この記事の概要
2023 年 12 月 2 日開催のWCAN 2023 Winter というイベントで発表した内容です。
当日のスライドと台本のセットです。
名古屋開催という条件や、口語的な文章のままの掲載ではありますが、公開します。
このセッションで叶えたいこと
本題に入る前に、この内容を選んだ理由や、ここで叶えたいことをお伝えしておきます。
私が観測する限り、名古屋ではWebデザインをしている人に比べて、UIデザインをしている人は少なく思えます。
普段会社で採用も担当している関係で色々な意見を聞くのですが、大別するとこんな意見が多いです。
「興味はあるけどなかなか手がつけられない」
「UIデザインと他分野の違いが分からない」
「何から勉強すべきか分からない」
こういった、そもそもはじめの一歩を踏み出しづらい状況を改善したいなとずっと思っていました。
そのため名古屋のデザイナーが多く集まるこの場で
「UIデザインではこういう考えが大切ですよ」
「こういうのはあまりUI的ではありませんよ」
という大まかな概念をお届けしたく今回のセッションを組み立てました。
20分という短い時間ですから、細かなイロハをお伝えすることはできません。
しかし、聴き終わった段階でみなさんが「よし、UIの勉強のためにまずはアレからやってみよう」という気持ちになっていたら嬉しいです。
UI, Web, App...
それではお待たせしました。ようやく本題へ入っていきます。
UIデザインが云々と言っていますが、Webデザインとかアプリデザインとか、似たような雰囲気で語られる領域が色々あります。
厳密な定義もないのですが、関係性をざっくりと把握しておくとこの後の話がスムーズになるので聞いてください。
まずWebデザイン。
Webデザインは、Web上に公開されて動いていればもうWebデザインです。
コーポレートサイトでもキャンペーン特設サイトでもSaaSでも、分け隔てなくWebデザインです。
アプリデザインは、実態としてはモバイルアプリのデザインを指すことが多いです。
アプリケーションという語を原義的に考えれば「特定の作業目的のために作られたソフトウェアのデザイン」とかになるんですが、あまりそういう文脈では使われていません。
また定義としてはWebアプリケーションも該当しますが、もっぱらネイティブアプリケーションを指しています。
このように、Webとアプリは「動く場所」にあわせて呼び方が決まっています。
一方でUIは「特徴」によって呼び方が決められます。
UIとはUser Interfaceの略で、ユーザーと製品の接点のことです。
そのため本来はオンスクリーンに限りません。
キーボードやマウスなど、物理的な存在もユーザーインターフェースです。
ただこれも先ほどのアプリデザインと同様、原義的な意味と実態に乖離があります。
今では「画面上であれこれ操作するもの = インターフェース」みたいなニュアンスになっています。
最終的に図にするとこんな感じです。
はじめに言ったように明確な定義があるわけでもないので、異論を唱える方もいるとは思いますが、大間違いな内容ではないはずです。
余談ですが、今の時期でいうなら、クリスマス限定キャンペーン!みたいなサイトを作るとしたら「UIデザイン」ではなく「Webデザイン」と呼びませんか?
キャンペーン的なサイトって、大抵は情報を読むのがメインですよね。
読むとか見るといった行為が主体の場合、操作する度合いが低く、結果として「UI的ではない」とみなさん感じているんだと思います。
そういう無意識さを改めて紐解くとこういう関係があるわけです。
ステートフルでありステートレスでない
Webやアプリとの対比もある程度理解した上で、UIデザインのらしさを追求していきましょう。
最初はステートフルであり、ステートレスではないという観点です。
文字通りステート、つまり状態が有るか無いかの話です。
ステートというのは、ユーザーの操作内容とか、属性とか、そういったものによって色々と変わります。
操作内容については、入力フォームを考えると分かりやすいでしょう。
最初は何も入力されていなくて、空っぽの状態です。
必須なのに未入力とか、間違った書式で入力するとかだと、エラーになります。
入力ができているチェックがつく、みたいなサイトもありますよね。
そして全部入力してsubmitするとローディングがした後完了する、と。
1つのビューであっても複数の状態があり得るわけです。
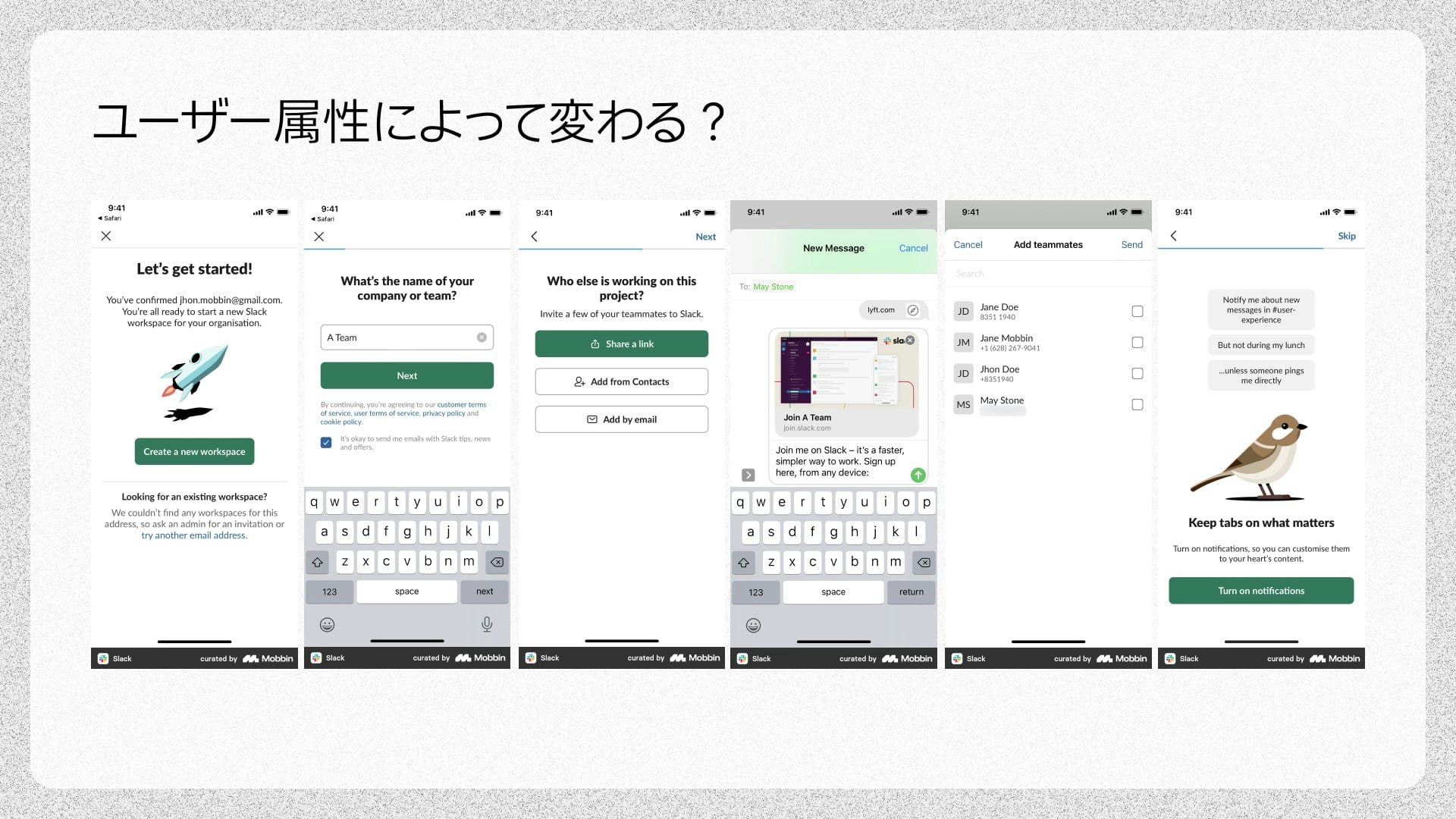
ユーザー属性については、アプリのインストール時を思い出してもらうと良いかもしれません。
初回起動時って、だいたい機能全体のオンボーディングがありますよね。
そして2回目に起動すると出てこないはずです。
あれは「初回ユーザーである」というフラグがあり、それがtrueならオンボーディングを、falseなら通常のマイページを表示する、みたいな感じです。
逆に言うと、状態がなく、いつ見ても誰に対しても同じ情報を提供する場合はあまりUIデザイン的でありません。
例えばコーポレートサイトって、ログインしないと使えない機能とか、何かを操作するタイミングとか、ほぼありませんよね?
IR情報が更新されるとか資料請求フォームとかはありますが、UIらしさが低いことは伝わると思います。
こういったステート、何十何百通りとあってすべてを自分で考えないといけない……なんてことはありません。
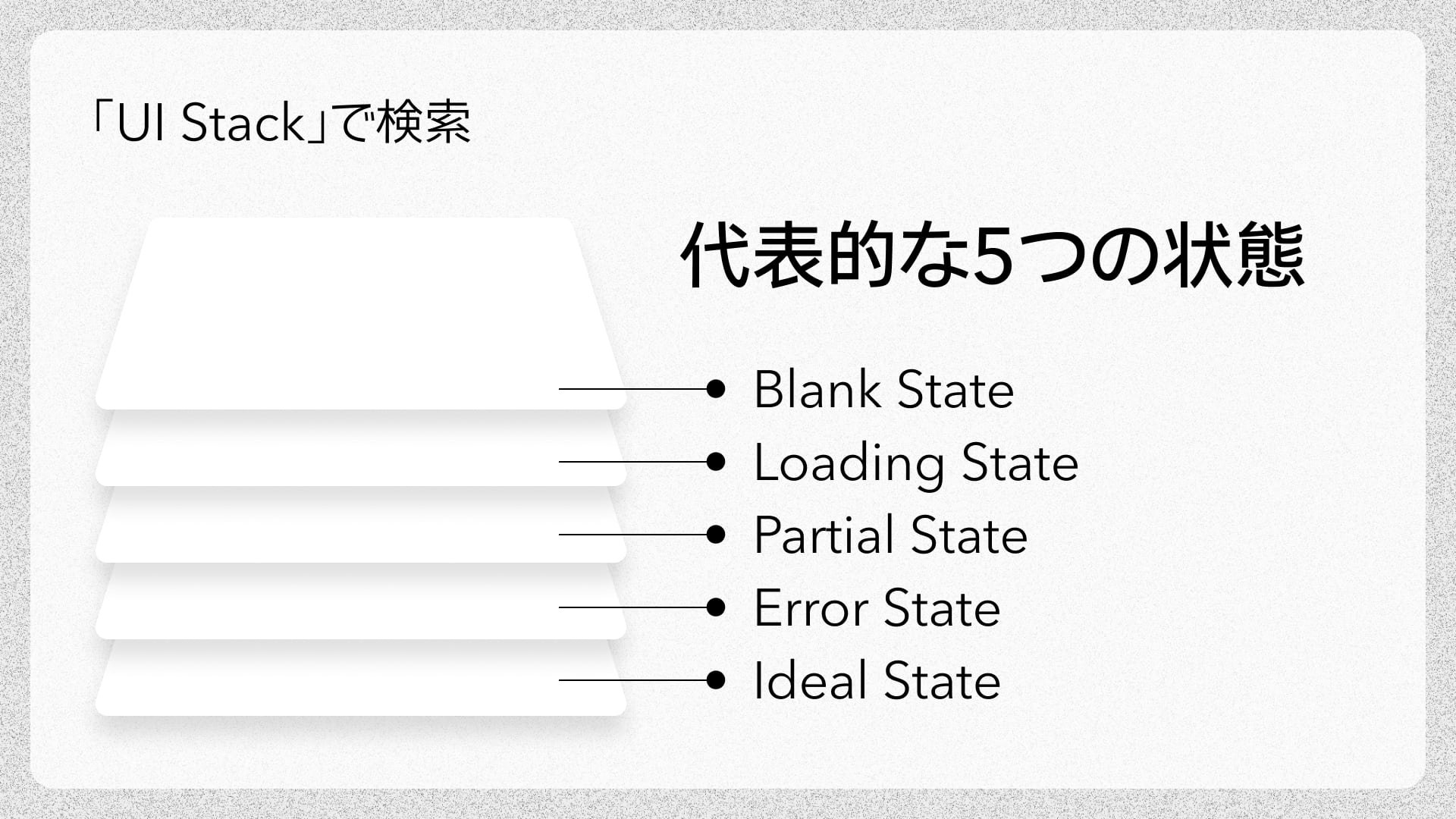
代表的なものは決まっているので、まずはセオリーを覚えるのが大切です。
どうですか?こう聞くと少し勇気が出ませんか?
UI Stackと調べると、事例も交えた解説記事が出てくるのでそちらを読んでいただくと分かりやすいと思います。
このセッションでは詳しくは解説しませんが、はじめの一歩として学ぶのに非常に良いコンテンツです。
これまでの話を踏まえて、UIデザインの練習をする際に「完成系、あるいは一番見た目の良い状態だけを作る」というのはよしておきましょう、とお伝えします。
デザイナー歴を問わず、UI経験が少ない方のポートフォリオには「もっとも見た目が良いビュー」だけが載っていることも少なく無いです。
様々な状態ありきで、しかもそれらの組み合わせはデザイナーから制御できるものではありません。
逆に言うと、ぱっと見汚い状態になろうと、色々なパターンを考慮できていることの方が実務的な価値があります。
例えばエラーメッセージを小綺麗に表示しようとしたとして、メッセージ内容が常に1つとは限りません。
はちゃめちゃな数のエラーが出たとき、果たしてこのUIはどんな振る舞いをするのか?というのも非常に大事なポイントです。
空気のような存在であり目を惹く存在でない
次に、空気のような存在であり、目を惹く存在でないという観点です。
見出しにするために断定的な言い方にしていますが、もう少し実態に即した言い方をするなら
「空気のような存在を目指せば80点くらいには到達できる。90点100点を目指すフェーズでもないなら目を惹くものを作るより先にやることがある。」とかでしょうか。
先ほども話したように、UIデザインは操作するものとして作ることが多いです。
また、UIデザインとはある特定のサイトだけ、アプリだけで完結するものではなく、ソフトウェア社会全体である程度共通した振る舞いが求められます。
そういった前提条件を踏まえずに「あっと驚かせるものを作ろう」「世界に1つだけのオリジナルUIを作ろう」「アニメーションを多用しよう」などと考えると、途端に使いづらくなります。
見た目は良いけど操作感の考えられていないものを作るくらいなら、CSS無しの素のHTMLとかOS標準UIとかを使った方が100倍マシです。
少し地味なこと以外は何も問題ありませんからね。
パーツ1つ1つの見た目だけでなく、全体のレイアウトや振る舞いも重要です。
戻るボタンって、iOSなら左上、Androidなら左下にありますよね。
けどこれが右真ん中あたりにあったらどうでしょうか?
99%のサイト、アプリでは「戻る」行為に対して同じレイアウトが適用できるのに、ある特定のサイト、アプリでだけ例外を覚えないといけない……。
ちょっと考えただけで怠すぎますよね?
こうやって分かりやすい例を示すとみんな笑い話として捉えるのに、いざもっと要件が複雑な実務レベルのUIを作ると、すぐにセオリーから逸脱するのです。
デザイナーという性質がオリジナリティを求めるのか、単にセオリーの理解不足なのか、理由は色々あると思いますがユーザーからしたら関係ありません。
まずはプラットフォームごとのセオリーを理解し、レイアウトやナビゲーションといった包括的な「らしさ」を作る。
その上でUIフレームワークなどを理解し、個別パーツの「らしさ」を作る。
こういった順番で考えるのが大切です。
これらが完璧に近いレベルで実現できた上で、マイクロインタラクションやイースターエッグに手を出しましょう。逆はありません。
先ほど紹介したUI Stackのような、個人の方が書いた記事ではなく、いわゆる公式ドキュメントを読みましょう。
個人の記事が悪いなんてことはまったくありませんが、最新情報が網羅的なのは公式ドキュメントです。
また、規則や振る舞いを理解するためにも、見た目に関するドキュメントだけでなく開発者向けドキュメントにも目を通した方が良いです。
例えばHuman Interface Guidelinesではコンポーネントのページの下部にDeveloper documentationへのリンクがあります。
隅々まで理解するのは難しいですが、どんな値が渡せてどんな結果が返ってくるのかくらいは把握しておきましょう。
Figmaコミュニティにあるデータを見てデザインファイルとしての作りを理解しつつ、ドキュメントを読んで規則や仕組みを理解する、という反復を心がけてください。
構造であり視覚情報でない
最後に、構造であり、視覚情報でないという観点です。
こちらももう少し実態に即した言い方に変えると
「しっかりとした構造の上に視覚的な装飾が存在する、ルールのない視覚情報の集まりではない」でしょうか。
個別のパーツの話からした方が分かりやすいと思うので、例えばカードっぽい見た目をした、記事へのリンクを考えてみます。
サムネイル画像とタイトルと投稿日時だけのシンプルな構成としましょう。
「サムネイル画像をちゃんとみて欲しいから、文字は控えめにする」という方針でコンポーネントを作ったとします。
しかし、サムネイル画像無しでも投稿できるとした場合どうなってしまうでしょうか。
サムネイル画像の有り無しが入り乱れると、非常に見た目の悪い画面になってしまいました。
ここで「サムネイル画像ありきでデザインを作っているのだから、忘れないようにしてください」というのはUIデザイナーとして筋が悪いアクションです。
データベースの作りとしてサムネイル画像は必須とする、または、サムネイル画像が無い場合はデフォルト画像を表示する、このどちらかです。
データベースの構造なり、フロント側の構造なり、UIデザインとして関与していればコントロールすることができます。
逆に言えばこういった構造的な部分がノータッチなのであれば「アプリケーションの絵を描いている」にすぎません。
もう少し広い話をすると、ナビゲーション設計などでも構造を理解していないといけません。
色々なカテゴリーのものを扱うアプリケーションを作るとして、よくある付箋をたくさん貼って、感覚でグループ分けをして、それをナビゲーションの単位とするような分け方ではまず間違いなく破綻します。
説明は省略しますが、ER図とかクラス図と呼ばれるようなものを書いて、属性や主従関係をしっかりと把握した上で要素ごとにナビゲーションの単位とする、などのアクションが必要です。
みなさんも普段Webサイトやアプリケーションを使っていて「目当てのものは、どっちのリンクを踏めばアクセスできるんだ?」なんて迷った経験ありますよね?
使っている側としてはすぐに気づくのですが、提供側になると気づきづらいものです。
そういうのを避けるためにも、視覚的にではなく構造として整理した上でUIを作成しましょう。
構造的に整理する、と言っても一朝一夕には行きません。
DESIGNING CONNECTED CONTENTという本があるので、これを読むとかなり理解が深まると思います。
まとめ
UIデザインとは何であり、何でないのかという話をしてきました。
- ステートフルでありステートレスでない
- 空気のような存在であり目を惹く存在でない
- 構造であり視覚情報でない
見出しの明快さのためにやや情報不足な書き方をした部分もありますが、一連の流れを通していただければきっと理解いただけるかと思います。
私のセッションは以上です。ご清聴ありがとうございました。