概要
Laravel-adminのformで使えるメソッドをまとめたものです.一部公式ドキュメントと重複しています.
環境
Laravel 5.5 , Laravel-admin 1.6.9
共通で使えるメソッド
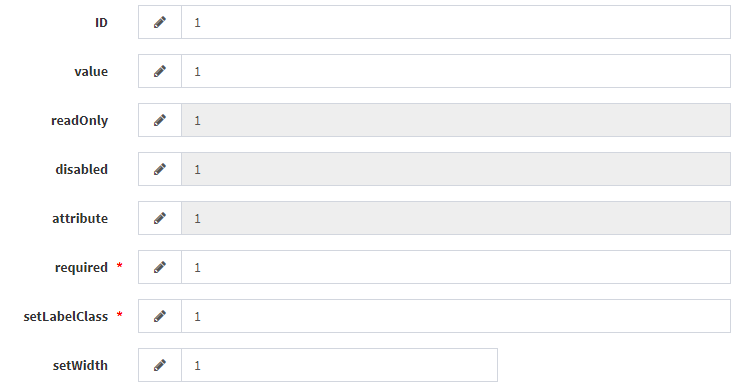
$form->text('id','ID');
$form->text('id','value')->value(10);
$form->text('id','readOnly')->readOnly();
$form->text('id','disabled')->disable();
$form->text('id','attribute')->attribute(['disabled' => '' , 'required' => '']);
$form->text('id','required')->required(true);
$form->text('id','setLabelClass')->setLabelClass(['class1','asterisk']);
$form->text('id','setWidth')->setWidth(5,2);
valueメソッドはhtmlのvalue属性を指定します.
readOnly,disabled,requiredメソッドはinputタグにそれぞれの属性を付与します.また,requiredメソッドはlabelタグにasteriskクラスを付与します.
setLabelClassメソッドはlabelタグにクラスを付与します.
setWidthメソッドはsetWidth(フォーム,ラベル)の順で長さを指定します.長さはbootstrapのgridシステムにしたがいます.
requiredメソッドなどでアスタリスクを付ける場合はpublic/css/admin.css (admin.css以外でも可) に
.asterisk:after {
position: absolute;
content: '*';
right: 0px;
color: red;
}
を追記します.
入力系
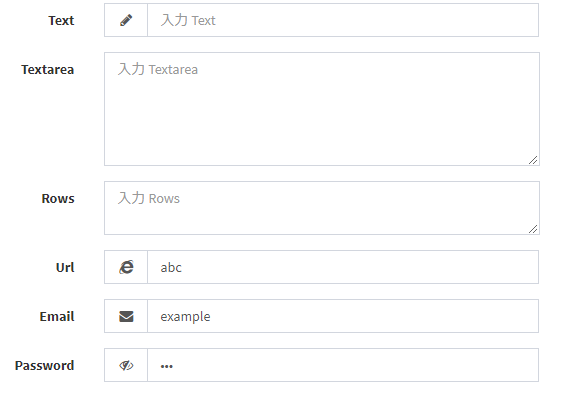
$form->text('text');
$form->textarea('textarea');
$form->textarea('rows')->rows(2);
$form->url('url');
$form->email('email');
$form->password('password');
url,emailメソッドはアイコンが変わるだけで,ほとんどtextメソッドと同じ動作をします.
passwordメソッドは入力がドットに置き換わります.
数値
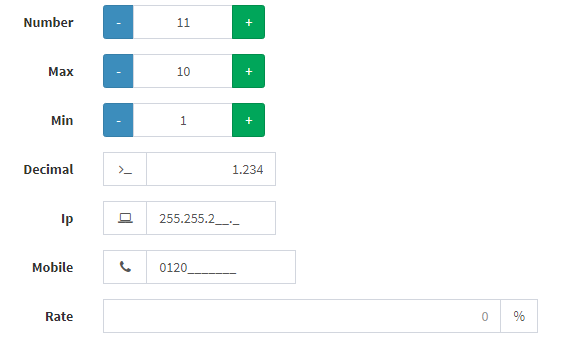
$form->number('number');
$form->number('max')->max(10);
$form->number('min')->min(1);
$form->decimal('decimal');
$form->ip('ip');
$form->mobile('mobile');
$form->rate('rate');
numberメソッドは整数値用のフォームで,左右のボタンをクリックすると値が増減します.max,minメソッドで設定した値を超えないようにボタンが動作します.
decimalメソッドは数値用のフォームです.数値以外の文字を入力することはできません.
ipメソッドは各項が255を超えないように動作します.
mobileメソッドは数字以外の入力を受け付けません.
金額
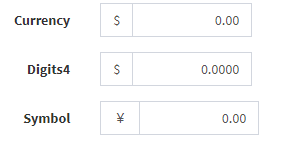
$form->currency('currency');
$form->currency('digits4')->digits(4);
$form->currency('symbol')->symbol('¥');
digitsメソッドは小数点以下の桁数を指定します.
symbolメソッドはアイコンを変更します.
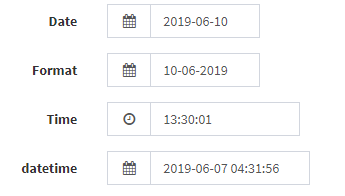
日付
$form->date('date');
$form->date('format')->format('DD-MM-YYYY');
$form->time('time');
$form->datetime('created_at','datetime');
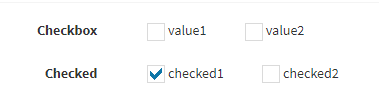
チェックボックス
$form->checkbox('checkbox')->options([
'value1' , 'value2',
]);
$form->checkbox('checked')->options([
'checked1' , 'checked2',
])->checked([
'checked1',
]);
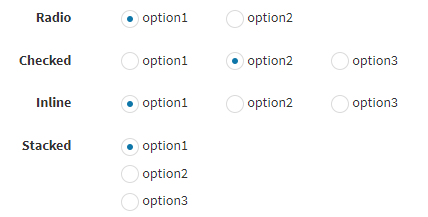
ラジオボタン
$form->radio('radio')->options([
'option1' , 'option2'
]);
$form->radio('checked')->options([
'option1' , 'option2' , 'option3',
])->checked([
'option1' , 'option2',
]);
$form->radio('inline')->options([
'option1' , 'option2' , 'option3',
])->inline();
$form->radio('stacked')->options([
'option1' , 'option2' , 'option3',
])->stacked();
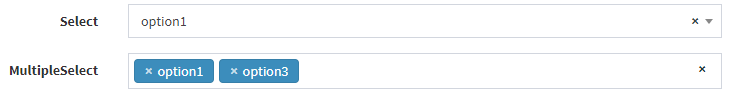
セレクトボックス
$form->select('select')->options([
'option1' , 'option2' , 'option3'
]);
$form->multipleSelect('multipleSelect')->options([
'option1' , 'option2' , 'option3'
]);
selectメソッドはセレクトボックスを表示します.
ajaxを用いてoptionを動的に生成することができます(公式ドキュメント参照).
multipleSelectメソッドは複数を選択することができます.
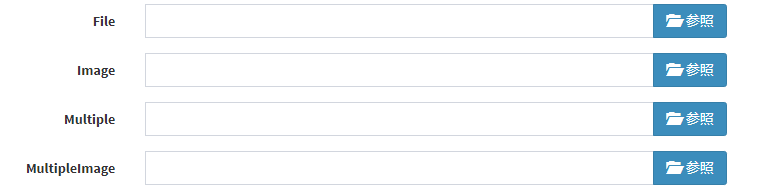
ファイル
$form->file('file');
$form->image('image');
$form->imageField('imageField');
$form->multipleFile('multiple');
$form->multipleImage('multipleImage');
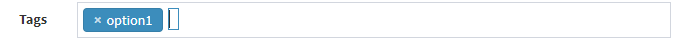
タグ
$form->tags('tags')->options([
'option1' , 'option2' , 'option3',
]);
タグメソッドは選択したタグをカンマで区切り,送信します.
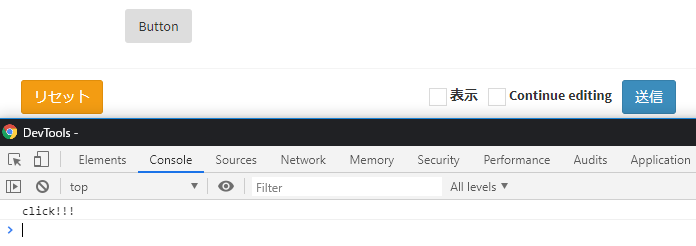
ボタン
$form->button('button')->on('click',
<<<JS
console.log('click!!!')
JS
);
buttonメソッドはボタンを表示します.引数は
$('{$this->getElementClassSelector()}').on('$event', function() {
$callback
});
に文字列として埋め込まれます.$eventが第一引数で,$callbackが第二引数です.
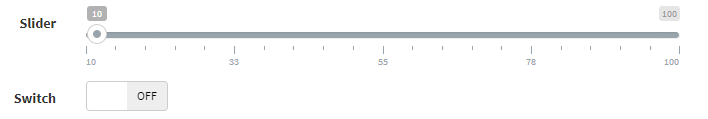
スライドバー・スイッチ
$form->slider('slider');
$form->switch('switch');
switchメソッドはboolean型のカラムで用います.
カラーピッカー
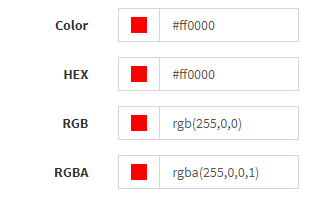
$form->color('Color');
$form->color('HEX')->hex();
$form->color('RGB')->rgb();
$form->color('RGBA')->rgba();
左の赤の四角をクリックするとカラーピッカーが表示されます.
特殊表示
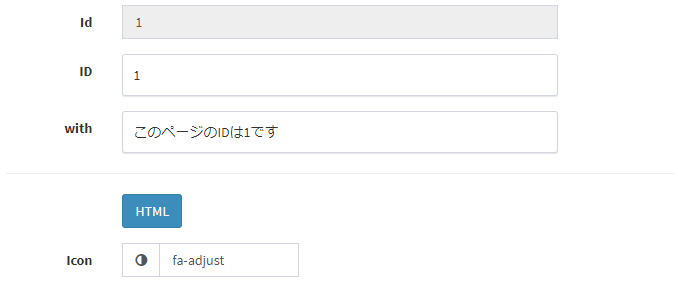
$form->id('id');
$form->display('id','ID');
$form->display('id','with')->with(function(){
return 'このページのIDは' . $this->id . 'です';
});
$form->divider();
$form->html('<div class="btn btn-primary">HTML</div>');
$form->icon('icon');
idメソッドはreadonly属性を持ったフィールドを表示します.
displayメソッドは指定したカラムの値を表示します.この値はそのままHTMLに埋め込まれるため,送信されません.
withメソッドはdisplayメソッドで表示する内容を調整することができます.コールバック内の$thisはモデルのインスタンスを指します.
dividorメソッドはその場所に<hr>を挿入します.
htmlメソッドはHTMLを直接埋め込むことができます.そのため,意図しない動作を引き起こす可能性があるので注意が必要です.
iconメソッドはアイコンを選ぶことができます.
隠し入力
$form->hidden('hidden');
表示されないinput要素を生成します.
HasMany
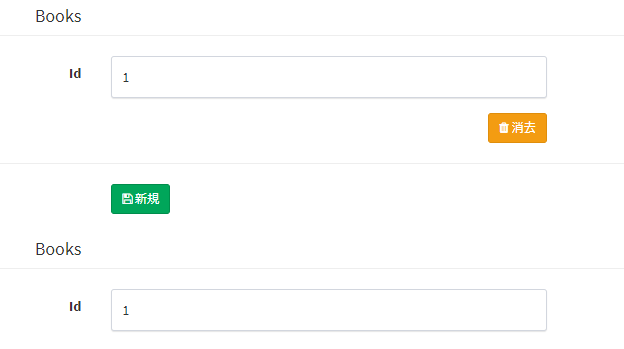
$form->hasMany('books',function(Form\NestedForm $nestedForm) {
$nestedForm->display('id');
});
$form->hasMany('books',function(Form\NestedForm $nestedForm) {
$nestedForm->display('id');
})->disableCreate()->disableDelete();
1対多の関係でつながったデータを表示します.
disableCreate,disableDeleteメソッドはそれぞれ新規・消去ボタンを無効化します.
次のような状況ではうまく動作しないことがあります:Authorモデルがbookカラムを持ち,更に子として
public function books() {
return $this->hasMany(Book::class,'author_id')->orderBy('id','asc');
}
を持つ場合.
この場合,
public function books_table() {
return $this->hasMany(Book::class,'author_id')->orderBy('id','asc');
}
のように名前の重複を避け,"hasMany('books_table' , func..."とすると動作します.
参考元
Laravel-adminドキュメント
https://laravel-admin.org/docs/