これは何
- 「感覚」とか「センス」で語られがちなデザインをできるだけ理屈に基づいて説明してみる試みの記事
- 対象読者
- これからデザインにも手を出してみたいエンジニア
- 既にデザインもやっているけど、良い悪いの判断に自信が持てないエンジニア
- また、記事投稿イベント「3000文字Tips - 知ると便利なTipsをみんなへ届けよう」への投稿記事でもあります
大きなテキストと小さなテキストを並べる際のマージンの取り方
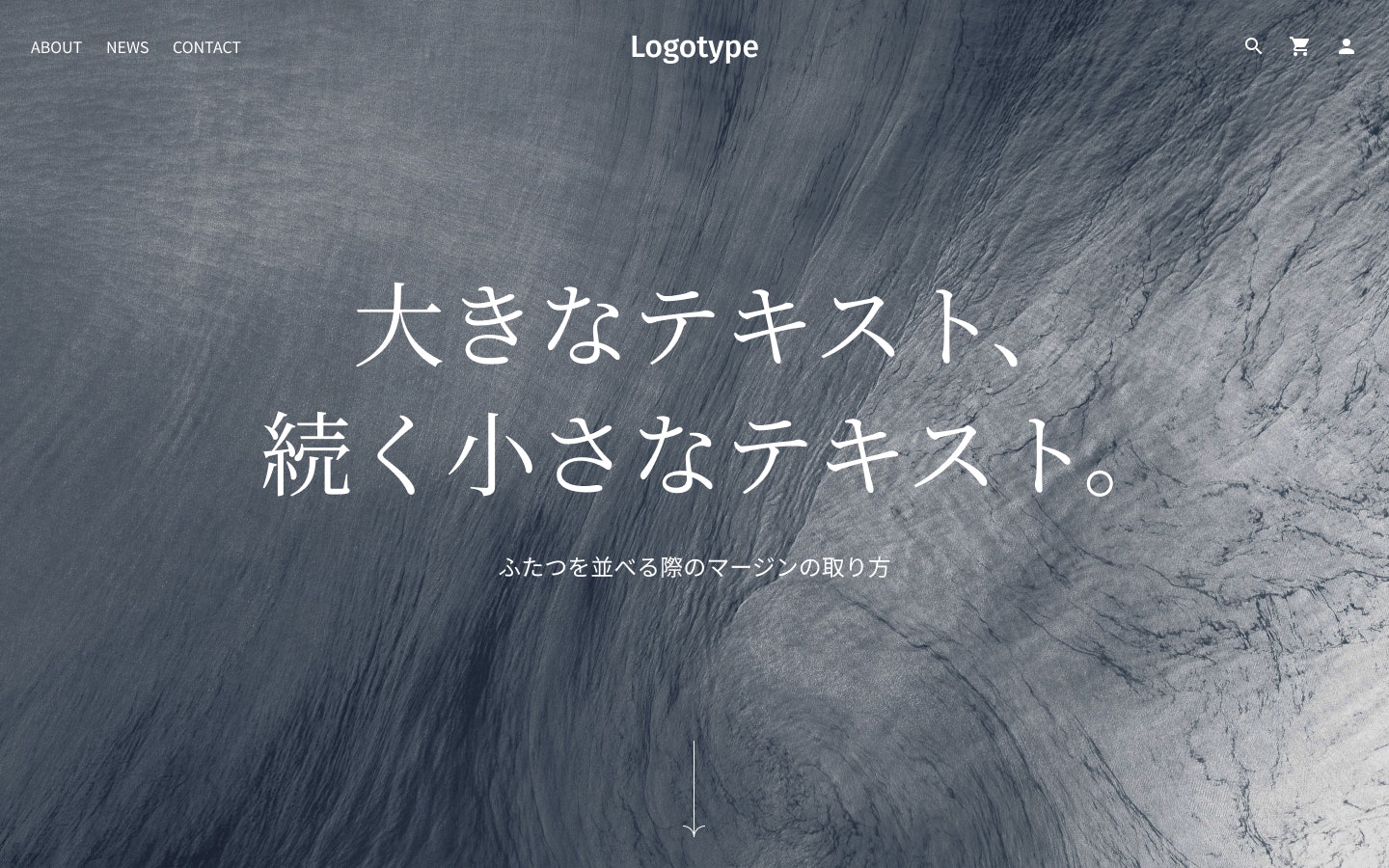
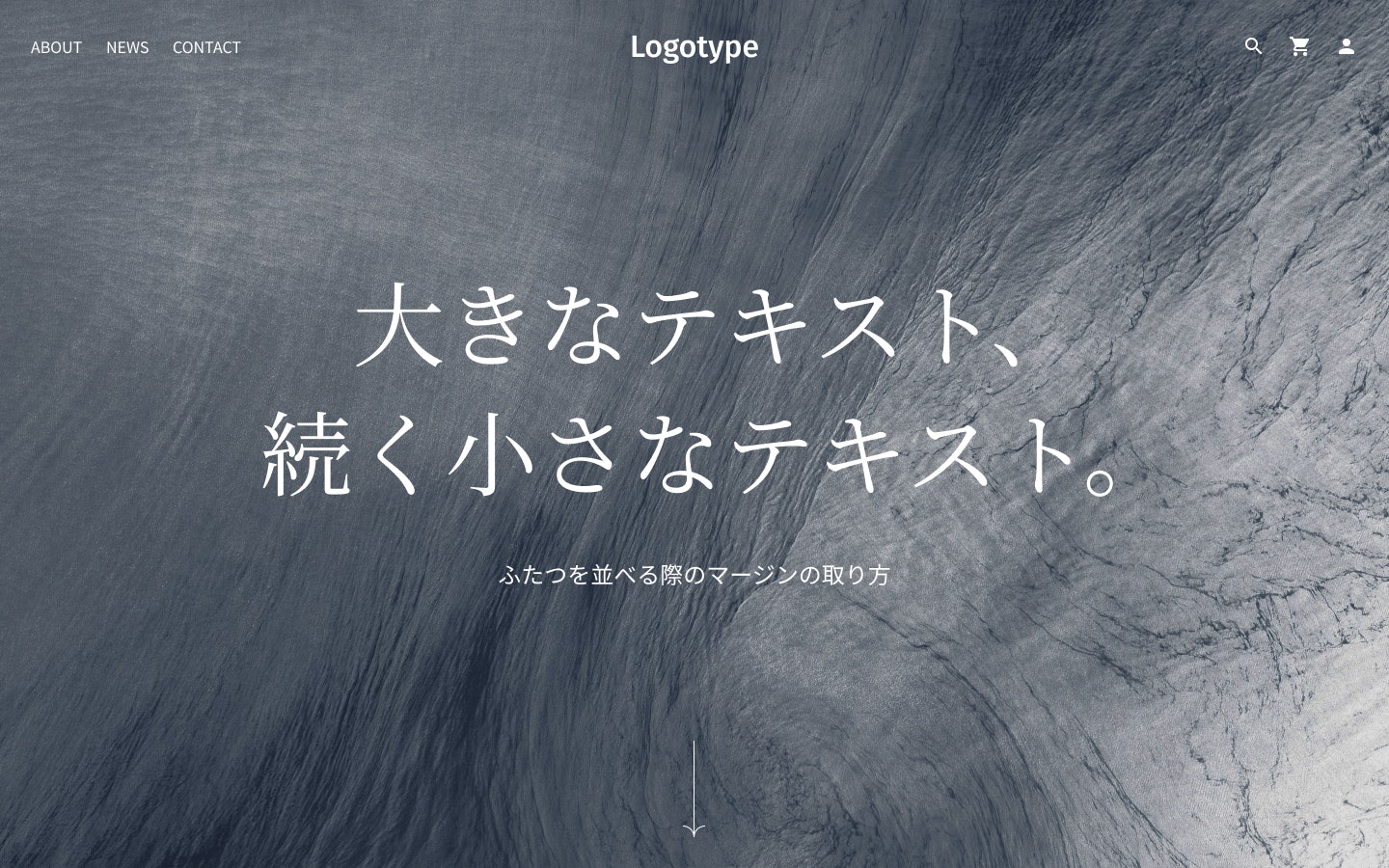
ページのメインビジュアルで、なんとなくこんなレイアウトを見る機会は多いのではないでしょうか。
それっぽさを出すために多少飾り付けの要素もつけていますが、説明するのは中央にある以下の2文のマージンの取り方です。
-
大きなテキスト、続く小さなテキスト。- 以下
大テキストと表記します
- 以下
-
ふたつを並べる際のマージンの取り方- 以下
小テキストと表記します
- 以下
結論
大テキストの行間 < 大テキストと小テキストの間の余白
になるようにレイアウトすると収まりが良い場合が多いです。
以下に2つの違いを示していますが、右はなんとなくしっくりこないのではありませんか?
| 大テキストの行間 < 大テキストと小テキストの間の余白 | 大テキストの行間 > 大テキストと小テキストの間の余白 |
|---|---|
 |
 |
次から詳しく説明していきます。
ゲシュタルトの法則(近接)
ゲシュタルトの法則とは、人間がものを見るときの見方についての法則です。
無意識のうちにかかるバイアスのようなもので色々な種類があります。
今回マージンを理解するには近接の法則が鍵を握ります。
近接とは「距離が近いものは同じグループに感じる」仕組み。
逆に言えば、距離が遠いと違うグループに感じてしまいます。
上で示していた大テキストは、1文で1つの意味の塊です。当たり前ですね。
ですが「1つの意味の塊」であるはずの大テキストの行間の高さよりも、大テキストと小テキストの距離が近いと「見た目上のグループと意味上のグループ」が食い違ってしまいます。
そのため大テキストの行間 < 大テキストと小テキストの間の余白となるように余白をとってあげるとしっくり来る場合が多いです。
具体的な計算
行間を求める式は以下です。
(font-size * line-height) - font-size
例で出したものはfont-sizeが96pxでline-heightが1.4なので、行間の高さは38.4pxです。
(96 * 1.4) - 96 = 38.4
というわけで、大テキストと小テキストの余白は39px以上に設定してあげるとおよそ良い具合になります。
この数値が分かれば小テキストにmargin-top: 40pxとでもつけてあげれば、フォントや文字数が違ってもそれなりにしっくり来る見た目になるはずです。1
-
厳密に言えば大テキストはline-heightがかかっている分余白を持っているため、馬鹿正直に
margin-top: 40pxをかけると実測では50~60pxくらいの距離の余白ができてしまいます(実測値はフォントによって変わる)。ですが、大テキストの行間 < 大テキストと小テキストの間の余白になっているので大きく気にする必要はありません。 ↩