これは何
- デザインツールFigmaにおける、Tipsや豆知識をまとめた記事です
- 過去に人に教えた際「そうなの?知らなかった!」という反応が多かったものを書き出しました
- すぐに使えるものから、知ってても使う機会がなさそうなものまで、色々用意しています
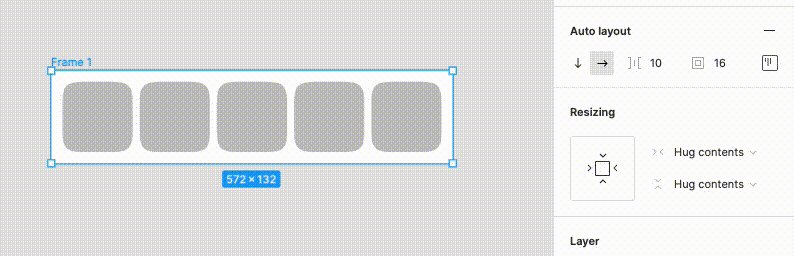
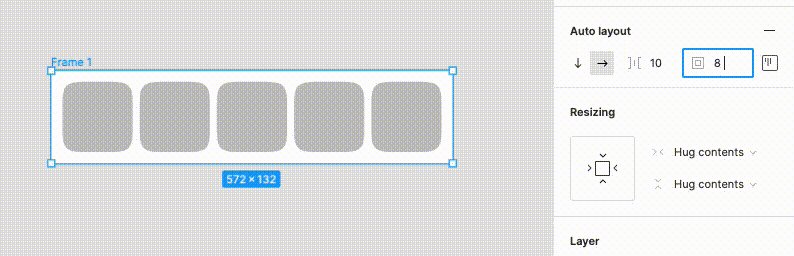
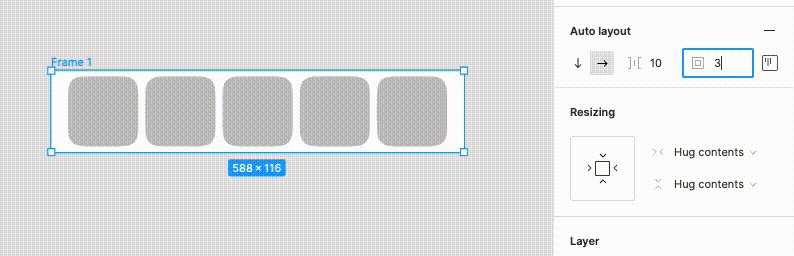
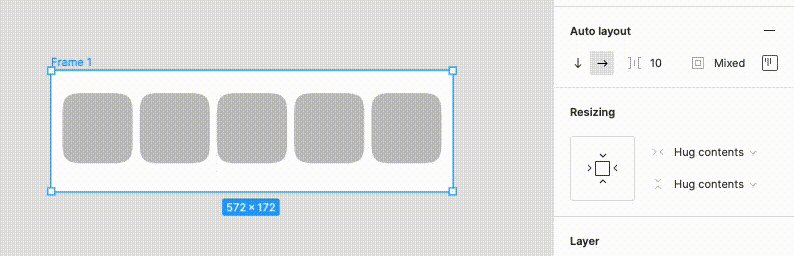
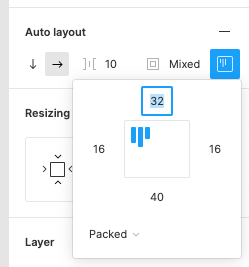
Auto layoutのPadding around itemsはスペースまたはカンマ区切りで上下左右別々の値を指定できる
複数の値を指定した際の数値の適用のされ方は、CSSのpaddingと同じ仕組みです。
| 指定の例 | 結果 |
|---|---|
| 10 | 上下左右10px |
| 10 20 | 上下10px 左右20px |
| 10 20 30 | 上10px 左右20px 下30px |
| 10 20 30 40 | 上10px 右20px 下30px 左40px |
毎回このウィンドウを開いて1つずつ入力するよりも、この入力の方が少し早くなります。
ちなみに、角丸はこの書式で複数の値を指定しても受け付けてくれません。
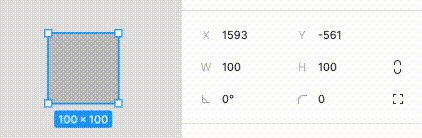
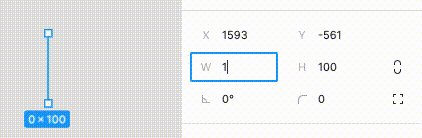
widthやheightに0.001と入力すると幅や高さが0になる
2022年5月11日に行われたアップデートにより、このテクニックはほぼアンチパターンと化しました。
詳細はこちらの記事をご覧ください。
https://qiita.com/xrxoxcxox/items/df8752598b4000a3b02d
正確に言うと0.006より小さければ0になり、0.006以上なら0.01になります。
親Frameの幅や高さを0にしてClip contentのチェックを外すと、地味に使い勝手が良いときがあります。
例えば、Auto layoutだけど枠からはみ出したような表現も出来るようになります。
※何を寝ぼけているのかカンマの位置が間違っています。記事の本筋とは関係ない場所なので目を瞑ってください……。
画像に書き出さずともpngとしてコピーできる
要素を選択した上で⇧ + ⌘ + Cを押すと、pngとしてコピーできます。
Figma上で貼り付けるのはもちろん、Slackにも持って行けるので地味に便利です
スペースキーを押しながらドラッグするとAuto layoutに組み込まれない
通常、要素をドラッグしてAuto layoutな要素の上に重なると強制的にAuto layoutの中に組み込まれてしまいます。
説明のためのテキストを上に被せておきたいなど、この挙動を無視したいときもありますよね。
そんなときは要素をクリック → スペースキー押下 → ドラッグでOKです。
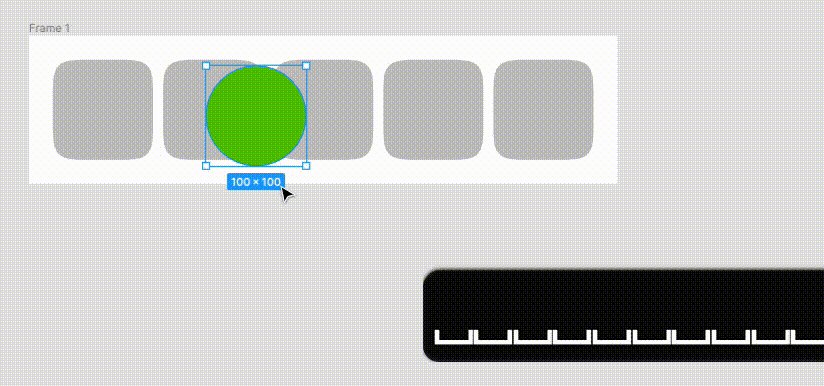
通常のドラッグとスペースキーを押したままのドラッグを比較したgifが以下のものです。
(スペースキーを連打してるっぽく見えますが、押しっぱなしです)
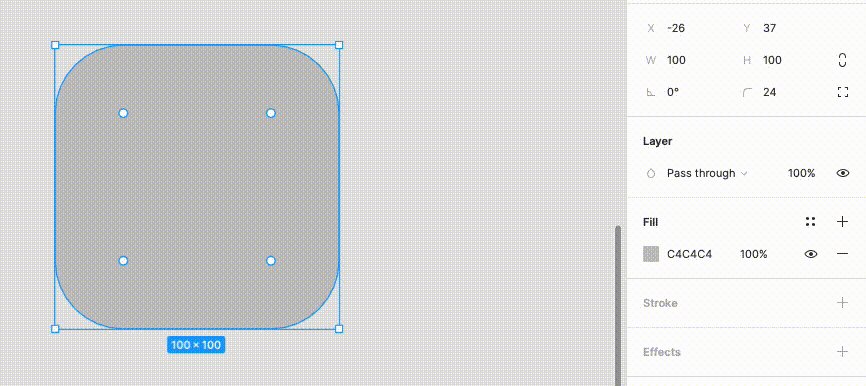
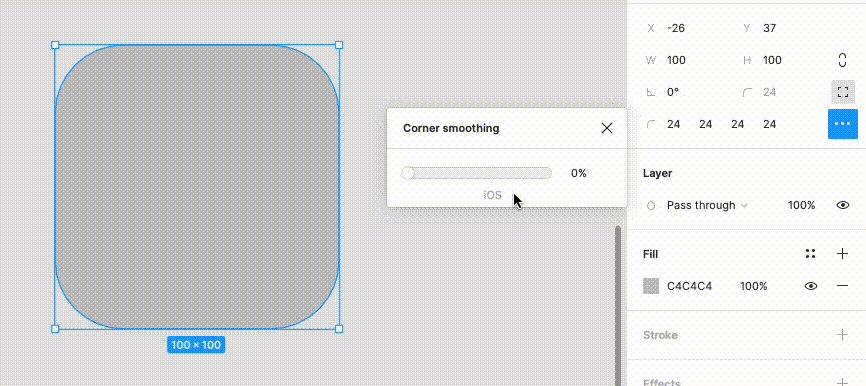
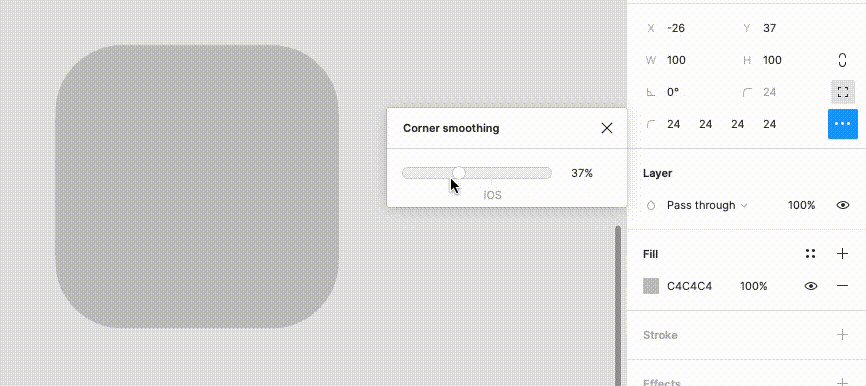
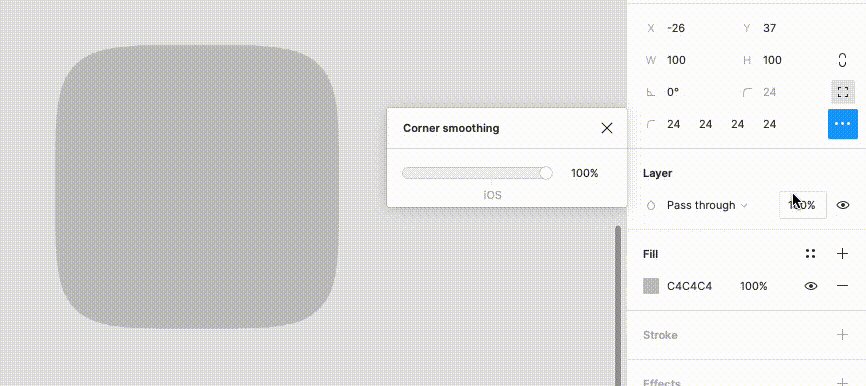
角丸の丸まり方を滑らかに指定できる(スーパー楕円っぽいものが作れる)
Independent cornersを押して初めてこのオプションが出現するので気付かれづらいようです。
iPhoneのアプリアイコンや、Clubhouseのアイコンで使われているような、滑らかな角丸を実現できます。
ちなみに、Corner smoothingが何%かかっているかはInspectやFigma APIからは取得できません。
GUI上から確認しないといけない項目なので、少し注意が必要かもしれません。
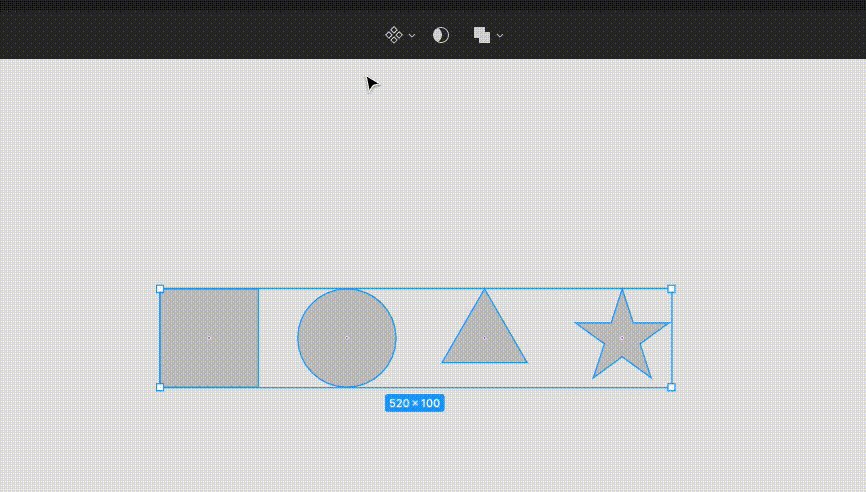
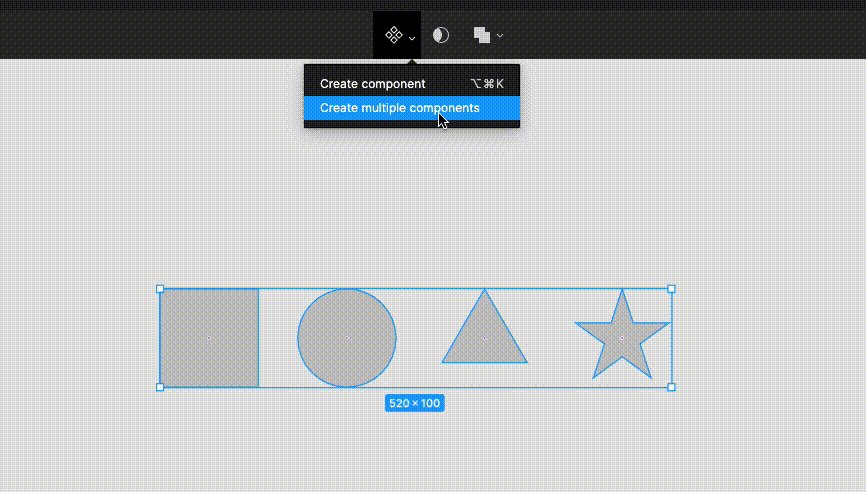
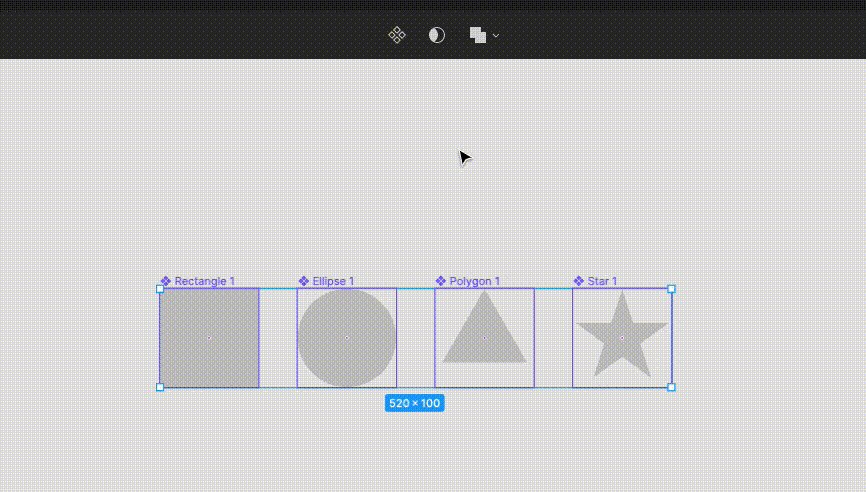
複数のコンポーネントを一気に作れる
単に複数の要素を選んでCreate component(⌥ + ⌘ + K)を実行しても、複数の要素がひとまとまりになった1つのComponentができるだけです。
が、画面上部にあるCreate multiple componentsを選べば複数の要素をそれぞれ1つずつComponentにできます。
デフォルトでのショートカットは割り当てがないので、必要とあらば各自用意しましょう。
矢印や⇧ + 矢印を押したときの移動量は変えられる
Nudge amountという設定を開いて数値を変えればOKです。
Small nudgeが単に矢印キーを押したときの移動量で、デフォルトは1。
Big nudgeは⇧と矢印キーを押したときの移動量で、デフォルトは10です。
↓の動画では、極端に100にまで大きくしてみました。
一気にたくさん動いているのがお分かりでしょうか。
variantsを設定したときのpaddingはBig amountの2倍
Componentにvariantを設定すると、自動でpaddingが付与されますよね。
先ほどのNudge amountのうち、Big amountの2倍の値がこのpaddingの値になります。
EditorによってBig amountの値が違うとpaddingが変わるので「Aさんの作ったComponentのpaddingは16pxだけどBさんのは20px」とかが起きる可能性があります。
そう大した問題ではないですが、認識しておくとデータ整理には役立つかもしれません。
Frame移動のショートカットがある
- 次のFrameに進む:N
- 前のFrameに戻る:⇧ + N
一連の流れを人に見せるようなとき、スクロールで移動すると画面が揺れて視線がぶれますが、ショートカットで移動するとスムーズです。
⌘を押しながらFrameを拡大縮小すると中身のConstraintsを無視できる
例で示しているのは、Constraintを上下左右ともにCenterに指定した要素を持ったFrameです。
普通に拡大縮小すると常にグレーの四角が真ん中にきますが、⌘を押しながらの拡大縮小は最初の位置をキープしています。
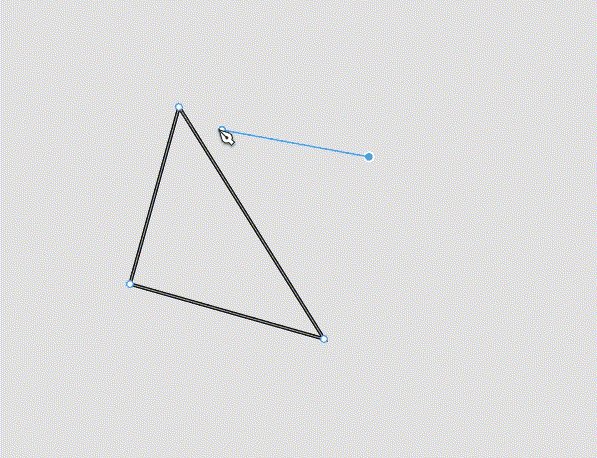
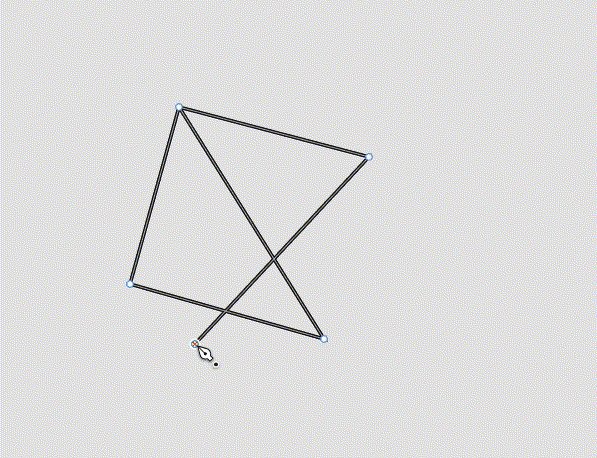
1つのアンカーポイントから複数の線が引ける
Figmaは1つのポイントから複数の線を引けます。
そのため、線が交わる箇所の多い図形を書くときが少し楽だと思います。
(Illustratorだと、どの線を結合させるかで端の処理が汚くなってしまうので悩む場合がある)
Paint bucketを使うと1つのパスの中で塗ったり塗らなかったりできる
Material iconのTwo toneのようなデータが簡単に作れます。
しかし、1色しか使えないのに気をつけてください。
あくまで1つ要素が線や色の情報を持っているだけで、1つ1つのエリアが情報を持っているわけではないためです。
ちなみに何故かPenとBucketツールの動画だけ普通にgifに書き出したら40MBくらいになってしまい、極端にフレームレートを下げています。
何故だろう……。
Figmaを開かずとも、ターミナルからコメントできる
トークンの取得はSettings > Account > Personal access tokensより可能です。
また、Share > Copy linkでコピーしたリンクが次のようなルールになっているので適宜当てはめてみてください
https://www.figma.com/file/Fileのid/Fileの名前?node-id=そのとき選択しているnodeのid
座標0, 0へのコメント
curl -X POST -H 'X-FIGMA-TOKEN: 取得したトークン' -H "Content-Type: application/json" 'https://api.figma.com/v1/files/ファイルのid/comments' -d '{"message":"コメント"}'
座標100, 200へのコメント
curl -X POST -H 'X-FIGMA-TOKEN: 取得したトークン' -H "Content-Type: application/json" 'https://api.figma.com/v1/files/ファイルのid/comments' -d '{"message":"コメント"},"client_meta":{"x":100,"y":200}}'
あるコメントへの返信
curl -X POST -H 'X-FIGMA-TOKEN: 取得したトークン' -H "Content-Type: application/json" 'https://api.figma.com/v1/files/ファイルのid/comments' -d '{"message":"コメント"},"comment_id":"リプライしたいコメントのid"}'
ある要素へのコメント(要素の左上の座標へのコメント)
curl -X POST -H 'X-FIGMA-TOKEN: 取得したトークン' -H "Content-Type: application/json" 'https://api.figma.com/v1/files/ファイルのid/comments' -d '{"message":"コメント","client_meta":{"node_id":"nodeのid"}}'
ある要素へのコメント(要素の左上から右に10px、下に50pxずらした位置へのコメント)
curl -X POST -H 'X-FIGMA-TOKEN: 取得したトークン' -H "Content-Type: application/json" 'https://api.figma.com/v1/files/ファイルのid/comments' -d '{"message":"コメント","client_meta":{"node_id":"nodeのid","node_offset":{"x":10,"y":50}}}}'
Teamで使うデフォルトのLibraryを指定できる
Teamの設定の中のEnable librariesを選び、任意のLibraryをオンにしておけば、そのTeam内で新規Fileを作成した瞬間からLibraryが有効になります。
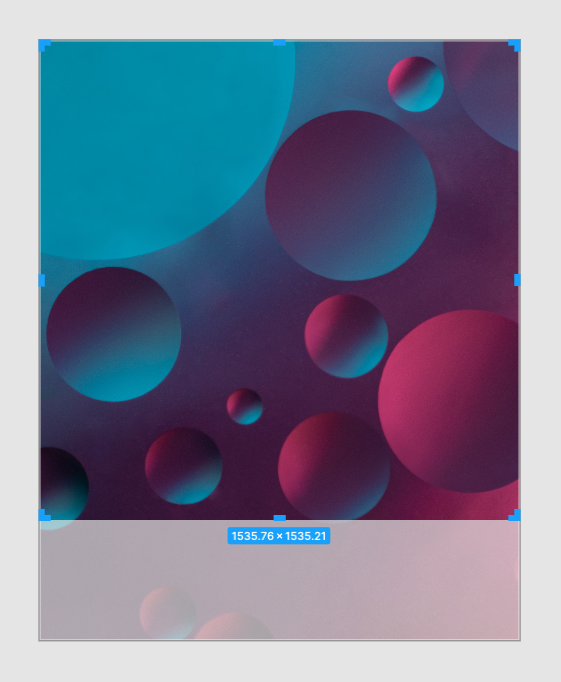
画像を⌥ + ダブルクリックするとトリミングできる
わざわざマスクを作らなくてもOKです。
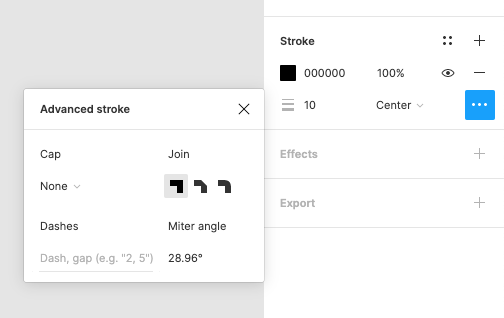
線のMiter angleのデフォルト値は28.96
Illustratorだと10です。
28.96という数値の根拠は分かりませんでしたが、急にこの数値が表れても「あーデフォルトのMiter angleね」とどっしり構えていられます。
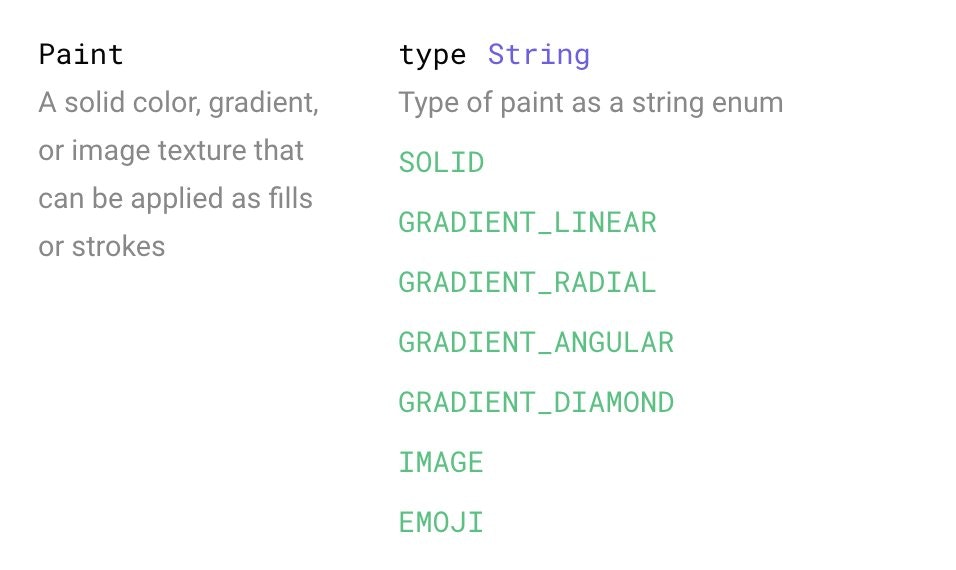
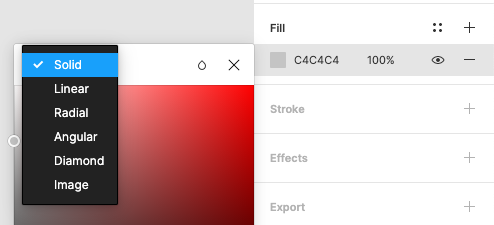
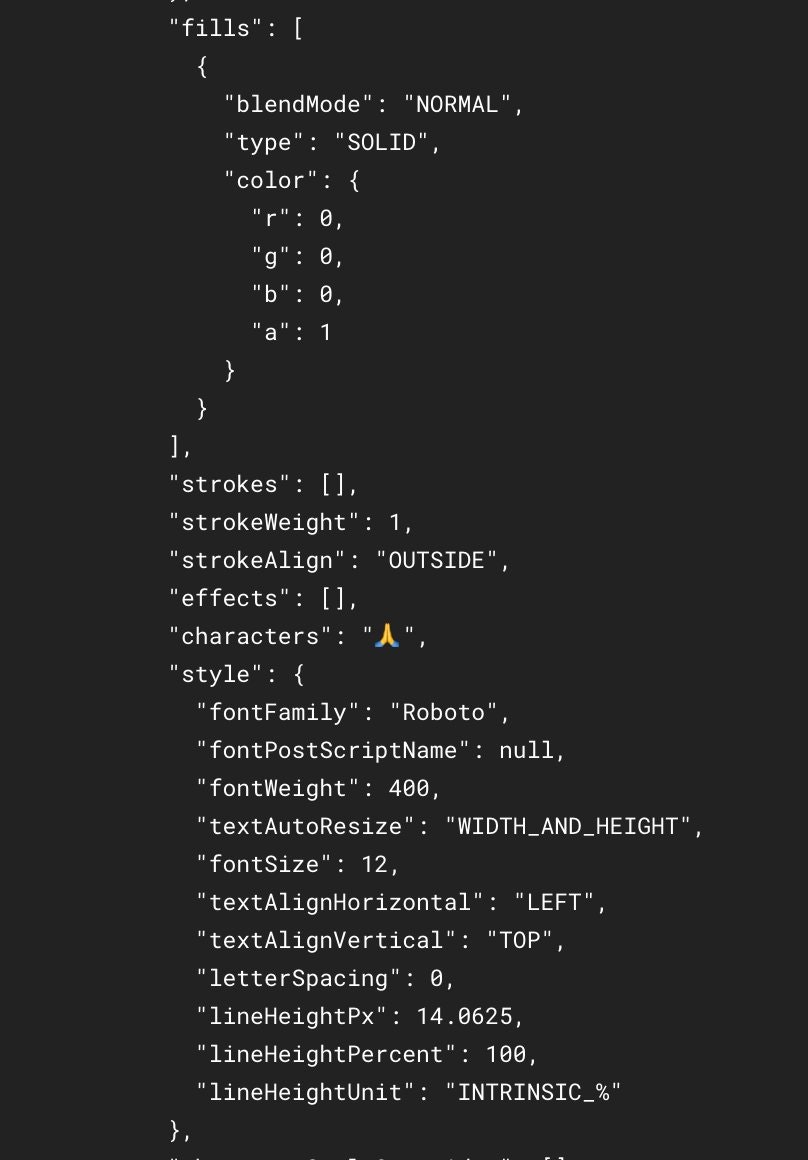
fillのtypeにEMOJIという謎のプロパティが存在している
自分では究明できませんでした
普通の選択肢の中からは選べないし、絵文字を打ってみてもSOLIDとして扱われているようです。
GroupやFrameを作ると、同一Page内に存在する番号に+1した名前で作られる
もし不意にFrameを作ったときに名前がFrame 15とかになっていたら、それはちゃんと名前をつけていないFrameが存在していて、かつそいつの名前はFrame 14である証拠です。
ちなみにPageをまたぐと番号は共有されていないようです。
(あるPageではFrame 14が存在していても、新規PageでFrameを作ったらFrame 1が生まれる)
ピクセルグリッドへのスナップは解除できる
デフォルトはピクセルへスナップされているので自由曲線っぽいイラストを描くのが難しいかもしれませんが、⇧ + ⌘ + 'を押せばスナップが解除できます。
再びスナップするときも同じショートカットでOKです。
どちらかの辺が4096px以上ある画像は勝手に縮小される
極端に長いページのスクリーンショットを配置すると勝手に縮小されて荒れてしまう……ってシーンが多い気がします。
Insert Big Imageというプラグインを使えば見た目上解決はできます。
(4096pxごとに分割した画像にして貼り付けてくれるため、原寸のまま荒れることなく貼り付けられる)
なお、もう少し詳細に説明した記事を書きました。