私は自分のポートフォリオサイトをGatsbyJSで作成してNetlifyでホスティングしています。
タイトルの通り、環境変数で迷った話とその解決策を書きます。
この記事を要約すると
Gatsbyで作ったサイトをNetlifyなどでホスティングするなら、環境変数の名前は全てGATSBY_から始めるのが楽。
本題に入る前に
迷った話の前に、GatsbyとNetlifyそれぞれの環境変数の設定の仕方について書きます。
既にご存知の方はこのセクションは飛ばしてください![]()
Gatsbyの環境変数
Gatsbyはデフォルトでは.env.developmentと.env.productionの2種類の環境変数に対応しています。
以下のコードを書くとprocess.env.ENVIRONMENT_VARIABLESの書式で環境変数を呼び出せるようになります。
require("dotenv").config({
path: `.env.${process.env.NODE_ENV}`,
})
gatsby developを叩いたときは.env.developmentが
gatsby buildまたはgatsby serveを叩いたときは.env.productionが読まれます。
Netlifyの環境変数
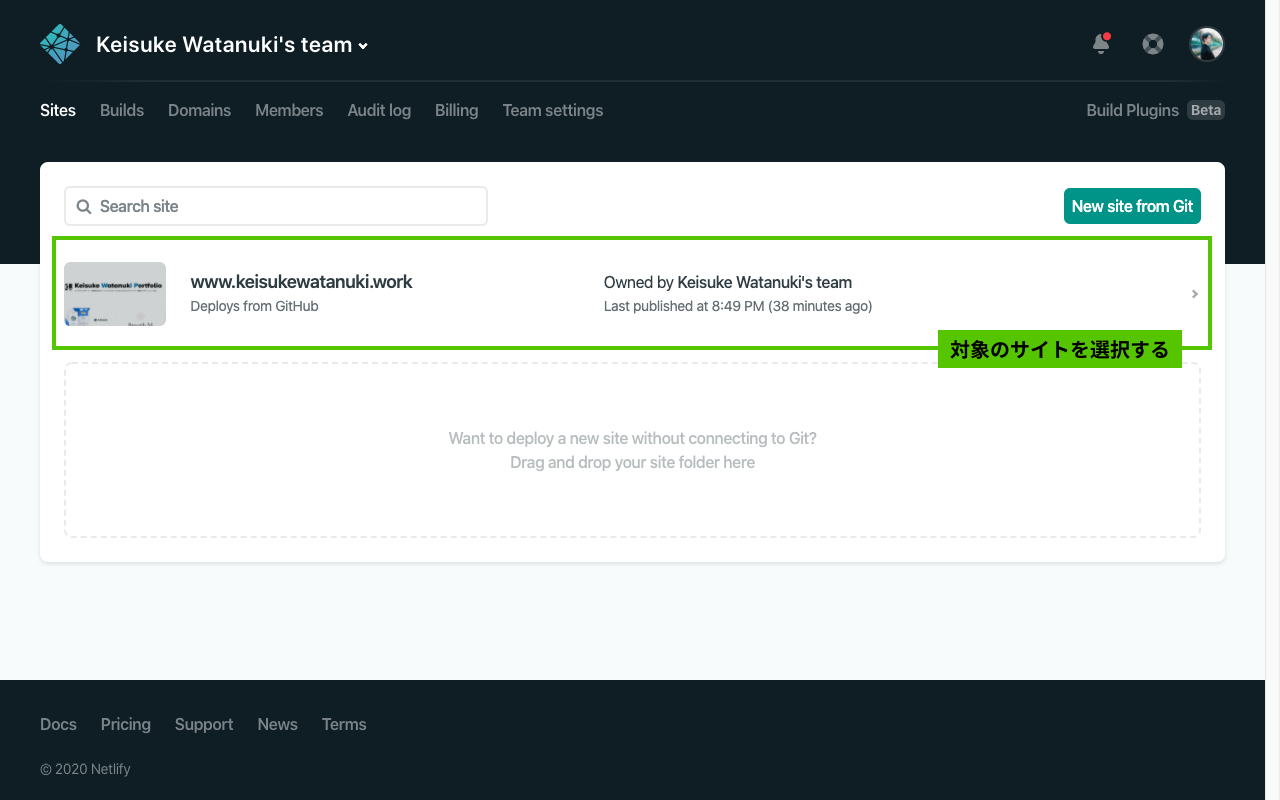
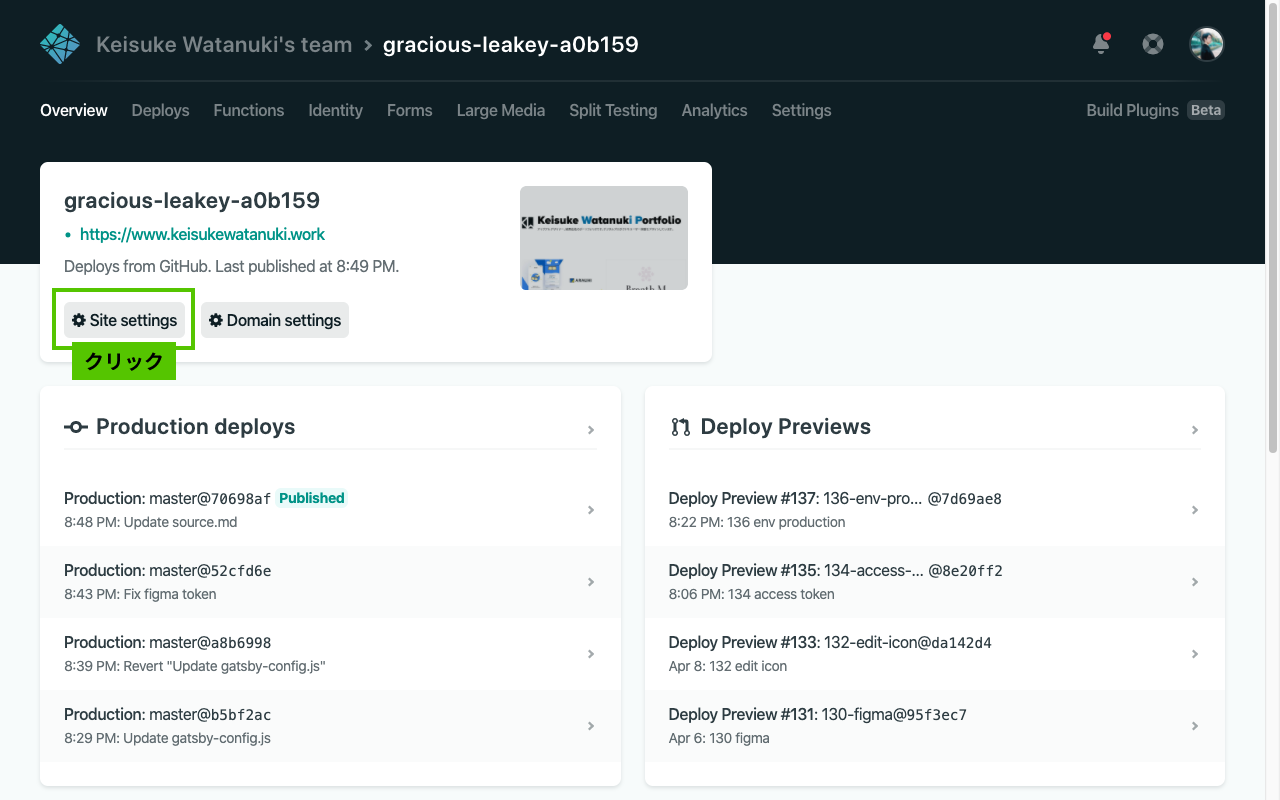
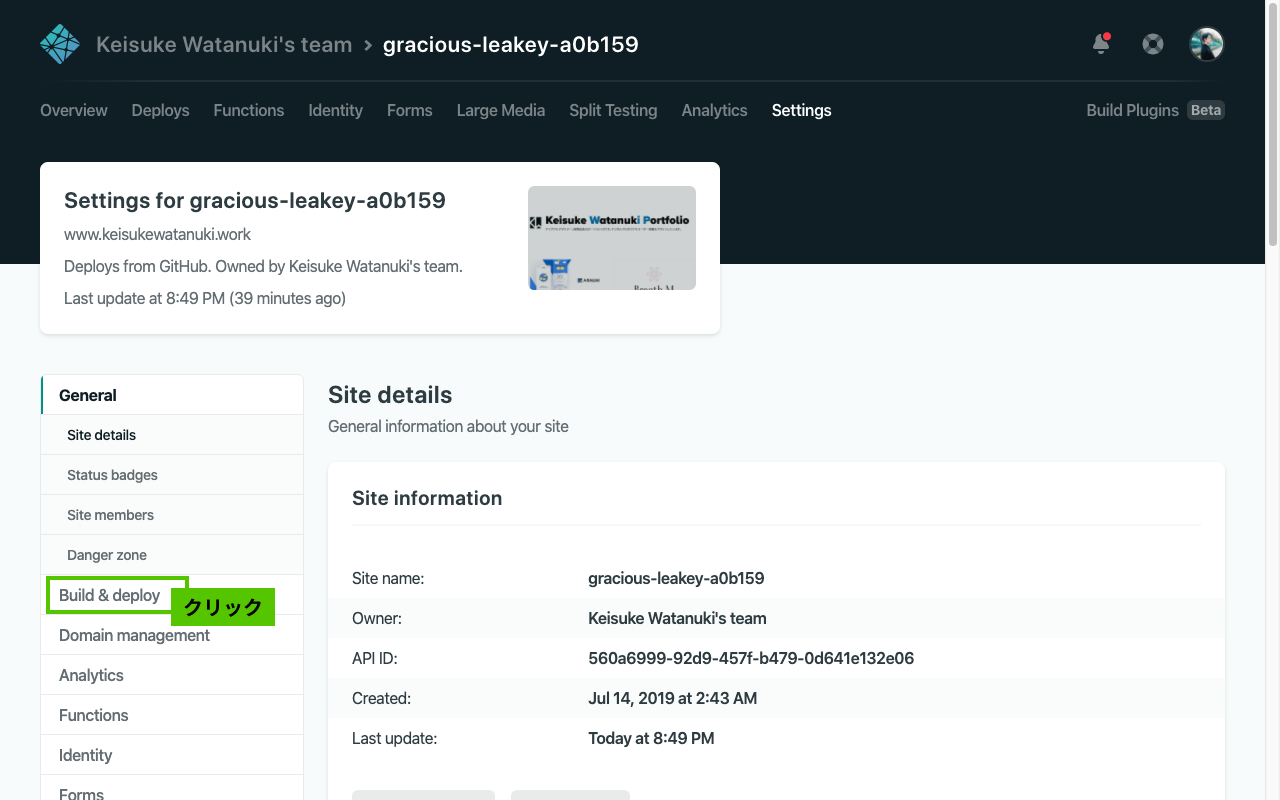
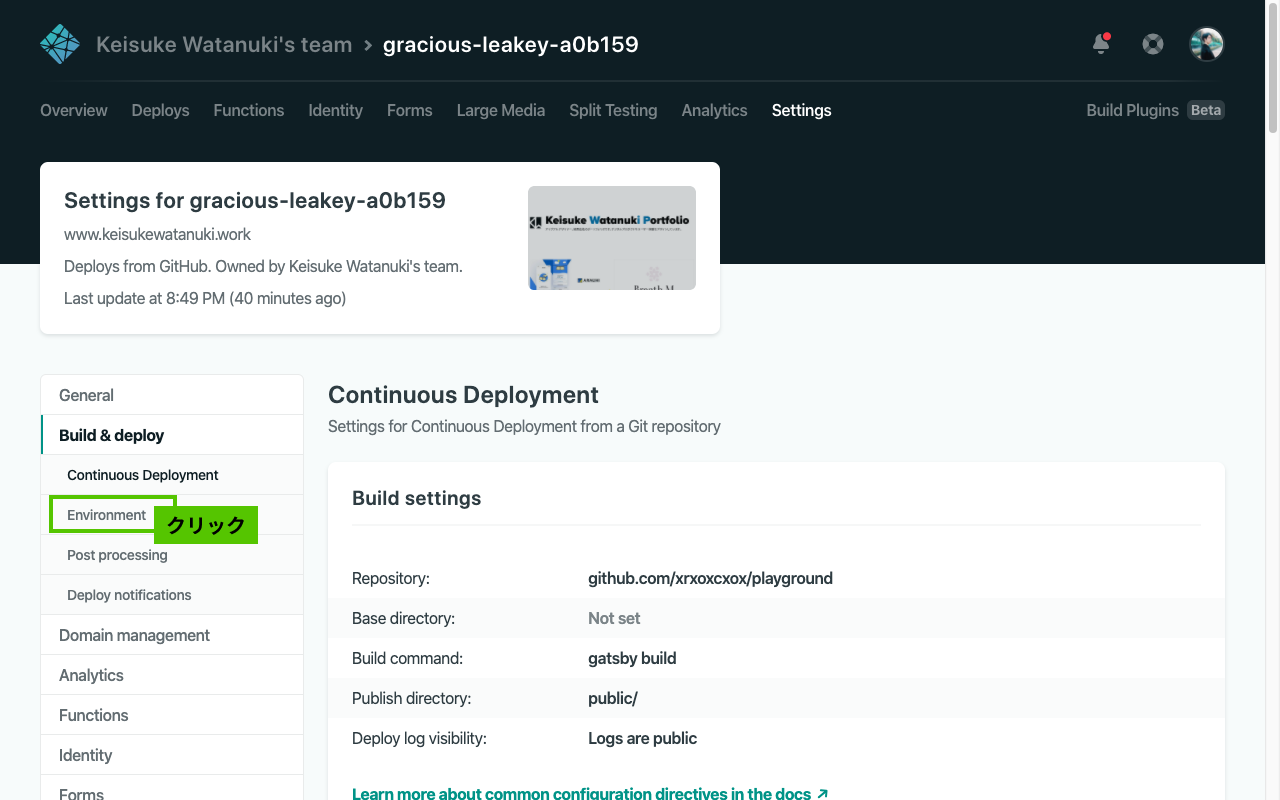
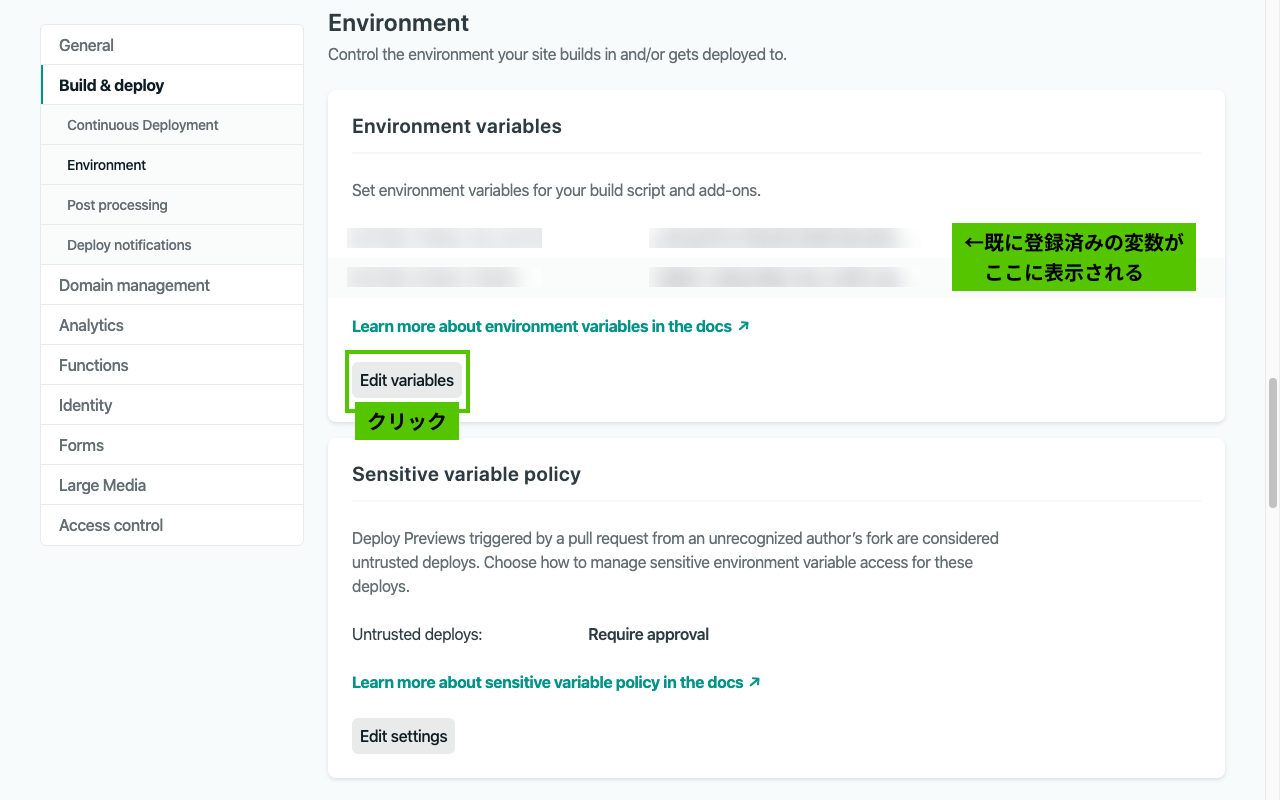
team > 対象のsite > Site settings > Build & deploy > Environment > Environment variables >
Edit variables
と進むとNetlify上で環境変数を設定できます。
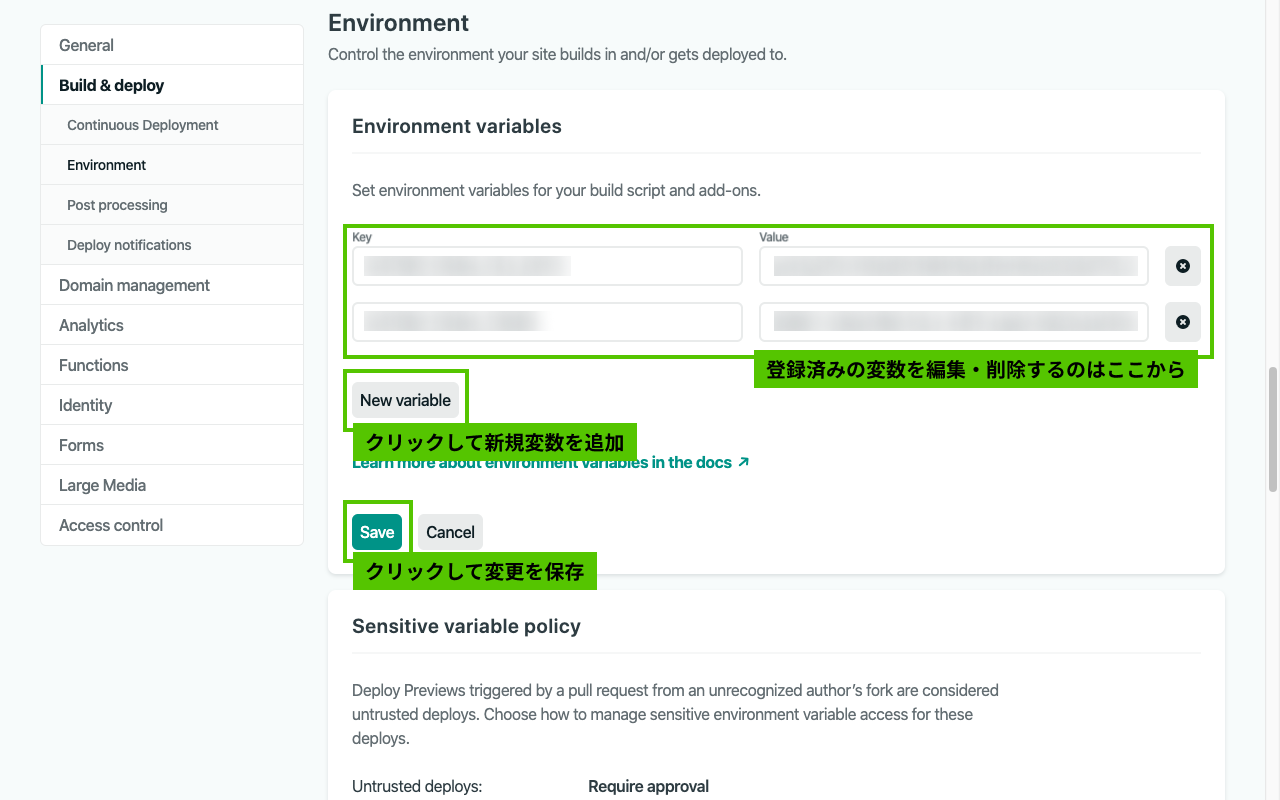
以下はスクショ
KeyとValue、それぞれに任意の値を入れてSaveすれば次回のデプロイから有効化されます。
何に迷ったか
やっと本題です。
.env.*ファイルをリポジトリにアップしているのは良くありません。
そのためやりたかったことは以下です。
-
.env.developmentと.env.production、ともにはローカルだけに置いて開発時だけ使う - Netlifyに環境変数を保存、本番のビルドではこちらを使用
ですが普通のやり方でNetlifyで保存した環境変数がビルド時に使われることはありませんでした。
解決策
.env.*の中の変数も、Netlifyに保存する変数も、どちらもGATSBY_から始める
でした。
.env.developmentと.env.production以外の場所に保存されている環境変数であっても、GATSBY_プレフィックスを持っていれば使用できるようです。
おまけ
ここまで色々書いたんですが、私のサイトは開発環境でも本番環境でも使用する変数の中身は一緒です。
そのためgatsby-config.jsの記載を以下のように変更し、
- require("dotenv").config({
- path: `.env.${process.env.NODE_ENV}`,
- })
+ require("dotenv").config()
.env.developmentと.env.productionを.envに統合し、
.env内の変数に全てGATSBY_プレフィックスを付与すれば、
- ENV_VAR = XXXXX
+ GATSBY_ENV_VAR = XXXXX
同じ値を2つのファイルに記載する必要がなくなって少し楽になりました。
めでたしめでたし。