この記事の概要
2023 年 5 月 28 日に開催される名古屋 Figma 勉強会 #01で発表する内容です。
内容
今日は「10 分でできるだけ詰め込む 地味なテクニック集」というタイトルで発表します。
具体的には、今日はこんなことをお話します。
「もう知ってるよ」「当たり前でしょ?」と言う人も多いかもしれない、今更かもしれないけど、何度でも伝えたいテクニック。
多少操作が難しいとか、詳細な Figma の知識が必要になるけど、時短になるようなテクニック。
あんまり実務で使えないかもしれないけど、 Figma に関する飲み会で披露するとウケるかもしれないテクニック。
1 つ、注意点があります。
UI のキャプチャやショートカットは Mac がベースです。
Windows でも Mac でも関係なく使えるのが Figma の良いところですが、時間の都合上ご了承ください。
ウインドウの操作
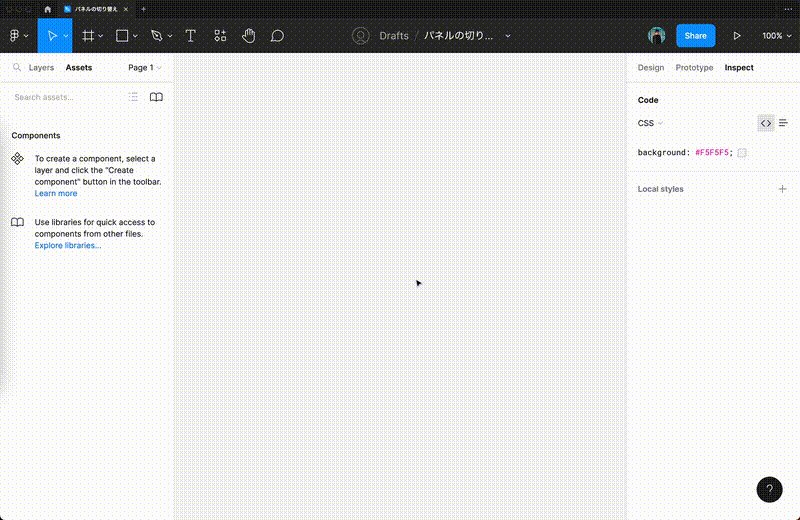
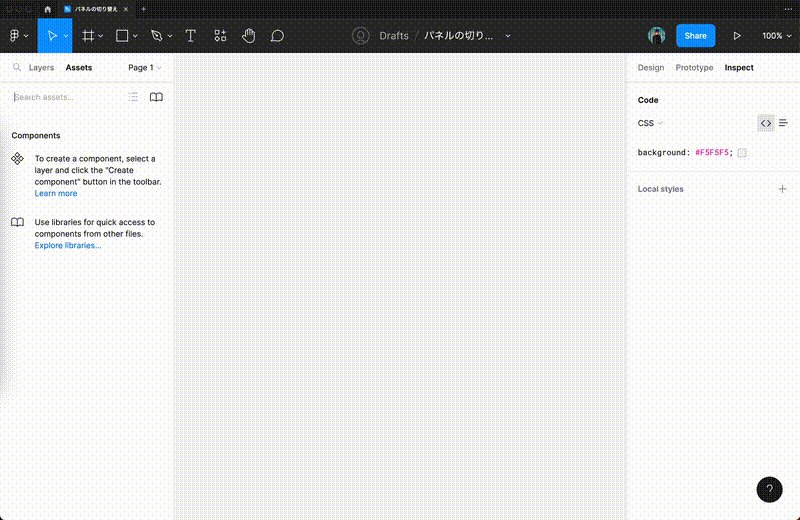
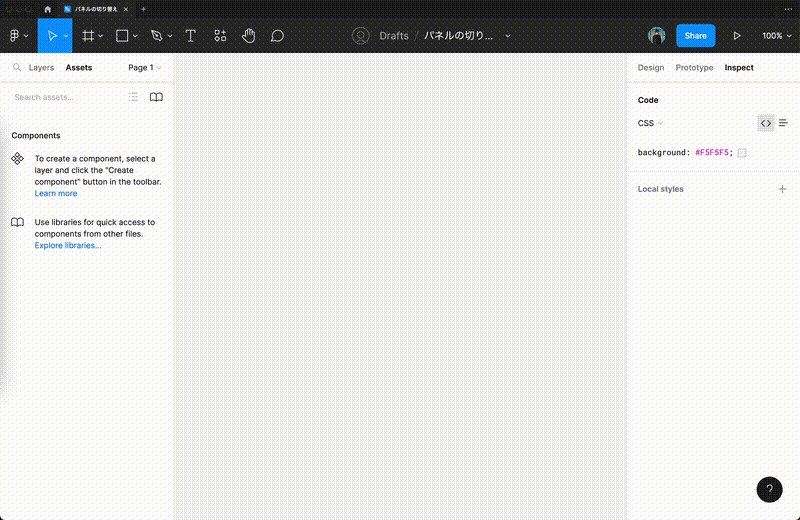
Figma の UI において、レイヤーパネル、アセットパネル、デザインパネル、プロトタイプパネル、インスペクトパネルが存在します。
これらはキーボードショートカットで切り替えられます。
| ショートカットキー | 内容 |
|---|---|
option 1
|
レイヤーパネル |
option 2
|
アセットパネル |
option 8
|
デザインパネル |
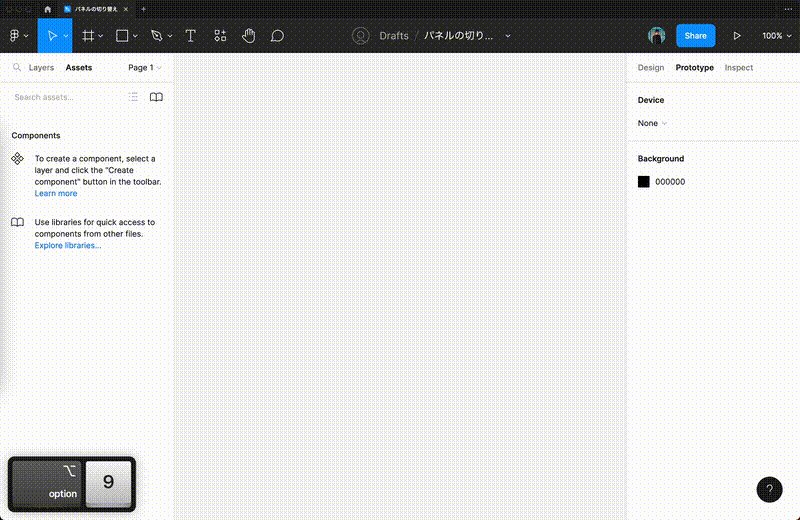
option 9
|
プロトタイプパネル |
option 0
|
インスペクトパネル |
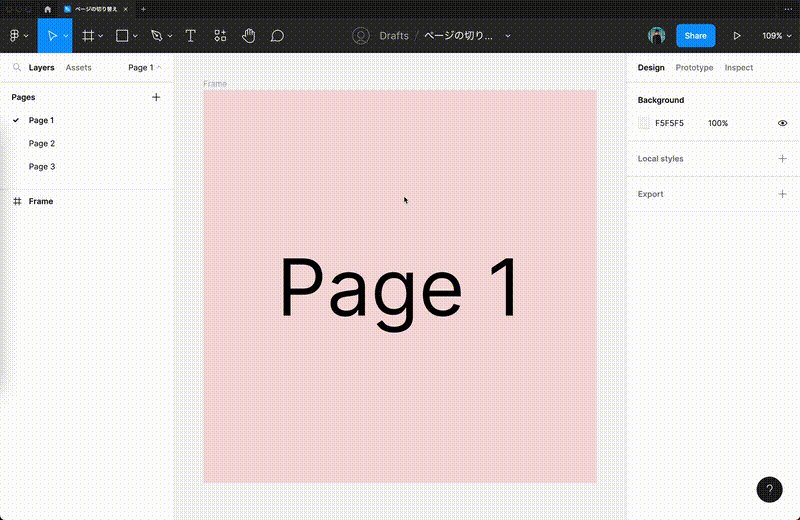
1 つのファイルに複数のページを持つことができ、これもショートカットで切り替えられます。
| ショートカットキー | 内容 |
|---|---|
PageUp (fn ↑) |
前のページ |
PageDown (fn ↓) |
次のページ |
複数のファイルをタブとして開くことができ、これもショートカットで切り替えられます。
| ショートカットキー | 内容 |
|---|---|
control tab
|
次のタブ |
control shift tab
|
前のタブ |
表示する範囲もショートカットで変えられます。
| ショートカットキー | 内容 |
|---|---|
shift 1
|
キャンバス内にある要素をすべて表示するようにズーム |
shift 2
|
選択した要素が画面いっぱいになるようにズーム |
shift 0
|
100 % のサイズで表示 |
地味だけどあるあるっぽい話をします。
うっかりキャンバスの端の方にスクロールしてしまって、どこにオブジェクトが置いてあったか見失うときってありますよね?
そんなときはshift 1で一瞬で戻って来れます。
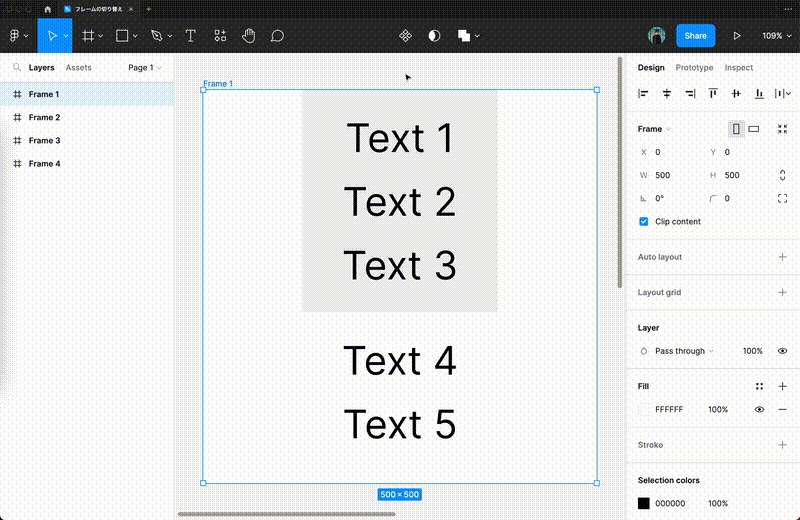
要素の選択
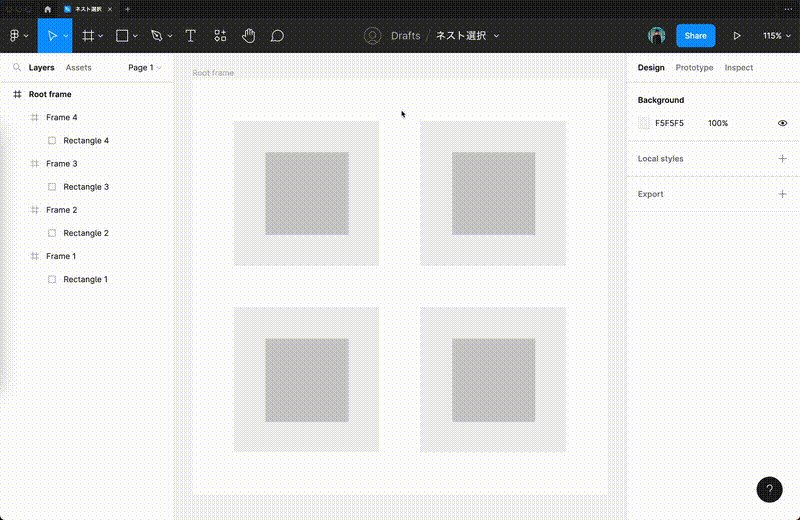
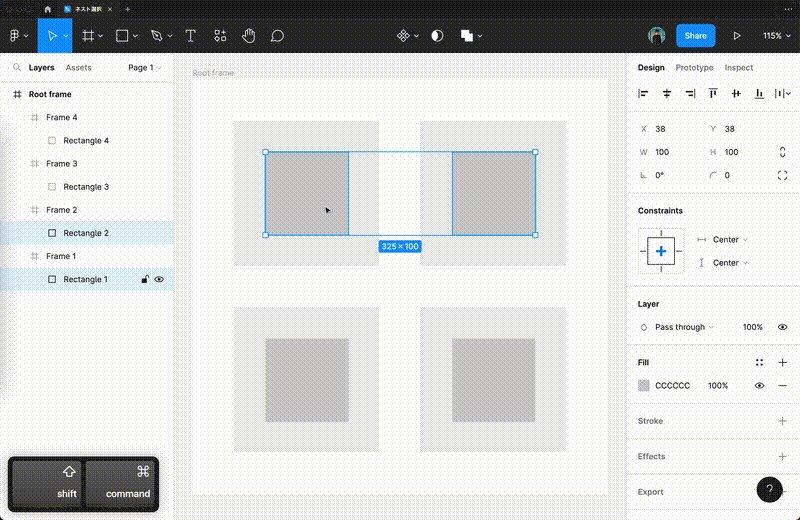
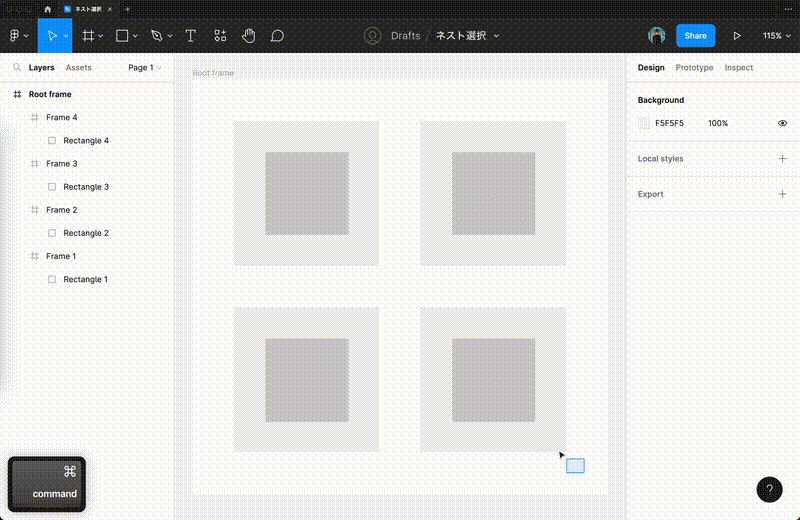
ネストされた要素はダブルクリックすると選択できますが、階層が深いとたどり着くまでに時間がかかりますよね?
実は、一発で選択できます。
command クリック で単一の要素を、command ドラッグ で複数の要素を選択できます。
階層の深さに関係なく、カーソルの当たったものが対象です。
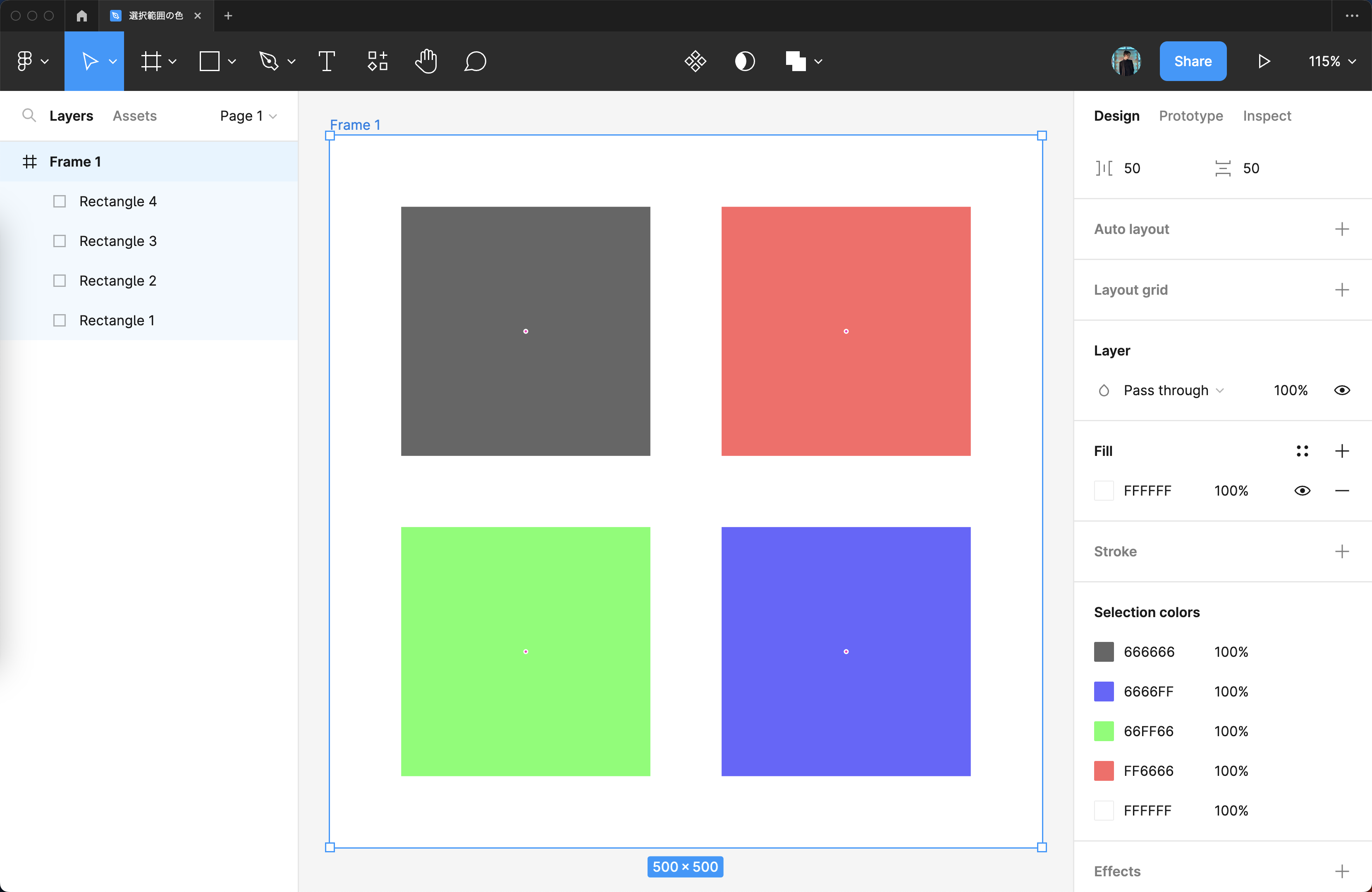
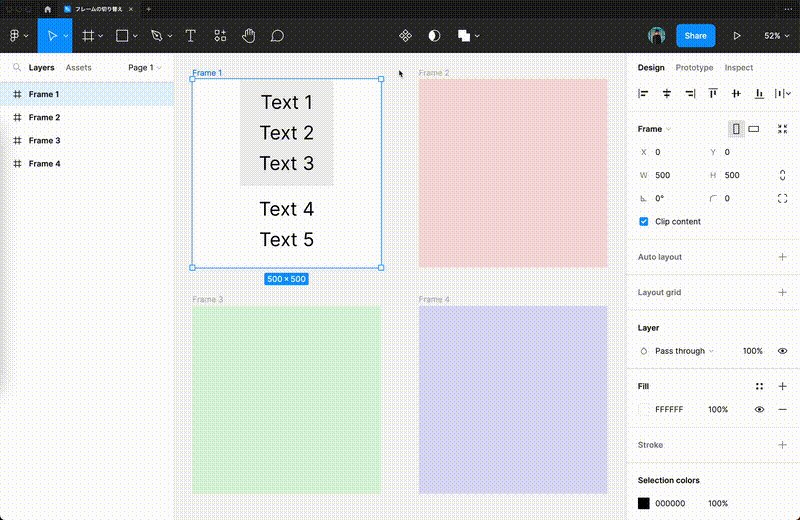
複数の要素が配置されたフレームを選択すると、右サイドバーにSelection colorsという UI が表示されます。
使われている色を一覧表示してくれる他、同じ色をまとめて変更するとか、ハイライトすることも可能です。
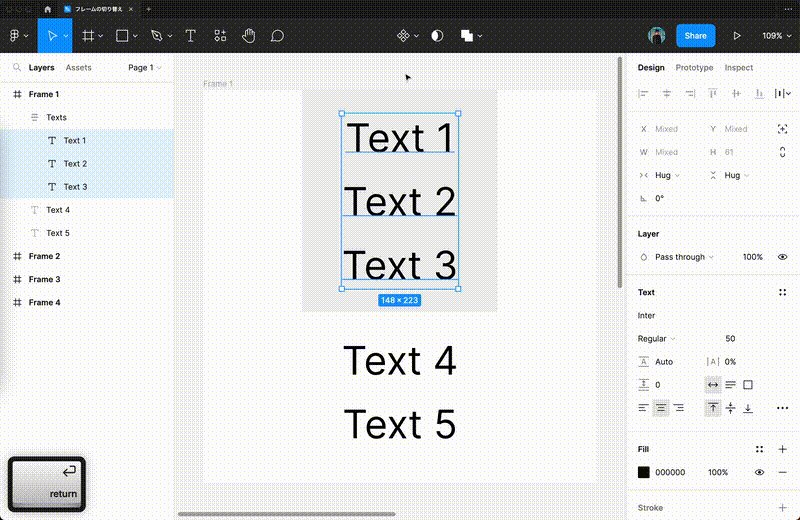
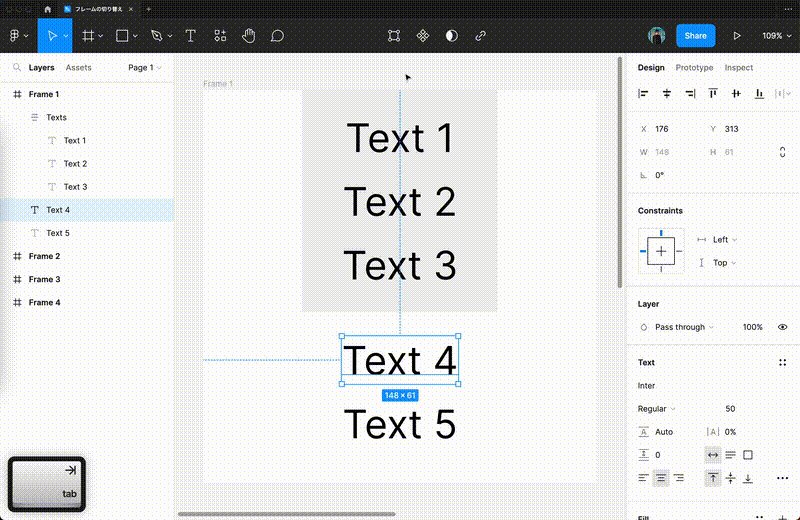
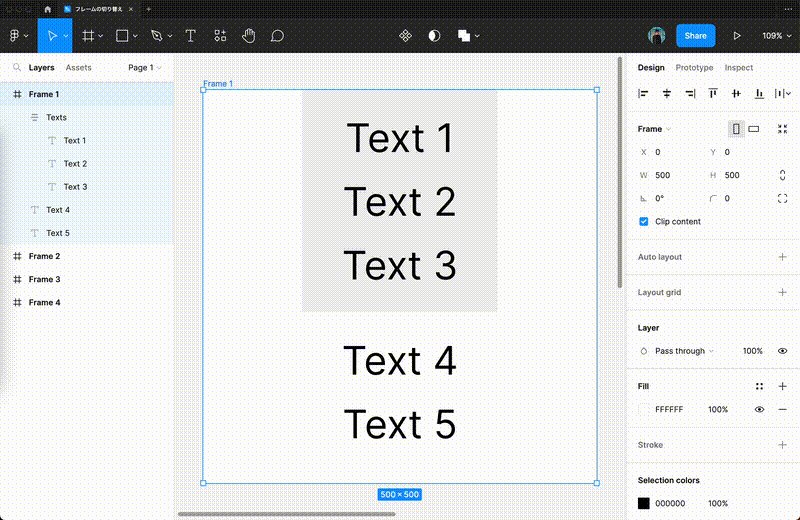
ほとんどマウスを使わないで要素を選択することも可能です。
| ショートカットキー | 内容 |
|---|---|
return |
子要素を選択する |
shift return
|
親要素を選択する |
tab |
同じ階層にある次の要素を選択する |
shift tab
|
同じ階層にある前の要素を選択する |
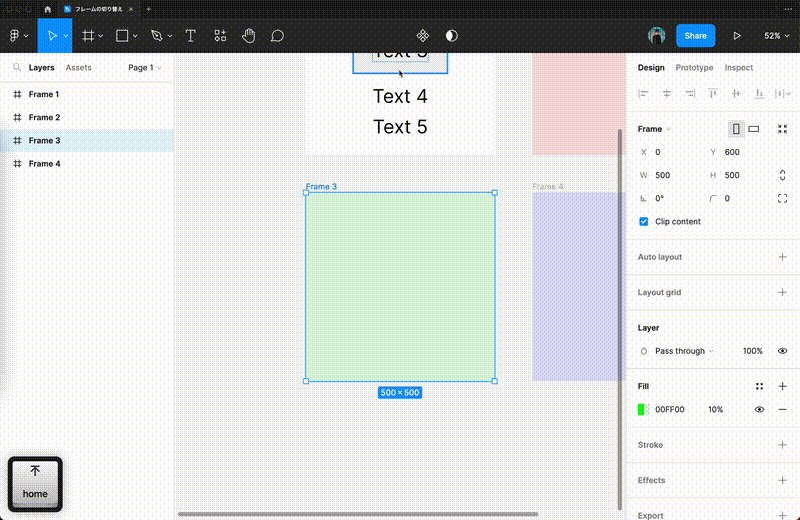
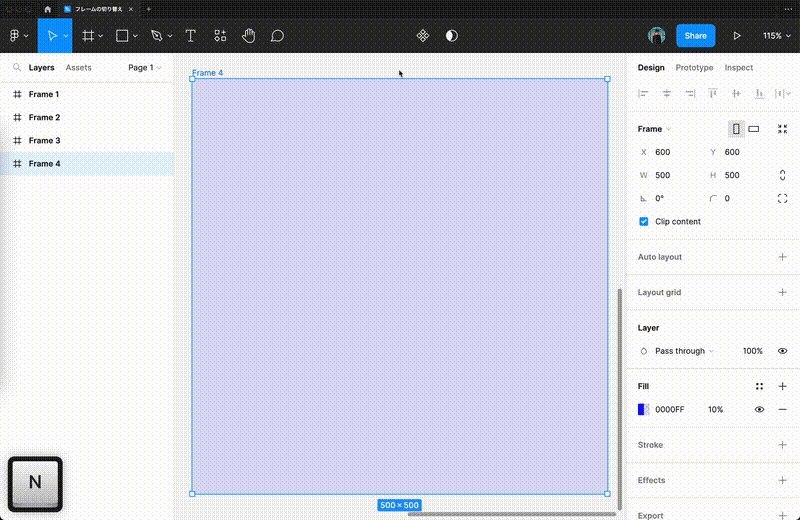
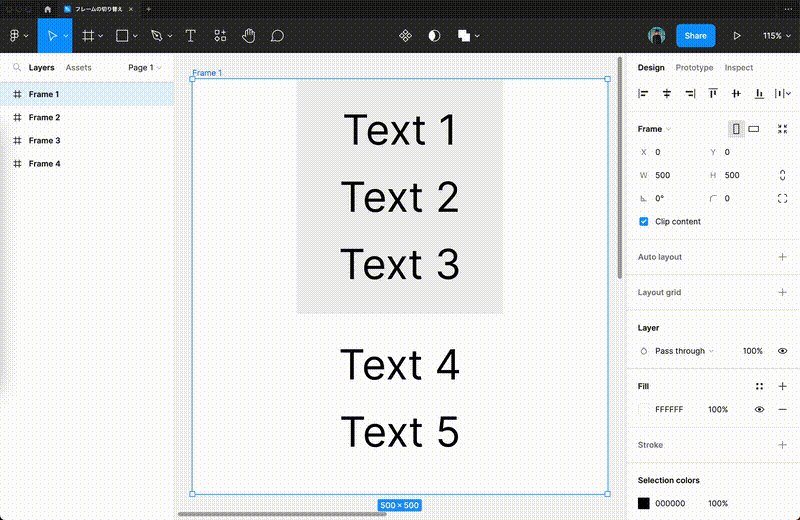
トップレベルにあるフレームもショートカットで移動できます。
| ショートカットキー | 内容 |
|---|---|
End (fb →) |
次のフレームを選択する |
Home (fn ←) |
前のフレームを選択する |
N |
次のフレームにズームする |
shift N
|
前のフレームにズームする |
先ほどの return や tab の操作と合わせると、任意のフレームまで移動し、画面いっぱいに表示し、用が済んだら全体を表示、といった操作がキーボードだけで実現できます。
要素の編集
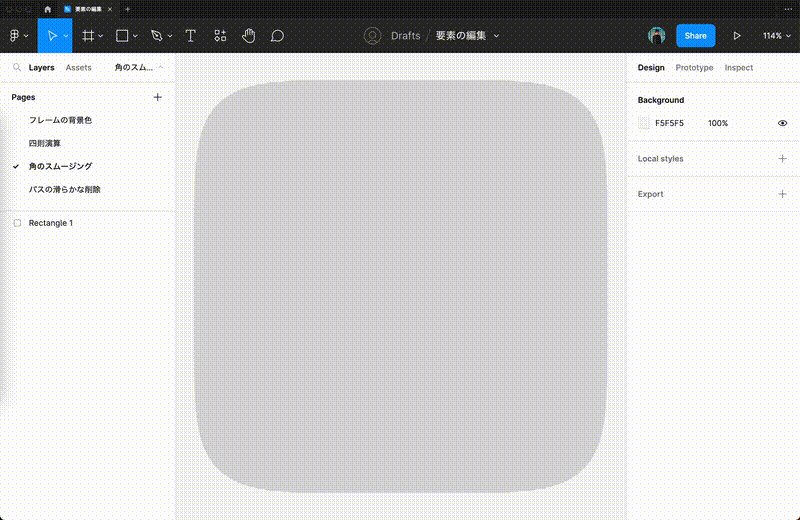
フレームの背景全体に色をつけたいとき、四角形を配置して塗りを適用しているデータを見かけることがあります。
Figma ではフレームに直接色が付けられるので、こちらのやり方をしましょう。
うっかり背景の四角が 1 px ずれた……みたいな悲劇を防ぐこともできます。
すっごく昔からの Figma ユーザーの場合逆に知らないかもしれないのが、位置やサイズを四則演算で変更できることです。
昔はできなかったんですよこれ。
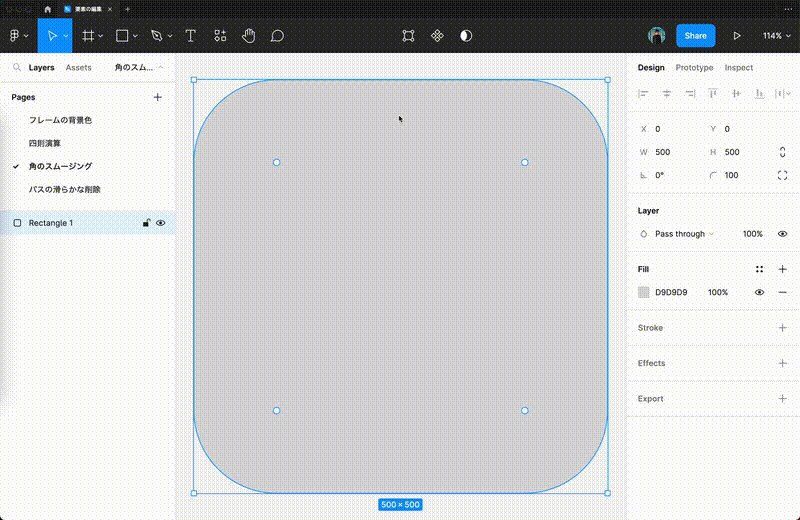
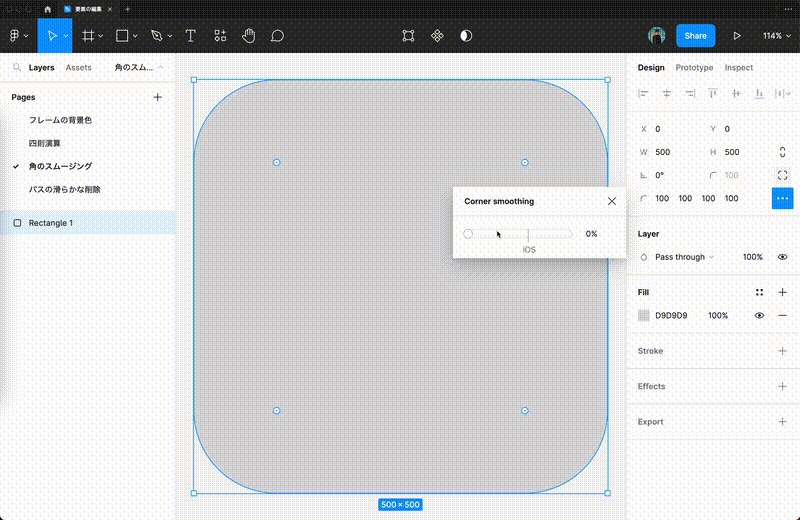
直線と円弧で形を作ると、それらの繋ぎ目がガクっと見えることはよく知られています。
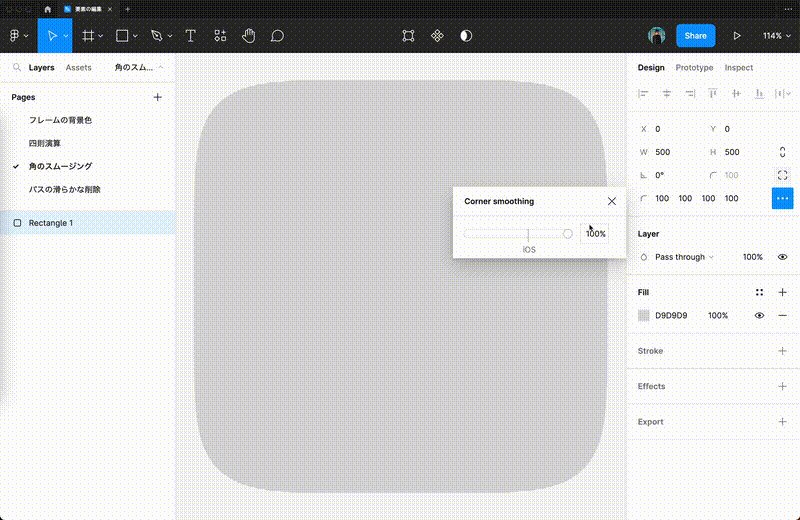
Figma には角丸をスムーズにする機能があります。
iOS のアイコンに使われているような角丸ですね。
ただし、これは CSS ではほぼ再現できないので注意して使ってください。
ただしこれくらい面倒な手順を踏めば実現できないこともないです。
https://qiita.com/xrxoxcxox/items/e804c2b6fbbe861c7040
ペンツールで自由な形を描いているとき、地味に便利なのがこのアンカーの削除の仕方です。
shift delete で削除すると、できるだけ曲線を再現するようにハンドルを調整してくれます。
もちろん、多少変わってしまうとか、全然違うラインになっちゃう場合もあるんですが、多くの場合良い感じに処理されます。
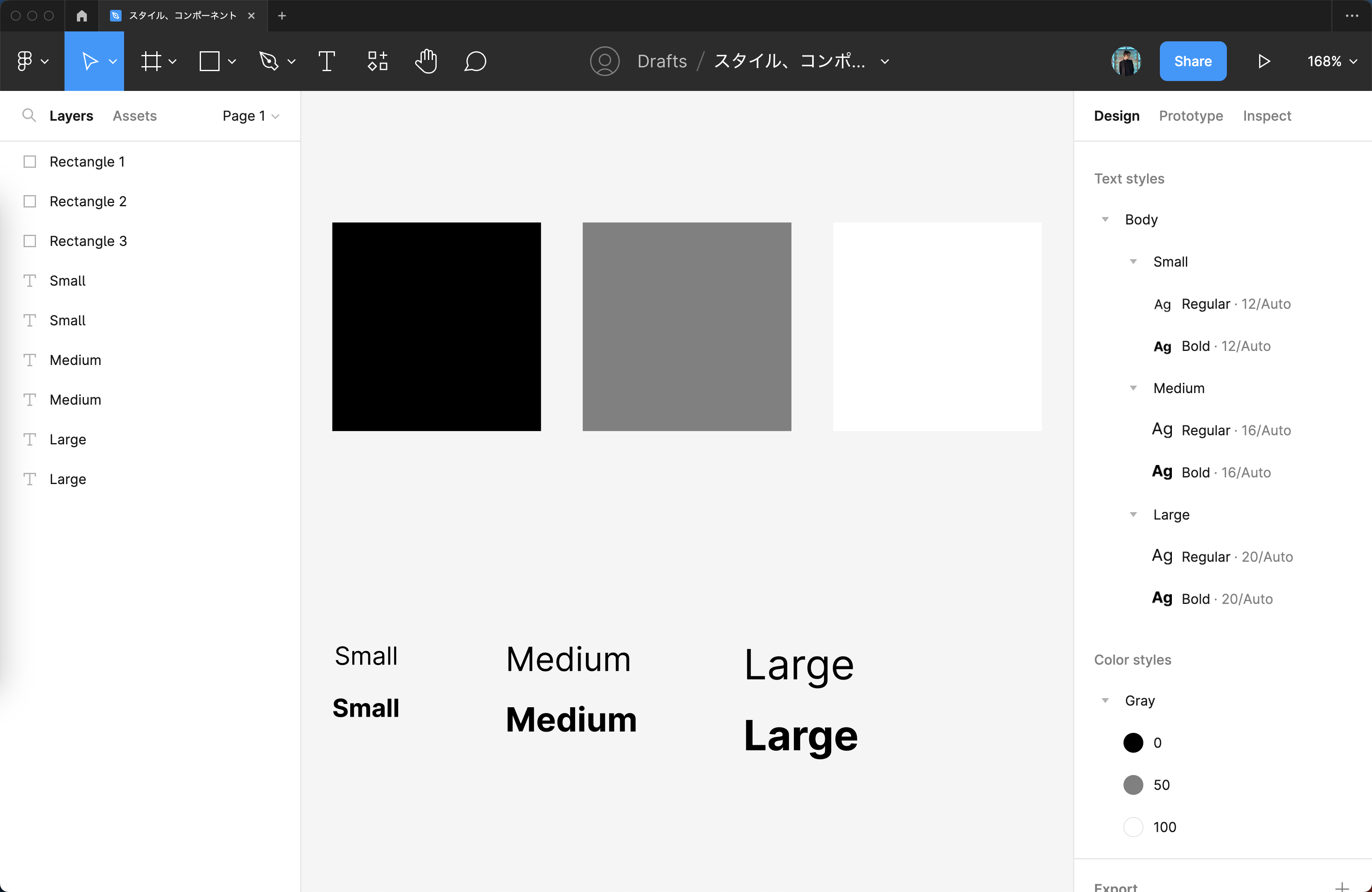
スタイル、コンポーネント
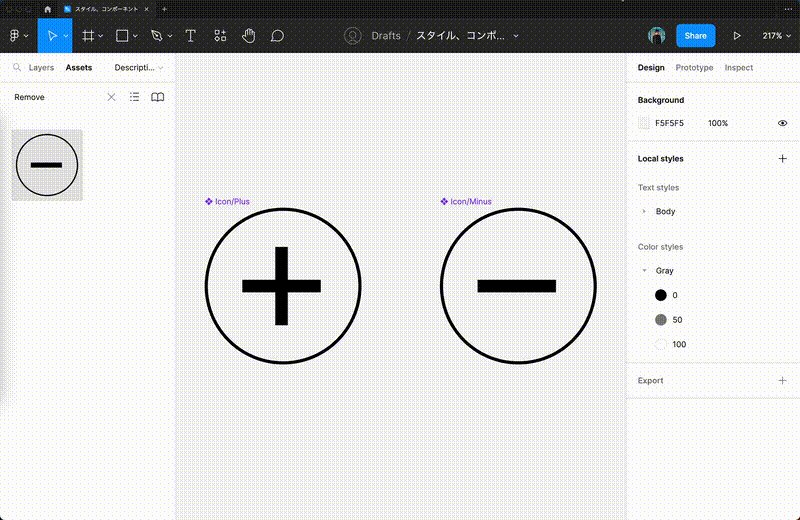
スタイルでもコンポーネントでも、名前をスラッシュ区切りにすると階層を作れます。
階層はいくつでも作れる……はずですが、 100 や 200 も作ったらどうなるのかは試していません。
少なくとも、 2 や 3 は大丈夫なので、現実的には問題ないでしょう。
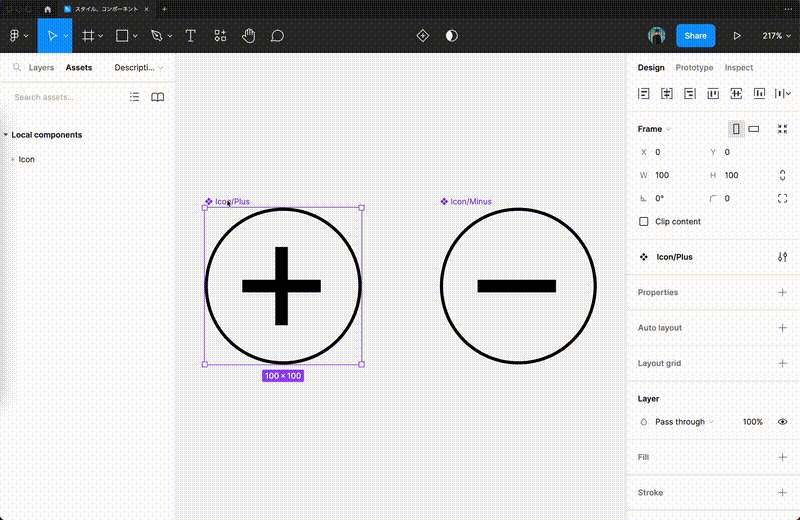
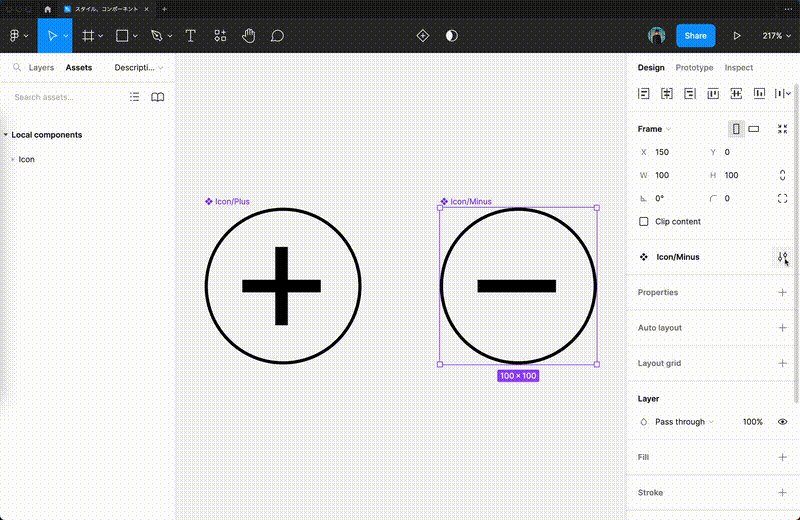
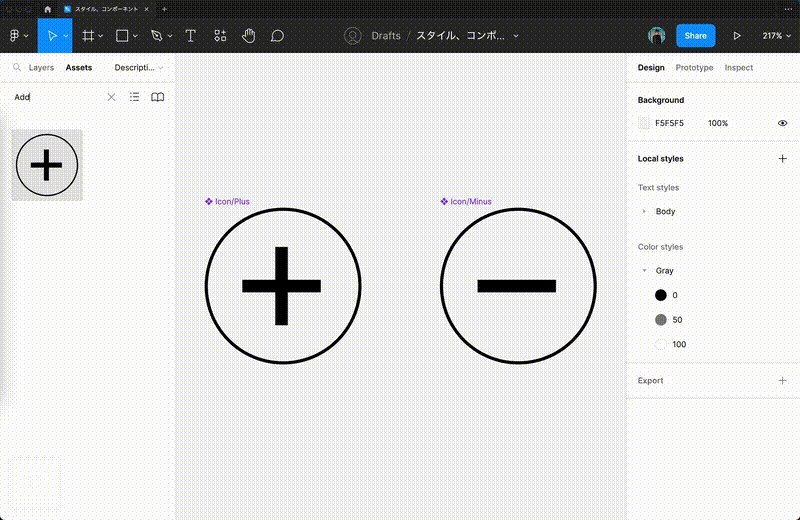
コンポーネントには説明文を記載できます。
コンポーネント名で表現に迷ったらここに記載しておくと、検索でヒットするようになります。
例えば + のアイコンは、人によって add plus increase など命名が分かれそうですよね。
浮かんだワードはすべて説明に記載しておけば OK です。
色をオーバーライドした後、インスタンスの種類を変えたらリセットされてしまった……なんて経験はありませんか?
これは、レイヤーの名前を揃えておけば解決できます。
アイコンコンポーネントを作るにあたって、サイズ x アイコン種別 で組み合わせ爆発が起こり、管理が大変になっていませんか?
slot という考え方を使うと、それぞれのアイコンで別サイズを用意せずに済みます。
- デフォルトサイズのアイコンを作り、コンポーネント化する
- サイズ別のアイコンの枠を作り、アイコンコンポーネントを入れる
- ヴァリアント化して、アイコンをスワップできるようにする
- 完成
クイックアクション
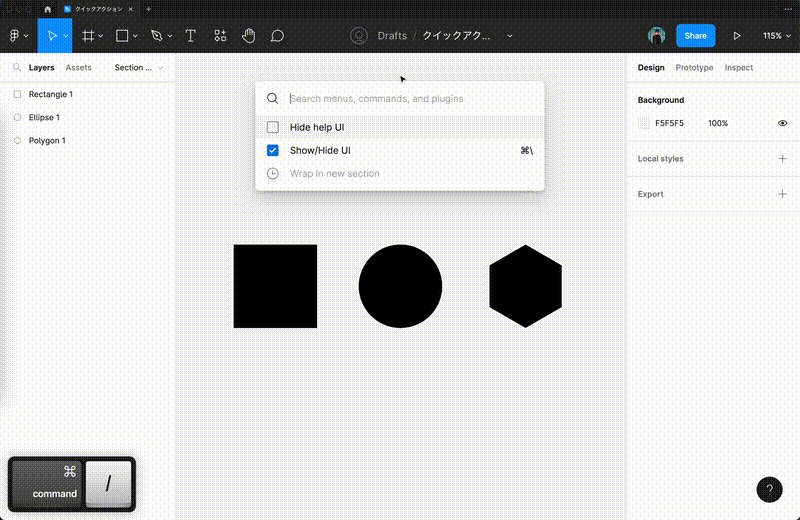
「今選択しているものをセクションに追加したい」というタイミング、ありますよね。
クイックアクションで処理するのが便利です。
wrap in new section とタイプして実行すれば、選択中の要素をセクションにまとめてくれます。
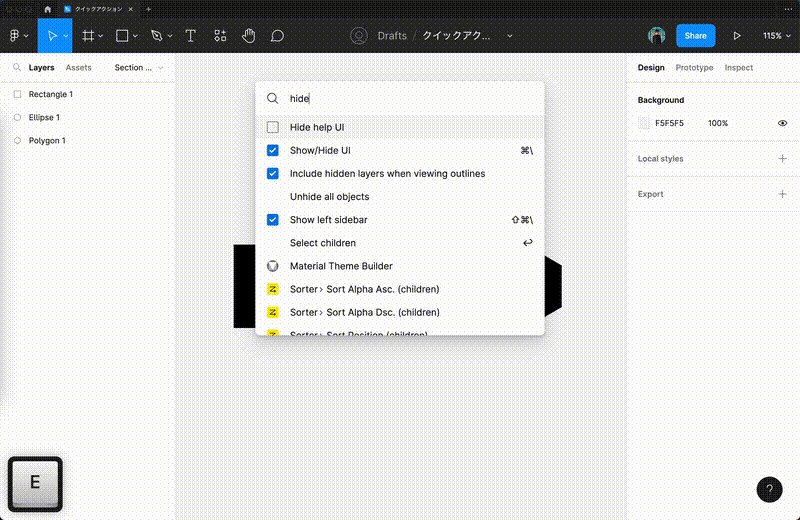
使う頻度が少ないとか、ショートカットがない操作もクイックアクションを使うと便利です。
例えば Snap to objects とか、たまにオフにしたくなるけどメニューのどこにあるか忘れがちなんですよね。
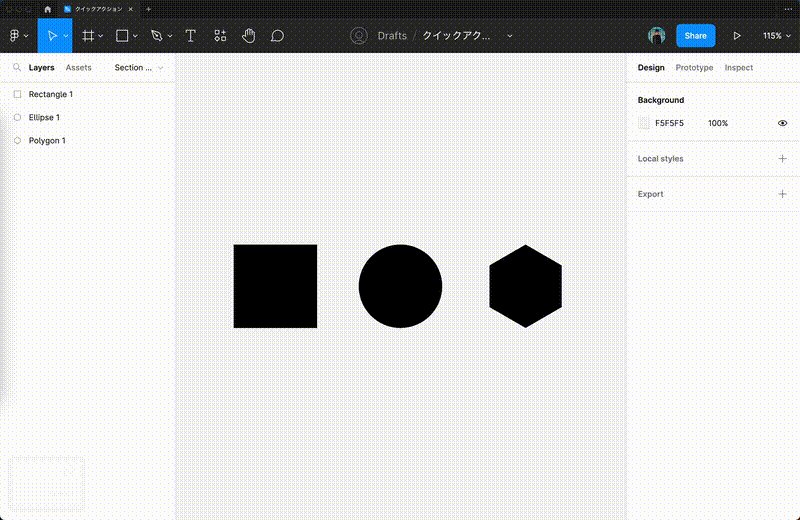
Figma って右下に ? アイコンが出てるじゃないですか。
あれ、消せるんですよ。
多分クイックアクションからじゃないと消せない気がします。
普通のメニューの中に見当たらなくて……(ただの見落としだったらすみません)。
最後に
当日参加された方、 1 度聞いただけでは覚えきれない・理解できていないこともあったと思います。
それもあってこの記事でまとめたのでぜひご覧ください!