従来、センサデータを長期間に渡って取得し、蓄積するシステムを作るには、ローカルに保存するとすればデータを取り出す手間やハードウェア損傷、データ消失のリスク、メンテナンスコスト等の問題がありました。インターネットを経由するとしても通信機能やサーバー構築のコストがあり、非常に面倒でした。
システムが複雑だと、センサやメモリ、サーバーのどこか1ヶ所でも障害が発生すると、気づいたときにはもうずっとデータを記録できていなかったなんていう悲劇が起こる可能性も高くなるので、不安定なシステム構成は避けたいものです。
しかし現在ではIoT技術やサービスのおかげで、初心者でも安定したIoTセンサーロガーを低コストで素早くシンプルに構築できるようになっています!今回はobnizとIntegromatというサービスを連携して、センサのデータを定期的にGoogle スプレッドシートに保存するIoTシステムを、ほぼプログラム不要で作ります。
※ IFTTTを介して同様のセンサーロガーを作成した事例がこちらにあります。
obniz+IFTTT+Googleスプレッドシートでほぼプログラミング不要なIoTセンサーロガー
システム構成
以下の図のように、センサ-obniz-obniz Cloud-Integromat-Google Driveの順に繋がっています。

この開発手法のメリット
- ハードウェアが非常にシンプル(obnizは様々なセンサが直接繋げられるようになっているため、ハードウェアの作成はほぼセンサを刺すだけです)
- プログラミングが必要なのは1ヶ所だけ、しかもほぼコピペ(センサ測定部のプログラムは、obniz公式パーツライブラリに載っているセンサであれば、ほぼコピペです)
- 停電からの復旧に強い、安定(obnizは電源を入れるとすぐにWi-Fiに接続され、遠隔操作可能)
- 取得データをあらゆる場所から確認可能(Google スプレッドシートに保存されるので、グラフ化してスマホアプリから閲覧も可能)
- データ分析との連携も容易(Google Colabとも簡単に連携できてPythonで分析したり機械学習も可能)
用意するもの
obniz
obniz(オブナイズ)は日本のCambrianRobotics社が開発したマイコンボードで、Wi-Fiに接続してインターネット経由で操作します。JavaScriptやPython, ブロックプログラミングで記述することができます。Amazonや、秋月電子などの秋葉原のお店で手に入ります。
センサ
使用したいセンサを用意してください。obniz公式パーツライブラリに載っているセンサであれば、センサ測定部のプログラムはほぼコピペでできます。ここでは、温度センサ LM60 を使用します。
Integromat
Integromatは、フローを作成して処理の自動化をすることができるサービスです。アカウントを作成してください。
Google スプレッドシート
Google スプレッドシートは、ブラウザ上で利用できる表計算ソフトです。Integromatから記録させるためのGoogleアカウントと、スプレッドシートを用意してください。
周辺部品
- 5VのUSB電源とmicro USBケーブル
- Wi-Fiアクセスポイント
Integromatで連携の準備
Integromatにアクセスし、Sign upからアカウントを作成します。

Create a new scenarioから新しいシナリオを作成します。

今回は、obniz cloudからweb リクエストを受け取ったら Google スプレッドシートに記録するというようなイメージです。利用するサービスとして、WebhooksとGoogle Sheetsを選択した後にContinueを押します。
まず、WebhooksのCustom Webhookを追加します。

Webhooksの設定の中でAddを押して、特に設定はいじらなくていいのでSaveを押すと、赤いStopボタンが回り始めているのが分かると思います。これは、Webhookで送られてくるデータ形式を認識するために、一度Web リクエストが送られてくるのを待機している状態です。Stop ボタンの上にあるURLがWeb リクエストの送り先URLなので、コピーしておいてください。

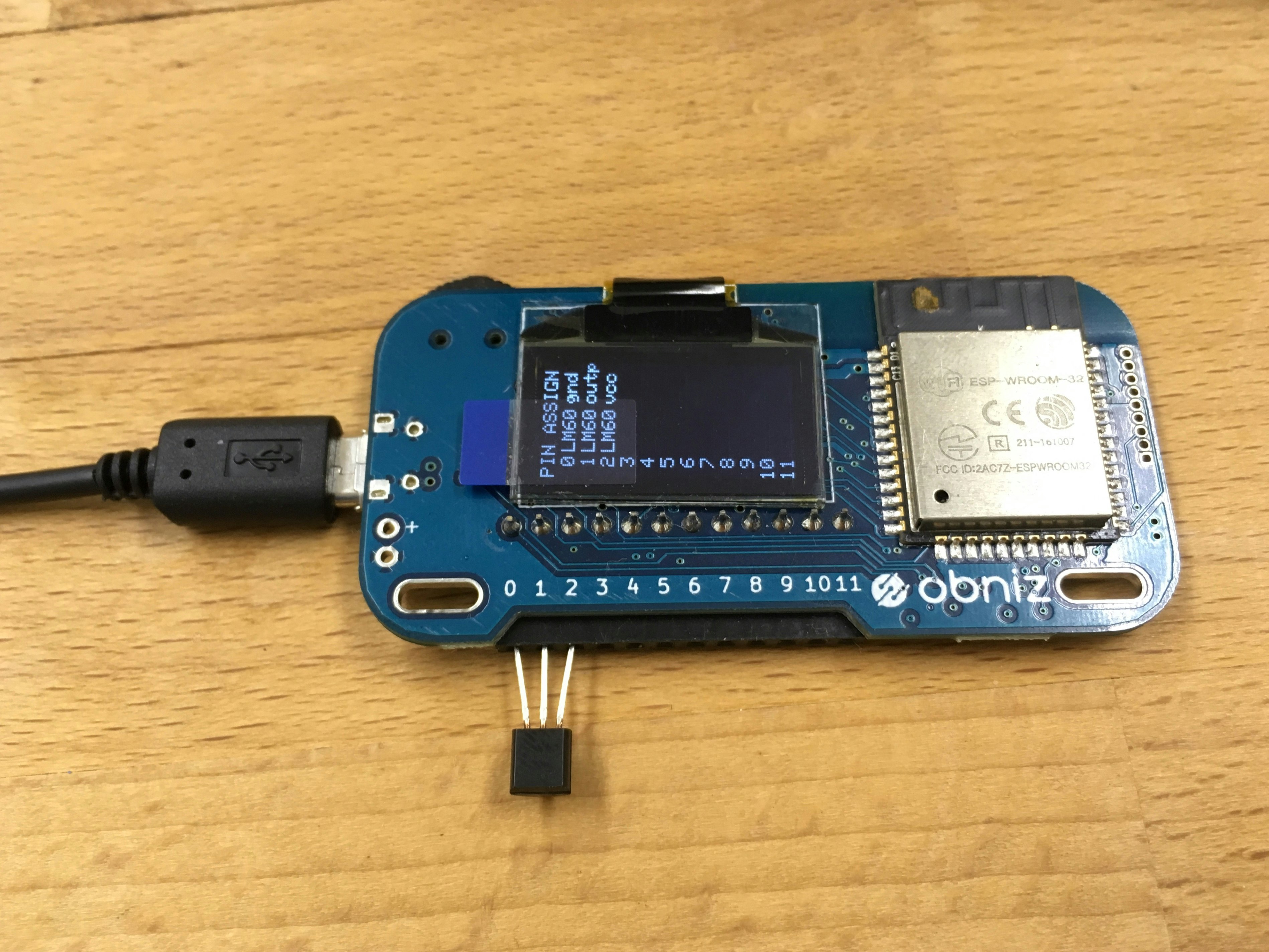
ハードウェアの作成
といってもセンサを刺すだけでした。USB電源に繋げると、電源が入ってWi-Fiを選択する画面が出てきます。左上のスイッチを使用してパスワードを入力すれば、電源を抜き差ししても、次回以降は自動的にそのアクセスポイントに接続されます。

obnizのIOは12ピンありますが、プログラムでピンアサインを自在に設定することができるため、このようにセンサのピンアサインそのままに接続することができます。
obnizの定期実行機能
obnizは、マイコンのIO制御をクラウドのAPI経由で行える仕組みになっており、スマートフォンやPCのブラウザ、またはnode.js等から遠隔で操作することができます。
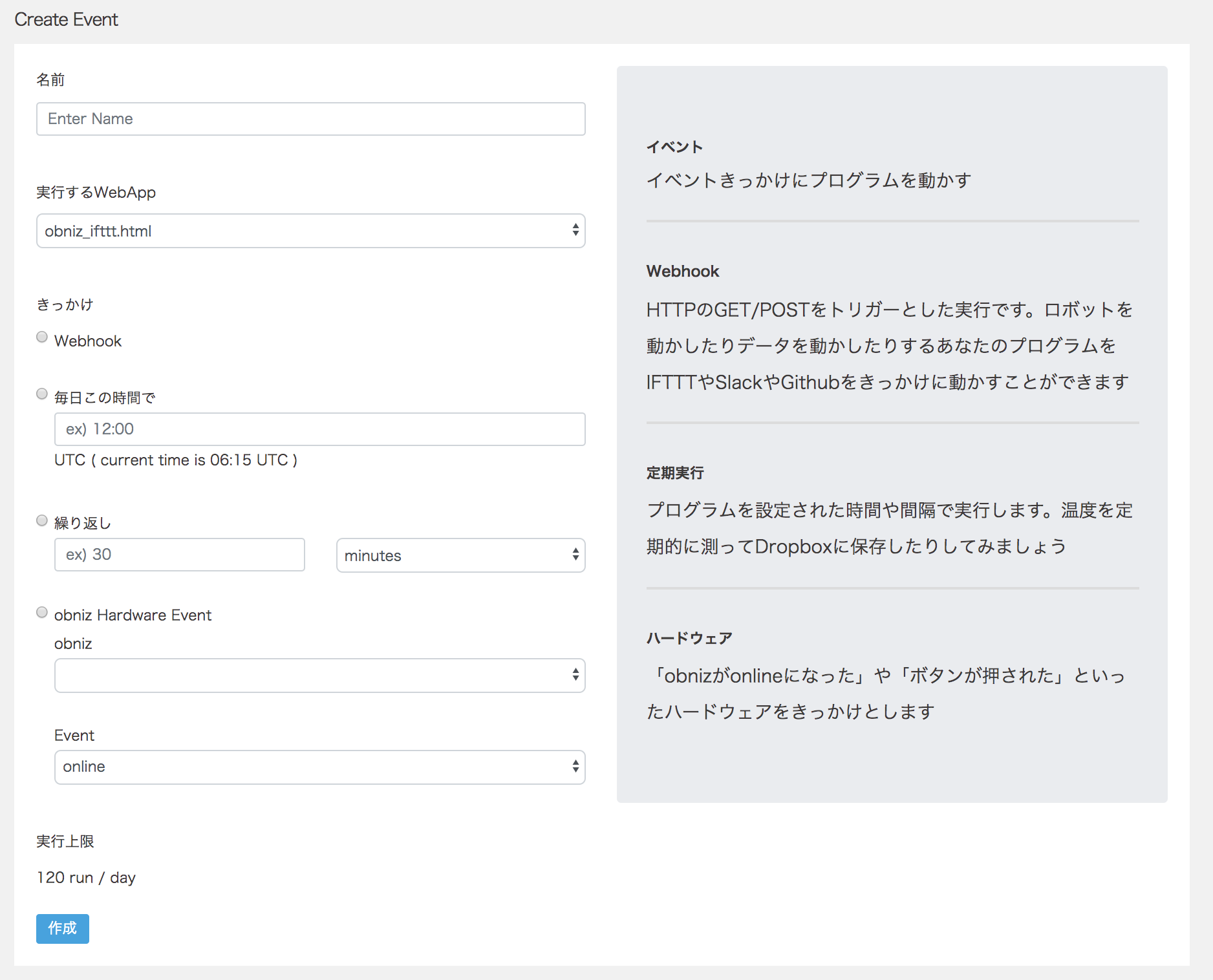
obniz開発者コンソールのメニューから「イベント」を選択して作成することができます。

きっかけとして
- Webhook
- 毎日この時間で
- 繰り返し(○分、○時間おき)
- obniz Hardware Event (obnizがオンラインになった、ボタンが押された)
から選ぶことができ、それをきっかけとして選択したプログラムを実行することができます。
なので、今回例えば30分おきに温度センサの値を記録したければ、実行されるたびに一度obnizの温度を取得してIntegromatにWeb リクエストを送るプログラムを作成し、それを30 minutesおきの繰り返しで実行させるよう指定すれば良いことが分かります。
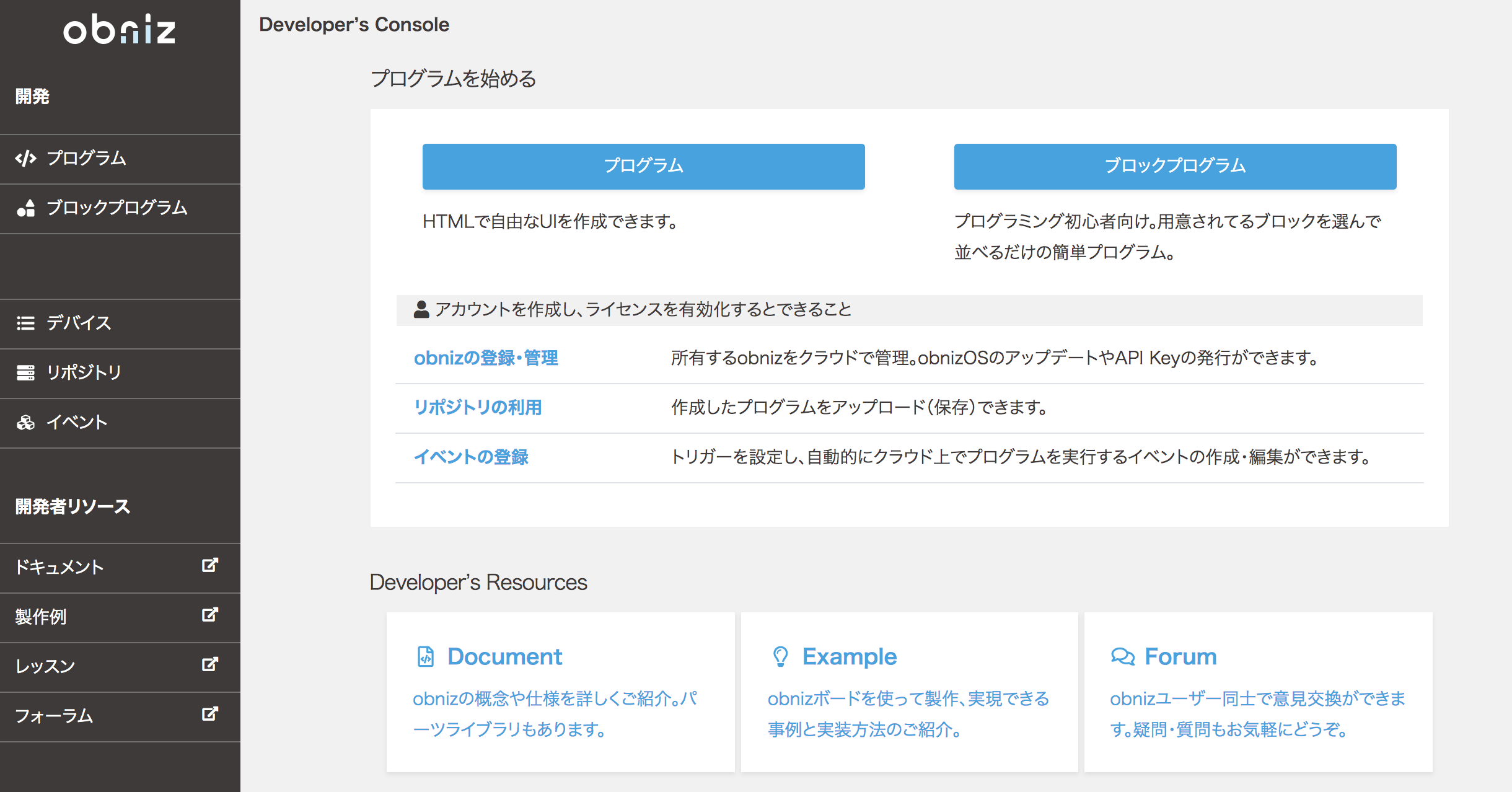
obnizのプログラム作成
実行されるたびに一度obnizの温度を取得してIntegromatにWeb リクエストを送るプログラムを作成します。
obniz開発者コンソールのメニューから「リポジトリ」を選択します。右上の「新規作成」を押して適当なファイル名を付けて「作成」すると、エディタ画面に移ります。

ここで<body>~</body>の中身を書き換えます。
センサ値測定部のプログラム
obniz公式パーツライブラリに載っているセンサであれば、センサ測定部のプログラムはほぼコピペでできます。ここでは、温度センサ LM60 を使用します。
LM60 | JS Parts Library | obnizにあるサンプルに従えば、センサ値を1回取得するためのプログラムは以下の3行で済みます。
// Javascript Example
var tempsens = obniz.wired("LM60", { gnd:0 , output:1, vcc:2});
var temp = await tempsens.getWait();
console.log(temp);
センサ値送信部のプログラム
そしてIntegromatにWeb リクエストでセンサー値を送信します。基本的な送信方法は以下のようになります。ここではjQueryのPOST $.post を使いました。
var url="https://hook.integromat.com/XXXXXXXXXX";//Integromatで確認できるWeb リクエストの送り先URLに書き換えてください。
$.post(url, { temperature: temp, });
全体のプログラム
これらを踏まえ、実際にLM60で温度を測定してIntegromatに送信するプログラムは以下のようになります。
obnizのID, IntegromatのWeb リクエストの送り先URLは環境に応じて書き換える必要があります。
送信するデータには、ついでにタイムスタンプとobnizのIDも含めています。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz Integromat sensor logger</h1>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");//obnizのIDを指定してください
var lm60;
var url="https://hook.integromat.com/XXXXXXXXXX";//Integromatで確認できるWeb リクエストの送り先URLに書き換えてください。
obniz.onconnect = async function () {
lm60 = obniz.wired("LM60", { gnd: 0, output: 1, vcc: 2 });//他のセンサを使う場合はそれぞれ書き換えてください。
send_sensor_value();
}
async function send_sensor_value() {
const temp = await lm60.getWait();
var timestamp = new Date();
var data={
timestamp: timestamp,
obniz_id: obniz.id,
temperature: temp,
};
$.post(url, data).done(function (ret) {
console.dir(ret);
});
}
</script>
</body>
</html>
完成したら、プログラムを一度「実行」してください。うまくいけば、IntegromatのWebhooksトリガーに反応があり、Stopボタンが消えてSuccessfuly determined.と表示されると思います。
IntegromatでGoogle スプレッドシートと連携
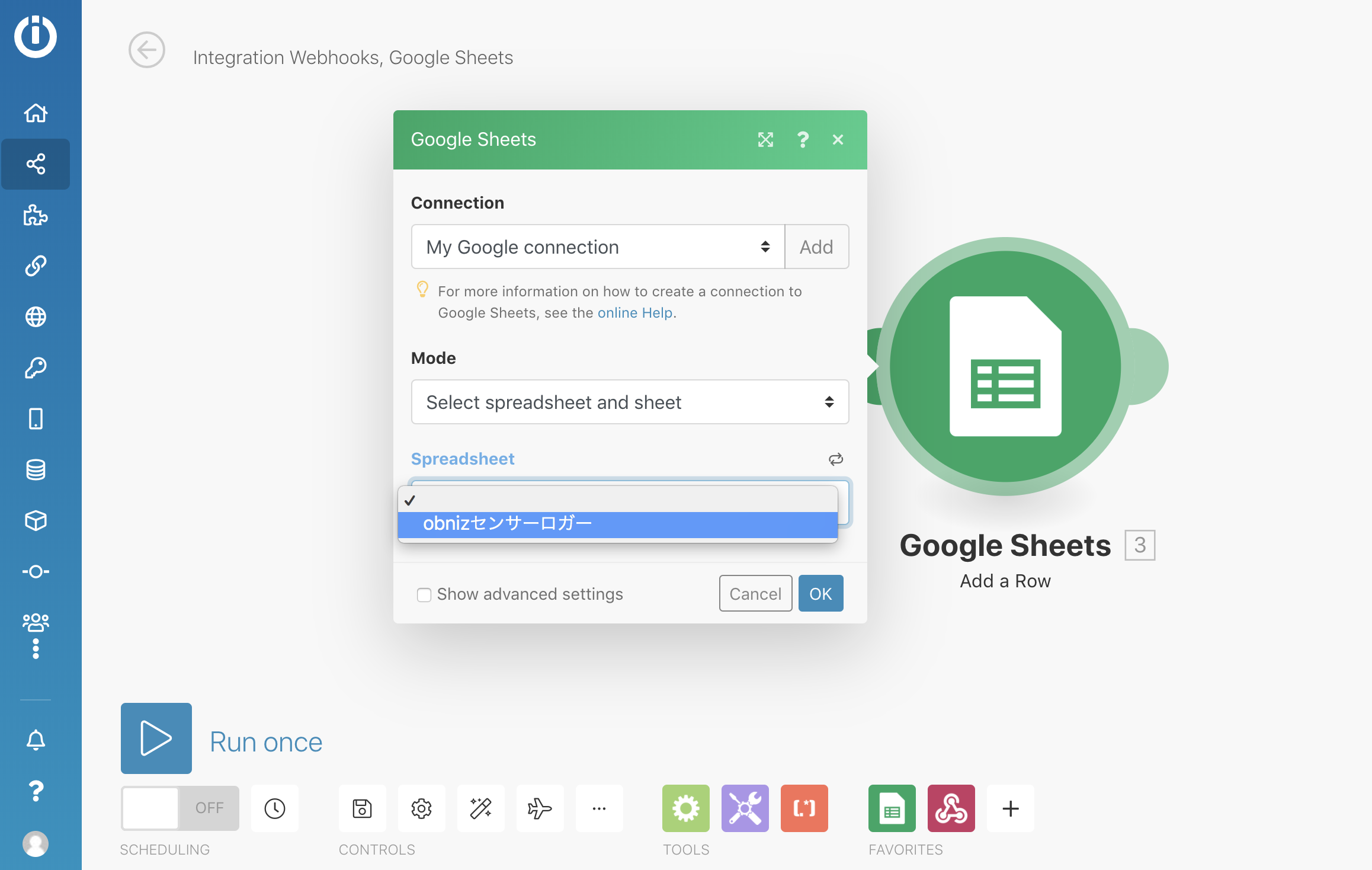
Add another moduleを押してGoogle SheetsのAdd a rowを追加します。

途中でGoogle アカウントへのアクセス許可が求められると思います。

Googleアカウントと連携できると、記録するためのスプレッドシートを選択します。
Google ドライブで、保存したい場所にスプレッドシートを作成しておいてください。既存のワークブックでも構いませんが、記録用のシートを用意しておいてください。

Integromatで、記録したいスプレッドシートを選択します。Google ドライブにあるスプレッドシートの名前一覧から選択することもできますが、スプレッドシートのIDとシート名を手動で入力して選択することもできます。

手動で指定する場合、シート名を、Web リクエストのデータを含む関数で指定するなど、やや複雑な処理の分岐を作成することも可能です。

そして何列目にどんな値を記録するか指定します。単純にWeb リクエストで送られたデータを記録するだけでなく、ifや数学的な関数、UUIDの生成、日付、タイムスタンプをIntegromat内で計算させて記録させることもできます。

完成したら、下にあるSaveボタンを忘れずに押して、トグルスイッチをオンにすることで有効化します。


ダッシュボードで、作成したシナリオがアクティブになっていることを確認しましょう。

obnizのイベントを登録
プログラムを作成してobniz開発者コンソールのリポジトリに保存したら、obniz開発者コンソールの「イベント」から「新規作成」を選択し、作成したプログラムのファイル名を選択して、定期的に実行されるように設定します。
後ほど述べますが、Integromatフリープランの動作回数の制限のため、一定間隔でずっと記録したければ、ここでは記録間隔は2 hour以上にする必要があります。

設定したら、「テスト実行」を押して一度確認してみると良いでしょう。
動作確認
うまく動作すれば、指定したスプレッドシートに、センサ値が一行ずつ記録されていきます。

Integromatの制限
Integromatのフリープランでは動作回数が1ヶ月あたり1000回までとなっています。1回の記録動作につきWebhooksとGoogle SheetsのAdd a Rowという2つの要素を用いているため、記録できるのは1ヶ月に500回までです。一定間隔で記録するならおよそ90分に1回までですね…
Integromatのダッシュボードから、動作状況を詳しく見ることができることができます。

最後に
Integromatを通じて、obnizとGoogle スプレッドシートを結びつけることで、サーバー側のプログラミングなしに簡単にIoTセンサーロガーを作成することができました。
1週間以上に渡って温度を記録していますが、問題なく記録され続けています。
個人的に、従来のマイコンボードではSDカードが破損したり、インターネットへの接続が面倒だったり、Wi-Fiもすぐに切断されて不安定だったりした経験があるので、obnizはずっとUSB電源に繋いで放置していれば、仮に一時的に電源やWi-Fiから切断されることがあったとしてもすぐに復帰して接続し続け、起動、停止やプログラムの変更もいつでも遠隔でブラウザから行うことができるので非常に快適です。
IntegromatではGmailやTwitter, FacebookといったWebサービス, アプリを利用してAndroid, iOS端末との連携も豊富なので、ただスプレッドシートに記録していくだけでなく、通知や何かアクションすることも難しくありません。
obnizの回路やプログラムもちょっと工夫するだけで、温度の値に応じてスマートフォンに通知したり、エアコンのオン・オフを自動化したりと、応用が広がります。
さらにGoogle スプレッドシートに蓄積されたデータは、Google Colabを使えば簡単にデータを取り込んでPythonで解析することもできます。PythonならAIを利用したプログラムの事例も豊富です。
obnizやIntegromat, Google スプレッドシートのおかげで、自宅のIoT化がますます加速しそうですね!