概要
EC-CUBE4.xでオリジナルテンプレートを使用する際、管理画面から設定できる
- customize.css
- customize.js
が反映されない場合の対処法メモ書きです。
開発環境
- EC-CUBE4.x+Git+scss
- オリジナルテンプレートを使用
参考文献
一般的な使い方
通常、管理画面から独自のcss/jsを編集→登録した際は、下記パスにファイルが更新されます。
html/user_data/assets/css/customize.css
html/user_data/assets/js/customize.js
この場合、指定テンプレートに関係なく反映される形になるのですが、独自のテンプレートを使っている場合はデフォルトテーマと挙動が異なるパターンももちろんあるため、テンプレート独自のCSS/JSを実装する必要が出てきます。
独自テンプレートへの適用:CSS(SCSS)
customize.css の内容をコピペして下記に貼り付ける形が良さそうです。
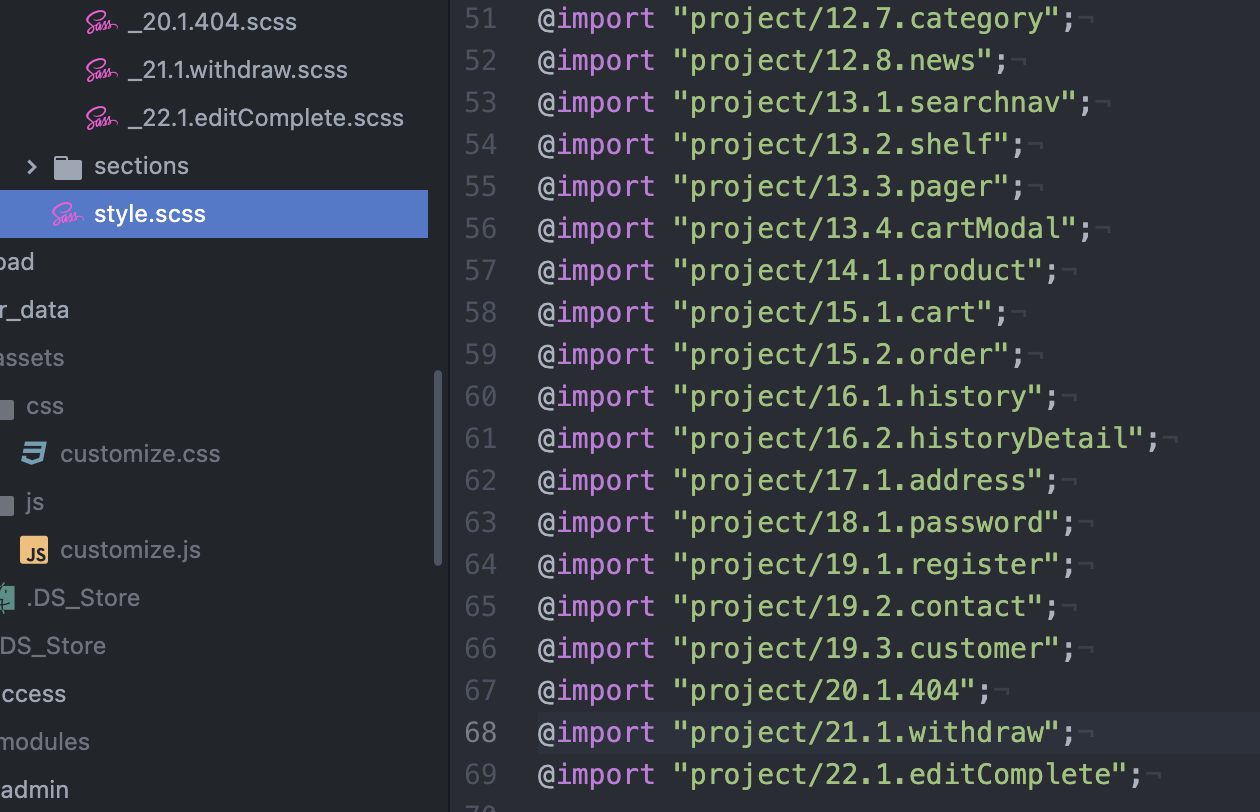
html/template/[テンプレート名]/assets/scss/style.scss
@importで下層scssを読み込んでいるので、最後部に追記することで優先反映されるようになります。
独自テンプレートへの適用:JS
html/template/vvstore/assets/js/function.js
にコピペします。
デフォルトでjquery構文が記載されているので、それと分離させて記述してください。