本記事ではBootStrapの基本をまとめていきます。
BootStrap
…Webページを装飾するうえで効率的にボタンの色やレイアウト・アイコン等を使用できるライブラリです。
メリット:cssファイルへの記述が少なくなり、コードが冗長にならない。時短になる。
デメリット:あらゆるWebページで汎用されているため、似たようなデザインになりがち。
ちなみに「ライブラリ」と呼ばれるものは、特定の機能やタスクを実行するために再利用可能なコードの集まりのことです。ライブラリを使用することで、1からコードを書く必要がなくなり、効率的に開発を進めることができます。
準備
まずBootStrapを使用するために準備が必要です。
BootStrapの公式サイトがあるので、こちらから必要なリンクをとってきてHTMLにコピペします。
1.HTMLのファイルを準備します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootStrapについて</title>
</head>
<body>
<h1>BootStrapについて</h1>
</body>
</html>
①:BootStrap公式サイトからCDN経由でインクルードするためのソースコードをコピーしてHTMLのtitleタグの下に貼り付けます。
(公式サイトにて「CDN」を文字検索するとすぐに見つかります)
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootStrapについて</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<h1>BootStrapについて</h1>
</body>
</html>
②:BootStrap公式サイトからCDN経由でインクルードするためのソースコードをコピーしてHTMLのbodyタグの終端の上に貼り付けます。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootStrapについて</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<h1>BootStrapについて</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
これでBootStrapを使用する準備が整いました。
BootStrapが適用されているか確認するために、実際のソースコードを確認してみましょう。
ボタン
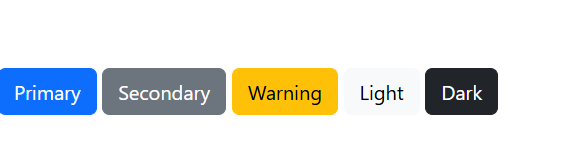
BootStrapでは簡単にボタンのレイアウトを設定することができます。
例えば次のソースコードで画面を表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootStrapについて</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<h1 class="text-white-50">BootStrapについて</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
ここまでくるとお気づきかもしれませんが、
BootStrapはclassに規定の値を指定することで簡単にレイアウトを反映させることができるライブラリです。
ここでいう規定の値というのは様々なものがあり、必要に応じてBootStrapの公式サイトを確認することをお勧めします。先ほどのボタンも、公式サイトにて紹介されていたボタンのレイアウト方法です。
BootStrapを適用する準備さえできていれば、公式サイトのコードをコピー&ペーストで簡単に使用することができます。
ナビゲーション
Webサイトを作成するうえで必要なナビゲーションを作成してみます。
ナビゲーションとはHTMLにおいて、遷移できるリンクをまとめたものです。
ここでは画面の上にナビゲーションが表示されるようにコーディングしていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a href="#" class="navbar-brand">ナビ</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="navgation.html">home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">test1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">tset2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">test3</a>
</li>
</ul>
</div>
</div>
</nav>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
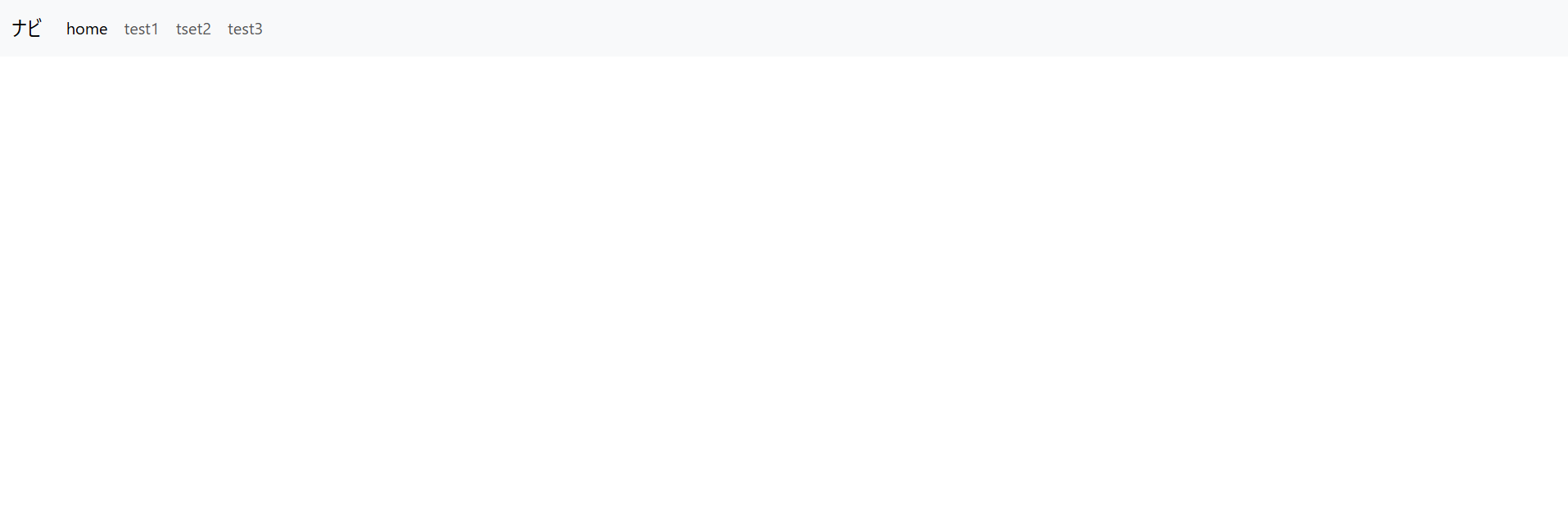
このように記述することで画面では下記のように表示されることが確認できます。

こちらも公式サイトにて「navbar」を検索すると例となるコードが表示されますので、そちらをコピー&ペーストして用いることも可能です。
BootStrapは、公式サイトを確認しつつ実装という流れが基本的な使用方法といえます。
次はこちらに追加でハンバーガーメニューというものが表示されるように記述していきます。
ハンバーガーメニュー
…三本線のアイコンで表示されるナビゲーションメニューのことです。見た目がハンバーガーに類似しているためこのような名前となっています。クリックすると、他画面へ遷移するリンクなどが表示されるようになっています。
例えば、画面を縮小したときなど、
公式サイトの「navbar」のコード内にbuttonタグをコピーしてきます。
これを<div class="container-fluid">の終端の上に貼り付けします。
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
上記の「aria-controls」の値である「navbarSupportedContent」を
ナビバーに表示した要素を囲っている親要素のidにします。
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a href="#" class="navbar-brand">ナビ</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" href="navgation.html">home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">test1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">tset2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">test3</a>
</li>
</ul>
</div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
画面はこのようになります。
<画面を小さくした場合>
ナビバーに表示されていたhomeなどの文字が消え、画面右上に三本線が表示されます。

三本線をクリックすると、先ほどナビバーに設定していたhome等が表示されるようになります。