※もちろんXDはデザインツールです
エイチームライフスタイルアドベントカレンダー2017、16日目は株式会社エイチームライフスタイルの新卒1年目デザイナー @xrxoxcxox が担当します。
潤滑油ってなんのことやら?という方は元ネタをどうぞ
それはともかく、記事タイトルを見て「デザインとかプロトタイプ用のツールじゃないの?」と思った方も多いのではないでしょうか?
そうです、その通りAdobe XD(以下XD)はUXデザインツールとしてリリースされています。
そんなXDですが、今回はデザイナーがフロントエンドエンジニアと円滑なコミュニケーションをとるためのツールとしてご紹介します。
なんでXDで円滑なコミュニケーションがとれるの?
まず始めに、自分は普段のデザイン業務にXDを導入しています。
導入したきっかけは「制作が早くなりそう」というレベルのものでしたが、毎日使ううちに色々な良さに気づきました。
- デザインの依頼をされたその場で簡単なプロトタイプを作れるので、後からイメージと違うという理由で修正が起きづらくなった。
- ホバーしたときやアコーディオンが開いたときなど、意外と忘れがちな要素もプロトタイプでチェックすると漏れが減った。
- 仕様書とプロトタイプを併せ持ったものが作れるので、実装が早くなった。(実際に実装してくれたエンジニアから言われた!)
- 共有がURLだけで出来るので、「新規案件-03-fix(2)-修正済.pdf」みたいなことが起こらなくなった。
おおざっぱに書くとこのようなことが挙げられます。
このうち2~4番はデザイナーはもちろん、実装するフロントエンドエンジニアにもかなりのメリットがあります。
というわけで、実際にどんな機能でどんなコミュニケーションがしやすくなるのかをご紹介します!
具体的に便利になる機能はこの2つ
-
デザインスペック
- 使っている色や要素のマージン、フォントサイズなどなど大半のものが一目でわかる。
-
プロトタイプ
- このボタンを押すとどういう挙動をするか?バリデーションはどんな風か?というところまで作って共有ができる。
どちらの機能も使い方はとても簡単です。
共有用のURLを発行することができて、XDを持っていない人でもアクセスするだけで見ることができます。
それぞれどんな風にコミュニケーションが変わるのでしょうか?
デザインスペック
デザインカンプを渡してコーディングをお願いしたらフォントサイズが1px違ったとか、#333で作った場所が#000で上がってきた……などはよくある話だと思います。
でも、自分も人のカンプをコーディングしたことがあるから分かるのですが全部キッチリ測るのは結構 面倒くさい 大変ですよね。
こういった問題をなくすことができるのが、デザインスペック機能です!
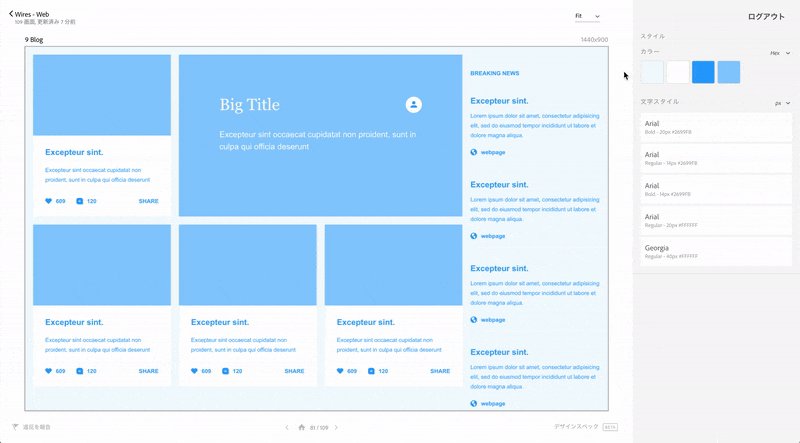
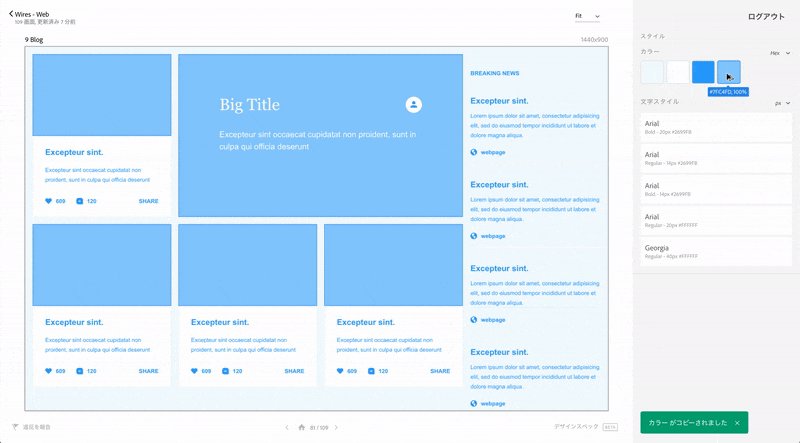
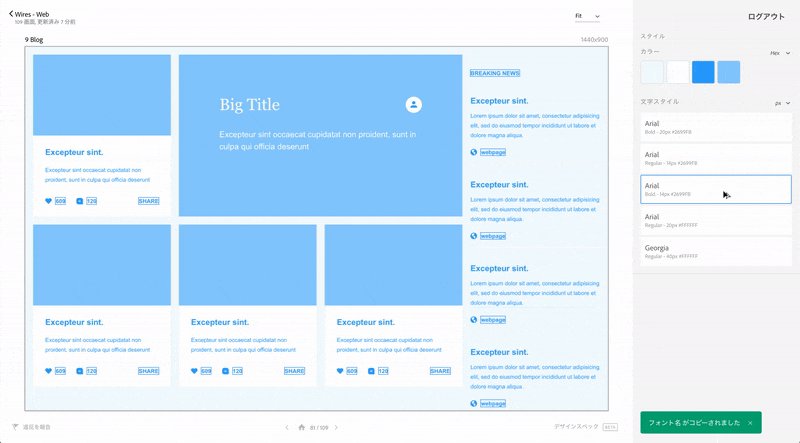
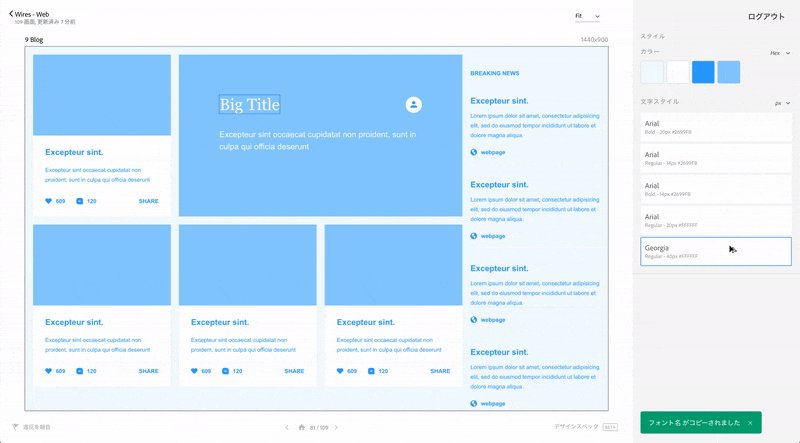
共有URLにアクセスすると、このようにどのフォントが何色で何pxかの組み合わせと、ページ内に使われている色が一覧になっています。
また、これらのアイテムにカーソルをあわせるとどこで使われているかが分かります。

これだけではありません!
ボタンやテキストなどをクリックすると、それらのサイズやマージン、角丸の値まで出してくれるのです!

どうですか?20秒かけてPhotoshopを開いて、1つ1つサイズを測って色をスポイトしている場合では無いでしょう?
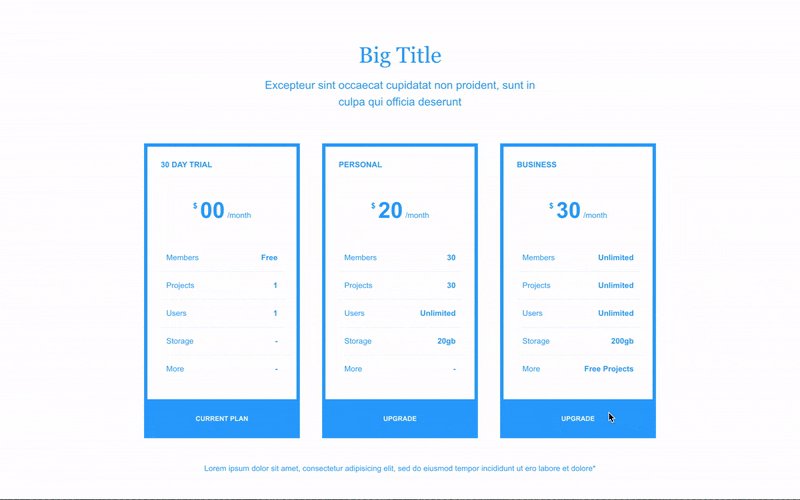
ちなみに画面に映っているのは、Adobeが公式に配布しているWiresというワイヤーフレーム用の素材集です。
気になる方はコチラからダウンロードできます。
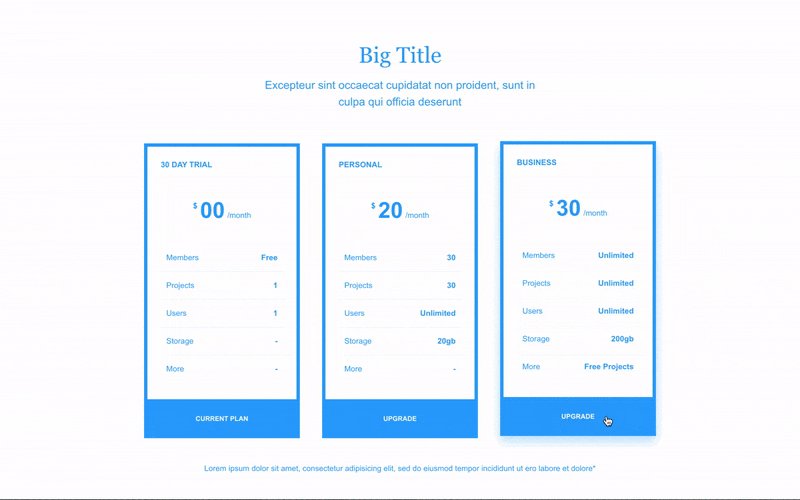
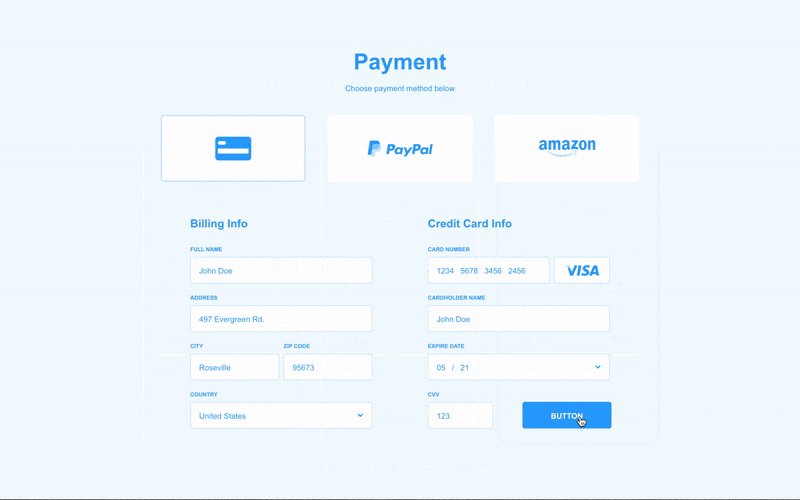
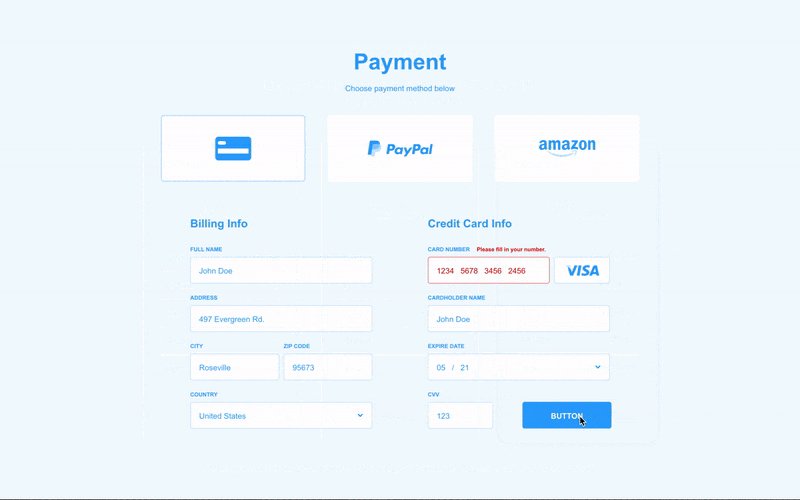
プロトタイプ
ボタンのホバー時のデザインを忘れていて、エンジニアがよしなに対応してくれたもののトンマナとあっていなかった……みたいなこともありませんか?
さすがにホバー時のデザインくらい覚えておけよ!とツッコミが入りそうですが、忘れがちな要素をまとめた記事も世の中にはあるくらいです。
(参考: デザインするのを忘れがちなデザイン要素のまとめ)
この問題を解決してくれるのがプロトタイプ機能です!
コーディングを依頼する前にプロトタイプを触って確認することで、実装のイメージ違いが起こりづらくなります。

デザイナーが忘れなければ良いのでは?と思われた方、その通りです。申し訳ありません。
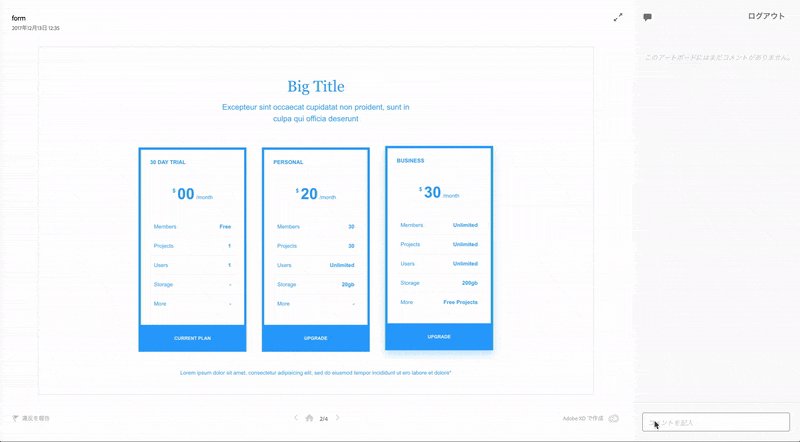
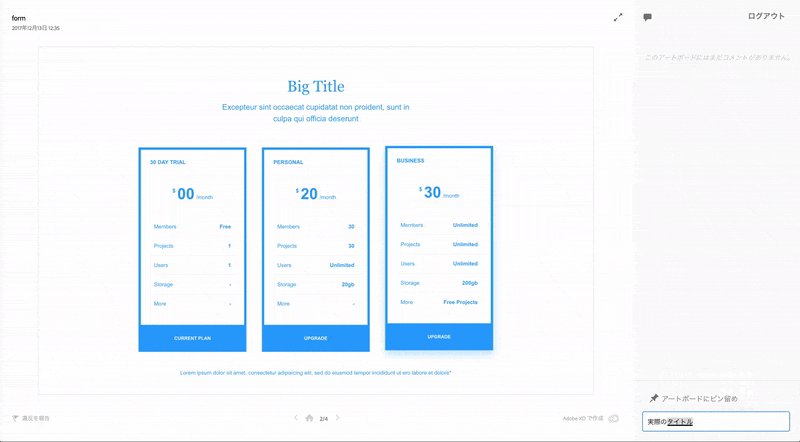
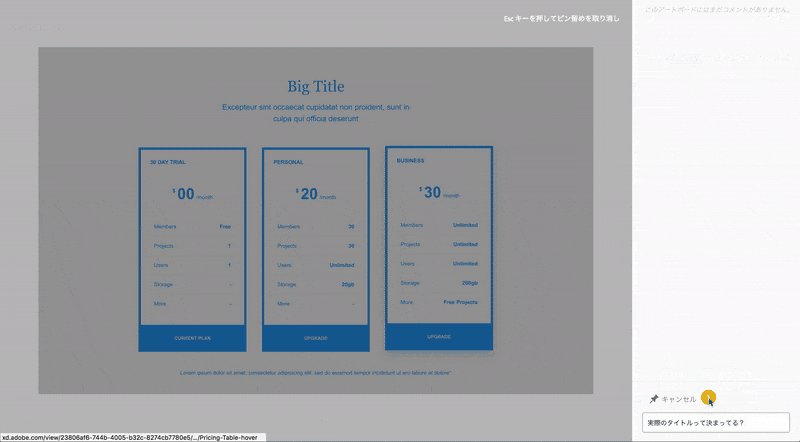
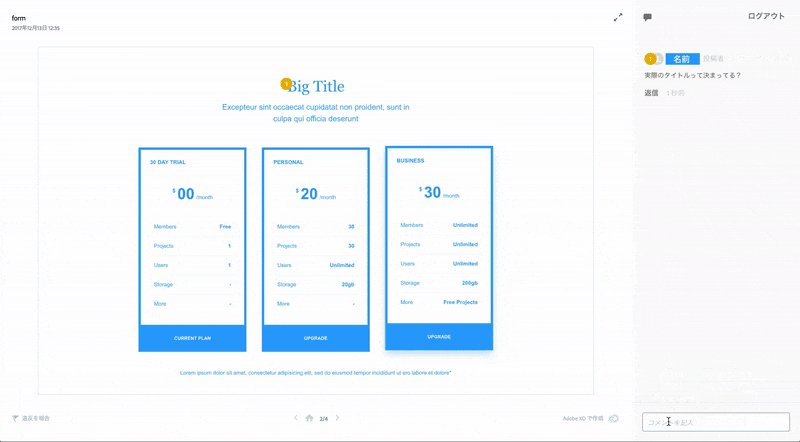
更にもう1つ、プロトタイプにはコメントできる機能もあります。
この機能を使ってコミュニケーションを取ると、履歴が残るしどこについてコメントしているかが明確になるのでやり取りが簡単になります。

実際の例
文章と画像だけで説明されてもピンと来ないかもしれませんので、上記のプロトタイプの共有URLを公開します。
非常に簡単な例ではありますが、実際に見てみてどんなことが変わりそうかイメージを掴んでいただけたら幸いです。
おわりに
XDは既にAdobeのCreative Cloudに契約をしていれば追加コスト無しで導入できます。
また、学習コストもほとんどないので導入したその日からバリバリ使えると思います。
今回の記事で良いなと感じていただけたら、あなたの職場でも導入してみませんか?
きっと今までよりもエンジニアと仲良く制作が出来るようになりますよ!
エイチームライフスタイルアドベントカレンダー2017、明日は筋トレ命なデザイナーの @seira さんがこれからRuby、Railsを始める人のための記事を書いてくれるそうです!お楽しみに!
株式会社エイチームライフスタイルでは、一緒に働けるチャレンジ精神旺盛な仲間を募集しています。興味を持たれた方はぜひエイチームグループ採用サイトを御覧ください。
http://www.a-tm.co.jp/recruit/