この記事のターゲット
- 社内向けに、初歩から書いた記事です。
- Macのターミナル向けです。
- すでに本番サイトが走っており、ローカルにその環境を再現したい人が対象
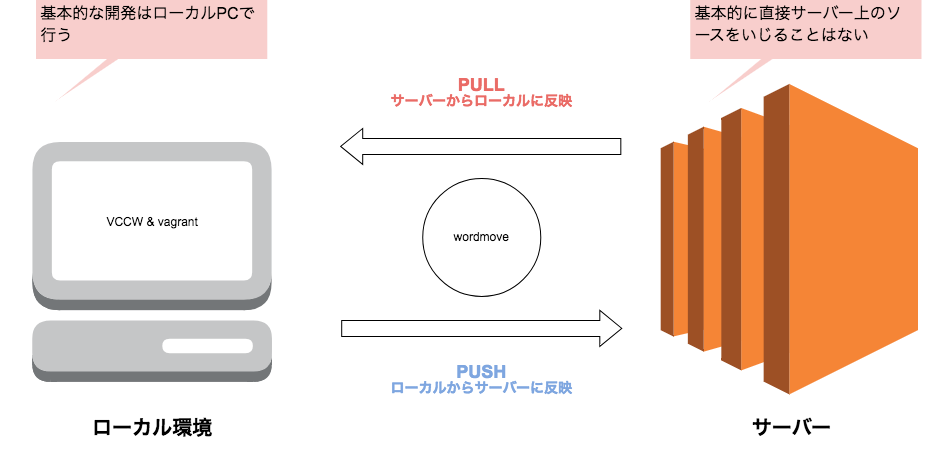
イメージ
Wordpressのローカル環境の構築手順(Mac)
-
vargant & virtual box を公式サイトからDL&解凍
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads -
Macのターミナルを立ち上げ、インストールが完了しているか確認する
$ vagrant -v
Vagrant 1.7.2
$ VirtualBox --help
Oracle VM VirtualBox Manager 4.3.20 -
自分のPC内の好きな階層に、開発環境を構築するディレクトリを作成
↓例
/Users/user_name/sample
※macでは/Users/user_name/sampleは~/sampleと同じ(=省略して記述できる)なので、以下その方法で記述します。 -
vccwをDLして解凍、そのvccwフォルダの「中身」を、丸ごとさっき作成したディレクトリに移し替える
http://vccw.cc/
(中身だけ、つまりvccwというフォルダ自体は不要) -
必要なプラグインをインストール。
$ vagrant plugin install vagrant-hostsupdater -
仮想環境のベースをインストールする (Boxファイルの準備)
$ vagrant box add miya0001/vccw
※結構時間かかる -
設定ファイルの準備
上記まで終わると、3で作った開発ディレクトリの中に、色々ファイルが生成されているはず。
その中の~/sample/provision/にある default.yml をコピーして、"site.yml"にリネームした後、一段上のディレクトリ~/sampleに設置し直す -
site.yml の編集
サイト立ち上げ時の設定変数を記述するファイルです。最低限、下記は変更しましょう。
- 18行目
hostname:(ブラウザでアクセスする際の好きなURL) - (注意)chromeの場合 .dev など一部避けるべきドメインがあるので、 sample.test とかが無難です > 参考記事
- 19行目の
ip(2サイト以上立ち上げる場合は、hostnameとipは、他サイトと被らないようにする必要あり)
- いよいろサイトの立ち上げ
$ cd ~/sample開発ディレクトリに移動する
$ vagrant up環境を立ち上げる
その後、site.ymlで設定したHost、もしくはIPにブラウザからアクセスすると、wordpressのデフォルトサイトが立ち上がっている。
↓その他基本のvagrant command
$ vagrant halt 起動したvargantの終了(いくつもサイト立ち上げるとメモリが重くなります)
$ vagrant reload 再起動(設定ファイル書き換えたときなど)
- Wordpress環境の改修
~/sampleの直下に
wordpressというフォルダができるはずで、それ以下がWordpressの階層になるので、ここを編集していく
サーバーからローカル環境にソースを反映する
- Wordmoveというパッケージを使います。
- SSHキーではなくパスワード方式の前提です。
-
開発用のルートディレクトリに移動してMovefileを見つける
~/sampleにMovefileがあるのでそれを開く -
接続先サーバー情報の更新
20行目production:以降に接続先サーバーの情報を記入する
production:
vhost: "{ホストのURL}"
wordpress_path: "{wordpressフォルダがあるサーバー上のパス}" # 例"/home/website/public_html"のようにパスを指定する
database:
name: "{データベース名}"
user: "{データベースのユーザー名}"
password: "{データベースのパスワード}"
host: "localhost"
port: "3306" # Use just in case you have exotic server config
mysqldump_options: "--max_allowed_packet=50MB" # Only available if using SSH
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
- ".htaccess" #basic認証とかリダイレクトとかいらない場合が多いので
- "*.zip" #バックアップとかなのでいらない
- "*.gz" #バックアップとかなのでいらない
ssh:
host: "{ホストのURL}"
user: "{FTPユーザー名}"
port: 22
# password: {パスワード}
# 自分の場合1度目にpasswordを記述するとエラーになるので最初だけコメントアウト
rsync_options: --verbose
※なんか最近のバージョンだと各変数をダブルクォーテーションでくくらないようなので、最初に生成されたMovefileの書式に従ってください。
3 . 以下、コマンドラインで実行してpullする
$ cd ~/sample 開発用のフォルダに移動する
$ vagrant ssh sshログインする
(※sshを終えたい場合は$ exit)
$ cd /vagrant pullを実行できるフォルダに移動する
$ wordmove pull -t -e production MovefileでProductionとして記述したサーバーから、Wordpressの"themes"フォルダのみ、ローカルにソースを同期させる
※ 要注意! 上記pullをpushにすると、逆にローカルからサーバーにソースをアップロードする(上書きされる)
※ -tはオプション(入力必須)。「themes」フォルダ配下だけ同期する、の意味。theme以外に-u(uploadフォルダを同期)、-p(plugin)、-d(database)、--all(DBまで含め全て)など書けます。
-> まずtheme,次にplugin、という風に一つ一つダウンロードしていくのが無難
4. テーマの再設定
database岳wordmove使わない、というケースもあると思うのですが、themesフォルダだけpullしたりした後にはフロントが真っ白になるので(どのthemeを使うかdbの設定が反映されてないので)、まず管理画面にログインして正しいテーマを選択すると見えるようになる
複数人での平行開発は可能か
いろいろ調べましたが、Wordmoveを使いつつ複数人で平行して一つのサイトを作る良い方法はなさそうでした。
ローカル側でバックアップが取られるのはDBだけっぽいし、下手にpullして開発中のthemeフォルダ以下の差分が消えるということも頻繁にあります。
この辺り良いアイデアある方は教えて欲しいです。
以上、ツッコミや修正など、ぜひコメントお待ちしております。