これは何
2023 年 11 月 20 日に開催されたイベント、実装の観点からみたUXデザインに対するデザイナーとエンジニアの心構え【キニナルDevOps講座 vol.8】で発表した内容です。
発表の際に使ったスライドと台本をそのまま記事にしています。
そのため、表現が口語的な部分もありますがご了承ください。
できるだけ、Web でもネイティブアプリでもクロスプラットフォームでも共通する話にしようと思っていましたが、筆者の知識が Web に偏っているので内容も Web 寄りです。
自己紹介と導入
みなさんこんにちは。
株式会社エイチームのグループ会社である、Qiita株式会社でデザイナーをしている、綿貫佳祐といいます。
プロダクト開発部というデザイナーとエンジニア混合の部署で部長をしています。
こういった出自もあり、製品開発においていかにデザインとエンジニアリングを上手く紐づけるか?について今日はお話します。
「デザインデータが完成したけど、いざ実装しようと思ったらとても大変な内容だった」
「ビジュアル上のこだわりが、実装者にどうしても上手く伝わらない」
こんな悩みを持っている人にとって役に立つような内容にしたつもりです。
デザインデータは Single Source of Truth ではなく現実の一部のスナップショットである
それでは本題に入ります。
この後の話を分かりやすくするために、デザインデータの扱い方について話します。
重要なのは、デザインデータを Single Source of Truth 的に捉えないことです。
何を当たり前のことを……と思われるかもしれませんが、気づかないうちに近い考え方になってしまっている場面は見かけます。
例えば、デザインデータをトレースするように実装し、生まれてしまった差分をどう解消するか?という姿勢は、かなりデザインデータを情報の原典として捉えてしまっています。
そうではなくて、こうやって扱おう、をこれから話しますね。
まず、Web やアプリケーションのデザインは、完成形が一意に定まることはありません。
そのため、デザインデータはたくさんバリエーションがあるうちの、ごく一部を表現しているに過ぎないのです。
- OS
- ブラウザ
- 表示サイズ
- ユーザーの属性
- ネットワークなどの環境
例えばこういった要素により、同じ種類のビューであっても、各ユーザーの手元には様々な違いが現れます。
対して、デザインツール上ではこれらの違いを完全には表現できません。
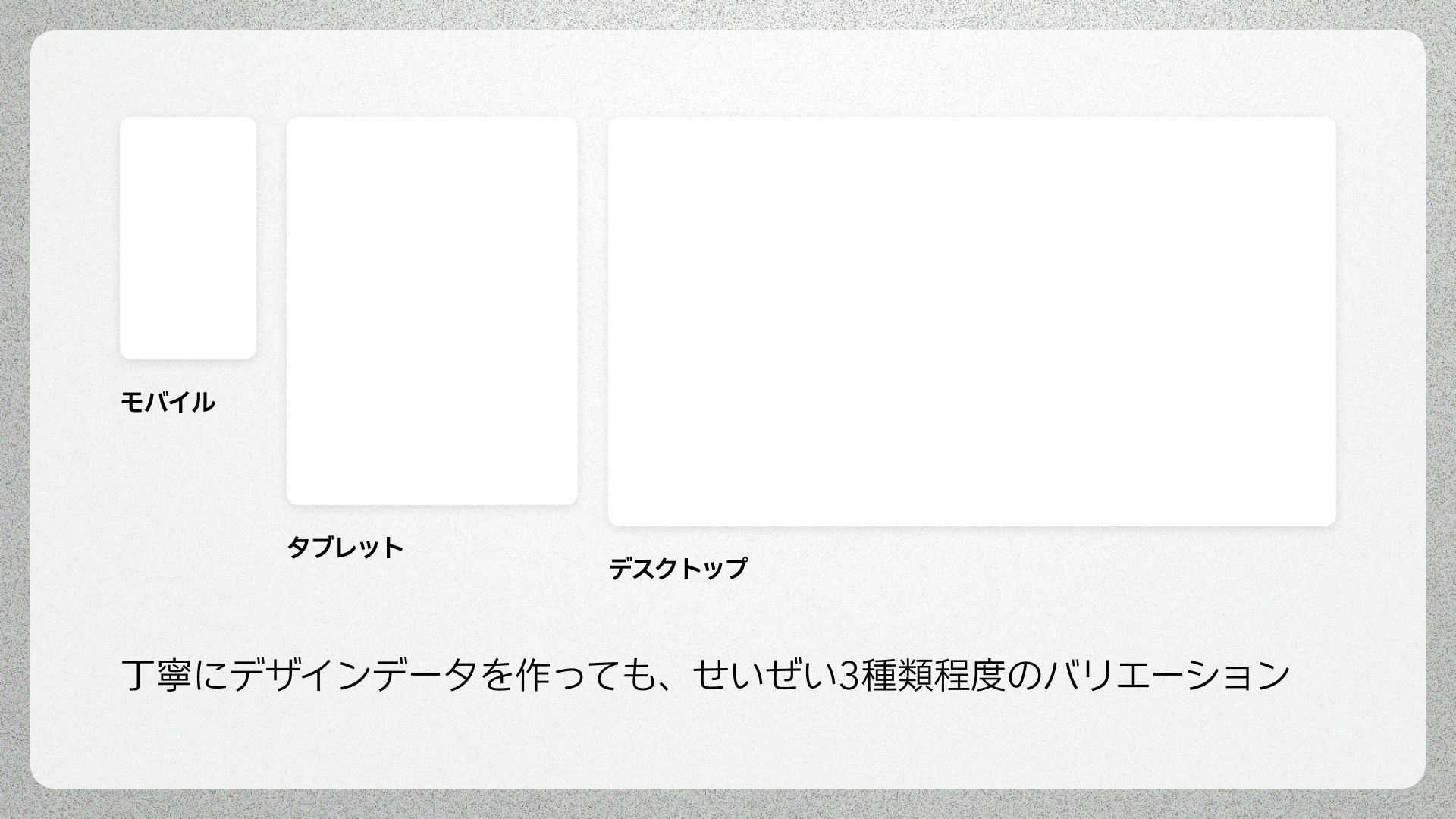
例えばデバイスサイズ別にモックアップを用意するといっても、モバイル、タブレット、デスクトップと3通りくらいを作るのが関の山でしょう。
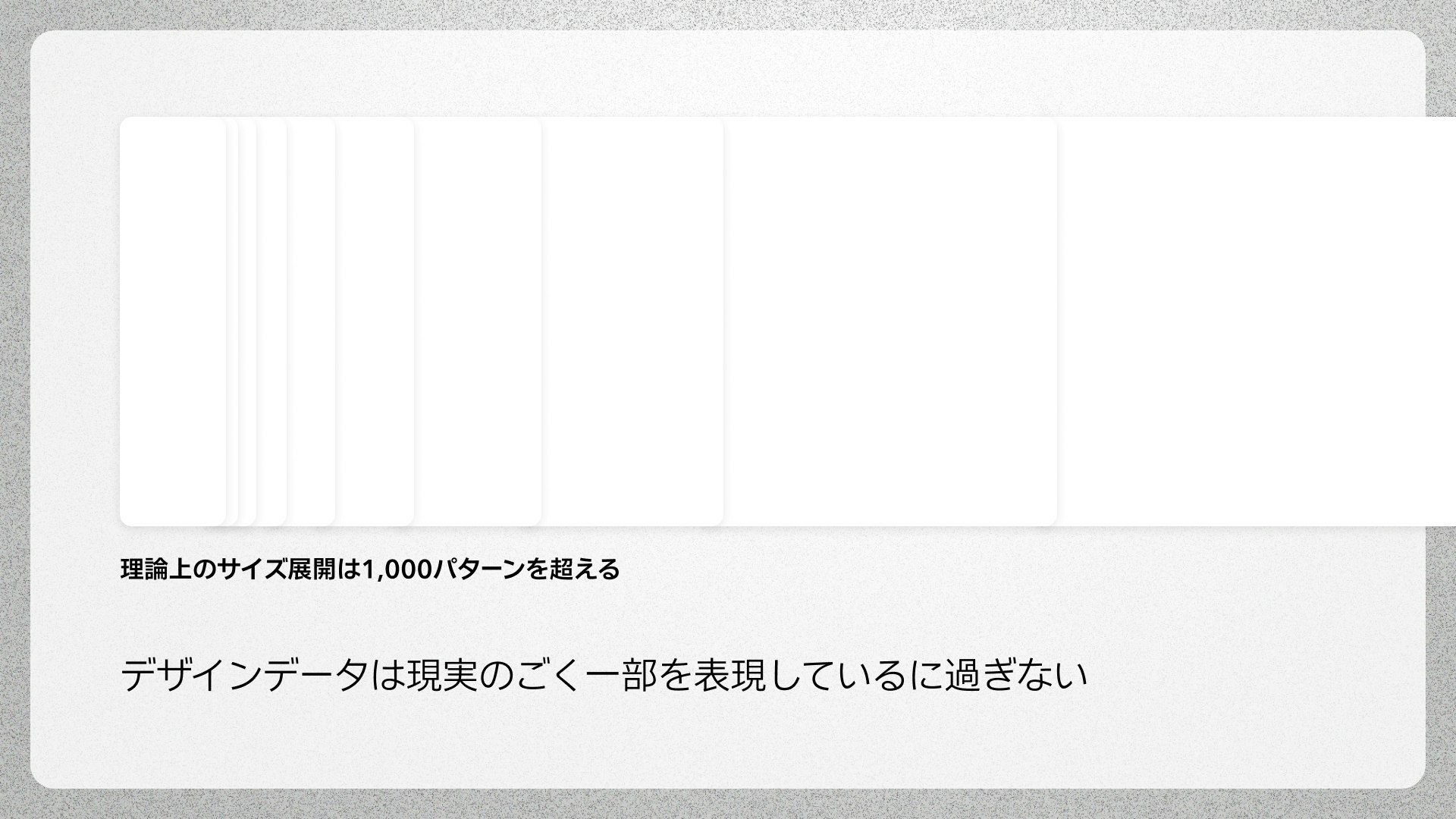
一方現実世界では 1px 刻みでサイズ変更できるので、理論上は 1,000 通りどころではないのです。
極端な例ではありますが、デザインデータは現実のごく一部を表現しているに過ぎない、という趣旨は通じると思います。
これらを踏まえて、デザインデータをどのように扱うのが良いのでしょうか?
次のようなメンタルモデルを構築すると、かなり現実に即してきます。
- ユーザーに表示される画面には、実質無限のバリエーションがある
- すべてを表現しようとせず、重要な表示サイズや状態を予め決めておく
- デザインデータとは、上記の条件に当てはまるスナップショットである
そう、先ほどセクションタイトルのスライドで表示していたように、現実のスナップショットとして扱うのです。
それも、現実すべてを記録するのではなく、大事な部分や重要な部分だけに的を絞ったスナップショットです。
デザイナーとエンジニアの両方が、デザインデータをこのように扱えると、これ以降に話す内容を実現に移せると思います。
デザインデータを作る上で気をつけること
では次に、デザインデータを作る上で気を付けることです。
これらはあくまで例であり、完璧なリストからは程遠いですが、割と幅広い場面で使える考え方だと思います。
- 画面が特定サイズのときだけ効果がある調整はやめる
- 幅や高さを絶対値で指定せず、内包コンテンツ + 余白で指定する
- デザイントークンに則り、バリエーションもセマンティックにする
- 見た目の細かな例外が、コードでは大きな例外にならないかをチェックする
それぞれ個別の説明をしていきます。
画面が特定サイズのときだけ効果がある調整はやめる
まずは、画面が特定のサイズであるという前提での調整を取り払います。
大崩れはしないけど地味に実装者泣かせになりますし、しょっちゅう見かけます。
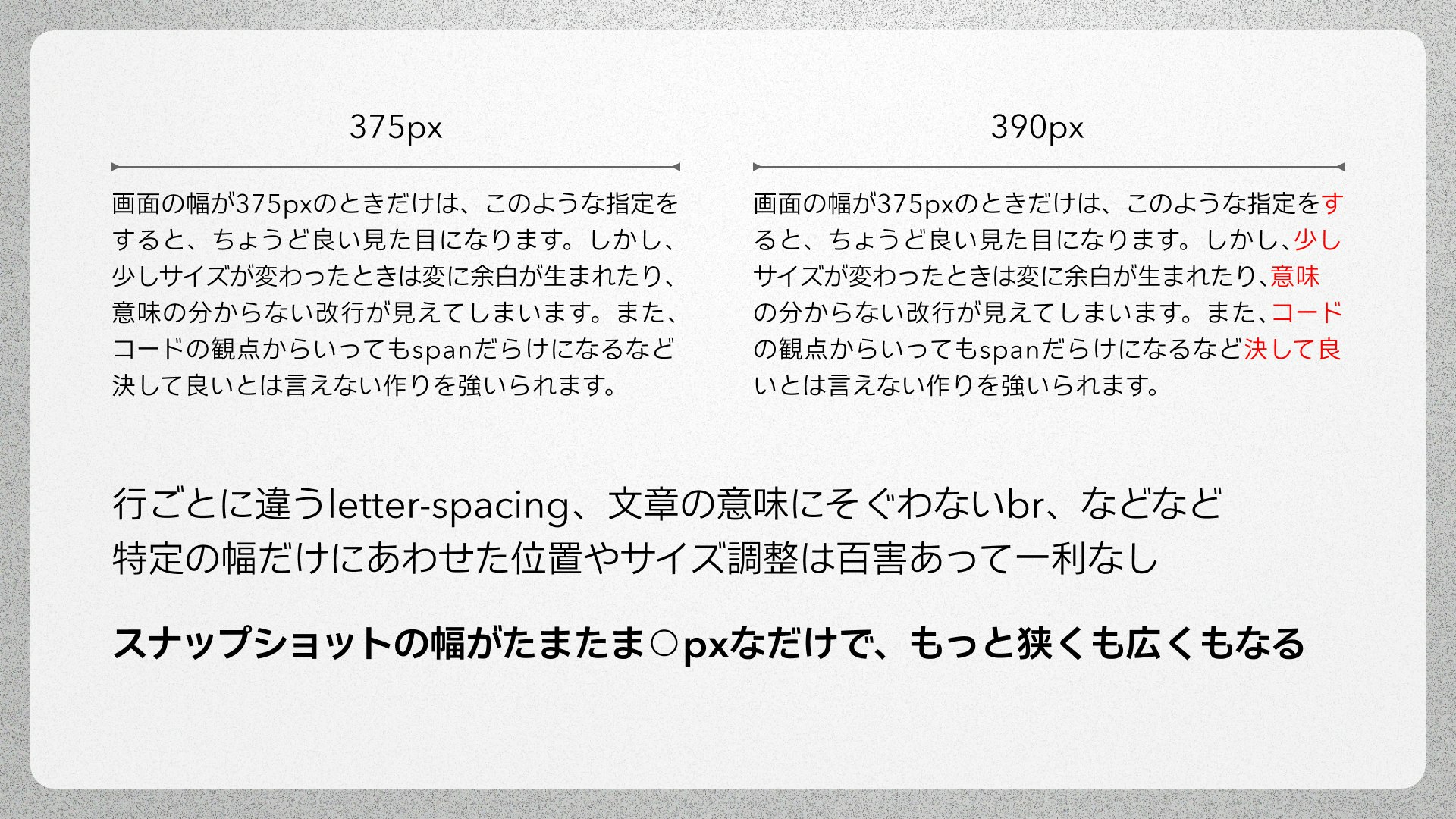
例えば 375px 幅、つまりよくある iPhone の幅に最適化した文字間調整とか、改行を手動で入れるとかです。
たしかにシェアは大きいですが、iPhone 12, 13, 14 だと 390px なので、むしろ丁度1文字分くらいガタガタする結果を招き、醜くなります。
iPhone だから良くないとかいう話ではなく、特定のスタティックな幅に合わせて位置やサイズを調整すること全般が良くありません。
特別視したその画面サイズ周辺で、予期せぬ崩れを誘発します。
スナップショットの幅がたまたま 375px なだけで、もっと狭くも広くもなる、と最初から考えておきましょう。
そうすれば、ちょっと改行位置が美しくないからと、個別最適に走ることはなくなります。
幅や高さを絶対値で指定せず、内包コンテンツ + 余白で指定する
次は、幅や高さを絶対値で指定しないことです。
特にコンポーネントそのものに絶対値サイズ指定をするのはつらくなります。
せめてレイアウトする側、例えば CSS なら grid container から指定しましょう。
どういうことかと言うと、例えばボタンコンポーネントの高さを絶対値で指定したとします。
ボタン内のテキストは何文字までなら OK、なんてルールを作るのも難しいですよね。
このとき絶対値指定になっていると、文字がオーバーフローしてしまうなどの危険があるわけです。
また固定サイズで指定していると、思わぬところで要素同士が干渉してしまったり、スカスカになってしまったり……。
しっかりとVRTを整備していないと気づきづらいもので、事故の元である絶対値サイズ指定そのものを辞めてしまった方が良いです。
デザイントークンに則り、バリエーションもセマンティックにする
どんどん行きます。
バリエーション、特にコンポーネントのバリエーションについての話です。
例えばデザイントークンがこういう構成だとします。
昨今一番よく見る構成ですね。
- primitive color
- blue
- 100, 200, 300…
- red
- 100, 200, 300…
- blue
- semantic color
- success
- blue/500
- alert
- red/500
- success
ここで success と alert を出し分けられるメッセージコンポーネントを作ります。
簡単に、success なら青い背景、alert なら赤い背景、としましょう。
コンポーネント外部から何かしら値を渡して分岐させられるように作りますよね。
このとき、success の boolean で true なら青い背景、false なら赤い背景、としてしまうのはよろしくないです。
現段階は success か alert の2択なので挙動としては問題ないでしょう。
しかし、success の false が alert なのはセマンティックでありません。
今がたまたま2択なだけで、この後 warning とか neutral とかが出てくることも十分にあります。
この心配の仕方自体は若干YAGNIに反している感じがしますが……。
はじめから role='success' | 'alert' と定義しておけば、トークンのセマンティックさと受け取りプロパティのセマンティックさがちゃんと対応するので、こちらのが良いと言えるはずです。
デザイントークンの命名とは即ちユビキタス言語の策定でもあるわけですから、コンポーネント作成時もしっかり意識できると良いです。
見た目の細かな例外が、コードでは大きな例外にならないかをチェックする
次で一区切りです。
見た目の例外の度合いと、コードでの例外の度合いは違うときもある、と意識することです。
基本的には文字列を受け取って、特定の文字サイズ、色、位置で表示するものです。
ただ、受け取る文字列の中にリンクがあったらどうでしょうか。
デザインデータの話なら、下線がつくとか、色が変わるだけなので、特に考えることはありません。
見た目上のバリエーションを作成するくらい一瞬です。
これがコードだと話は違います。
React の例で、単なる文字列なら String 型で受ければ良いですが、a タグも一緒に含まれるならReactNode 型にする必要があります。
しかし ReactNode となると急にあれもこれも受け付けてしまうことになり、下手するとコンポーネントの責務が散らかります。
型で縛るべきか、あるいはやっぱり文字列だけという仕様にするのか、地味ながら考えるポイントはあります。
このように、見た目の例外作りが簡単だからとて、コード側でも同じだと思わないことは必要です。
デザインデータを見て実装する上で気をつけること
それでは次のトピックに移ります。
今度はデザインデータを見て実装する上で気をつけることについてです。
- デザイナーだけでデータ作りが完結すると思わない
- 代表的な法則や錯視を理解して数値を見る
- デザインデータのセオリーや限界を理解して数値を見る
こちらも個別に解説します。
デザイナーだけでデータ作りが完結すると思わない
最初に、元も子もないことを言ってしまいますが……。
例えば先ほどの例で言うと「デザイントークンに則り、バリエーションもセマンティックにする」と「見た目の細かな例外が、コードでは大きな例外にならないかをチェックする」なんかは、特にデザイナーが苦手としがちな気がします。
べき論で言えば、デザインデータ作成時に綺麗に作っているべき、ではあります。
ただこれはエンジニアの方が圧倒的に得意な領域なのも間違いありません。
私自身デザイナーだからこそ思うのですが、このパターンどうする?これもあり得るんじゃないか?と気づく度合いでエンジニアに勝てる気はしません。
そういう背景もあり、最後はエンジニアがチェックする、という気持ちを持っていてもらうのが組織全体で一番上手く進む方法なのではないかと思います。
デザイナーの私が言うからちょっと甘えっぽい主張になっちゃいますが、多分ある程度真理のはずです。
代表的な法則や錯視を理解して数値を見る
さて打って変わって、次は代表的な法則とか、錯視とかの話です。
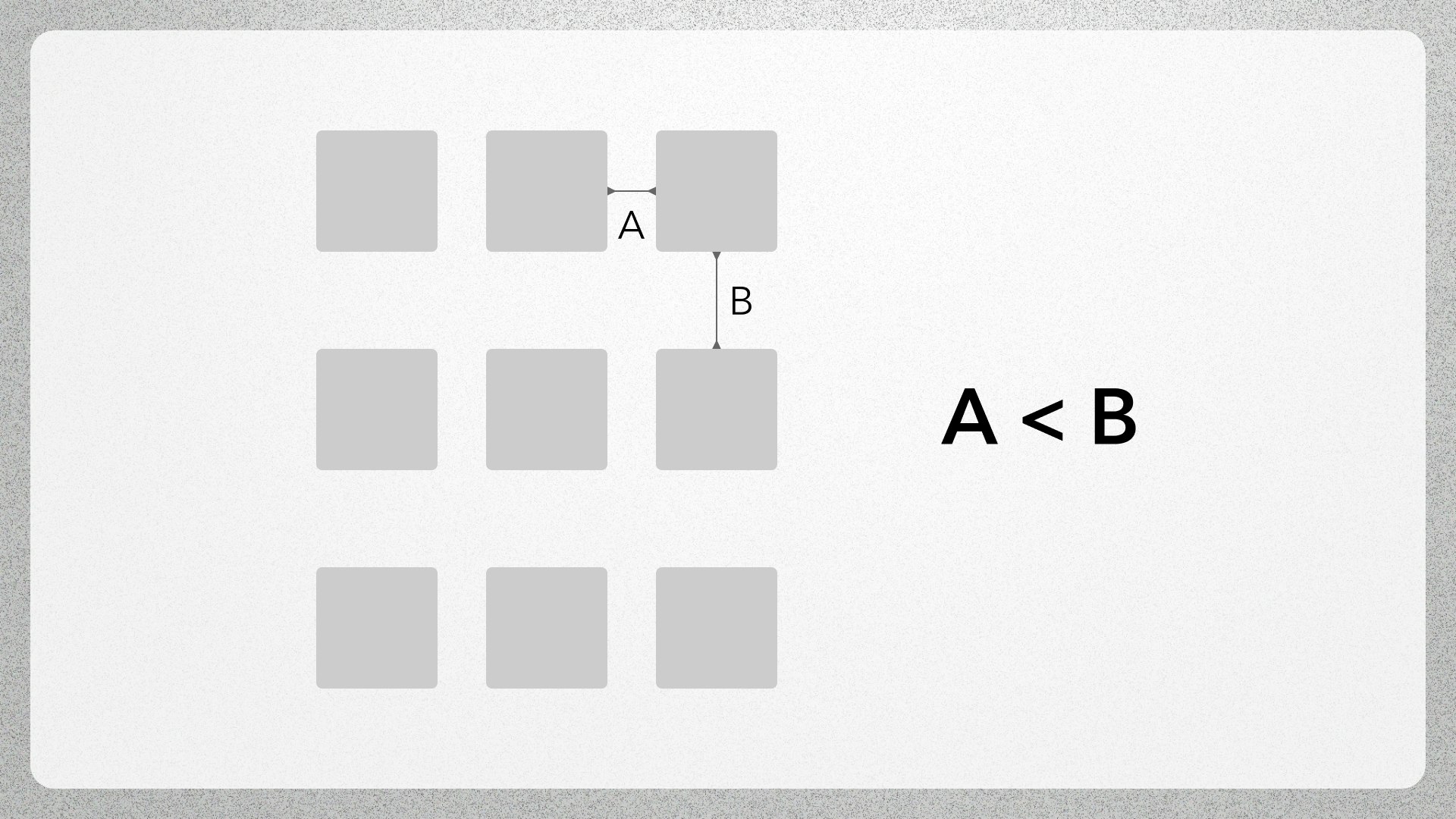
9個のアイテムがグリッド上に並べられていて、行の間の余白の方が広いとします。
実装をお任せしたら、統一する人もいれば、もしかしたらうっかり逆に左右を広げちゃう人もいるかもしれませんね。
これは、プレグナンツの法則という法則を知っていればうっかり変えることはなくなります。
今回の場合ですと行方向に情報が固まっている、という視覚的表現です。
もしこれが見た目の良さだけを追求していて、本当は列方向に情報が固まっているべき、とかだったらお話になりませんが……。
いずれにしても、レイアウト次第で均等か、グルーピングがあるか、分岐をさせられるのです。
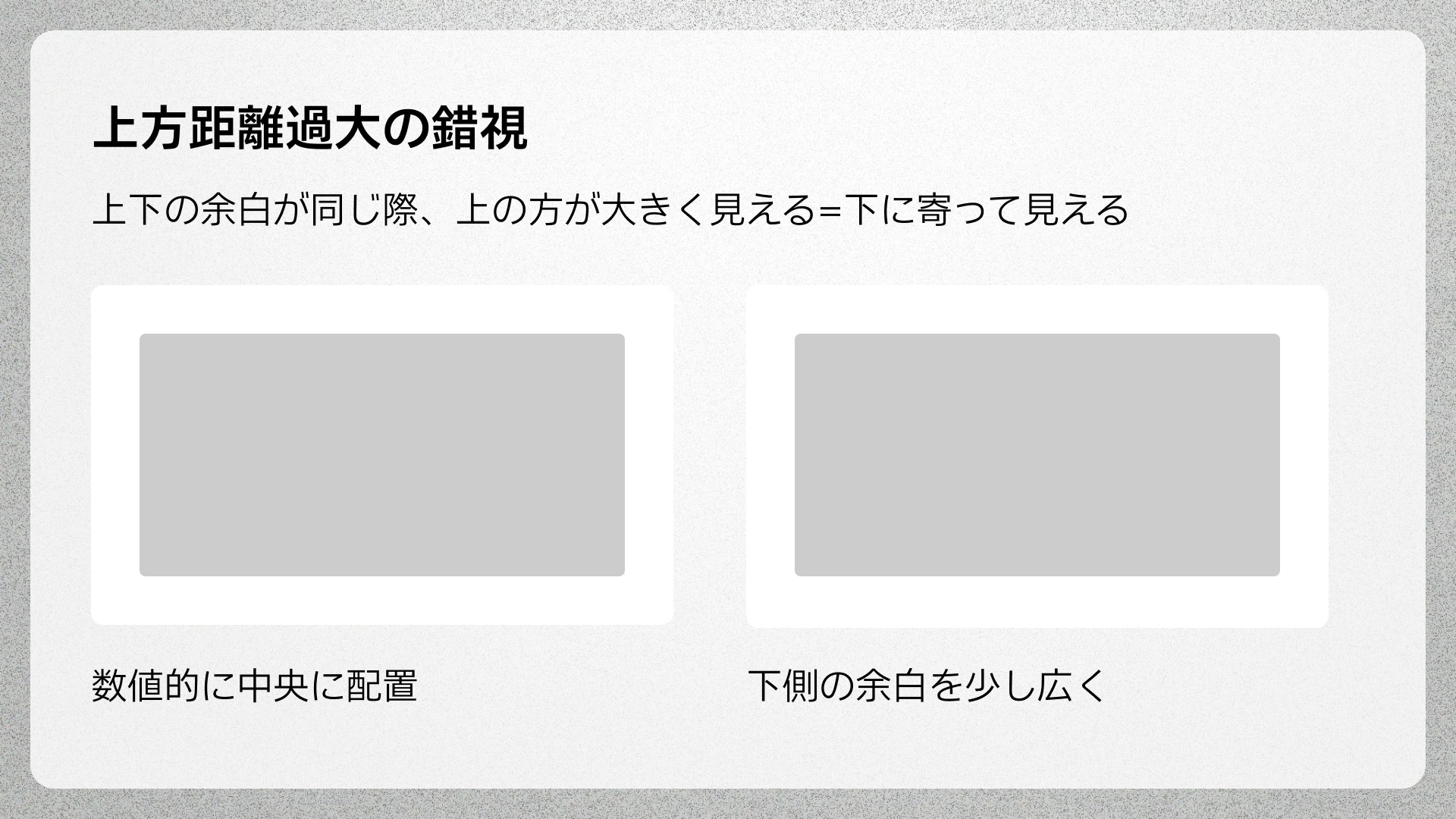
例えばカードコンポーネントの余白が左右と上は 1 6なのに、下だけ 20 とか 24 になっていたら、どう思いますか?
統一する人もいれば、理由は分からないけどデザイナーに確認をとる人もいれば、みたいな感じではないでしょうか。
これは上方距離過大の錯視、という錯視を知っていれば理に適った作りです。
上下の余白を同じにした場合、上の距離の方が大きく見える、つまり少し下に下がってしまって見えるのです。
ですから視覚的な上下中央配置をしたいのであれば、下部の余白は少し大きくて然るべきなのです。
このように、よくある法則や錯視を理解していると「なぜかは分からないけどデザイナーが修正を求めてくる」という状況は間違いなく減ります。
また、うっかりミスで数値が変わったのか、意図を持って変えているのかの判断もかなりつきやすくなります。
デザインデータのセオリーや限界を理解して数値を見る
次も似たような話ですが、今度はデザインそのものというよりデータ作りの話です。
セオリーの話からしましょう。
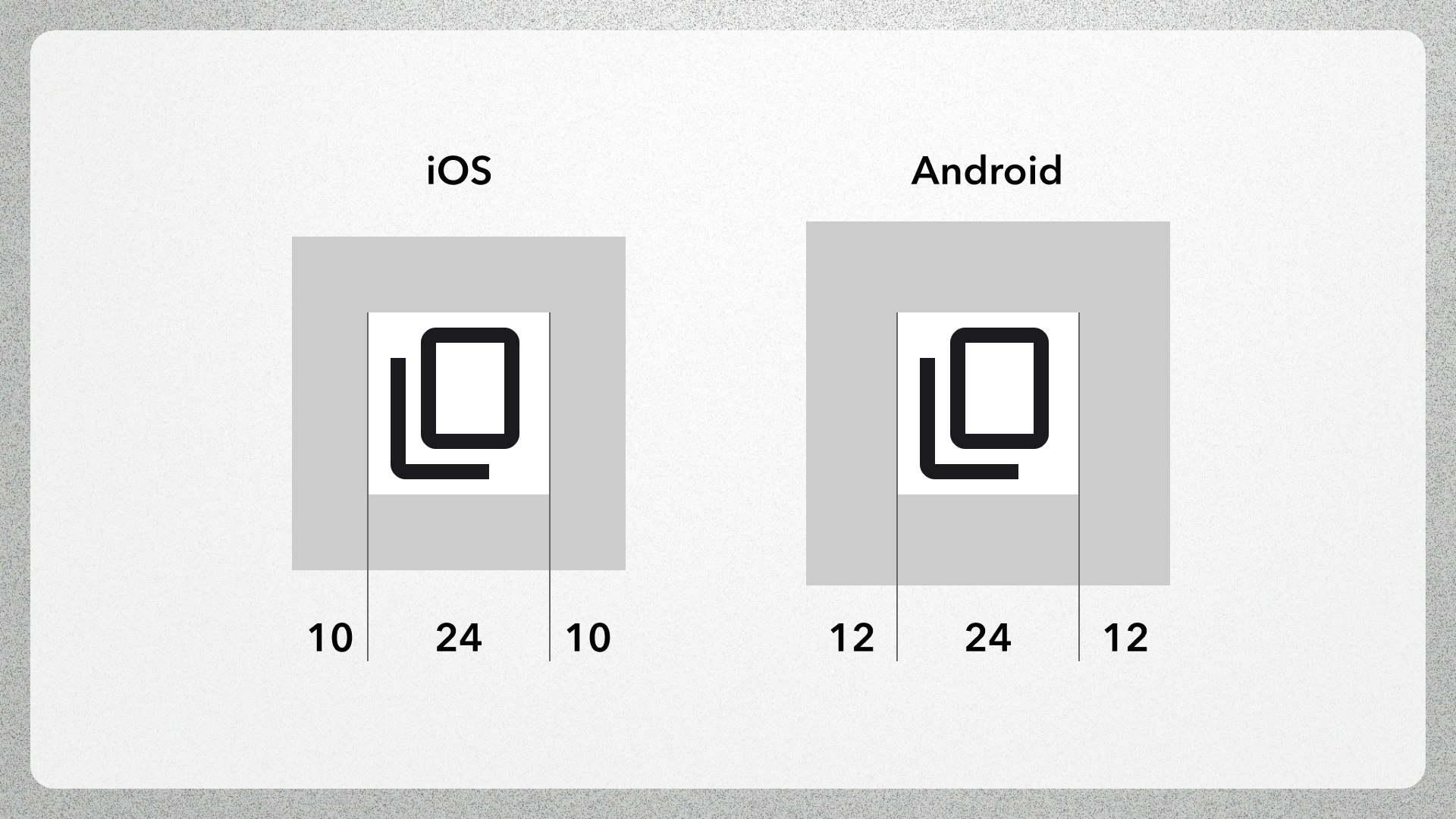
iOS と Android でそれぞれアイコンボタンを作る際、中に使っているアイコンが同じなのに、余白のサイズが違うとします。
このとき Android に揃えるなら良いんですが、iOS に揃えると、問題ってほどではありませんが、うーんとなってしまいます。
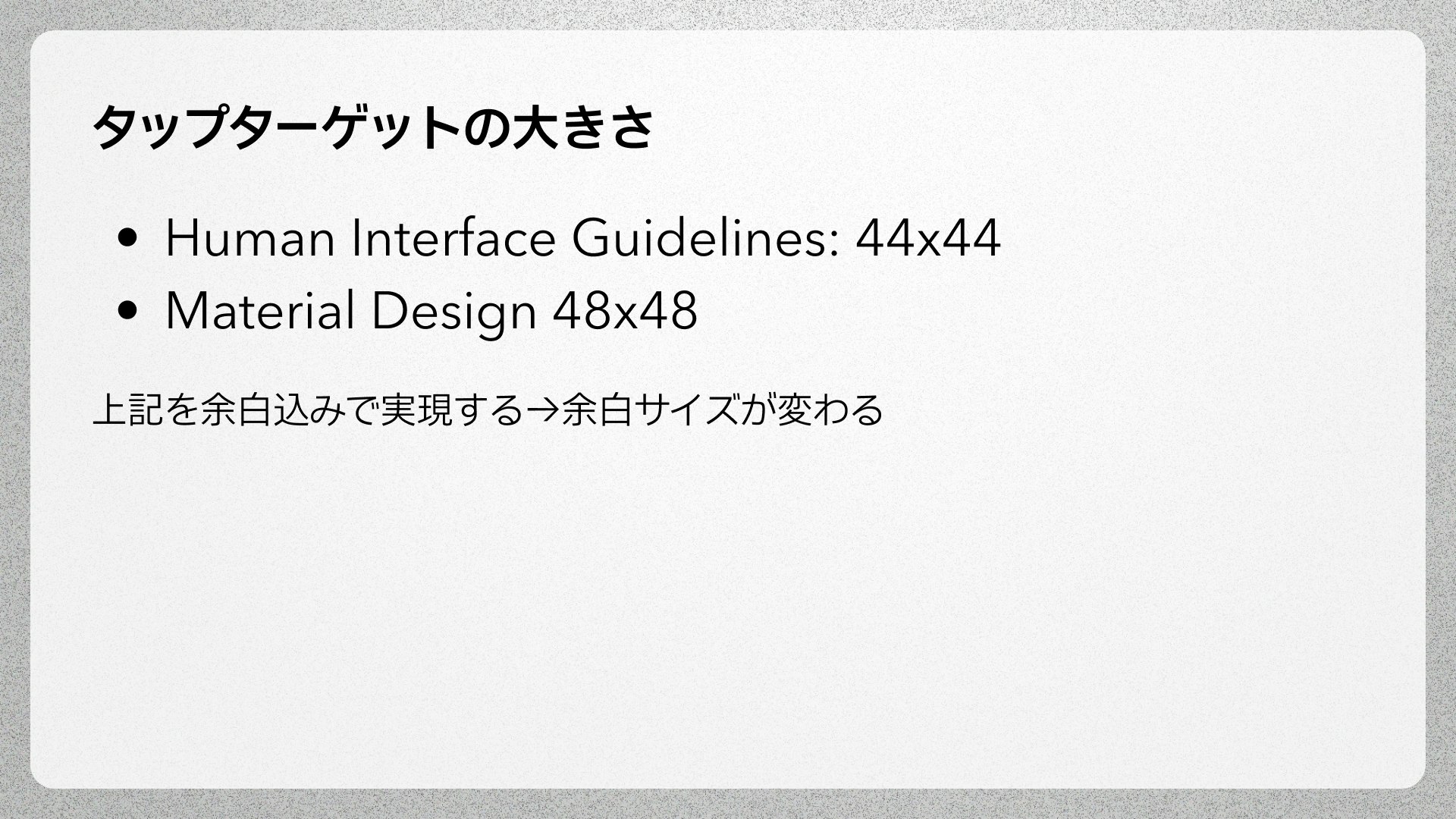
プラットフォームのタップターゲットの最小サイズ規定は iOS が 44x44 で Android が 48x48 と、微妙に違うのはみなさんご存知でしょう。
ただしアイコンそのものだけでこのサイズを実現すると相当大きいです。
そのためアイコンの周りに余白を設け、その領域込みでタップサイズを確保するのがセオリーです。
44x44、48x48 という数値自体はエンジニアも覚えていると思いますが「デザインデータによって余白が違う」と映ってしまうと「なんだこれ?統一しちゃおう」と思ってしまう可能性もあるわけです。
次にデザインデータの限界の話です。
使うツールにもよりますが、コードで書くよりはデザインツールの方が表現力が劣る場合がほとんどです。
それこそ、ほぼコードと同じと言っても差し支えないのは、今日この後紹介される UXPin くらいかもしれません。
そんなわけで、コードでは不要なコンポーネントとか、どうしても再現しきれないビュー遷移とか、そういったものがデザインデータには出てきてしまいます。
このとき、あえてコードで実施する必要はないのにわざわざ再現してしまうのは非常にもったいないです。
例えばデザインツールではループ処理はできないのでループ処理後の結果を1つのコンポーネントとしてもつことが多いです。
けど、コードであればアイテム数が 1 か複数かの区別をつける意味もあまりありませんよね。
このように「あくまでツールとして限界だから頑張って再現しただけ」のデータをすぐに見抜けると、不要な開発をせずに済みます。
一旦まとめ
改めて、デザインデータを見て実装する上で気をつけることを一旦まとめます。
- デザイナーだけでデータ作りが完結すると思わない
- 代表的な法則や錯視を理解して数値を見る
- デザインデータのセオリーや限界を理解して数値を見る
これらを上手く進めるための組織作り
さてここまでで、デザインデータという存在をどう捉えるかと、その作り方・見方について話してきました。
しかしこれらは個人が頭で分かっていても、組織的な取り組みとして浸透していなければ効果が薄まってしまいます。
一朝一夕にできるものではないですが、方策だけは提示します。
自分の当たり前を言語化する
まずは常日頃のアクションですが、自分の当たり前を言語化する訓練を重視してください。
非常におおまかな対比として、デザイナーは個別に最適化したがる、エンジニアは統一したルールで記述したがります。
根本的にどう考えているかを理解しないまま適宜議論するような開発体制だと、どうしても時間もかかるし齟齬が生まれやすいです。
しかし、お互いにもう自然に体に身についている論理なので、門外漢相手に説明しようとすると意外と上手く伝えられないものです。
というわけで、日々自分が当たり前に考えていること、その上でジャッジしていることを言語化するのは必要不可欠だと思います。
アウトカム基準で何をどうすべきか?という議論をする
そして、スムーズに自分の考えを伝えられるようになったら、それをもとに議論をします。
このとき、どちらがものづくりとして正しいか?みたいなお題は不毛です。
それぞれに倫理や矜持、責任があり、それを果たすための動きでしかないので、絶対的な正義は存在しません。
代わりに、アウトカムを基準に話すことはできます。
極端な例で、事業状況が厳しめで来年存続しているか分からないプロダクトがあるとしましょう。
この場合古い技術からモダンなものへリプレイスなんてしている場合ではありませんよね。
これくらい切羽詰まっていれば、職種ごとのデフォルトの思考の違いなんて取っ払って「何をどこまでやめて、どれだけ早くできるか」に議論が集中すると思います。
ものごとがこれだけ単純な場合っていうのはほぼありませんが、イメージとしては今のような話を思い浮かべながら議論をしてみてください。
結果、チームの方針とか、誰がどこに一番責任を負うとかが明確になると、今日話したことが具体的に活きてくると思います。
自分には分からないことがある、自分より他者の方が得意なことがある、という前提でいる
最後に、自分には分からないことがある、自分より他者の方が得意なことがある、こういう認識を持てるようにしましょう。
制作職だけに該当する話でもないのですが、心持ちとして大事です。
自分が、自分たちが一番詳しいんだ、という気持ちは様々な綻びを生みます。
しかし先ほどの「アウトカム基準で何をどうすべきか?」の議論を経ていれば、ある種の謙虚さを得られるはずです。
なぜなら議論を通して、自分ではまったく思ってもいなかった視点や思考に触れることになるからです。
今自分は悩んでいるけど、聞いてみればすぐに解決するかもしれないぞと、良い意味で自分を疑うのも大事です。
自信を持ちつつ自惚れない、責任範囲に矜持を持ちつつ謙虚でいる、そういうバランスを全員で獲得するように意識してみてください。