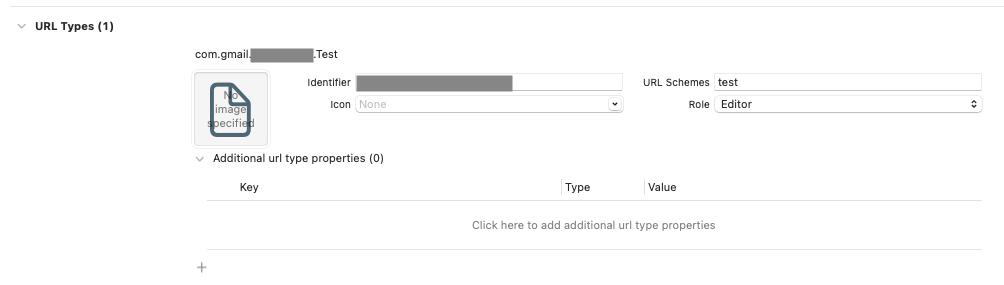
実装方法
- TARGETS > Info > URL Typesの設定だけです。
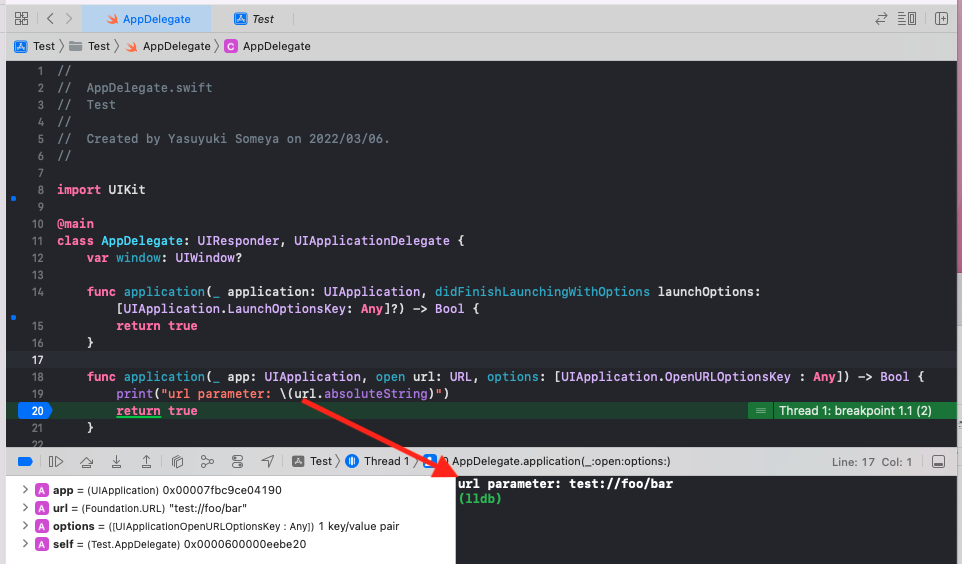
アプリでのURL取得
-
func application(_: open: options:)にて取得可能です。- (注)iOS13以降でSceneDelegateを使用する場合は、
- アプリ未起動状態では
func scene(_: willConnectTo: options:) - アプリ起動中は
func scene(_: openURLContexts:)
- アプリ未起動状態では
- (注)iOS13以降でSceneDelegateを使用する場合は、
カスタムURLスキームの弱点と注意点
- ブラウザやメールソフトからのカスタムURLスキーム起動においては「アプリがインストールされていない場合に○○する(例:App Storeを起動する)」という要件を満たすことが困難です。
- アプリ同士においては可能です。
UIApplication.shared.canOpenURLにてインストール済みか否かを判定できます。 - ブラウザでもフロントエンドで無理やり実装をすればできなくは無いらしい?
- アプリ同士においては可能です。
- 誰かが管理しているわけではないので、他のアプリとスキームが競合する可能性があります。
- 端末内に同じカスタムURLスキームを持つアプリが複数インストールされている場合、
- Androidの場合、どのアプリを起動するかを選択するためのダイアログが表示されます。
- iOSの場合、先にインストールしたアプリが起動されます(古いiOSバージョンの場合は不定のようです)。
- したがって「ユーザーが気づかないうちに意図に反した挙動をしてしまう可能性がある」という弱点があり、それを狙った攻撃を「URLスキーム・ハイジャック」と呼びます。
Universal Links
AppleがiOS/watchOS/macOS/tvOS向けに提供しているサービスです。
後述する通り、URLとアプリとの「関連付け」という仕組みがあるため、カスタムURLスキームのように競合はしません。
見た目は"https"で始まる単なるWebページのようなURLです。
iOS端末でユニバーサルリンクにアクセスすると、ターゲットのアプリがインストールされている場合は起動しますし、インストールされていない場合は任意のWebページを表示してくれます。
※リンクのtapにて直接App Storeへの遷移はできないため、当該Webページ内にApp Storeへのリンクを用意する必要があります。
アプリがインストールされていない場合の挙動
- Safariにて自前サーバーに設置したWebページが開きます。

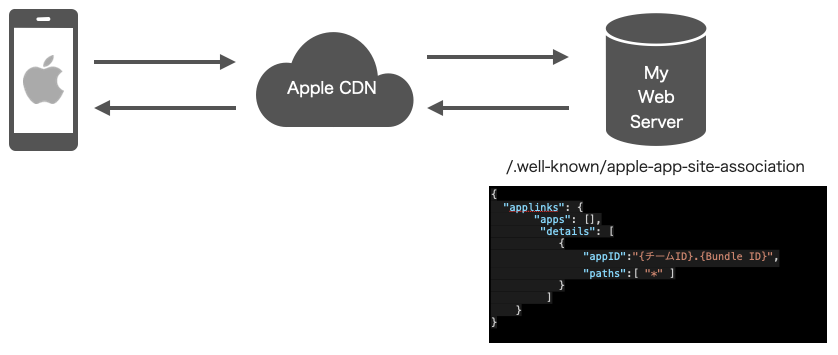
仕組みと実装方法
- アプリインストール時に、iOSは「Apple CDN」経由で自前サーバーに関連づけファイル (apple-app-site-association/AASA) を取得しに行きます。
- AASAは「このドメイン・パスのURLリンクはこのアプリと関連づきますよ」という定義をするためのファイルです。
- AASAは、独自ドメインの、自前のWebサーバーに配置する必要があり、AASAにはアプリを一意にするBundle IDなどを設定します。
- また、アプリインストール未済の場合にブラウザに表示させるHTMLも自前サーバーに配置します。
【TIPS】
以下のような場合には関連付けが上手く行われず、Universal Linksおよび、その上で動作するFirebase Dynamic Links(後述)は正常動作しませんので要注意です。
- アプリインストール時にプロキシツール(mitmproxy、Proxyman、Charlesなど)を利用している場合
- AASAを配置したサーバーにHTTPSでpublicアクセス出来ない場合(例:IP制限などのアクセス制限を設けている場合)
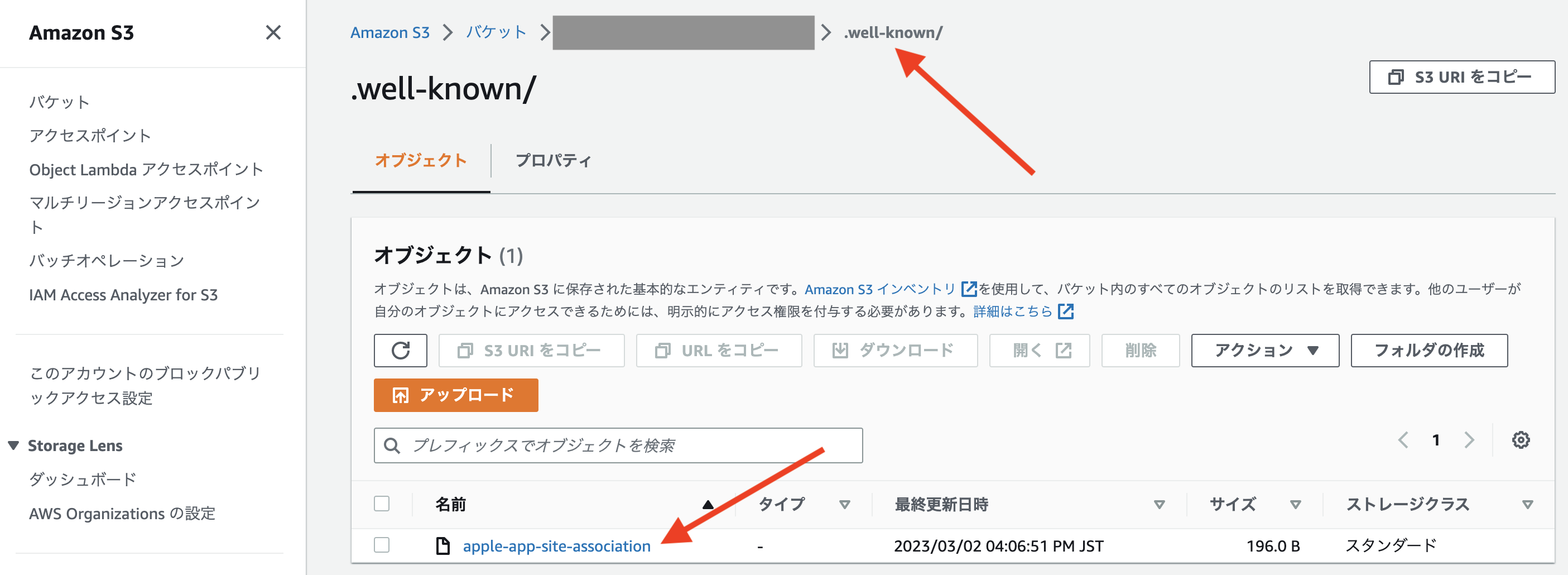
Webサーバーの構築
今回の検証環境ではAWSに構築しました。
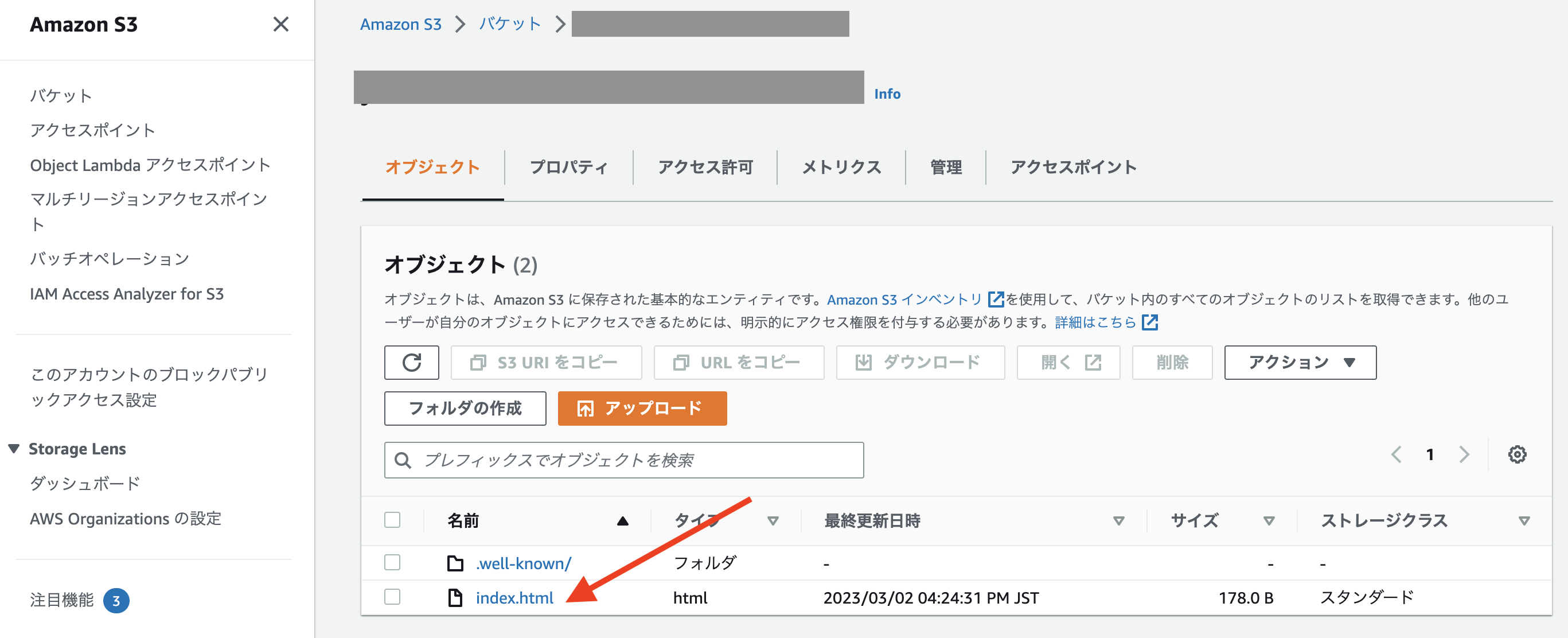
- AASAとHTMLはS3に配置しました。
{
"applinks": {
"apps": [],
"details": [
{
"appID":"{チームID}.{Bundle ID}",
"paths":[ "*" ]
}
]
}
}
- AASAおよびHTMLは「Apple CDNから
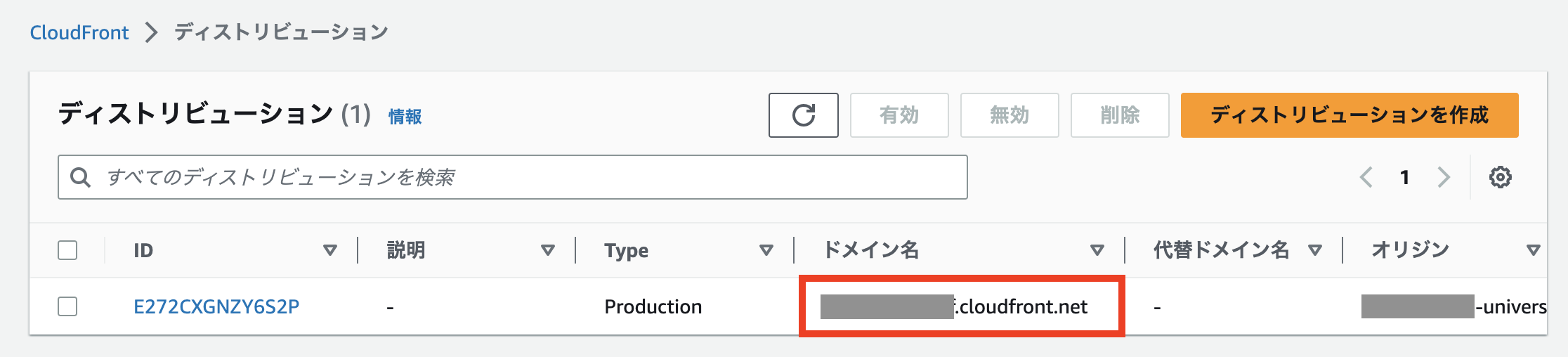
HTTPSでpublicアクセスできる」という条件が必要なので、CloudFrontで静的Webサーバーをホスティングしました。
アプリ側の対応
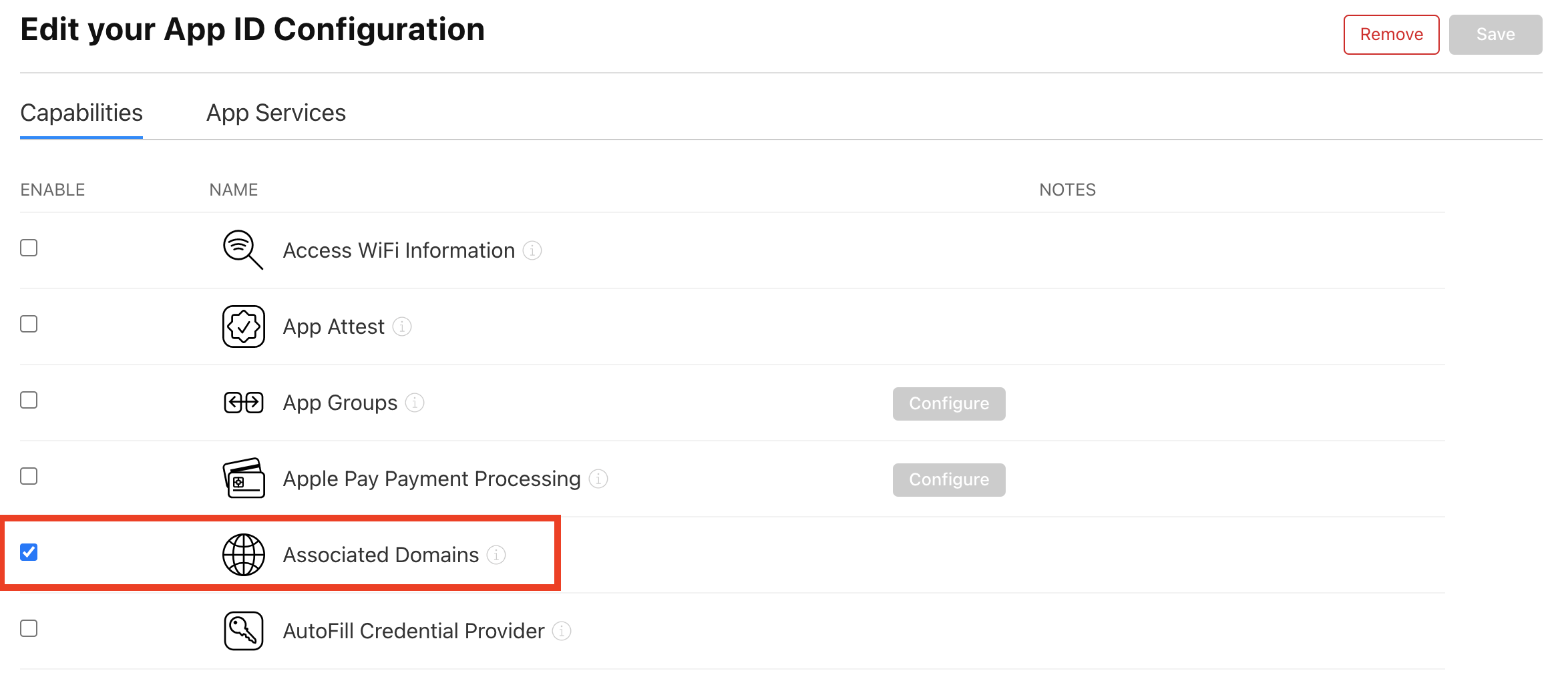
- Apple Developerサイトにて、プロビジョニング・プロファイルに「Associated Domains」を追加し、Xcodeにimport。
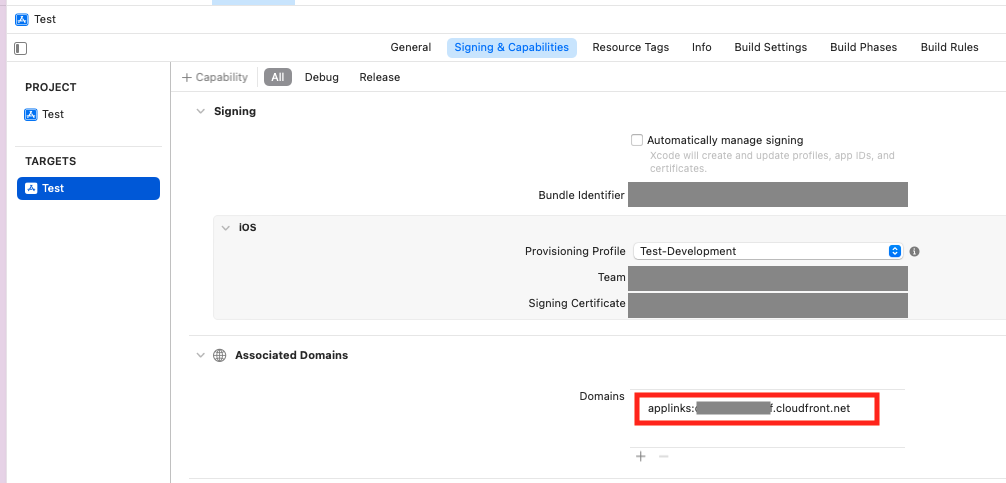
- Xcodeにて TARGETS > Signing & Capabilities > Associated Domains に
applinks:Webサーバーのドメイン(今回の検証環境ではCloudFrontで構築したモノ)を設定。
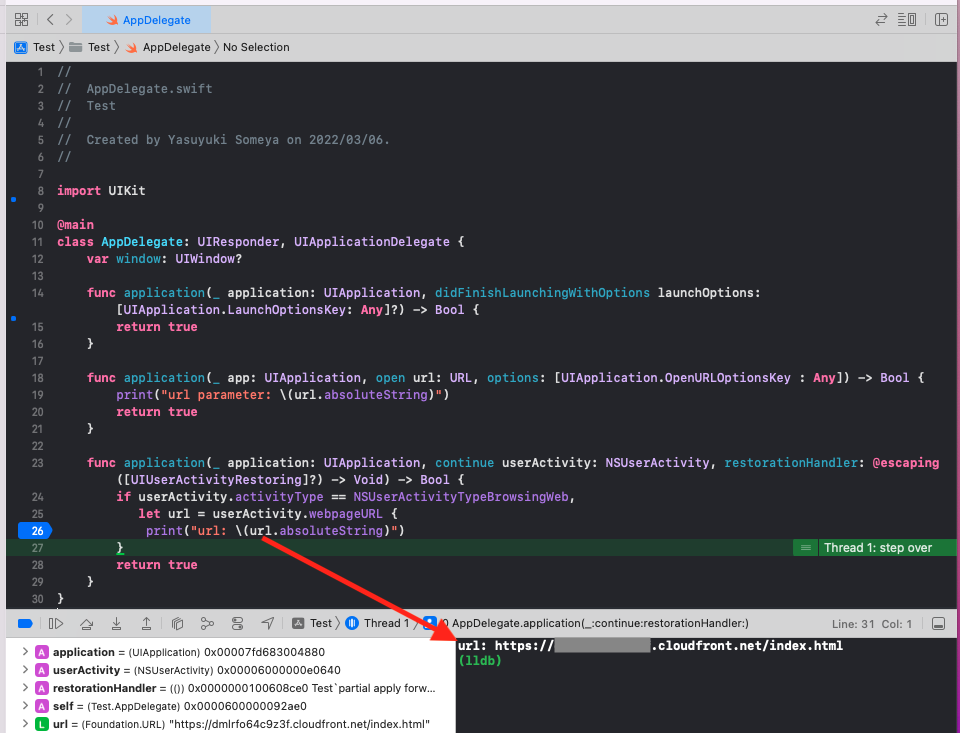
アプリでのURL取得
-
func application(_: continue: restorationHandler:)にて取得可能です。- (注)iOS13以降でSceneDelegateを使用する場合は、
- アプリ未起動状態では
func scene(_: willConnectTo: options:) - アプリ起動中は
func scene(_: continue:)
- アプリ未起動状態では
- (注)iOS13以降でSceneDelegateを使用する場合は、
Firebase Dynamic Links
AndroidにはUniversal Linksと似たApp Linksという仕組みがあります。
Universal Links/App Linksは、カスタムURLスキームの弱点を解消した強力な仕組みではありますが、「自前のドメインとWebサーバーを用意し、OSごとに異なる"仕込み"を行う必要がある」というデメリットがあります。
Firebase Dynamic LinksはUniversal Links/App Linksを使う上での手間を解消することを主目的とし、
- 関連づけファイルを配置するWebサーバーをホスティングしてくれる
- Dynamic Links既定の
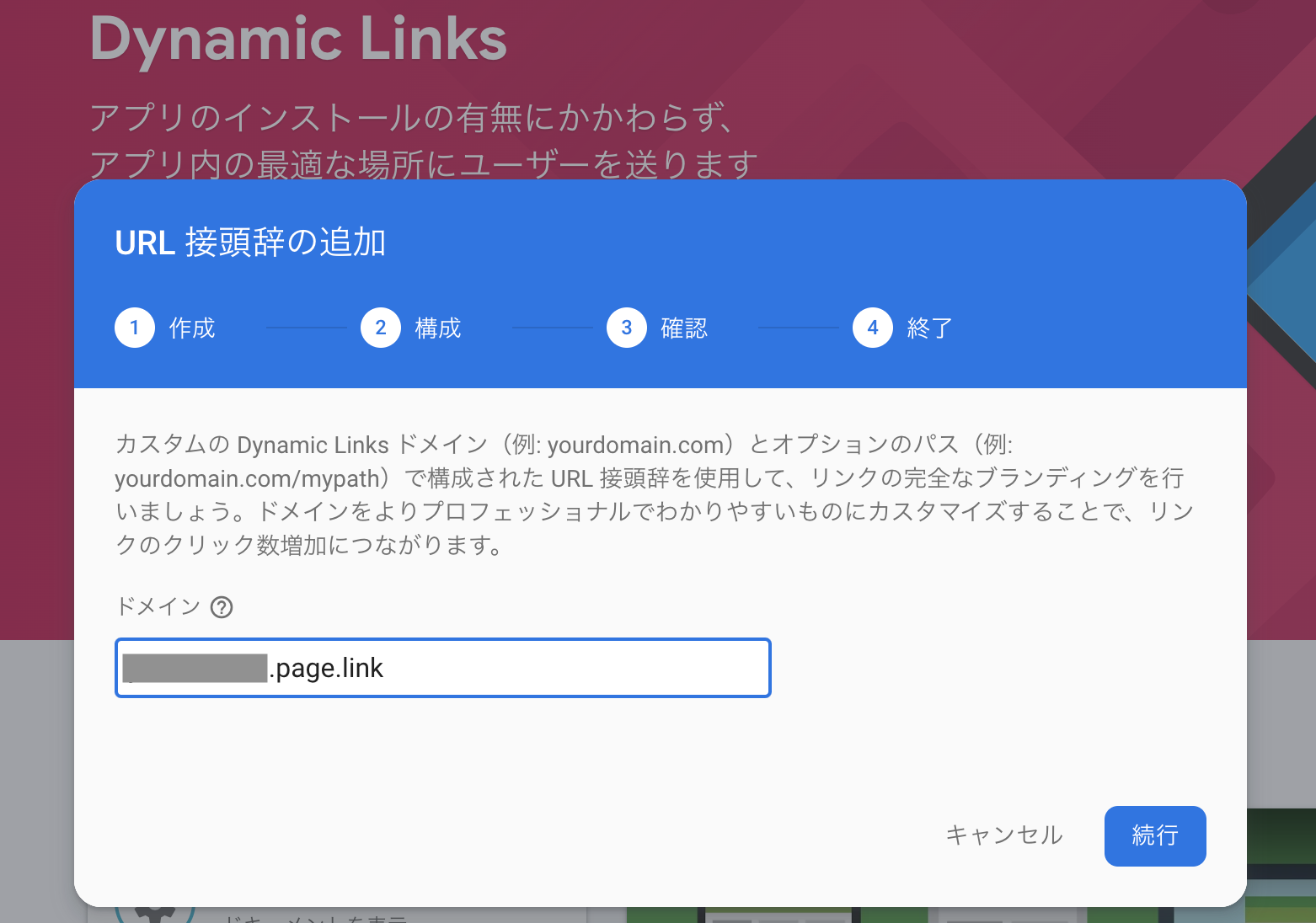
https://{任意のサブドメイン}.page.linkというドメインで使える、または独自ドメインも指定可能 - 関連づけファイルの設定をコンソール上から行える
というサービスです。
また、
- リンクURLを開いたユーザーのiOS/Androidデバイスにアプリがインストールされていない場合にストアに遷移させる
- インストール完了後のアプリ起動時にリンクURLを起動パラメータとして受け取る
といったこともできます。
さらに「どこから流入してアプリをインストールしたか」といった解析サービスも付いています。
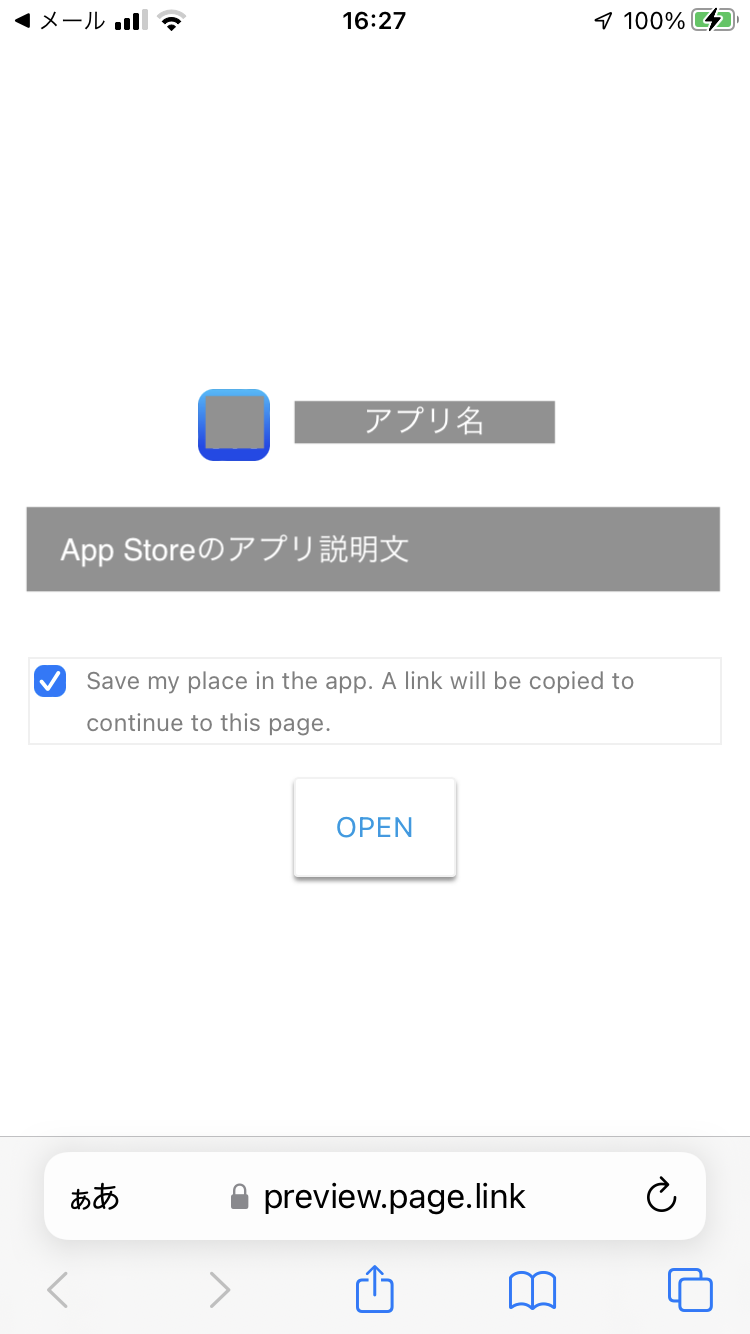
アプリがインストールされていない場合の挙動
- Safariにて、Firebaseコンソールで定義した「アプリのプレビューページ」が開きます。
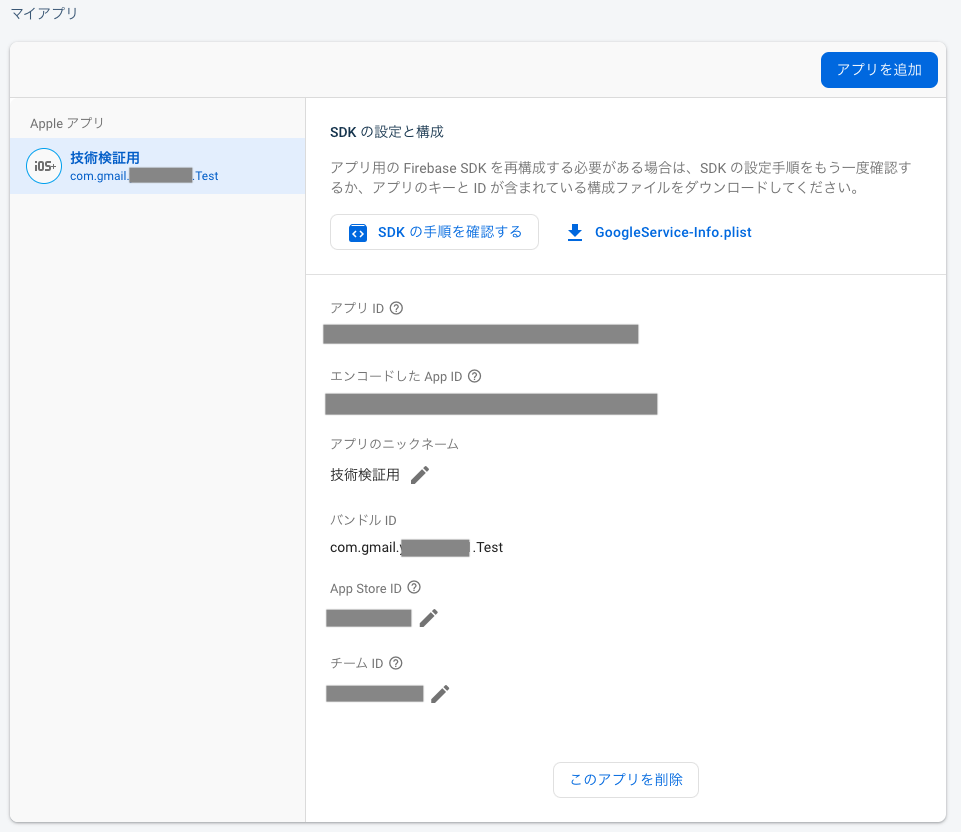
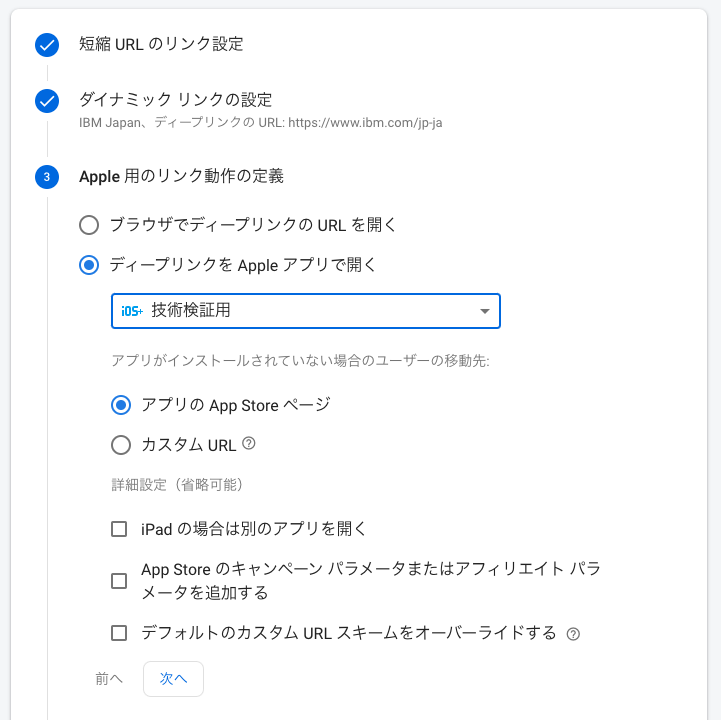
- 「OPEN」をタップするとApp Storeに遷移し、アプリのページが開きます。FirebaseコンソールでアプリIDを定義しておきます(後述)。
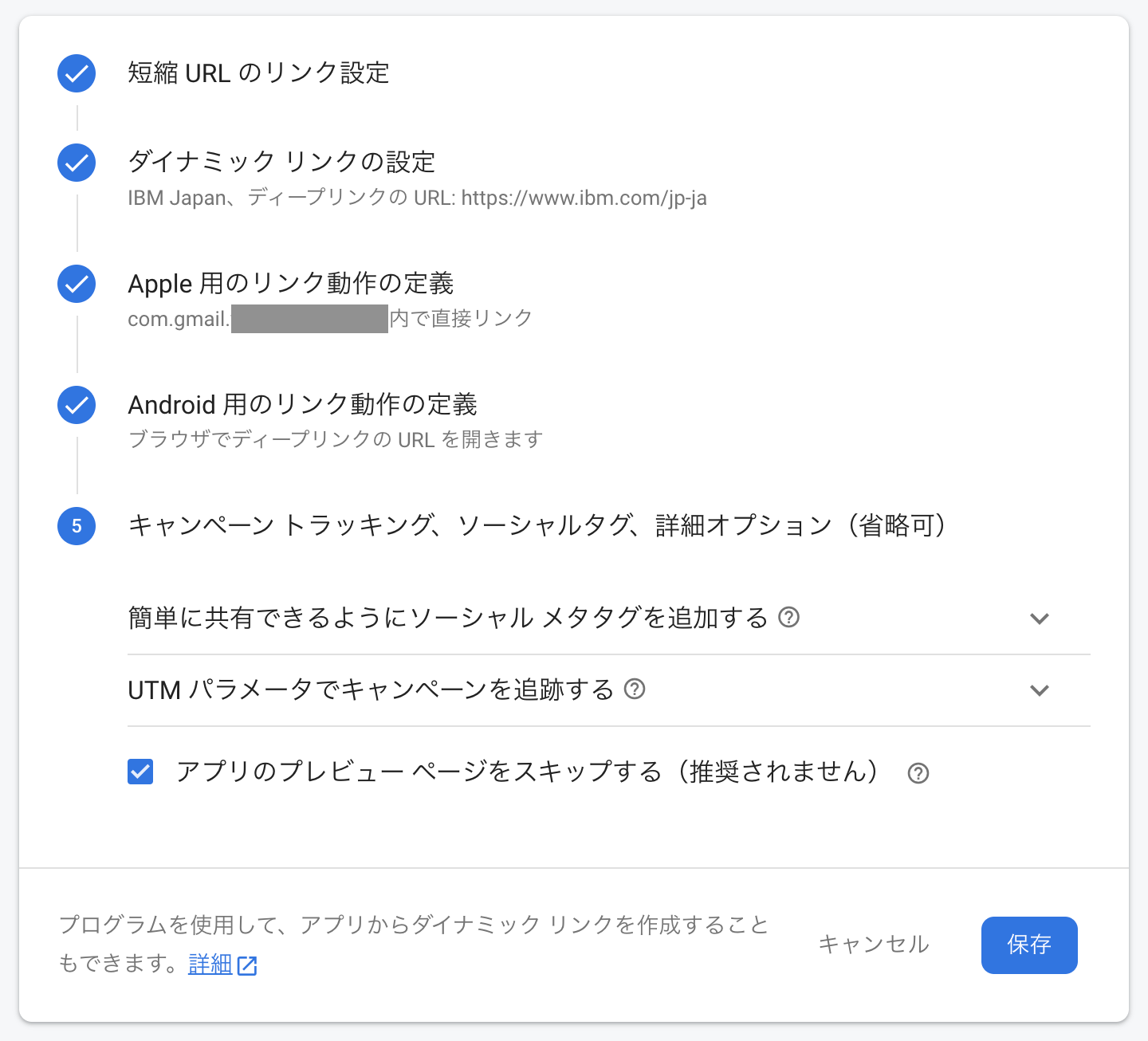
- Dynamic Linksを作成する際に「アプリのプレビューページをスキップする」をONにすると、いったんSafariに遷移するものの瞬時にApp Storeに遷移します(後述)。

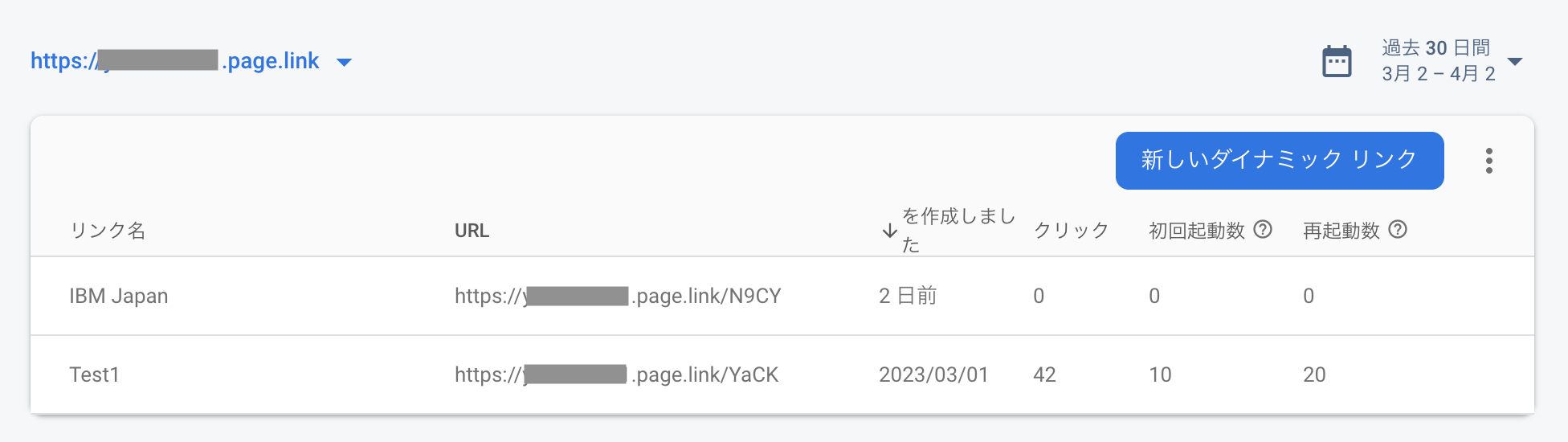
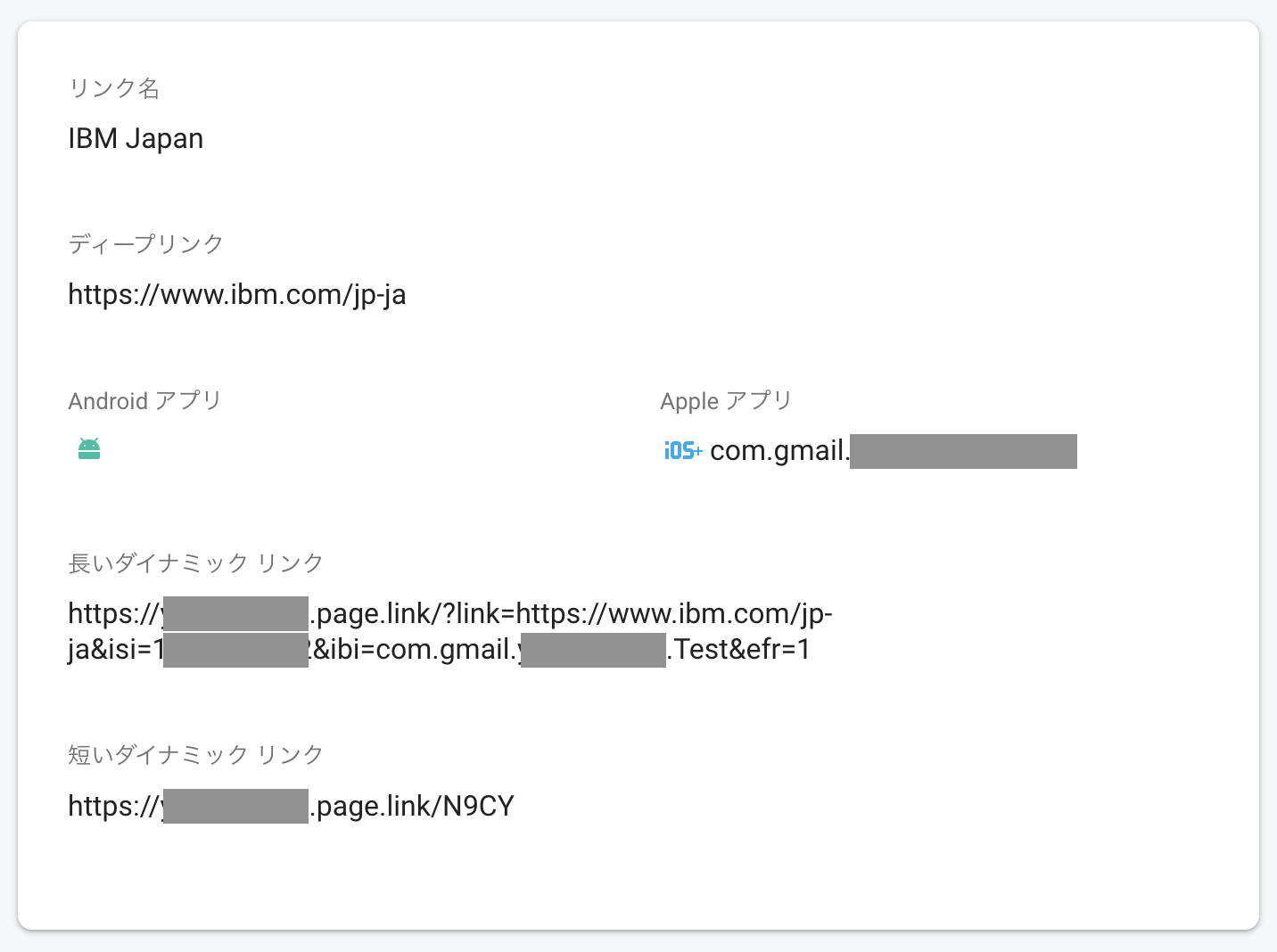
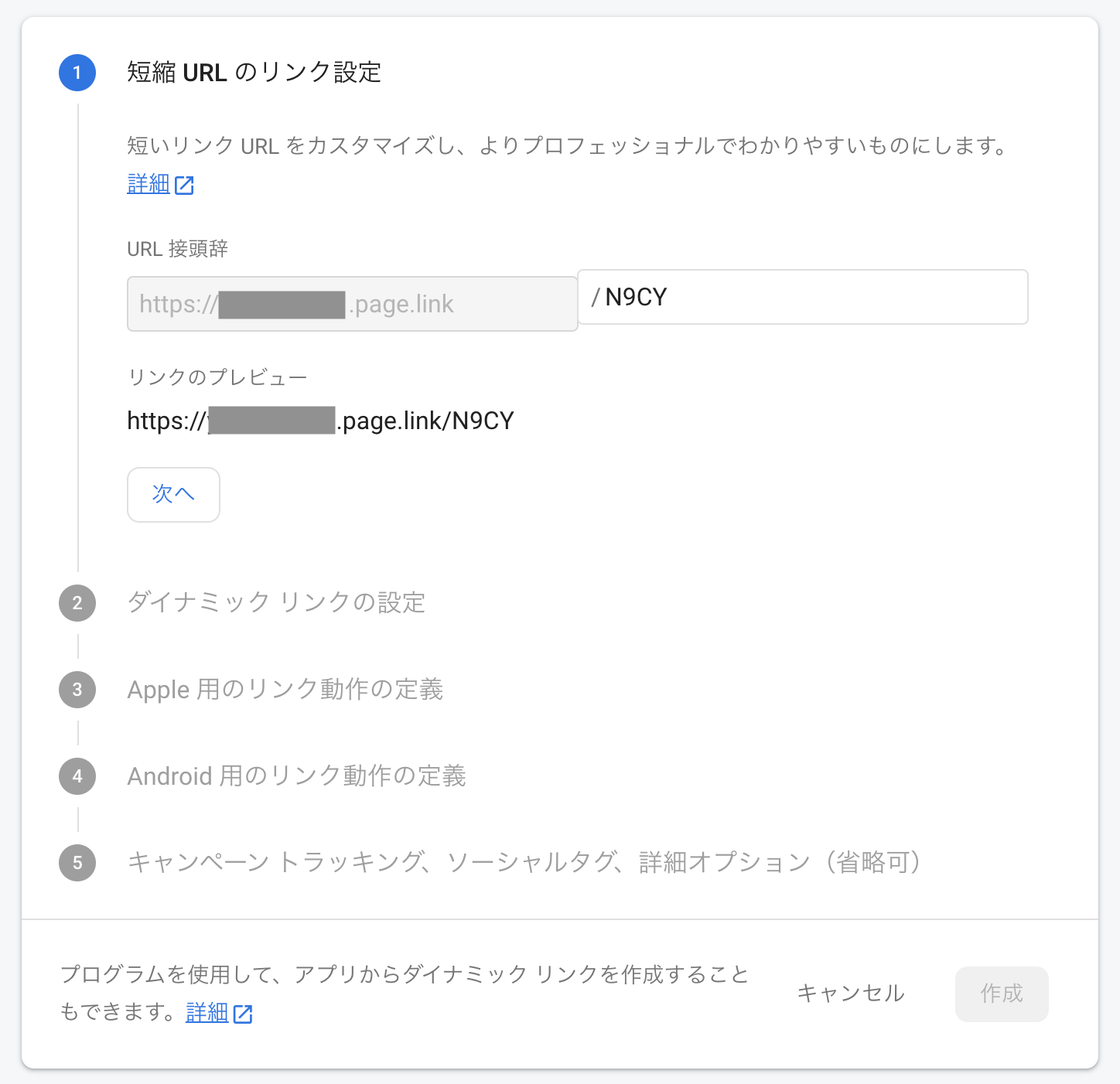
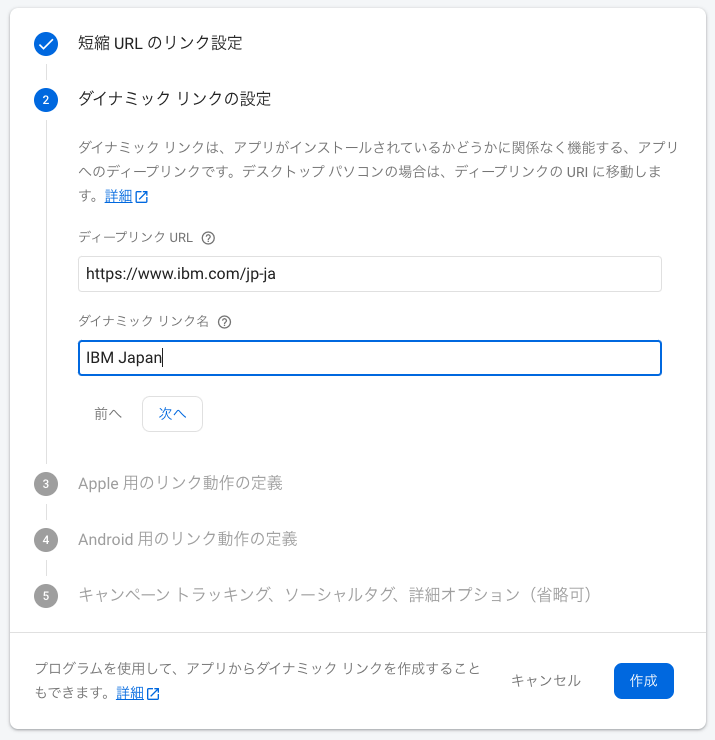
FirebaseコンソールでのDynamic Links作成
新しいDynamic Linksの作成




プレビューページはスキップした方がいいようです。
UX的な観点と、iOS14以降にてペーストボード参照警告が表示されてしまうためです。
ただし、「ディファードディープリンク」(App Storeからアプリをインストールした後の起動パラメータとして受け取るリンク)が効かないケースがあるようです。
(参考記事)https://qiita.com/shinokichi/items/5f1dac5adbca878f2cc4
- Firebaseコンソールにて作成する方法以外にも、アプリのSDK、REST API、手動、で作成することもできます。
- 手動で作成する場合、クエリパラメータを仕様に従って組み合わせるだけで動的にダイナミックを作成できます(ただし短縮URLは利用できません)。
公式ドキュメント:
Dynamic Linksを作成する
ダイナミックリンクURLを手動で構築する
アプリ側の対応
- 「Associated Domains」についてはUniversal Linksと同様に設定
- XcodeにはFirebaseコンソールで設定したドメイン(規定では
{任意のサブドメイン}.page.link)を設定
- XcodeにはFirebaseコンソールで設定したドメイン(規定では
- Dynamic Links SDKの導入など
公式ドキュメント:
iOS でダイナミック リンクを受信する
アプリでのURL取得
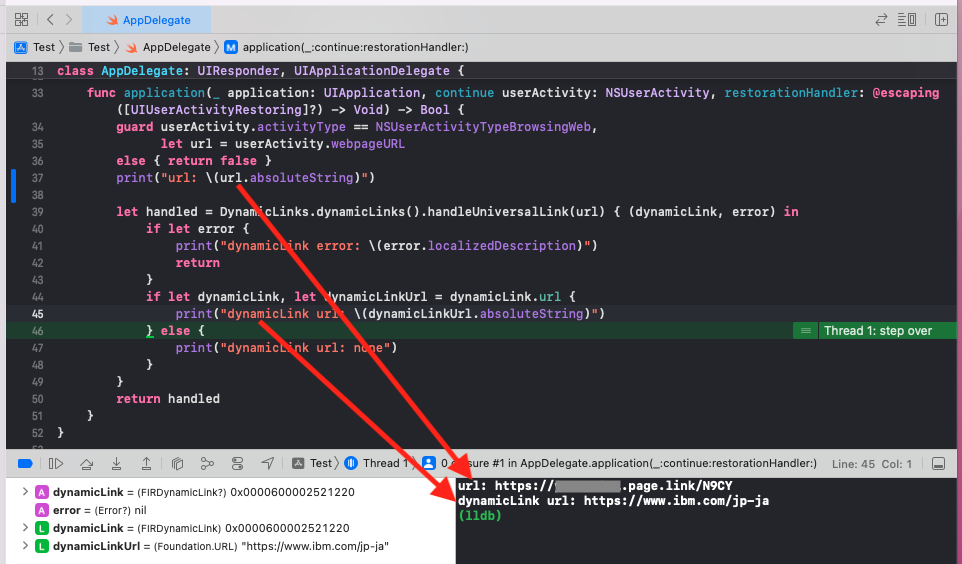
- 実体はUniversal LinksなのでDelegateメソッドはUniversal Linksと同じです。
- Dynamic Links作成時に自らが設定したURLリンク(ディープリンクURL)はDynamic Links SDKを利用してパースします(非同期関数)。
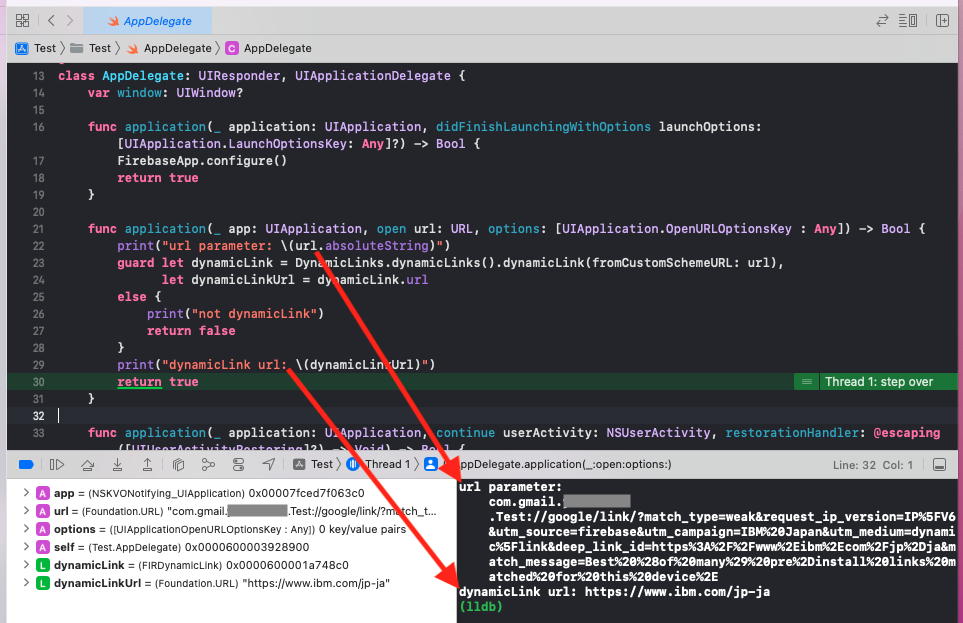
- アプリインストール未済>Dyamic LinksのURLをタップ>App Storeからインストールした直後の起動はカスタムURLスキーム起動になるので、
func application(_: open: options:)にて取得します。
蛇足
中国ではDynamic Links(Firebase)は国の規制によって利用できませんので、中国でサービス展開するアプリの場合は採用できません。
あるいは中国でオフショア開発する場合、中国ではDynamic Links関連機能の開発・テストが出来ませんので、それを見越したプロジェクト計画が必要になります。