従来、センサデータを長期間に渡って取得し、蓄積するシステムを作るには、ローカルに保存するとすればデータを取り出す手間やハードウェア損傷、データ消失のリスク、メンテナンスコスト等の問題がありました。インターネットを経由するとしても通信機能やサーバー構築のコストがあり、非常に面倒でした。
システムが複雑だと、センサやメモリ、サーバーのどこか1ヶ所でも障害が発生すると、気づいたときにはもうずっとデータを記録できていなかったなんていう悲劇が起こる可能性も高くなるので、不安定なシステム構成は避けたいものです。
しかし現在ではIoT技術やサービスのおかげで、初心者でも安定したIoTセンサーロガーを低コストで素早くシンプルに構築できるようになっています!今回はobnizとIFTTTというサービスを連携して、センサのデータを定期的にGoogle スプレッドシートに保存するIoTシステムを、ほぼプログラム不要で作ります。
※ IFTTTの代わりにIntegromatを介して同様のセンサーロガーを作成した事例がこちらにあります。
Integromatの方が高機能なようですのでぜひご参照ください。
obniz+Integromat+Googleスプレッドシートでほぼプログラミング不要なIoTセンサーロガー
システム構成
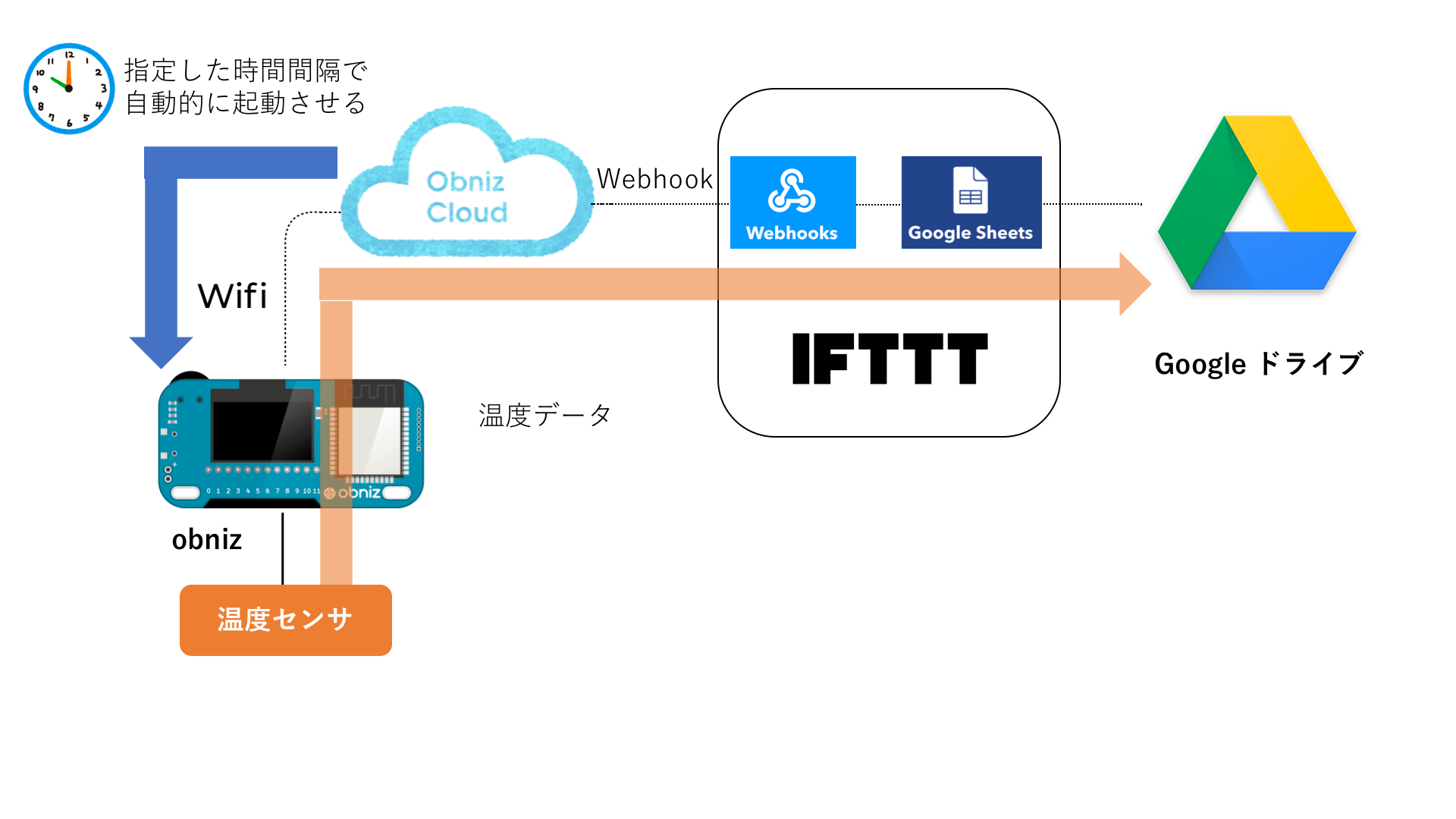
以下の図のように、センサ-obniz-obniz Cloud-IFTTT-Google Driveの順に繋がっています。

この開発手法のメリット
- ハードウェアが非常にシンプル(obnizは様々なセンサが直接繋げられるようになっているため、ハードウェアの作成はほぼセンサを刺すだけです)
- プログラミングが必要なのは1ヶ所だけ、しかもほぼコピペ(センサ測定部のプログラムは、obniz公式パーツライブラリに載っているセンサであれば、ほぼコピペです)
- 停電からの復旧に強い、安定(obnizは電源を入れるとすぐにWi-Fiに接続され、遠隔操作可能)
- 取得データをあらゆる場所から確認可能(Google スプレッドシートに保存されるので、グラフ化してスマホアプリから閲覧も可能)
- データ分析との連携も容易(Google Colabとも簡単に連携できてPythonで分析したり機械学習も可能)
用意するもの
obniz
obniz(オブナイズ)は日本のCambrianRobotics社が開発したマイコンボードで、Wi-Fiに接続してインターネット経由で操作します。JavaScriptやPython, ブロックプログラミングで記述することができます。Amazonや、秋月電子などの秋葉原のお店で手に入ります。
センサ
使用したいセンサを用意してください。obniz公式パーツライブラリに載っているセンサであれば、センサ測定部のプログラムはほぼコピペでできます。ここでは、温度センサ LM60 を使用します。
IFTTT
IFTTTは、フローを作成して処理の自動化をすることができるサービスです。アカウントを作成してください。
Google スプレッドシート
Google スプレッドシートは、ブラウザ上で利用できる表計算ソフトです。IFTTTから記録させるためのGoogleアカウントを用意してください。
周辺部品
- 5VのUSB電源とmicro USBケーブル
- Wi-Fiアクセスポイント
IFTTTで連携の準備
Create your own - IFTTTから、自分のアプレットを新規作成します。
今回は、If obniz cloudからweb リクエストを受け取ったら Then Google スプレッドシートに記録する というようなイメージです。

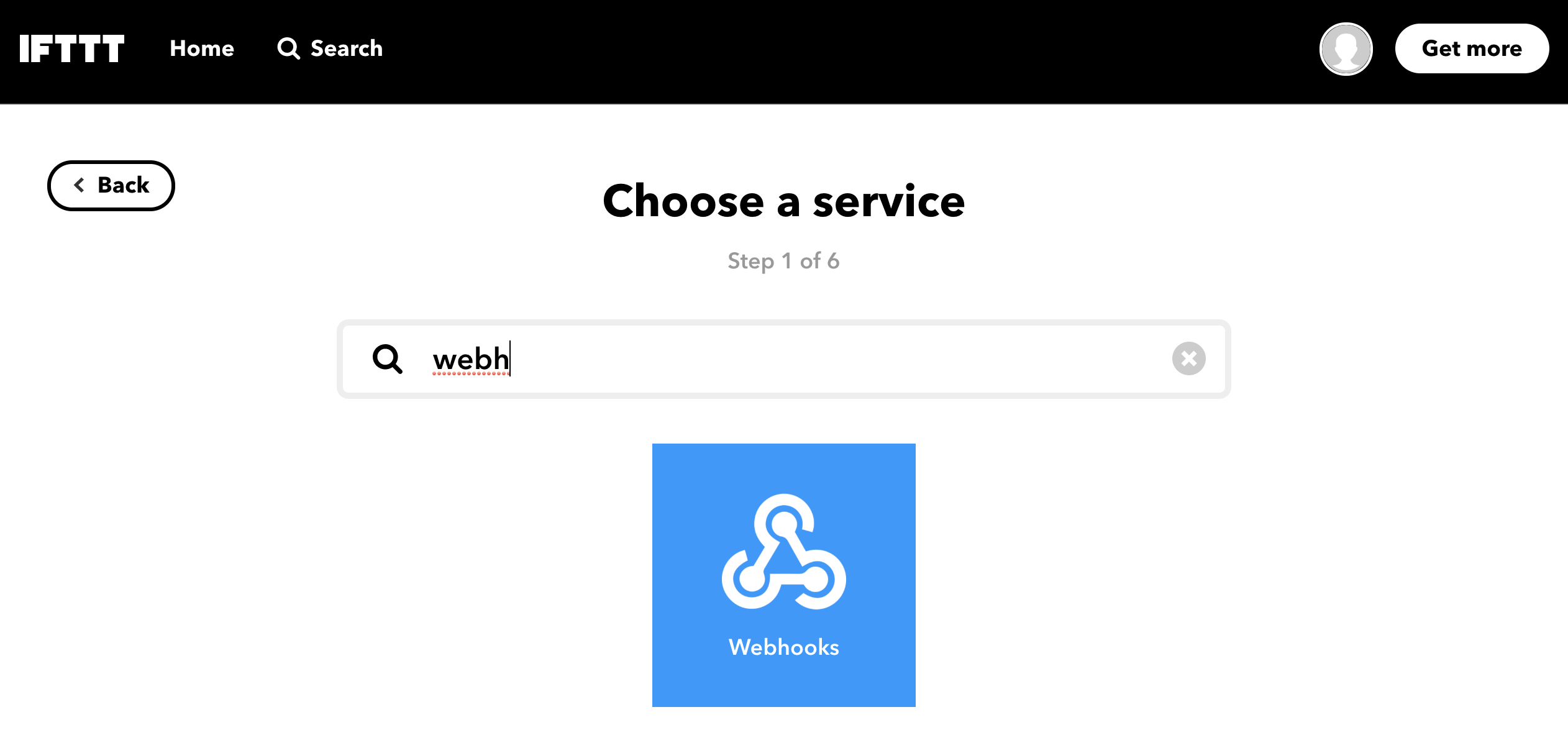
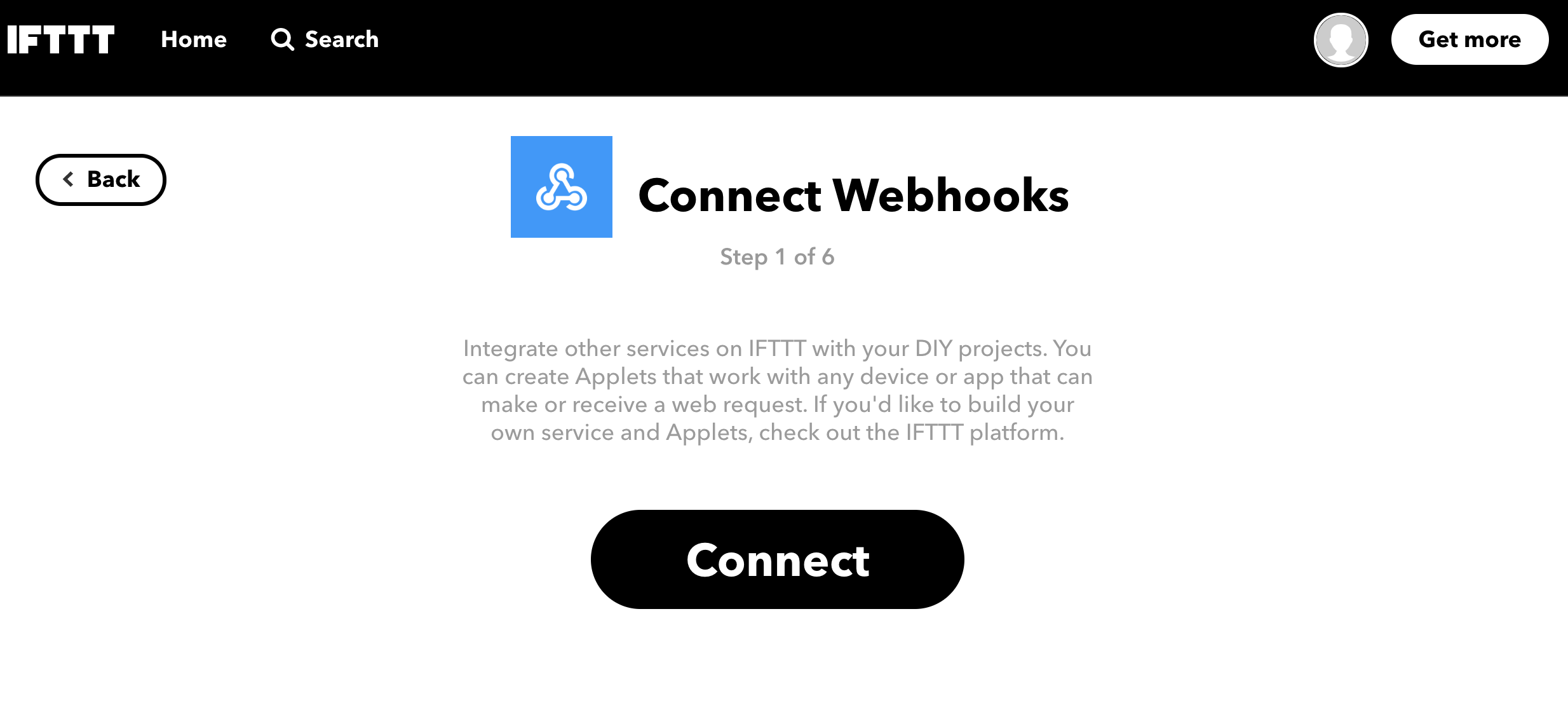
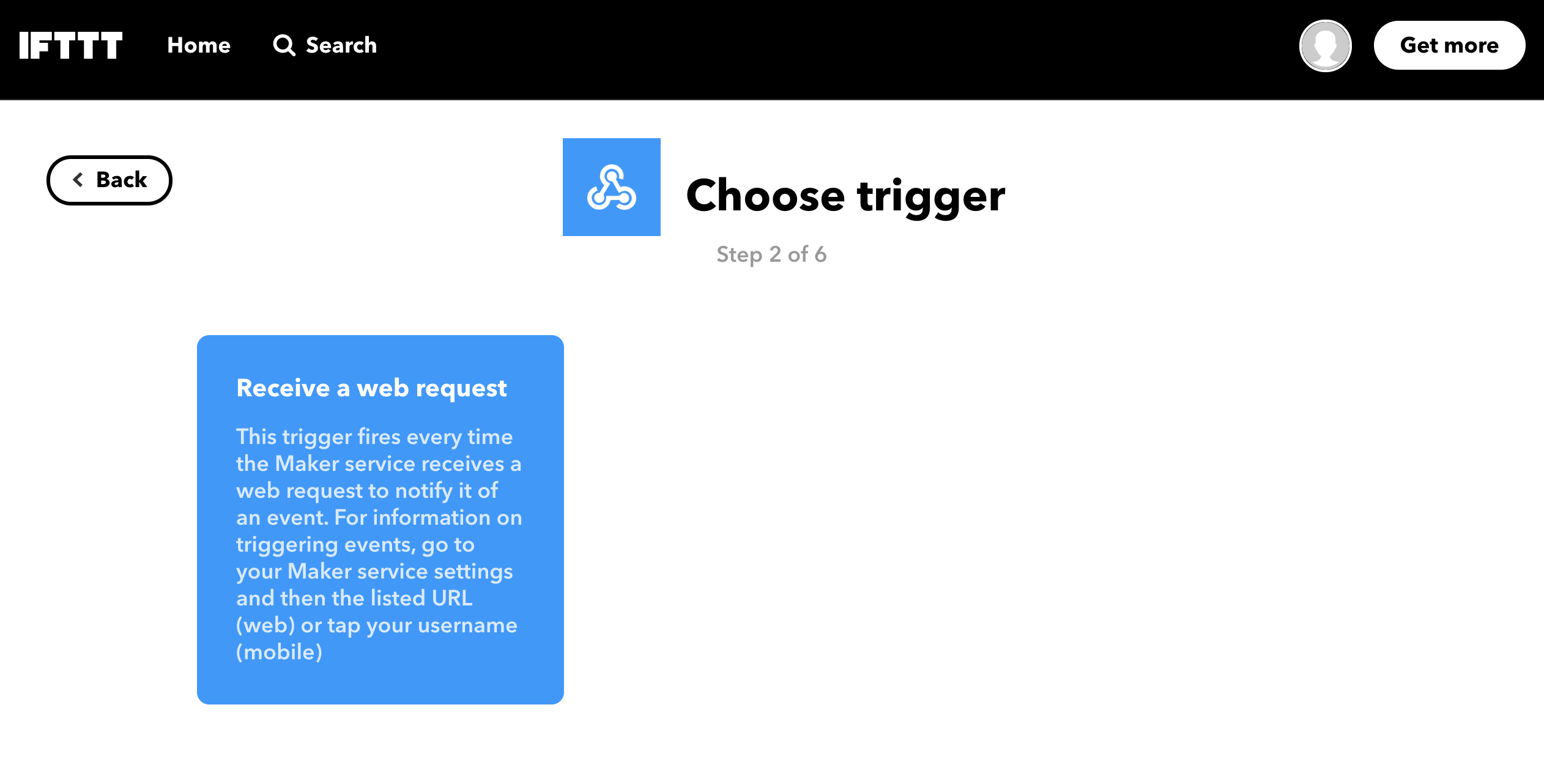
This の方は、WebhooksのReceive a web request を選択します。
Event Name は、後ほど使用するWebリクエストの送付先URLの一部になるため、英数字でつけると良いでしょう。

次に That を指定します。
途中でGoogle アカウントとの連携のために、Google アカウントへのアクセスの許可を求められると思います。

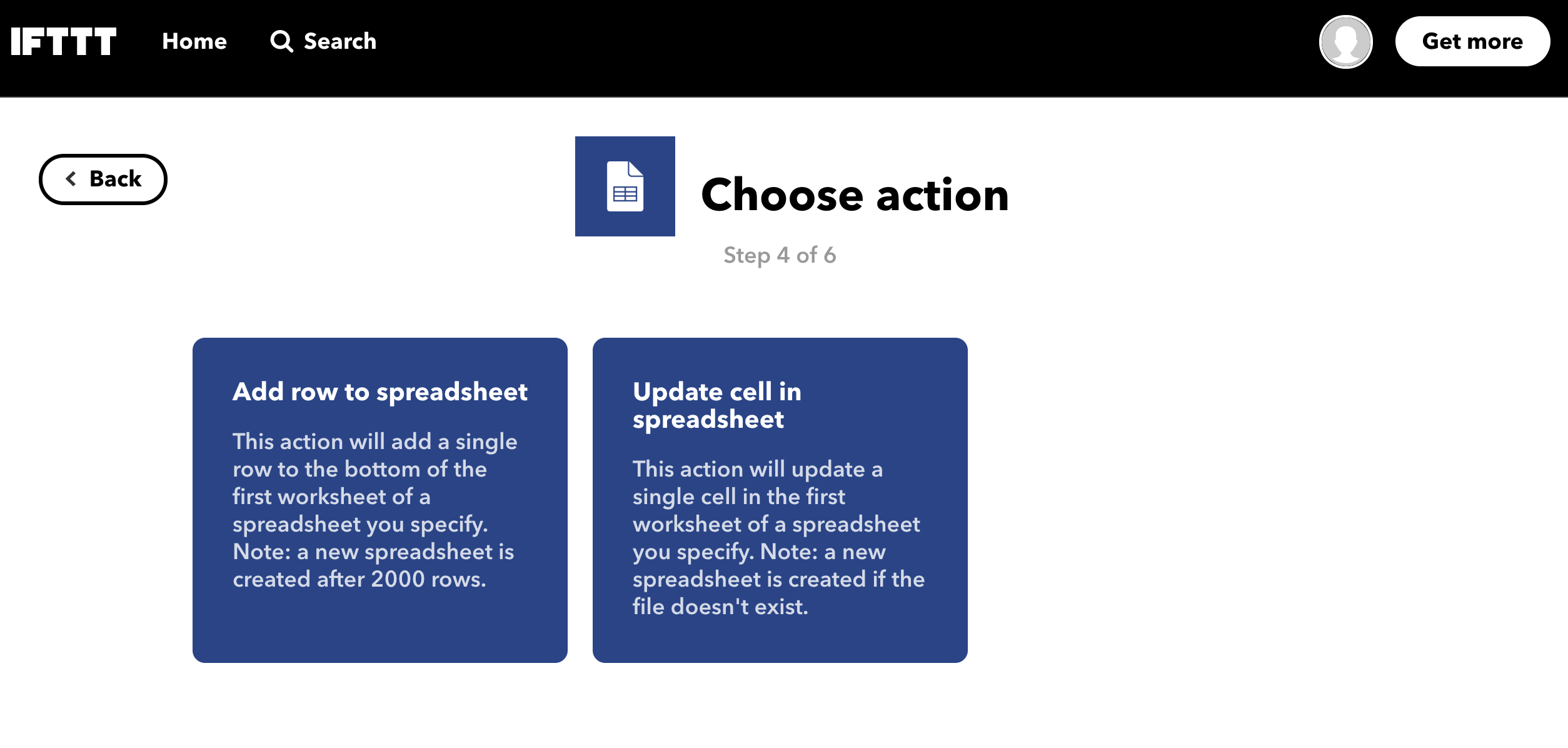
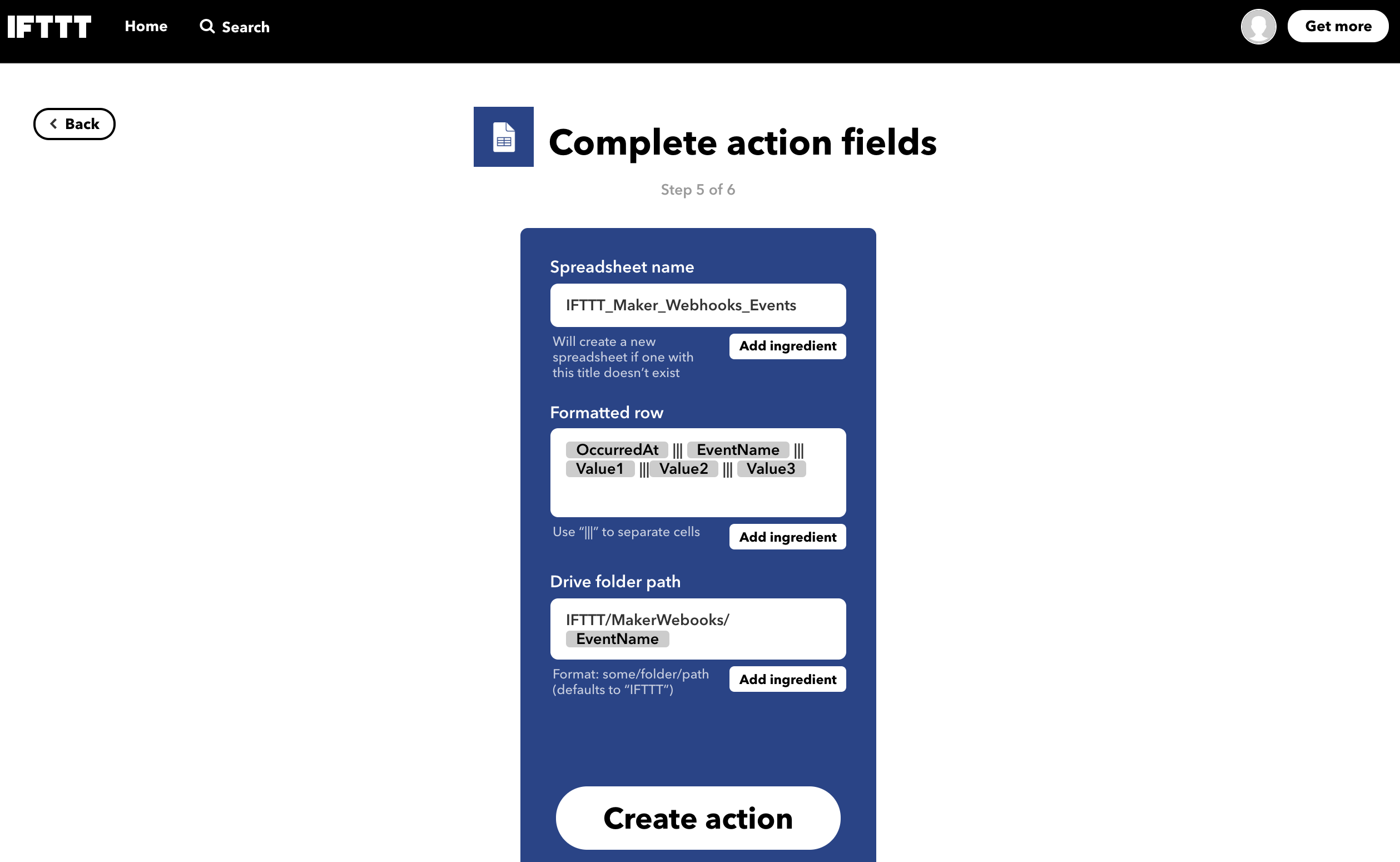
そして、Add row to spreadsheet を選択してください。

スプレッドシートのどの列に何を記録するかなどを指定することができます。

こうしてアプレットを作成すると、今後は右上のメニューでMy Applets から作成したアプレットを見ることができるようになります。My Applets - IFTTTからもアクセスできます。
Web リクエストの送り先URLの確認
My Applets - IFTTTから作成したアプレットを選択し、Webhooksのマークをクリックすると、Webhooksの説明を見ることができます。Do more with Webhooks - IFTTTからもアクセスできます。
右上のDocumentation から、Web リクエストの送り先URLと、キーを確認することができます。
ハードウェアの作成
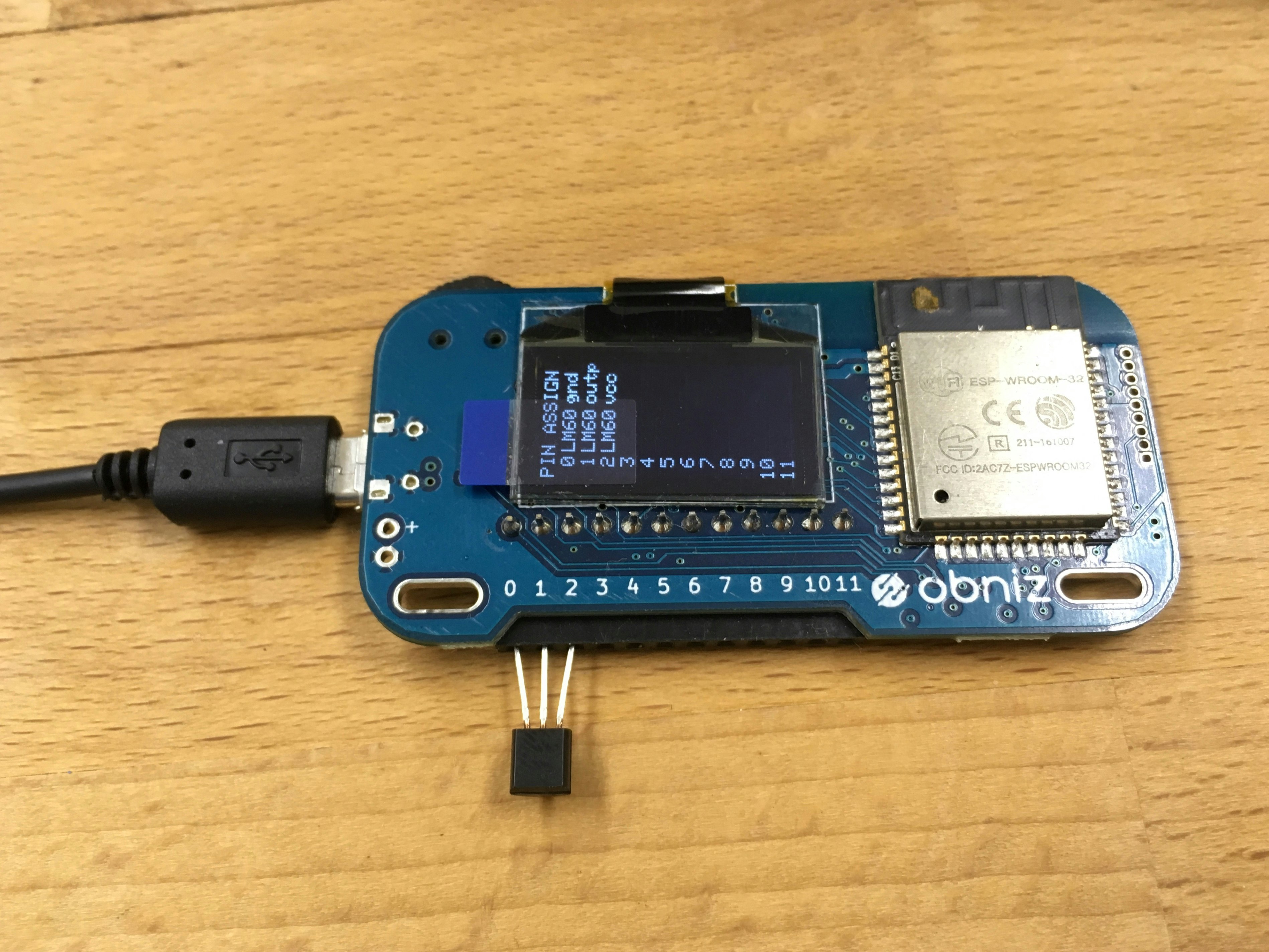
といってもセンサを刺すだけでした。USB電源に繋げると、電源が入ってWi-Fiを選択する画面が出てきます。左上のスイッチを使用してパスワードを入力すれば、電源を抜き差ししても、次回以降は自動的にそのアクセスポイントに接続されます。

obnizのIOは12ピンありますが、プログラムでピンアサインを自在に設定することができるため、このようにセンサのピンアサインそのままに接続することができます。
obnizの定期実行機能
obnizは、マイコンのIO制御をクラウドのAPI経由で行える仕組みになっており、スマートフォンやPCのブラウザ、またはnode.js等から遠隔で操作することができます。
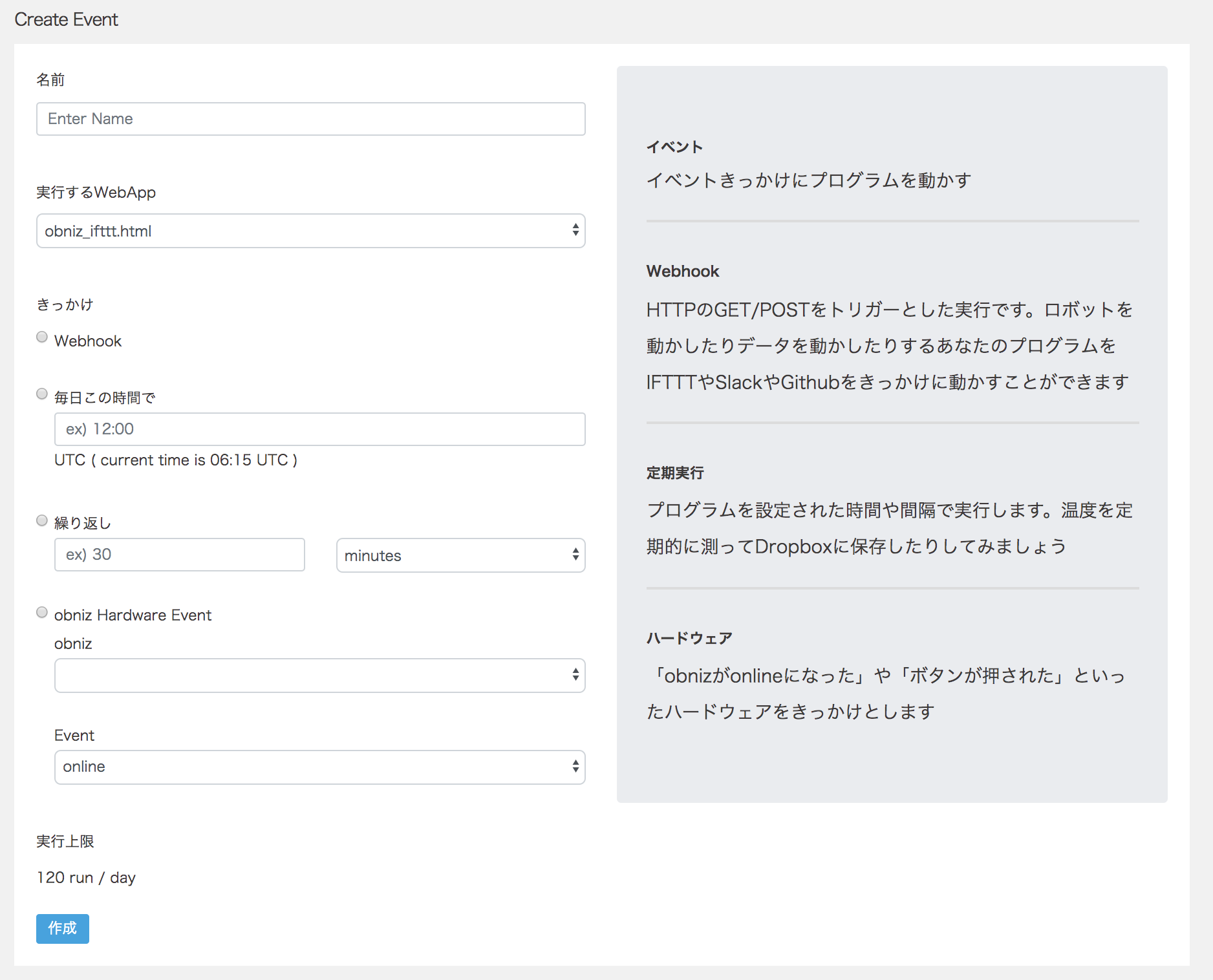
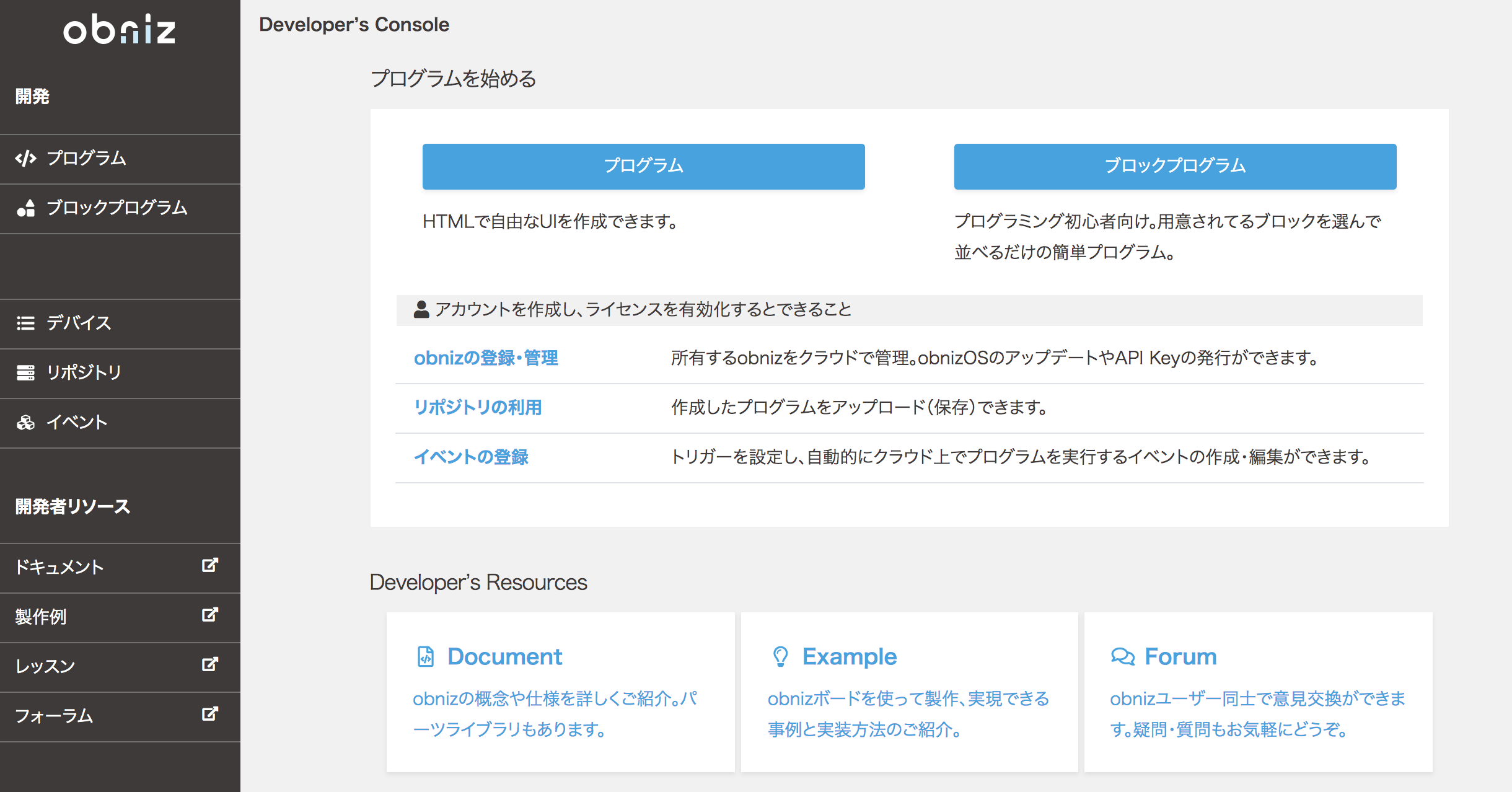
obniz開発者コンソールのメニューから「イベント」を選択して作成することができます。

きっかけとして
- Webhook
- 毎日この時間で
- 繰り返し(○分、○時間おき)
- obniz Hardware Event (obnizがオンラインになった、ボタンが押された)
から選ぶことができ、それをきっかけとして選択したプログラムを実行することができます。
なので、今回例えば30分おきに温度センサの値を記録したければ、実行されるたびに一度obnizの温度を取得してIFTTTにWeb リクエストを送るプログラムを作成し、それを30 minutesおきの繰り返しで実行させるよう指定すれば良いことが分かります。
obnizのプログラム作成
実行されるたびに一度obnizの温度を取得してIFTTTにWeb リクエストを送るプログラムを作成します。
obniz開発者コンソールのメニューから「リポジトリ」を選択します。右上の「新規作成」を押して適当なファイル名を付けて「作成」すると、エディタ画面に移ります。

ここで<body>~</body>の中身を書き換えます。
センサ値測定部のプログラム
obniz公式パーツライブラリに載っているセンサであれば、センサ測定部のプログラムはほぼコピペでできます。ここでは、温度センサ LM60 を使用します。
LM60 | JS Parts Library | obnizにあるサンプルに従えば、センサ値を1回取得するためのプログラムは以下の3行で済みます。
// Javascript Example
var tempsens = obniz.wired("LM60", { gnd:0 , output:1, vcc:2});
var temp = await tempsens.getWait();
console.log(temp);
センサ値送信部のプログラム
またIFTTTに値を送信するには、IFTTTのWebhooksのDocumentationに従ってWeb リクエストを送ります。基本的な送信方法は以下のようになります。ここではjQueryのGET $.get を使いました。
※ IFTTTの仕様か、POSTではうまくいかないことが多いようでした。
var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/YOUR_KEY";
//EVENT_NAMEはIFTTTのWebhooks - Receive a web requestで指定したEvent Nameで置換してください。
//YOUR_KEYはIFTTTのWebhooksのDocumentationにあるYour keyを指定してください。
$.get(url, { value1: temp, });
IFTTTのWebhooksではvalue1からvalue3までの3つの値を送信することができるようになっているため、例えば温度、湿度、気圧の3種類のセンサを接続し、3種類の値を同時に送信したい場合、それぞれの値を変数に格納したのちに以下のように送信することができます。
$.get(url, { value1: temperature, value2: humidity, value3: pressure,});
全体のプログラム
これらを踏まえ、実際にLM60で温度を測定してIFTTTに送信するプログラムは以下のようになります。
obnizのID, IFTTTのEvent Name, IFTTTのWebhooksのkeyは環境に応じて書き換える必要があります。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz IFTTT sensor logger</h1>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");//obnizのIDを指定してください
var lm60;
var event_name = "EVENT_NAME";//IFTTTのWebhooks - Receive a web requestで指定したEvent Nameを指定してください。
var key = "XX_XXXXXXXXXXXX";//IFTTTのWebhooksのDocumentationにあるYour keyを指定してください。
var url = "https://maker.ifttt.com/trigger/" + event_name + "/with/key/" + key;
obniz.onconnect = async function () {
lm60 = obniz.wired("LM60", { gnd: 0, output: 1, vcc: 2 });//他のセンサを使う場合はそれぞれ書き換えてください。
send_sensor_value();
}
async function send_sensor_value() {
const temp = await lm60.getWait();
var data = { value1: temp };
$.get(url, data).done(function (ret) {
console.dir(ret);
});
}
</script>
</body>
</html>
obnizのイベントを登録
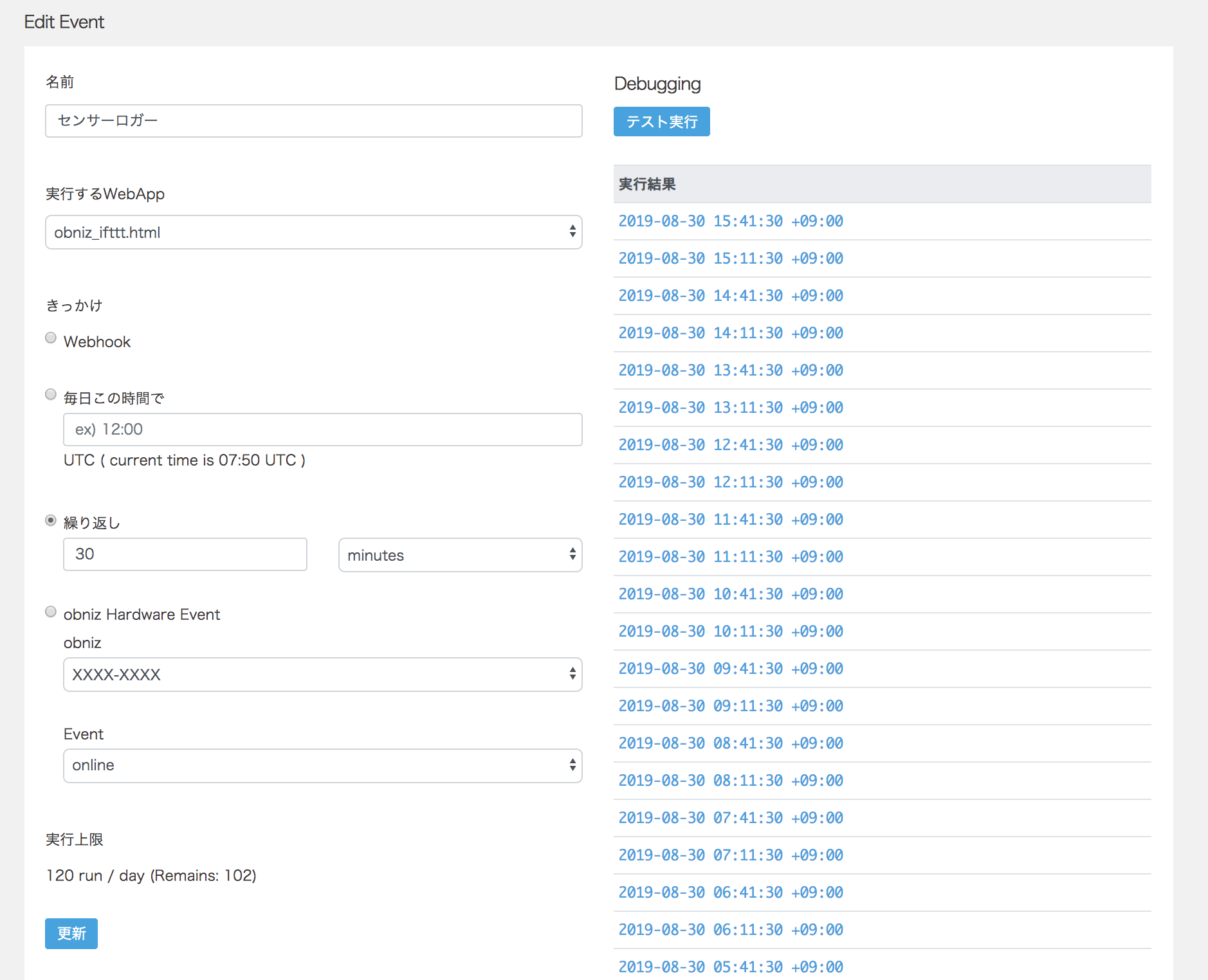
プログラムを作成してobniz開発者コンソールのリポジトリに保存したら、obniz開発者コンソールの「イベント」から「新規作成」を選択し、作成したプログラムのファイル名を選択して、定期的に実行されるように設定します。

設定したら、「テスト実行」を押して一度確認してみると良いでしょう。
動作確認
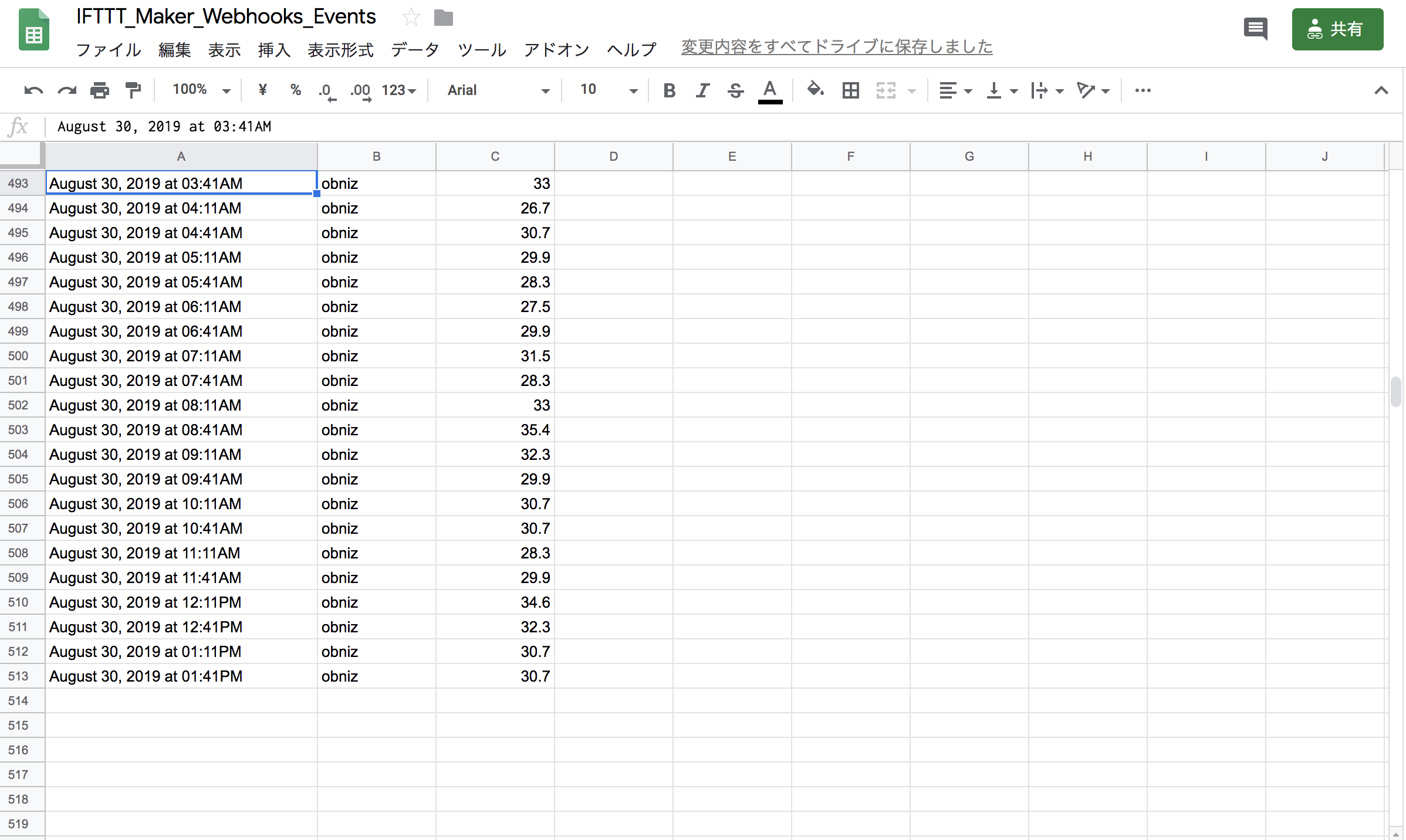
うまく動作すれば、Google ドライブにIFTTTというフォルダが作成され、その中に作成されるスプレッドシートに、時刻やセンサ値が一行ずつ記録されていきます。
IFTTTの仕様で、スプレッドシートの更新が数時間遅れることがあるようです。その場合はIFTTTのMy Appletsから作成したアプレットを選択し、SettingsにあるCheck nowをクリックすると、溜まっていたデータが一気に更新されるようです。
最後に
IFTTTを通じて、obnizとGoogle スプレッドシートを結びつけることで、サーバー側のプログラミングなしに簡単にIoTセンサーロガーを作成することができました。
1週間以上に渡って温度を記録していますが、問題なく記録され続けています。
個人的に、従来のマイコンボードではSDカードが破損したり、インターネットへの接続が面倒だったり、Wi-Fiもすぐに切断されて不安定だったりした経験があるので、obnizはずっとUSB電源に繋いで放置していれば、仮に一時的に電源やWi-Fiから切断されることがあったとしてもすぐに復帰して接続し続け、起動、停止やプログラムの変更もいつでも遠隔でブラウザから行うことができるので非常に快適です。
IFTTTではGmailやTwitter, FacebookといったWebサービス, アプリを利用してAndroid, iOS端末との連携も豊富なので、ただスプレッドシートに記録していくだけでなく、通知や何かアクションすることも難しくありません。
obnizの回路やプログラムもちょっと工夫するだけで、温度の値に応じてスマートフォンに通知したり、エアコンのオン・オフを自動化したりと、応用が広がります。
さらにGoogle スプレッドシートに蓄積されたデータは、Google Colabを使えば簡単にデータを取り込んでPythonで解析することもできます。PythonならAIを利用したプログラムの事例も豊富です。
obnizやIFTTT, Google スプレッドシートのおかげで、自宅のIoT化がますます加速しそうですね!