はじめてResharperを使う人は、まずFirst Steps with Resharperを読んでみましょう。英語が苦手な人はgoogle翻訳を使って日本語化しても読めますが、一応、下に(私が)使いそうな部分だけを抽出した抄訳をのせておきます。
キーボードショートカットについては、別の投稿でまとめておきました。
キーボードショートカットの設定
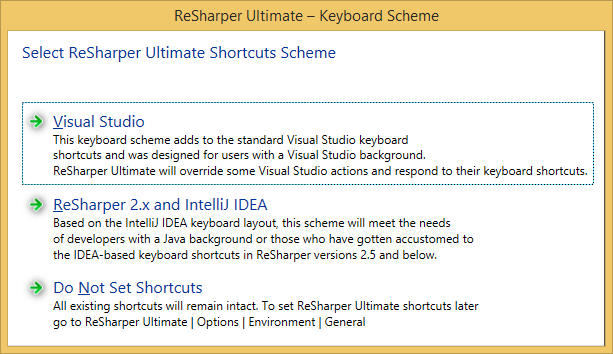
インストール後に起動すると以下のようなダイアログがでます。
IntelliJ IDEAのショートカットにすでに慣れて入れている人は2番目を選んでください。3番目は変更しない場合に選択します。
通常は1番目を選んでおくと、ショートカットの衝突が起きた時にどうするか聞いてくれます。
選択後でも、メニューのResharper-Options...-Environment-Keyboard&Menusから変更できます。
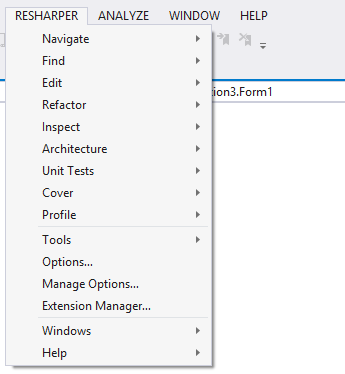
上記のようにResharperのメニューが追加されています。
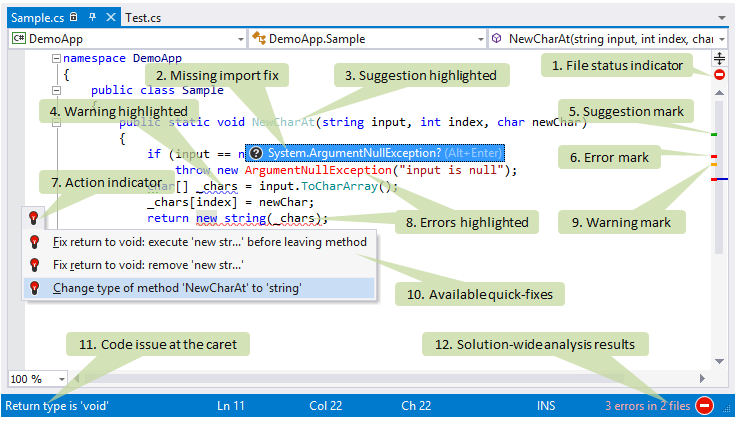
エディターの表示
- ステータスインジケーターです。マウスをあてるとエラーの個数などがわかります。クリックすると該当箇所に飛びます。
- importされていない型のポップアップです。Alt+Enterを押すか、ポップアップをクリックすると、自動的に参照を追加してくれます。
- コードについて、提案レベルの低い問題を指しています。グレイアウトされています。
- 同様に、警告レベルの中程度の問題を示しています。青い波線になっています。
- 提案レベルの問題がある箇所をサイドバー(マーカーバーとよぶ)に示しています。マウスを合わせると内容がポップアップされ、クリックすると該当箇所に移動します。
- エラーレベルの重大な問題がある箇所をマーカーバーに示しています。
- アクションインジケーターです。カーソル位置の左に現れ、Resharperがなんらかの情報を与えようとしています。この場合は赤いランプなので、10.で示すクイックフィックスのうちエラーレベルのものがあることを示しています
- エラーレベルの重大な問題があることを示しています。赤い波線になっています。
- 警告レベルの問題がある箇所をマーカーバーに示しています。
- アクションリストです。Alt+Enterでも現れますが、このように7のアクションインジケーターから開くこともできます。ここではアクションの内容としてコードを修正するクイックフィックスを表示しています。
- カーソル位置にある問題の内容を表示しています。
- ソリューションレベルの分析結果を表示します。該当のアイコンをクリックすると内容を示します。
移動と検索
アクションコマンドは対象に移動した後、Alt+Enterを打ってから直接タイプします。アクションリストが表示されている状態からでも可能です。
- シンボルをCtrlキーを押しながらクリックすると定義に移動します。(右クリック・アクションコマンドからGo to Declarationでもよい)
- シンボルでShift+F12を押すとFind Results Windowが開き、使用箇所の一覧を表示できます。(右クリック・アクションコマンドからFind Usagesでもよい)
- シンボルでAlt+`で(私の環境では動きませんでした)ナビゲーション(移動アクション)の一覧を表示できます。(右クリック・アクションコマンドからNavigate toでもよい)
- 任意の場所でCtrl+tでソリューション内のすべての内容を検索できるwindowを開きます(メニューのResharper-Navigate-go to Everything/Typeでもよい)
コーディング
キーボードショートカットについては、別途まとめていますので参考にしてください。
機能
- インテリセンス中にCtrl+Alt+Spaceを押すとスマート補完機能を使うことができます。式の型の情報を使ってより候補を絞り込んでくれます。
- リファクタリングしたい箇所を選択し、Ctrl+Shift+Rでリファクタリング(Refactor this)が可能です。右クリックからでも選択できます。
- Alt*Insでコード生成(Generate code)を行うことができます。定型的なコードの追加ができます。
- Ctrl+E, Lでライブテンプレートの適用が可能です。知っていればインテリセンスで直接使うことができます。イテレータなどが作れます。
- コードの後ろから.notと記述するとコードをいい感じに編集してくれます。Postfix Templateを参照してください。
- インテリセンス中にShift+Alt+Spaceを押すとインポートを含めた補完機能を使うことができます。名前空間にないものを補完するときに使います。
編集・選択
- インテリセンスでEnterを押すと追加し、Tabを押すと後ろに存在するコードを入れ替えます
- インテリセンスでCamelCaseの名前を補完するときは大文字だけを入力しても絞り込みができます。(CamelHumps)
- Ctrl + Alt *+Rightでシンボル→行→ブロック全体を選択できます。さらに押すとその外側のブロックを選択できます。Leftを押すと1レベルずつ戻ります。
- ブロックを選択した状態で、Ctrl+Shft+Alt+上下でブロックごとの移動が可能です
- コードブロックを選択した状態でalt+enterを押すと、#ifなどで全体を囲むことができます
ToolBox App
JetBrains ToolBox Appの導入を検討しましょう。最新版の更新が簡単に行えます。複数のJetBrainsの製品を入れている場合は特に便利です。EAP(開発版)も入れられますが、普通の人はやめておきましょう。
なお、バージョンアップによってソリューションの非互換の問題が起きることはないとのことです。
ResharperはVisual Studioのプラグインなのでまず問題ないでしょう。