本記事は2018年4月14日に行われた「HTML5プロダクトの裏側事情」 Ionic Meetup Nagoya #1の発表用資料です。
URLは「https://goo.gl/2S5Cmz」です
すいません。当日の資料を一旦削除して修正して再度アップしてます。
この資料について質問がありましたら@scrpgilまで連絡ください。
自己紹介
会社員とフリーランスの両輪生活をしています。
Ionic、Goを仕事でよく使います。
概要
個人的に開発しているAA(MLT)ビューアーについて技術選定や実装内容について話します。
参考リンク
AAHub - スマホ対応のAAビューアー&Twitter投稿サイト
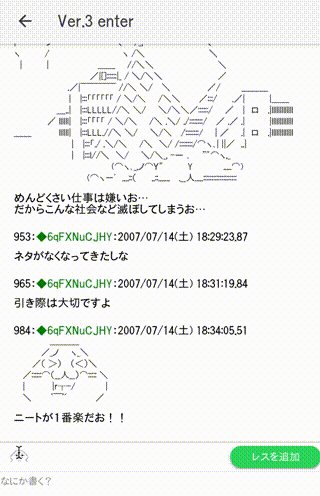
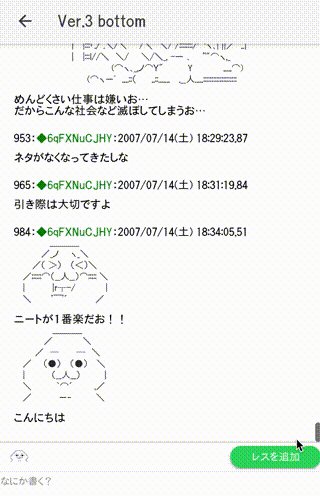
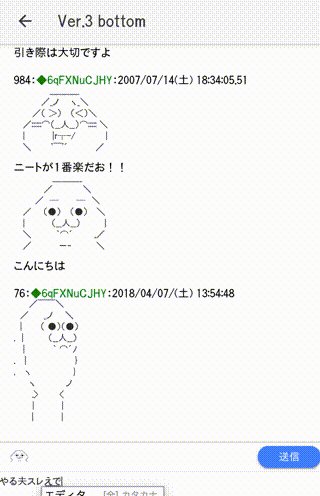
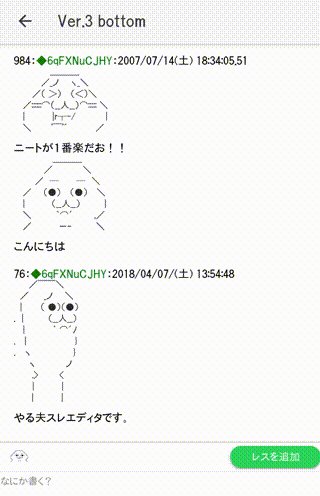
作ったサイトの紹介
AAの「まとめzip」を Web 上で閲覧できるようにしたサイトです。
主な機能
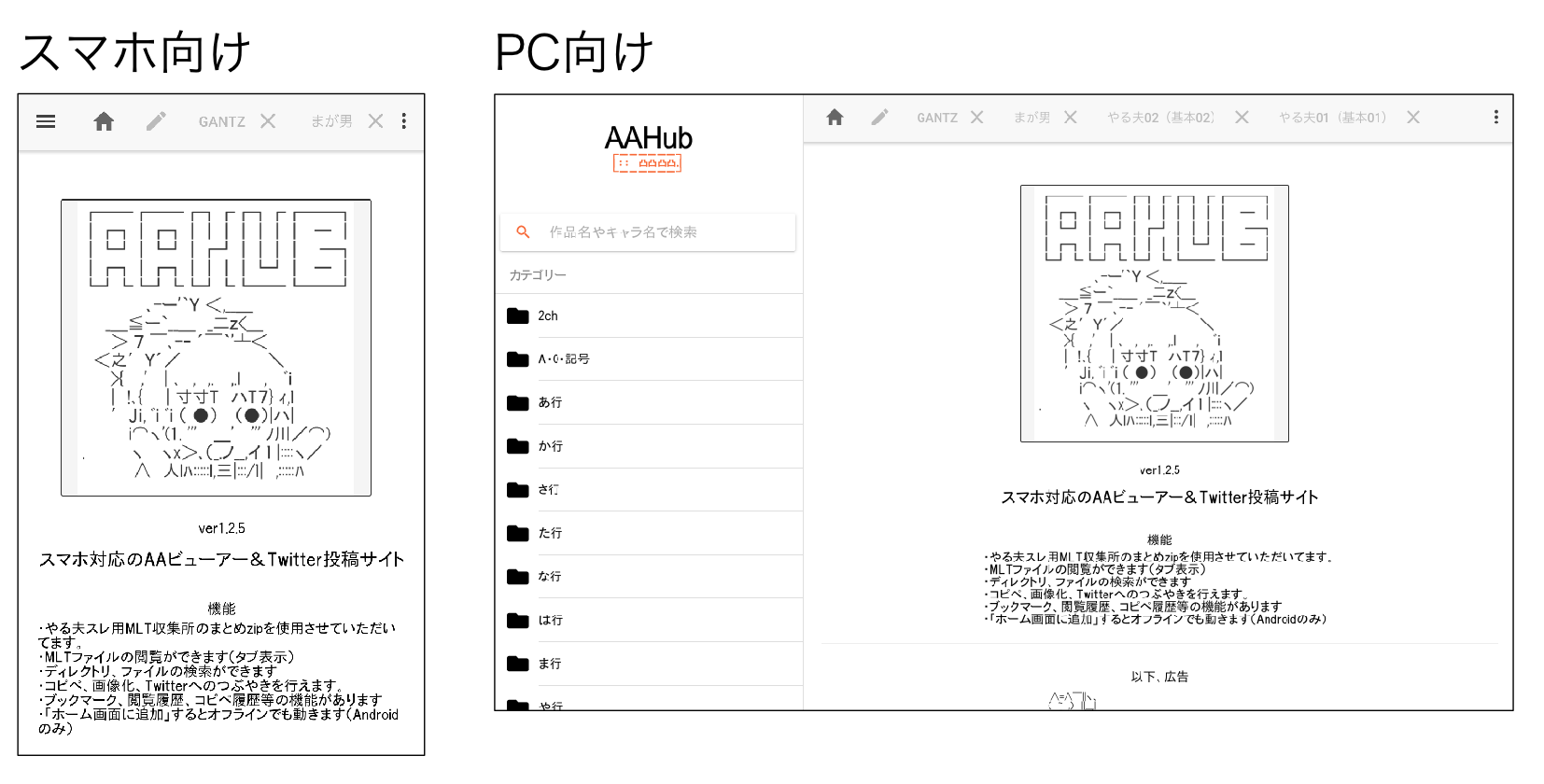
1.スマホ&PCの両方に対応しています。
2.AAが作品別に整理されており探しやすいです。
3.AAのコピー&ペーストや編集が行なえます。
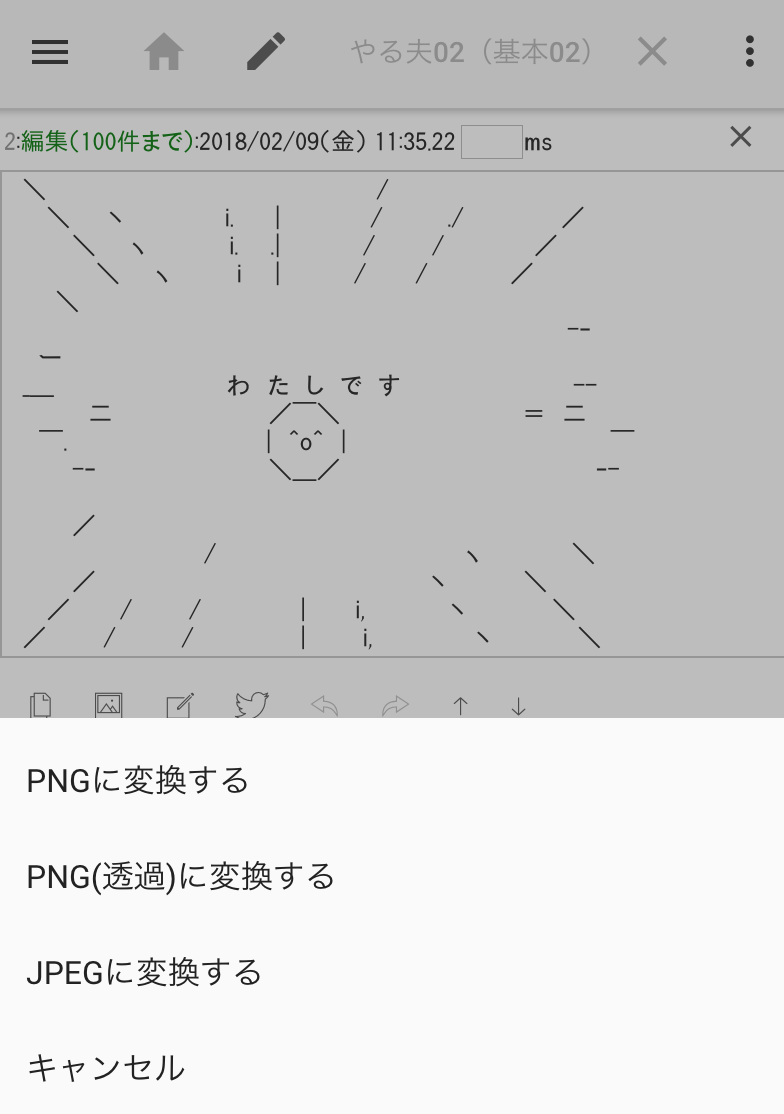
4.画像への変換ができます(png、jpg、gif)
5.TwitterでAAをシェアできます(URL投稿型)
作った動機
スマホでやる夫スレの閲覧&執筆をできるようにしたい思い開発を始めました。
作り始めたら意外と難しかったので、まずはAAの扱いに慣れようと思い本ビューワを作成しているという経緯です。
参考リンク
AAの良いところ
・軽いし扱いやすい
・テキスト編集はどのデバイスでもできる
・改変の敷居が低い
・過去のAAもまとめzipとして配布されている。
・種類88万以上、サイズは圧縮状態で300MB。
・カテゴリ分けされてるので機械学習用データとしても有効(かもしれない)
参考リンク
その他のツール
・AAMZ Viewer
オンラインのMLTビューアーです
・(´д`)Edit、OrinrinEditor、KMBEditor
MLTビューアー&編集機能を持つツールです。
全てWindows用。
・DeepAA、DeepAA on Web
画像→AAをしてくれるオープンソース&Webサイトです。
技術選定について
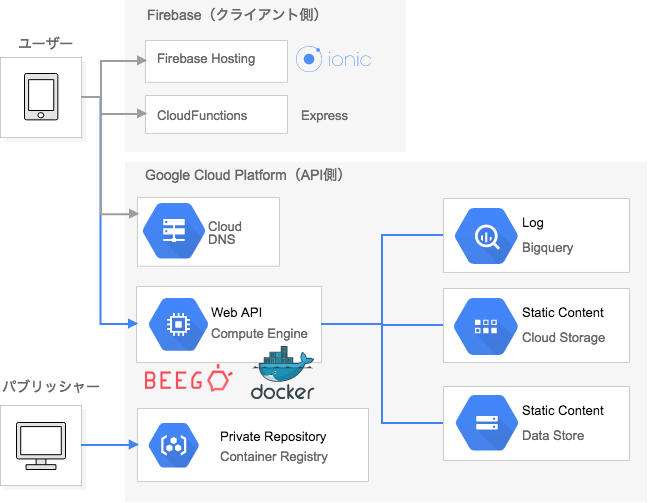
全体のアーキテクチャ
Ionic
とっても簡単にアプリorPWAの作成ができるフレームワークです。
使用感はRails + Bootstrapって印象です。
iOS or Androidアプリを作成するハイブリッドフレームワークだったけど最近はPWA対応も充実してきています。
例えば、manifest.json、ServiceWorker.jsが最初から配置されていたりします。
参考リンク
Build Amazing Native Apps and Progressive Web Apps with Ionic Framework and Angular
Angular
Ionicとセットです。
2系以降でデバッグのしやすくなりました。
Web標準を意識した設計とのことなので覚えておいて損はないと思います。
参考リンク
https://angular.io/
ep3 Angular.js | mozaic.fm
ep24 Angular2 | mozaic.fm
Firebase
色々出来るBaasです。AAHubではFirebase Hosting、Firebase CloudFunctionsを利用。
Firebase Hostingは無料で独自ドメイン、https対応ができるサービス。またgit commitを伴わずデプロイ出来るので気が楽。
Cloud Functionsは月12.5万アクセスまでは無料で、AAHubではシェアページのogpタグを書き換えるために利用。
参考リンク
Google Compute Engine
Googleのクラウドサービス。殆どの作業がCLIツールのみで済むから良いです。
以下の機能が無料枠で利用可能です。
・microインスタンス
・Docker Containerのリポジトリ
・ストレージ
・NoSQLのデータベース
RDBMSは無料枠で使えませんが、もしもの時はmicroインスタンス内にWebAPIとMySQLのdockerインスタンスを立ち上げて動かすことも可能です。
参考リンク
Go + Beego
APIサーバを書くのに利用。Go言語は「これがコンパイル言語かよ!」と思うくらいコンパイルが早いのが嬉しい。
BeegoはRailsみたいなフレームワーク。APIモードは自動でSwaggerドキュメントを生成してくれたりするので嬉しい。
参考リンク
Beego: simple & powerful Go app framework
マネタイズ
A8.netのアフィリエイトリンクをAAと共に配信しています。
バスで東京-名古屋間を移動する際に利用しています。大体、一回27円くらいの報酬です。

参考リンク
【アフィリエイトA8.net】日本最大級の広告数・サイト数のアフィリエイトサービス
各機能の実装について
レスポンシブ対応
どんな機能か?
一つのHTMLファイルで複数のデバイスでの表示に対応する機能です。

どうやって実装したか?
レスポンシブ対応の方法は色々ありますが、IonicだとSplit Paneを利用すると簡単に実装できます。

SplitPaneは、スプリットスクリーンレイアウトを実現する仕組みです。
SplitPaneを使えば左右別々に画面遷移させることも可能です。
例えばAAHubのListPageは、フォルダの用に階層を潜る場合はリスト側を画面遷移。ファイルの時はメイン側を画面遷移するようにしています。

参考リンク
New Split Pane and more, Ionic 2.2.0 is out!
Desktop Support in Ionic ※SplitPane以外の方法
タブ表示の制御について
どんな機能か?
各MLTファイルをタブとして開き簡単に切り替えられる機能です。やる夫スレ作者さんは大量のAAを検索&コピペするためタブ表示ができるととてもありがたいとのことです。
実装上の懸念点

タブの状態管理がとても面倒です。
上手いこと実装しないと複雑化しそう。
どうやって実装したか?
今回は@ngrx/storeを利用してタブ制御を実装しました。
@ngrx/storeはAngularでReduxを実装するモジュールです。
Reduxは変更検知できるグローバル変数みたいなものです。
変更検知ができるのでStoreの値を書き換えればその値を見ている箇所は自動的に更新するようなことが簡単にできます。

storeの状態をlocalStorageに保持しておけばブラウザを閉じてもタブの状態を維持することができるようになりました。
参考リンク
【Ionic + @ngrx 入門】 Ionic + @ngrx/store でカウンターアプリを作ってみる
@ngrx/storeと@ngrx/effectsの使い方
テキスト→画像変換
どのような機能か?
アスキーアートを画像(jpg,png等)に変更する機能です。
自分で編集したアスキーアートも画像に変換できます。

どのように実装したか?
アスキーアートの画像化ですが、今回は2つの実装方法が候補にありました。
1.Canvasに描画したものを画像として出力
2.Go言語のライブラリggを使用する。
今回は1の方法は挫折したので2の方法で実装しています。
Canvasを使用した場合
CanvasでもfillTextを使えば文字列の描画が可能です。measureTextといったメソッドを使うことでサイズの調整もできます。Canvasに描画ができればtoDataURLを使用して画像出力が可能です。
私も最初はこの方法で実装を進めていましたが、上手くカスタムフォントのロード処理で沼にハマりました。何回やってもロード前のデフォルトフォントで描画されてしまいます。今回は上手く沼から抜け出せなかったのでサーバー側で画像化する方法に変更しています。
Go言語のライブラリggを利用する
ggは2Dグラフィックを描画するライブラリです。
文字列の描画やフォントの読み込みもできます。
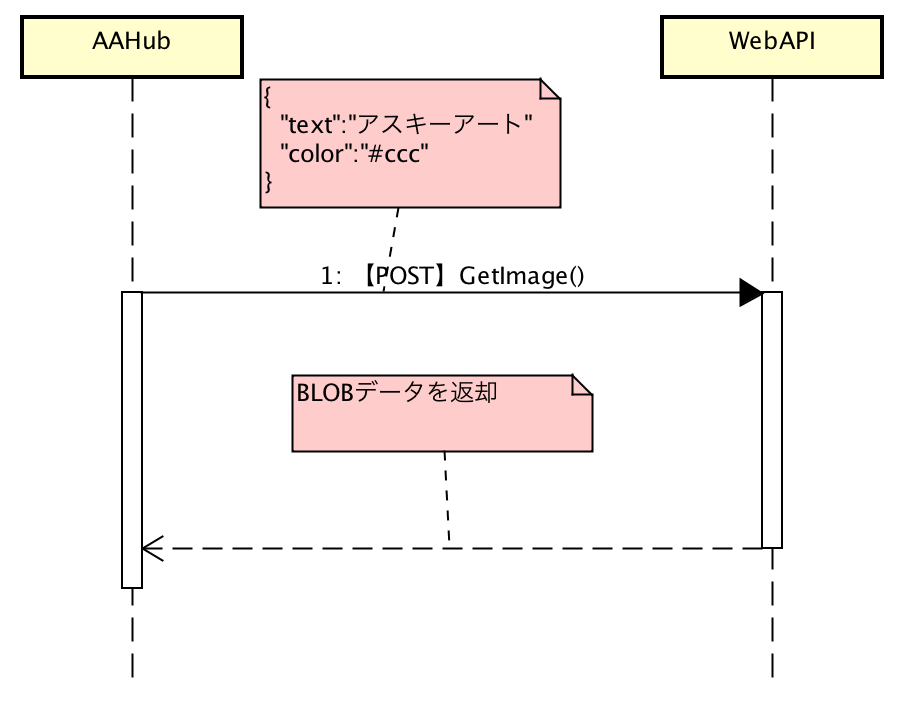
シーケンスは以下。

画像化のためにネットワーク接続が必須になりましたが画像の最適化等クライアント側で難しい処理もできるようになりました。
参考リンク
canvasでWebフォントを読み込む前にデバイスフォントが表示されてしまう問題
Github - fogleman/gg
TinyPNG
画像/テキストのダウンロード
どのような機能か?
画像化したAAやMLTファイルのダウンロードが行える機能です。特筆すべき機能ではないですが、iOSが鬼門だったので紹介します。

どうやって実装したか?
aタグのdownload属性を使えば簡単にダウンロードを実装できます。ただしiOSのmobile safariはdownload属性が動かないので注意が必要です。
ブラウザ、Androidの場合
サーバーから送られてきたBlobデータをwindow.URL.createObjectURL()メソッドを使いURLを作成する。
そして、aタグのhrefに設定すればよしです。簡単です。
<a id="download" href="#" download="aahub_20180414.png">画像をダウンロード</a>
this.marketProvider.getImage(model, mode).subscribe(data => {
if(data){
let d = document.getElementById("download");
d["href"] = window.URL.createObjectURL(data);
}
});
また、JavaScript上でaタグを作成→clickすることでファイルのダウンロードを行うこともできます。
var a = document.createElement('a');
a.download = name + ".mlt";
a.href = blobURL;
a.click();
iOSの場合(その1)
iOSだとdownload属性を記述しても動作しません。
一様、aタグにtarget="_blank"をつけることで別タブとして開くことは可能です。
<a id="download" href="#" download="aahub_20180414.png" target="_blank">画像をダウンロード</a>

上記が別タブで開いた状態ですがダウンロードという点ではあまり意味がないです。
しかも、この実装は以下のタグを付けた状態で「ホーム画面に追加」すると動かなくないます。
<meta name="apple-mobile-web-app-capable" content="yes">
iOSの場合(その2)
なのでiOSでは画像ダウンロードは表示せず、iOS標準の画像長押しの保存に頼ることにしています。

Ionicではこの機能がデフォルトで無効になっているのでapp.scss等に以下の記述をする必要があります。
* {
-webkit-user-select: auto;
-khtml-user-select: auto;
-ms-user-select: auto;
-moz-user-select: auto;
user-select: auto;
-webkit-touch-callout:default;
}
参考リンク
Twitterへの投稿機能
どのような機能か?
AAを画像化してTwitterへ投稿する機能です。画像化したAAはog:imageタグにて表示させます。下の画像はTwitterに投稿した様子です。

どのように実装したか?
実装に向けてやるべきことは2つあります。一つはシェア用のURLの作成、もう一つはOGPタグを動的に書き換えるシェア用ページを用意することです。
シェア用URLの生成
基本的にTwitterへのURLのシェアは以下のリンクを用意してユーザーに踏ませればOKです。
https://twitter.com/intent/tweet?url=<シェアしたいURL>
シェア用URLの作成はサーバー側で実装しています。
今回、DBにユーザーの情報を持ちたくなかったので、アスキーアートの情報をそのままgzip圧縮&Base64エンコーディングしてシェア用URLにしています。
全体的なシーケンスは以下。

ちなみにクライアント側でもgzip圧縮をするライブラリーがいくつかあります。今回試したんですが、クライアント側で圧縮したデータをGo言語側で解凍できない。解答すると壊れるといった事象に見舞われました。色々回避策を試みたんですが、解決できなかったためサーバー側で実装しています。
ちなみにGo言語にはURLセーフなBase64の生成が標準ライブラリに組み込まれているのでいくらか楽に実装できます。
iOSでwindow.open()が動かない
iOSはwindow.openではなくwindow.location.hrefを使用する必要がありました。
if(window.open(url,"_blank")){
}else{
window.location.href = url;
}
シェア用ページの用意
今回、シェア用ページはIonicとは別にCloud Function for Firebaseを利用して作成しています。Cloud Functions for Firebaseを利用するとFirebase Hostingに簡単に動的なページを追加することが可能です。firebase.jsonファイルに以下のような記述を追記します。
{
"hosting": {
"public": "www",
"rewrites": [ {
"source": "/share/**", "function": "app"
}],
//〜〜略〜〜
}
import * as functions from 'firebase-functions';
import * as express from 'express';
import * as ejs from 'ejs';
const app = express();
app.set("view engine","ejs");
app.engine('ejs', ejs.__express);
app.get('/share/:path', (req, res) => {
const path = req.params.path;
res.render("template", { path: path});
});
exports.app = functions.https.onRequest(app);

ちなみにog:imageですが、httpsで記述するとTwitterで画像が表示されるまで結構かかるようです。今回はすぐに画像を表示してほしかったのでhttpで記述しています。
あまり使われていない機能
現状、この機能はあまり使われていません。原因はURLが長すぎるのが心理的障害になっているようです。Twitterに投稿さえすれば自動的に短縮されますが、投稿画面に表示される長いURLが表示されると投稿を躊躇するみたいです。

でもこのサービスが浸透していけば、いつか長いURLにも慣れてもらえると思うのでそれまでこの方式で突き進みたいと思います。
参考リンク
Twitter Developer Documentation
imaya/zlib.js - Github
SEO対策
どのような機能か?
URLのパス情報を元にtitleタグ、OGPタグを書き換える機能です。
2018/09/29追記
Googleボットに対して、動的にページ書き換えるのはスパムと認定されてしまうようです。Ionic3であれば、Googleボットはちゃんとレンダリングしてくれるようです。
どのように実装したか?
シェア用ページと同じくCloud Functions for Firebaseを利用することでtitle、OGPタグの動的な書き換えが可能です。firebase.jsonファイルは以下のような感じ。
{
"hosting": {
"public": "www",
"rewrites": [ {
"source": "/**", "function": "app"
}],
//〜〜略〜〜
}
import * as functions from 'firebase-functions';
import * as express from 'express';
import * as ejs from 'ejs';
const app = express();
app.set("view engine","ejs");
app.engine('ejs', ejs.__express);
app.get('/:url', (req, res) => {
const url = req.params.url;
let path = decodeURIComponent(url);
let name = path.substring(path.lastIndexOf("/") + 1);
res.render("path", { path: path, name: name, url:url});
});
exports.app = functions.https.onRequest(app);
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="UTF-8">
<title><%=name %> AA アスキーアート | AAHub</title>
<meta name="viewport" content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
〜〜以下略〜〜
ちなみに、Ionicのstart時のindex.htmlだと各css、jsファイルが相対パスで記述されているのでrewritesの階層が深くなる場合はtemplateのjs、css読み込み書き換えが必要になります。
Search Console上でもちゃんとレンダリングされた状態で表示されます。
GoogleボットはちゃんとJSレンダリングしてくれるみたいです。

他の方法
Google Bot等に対してSSRしてくれるprerender.ioというサービスが有るようです。
Firebase Hostingと一緒には使えないようですがNetlifyとは連携しているようです。
Google botに対して、表示切り替えるのは規約違反とのことでした。prerender.ioはGoogle Botに対しては動作せず、Twitterボット等にのみ動作するようです。
参考リンク
Cloud Functions による動的コンテンツの配信
Webの未来を切り開くIonic Framework ※SEO対策とprerender.ioが紹介されています。
プライベートプロダクトについて
作って感じたメリット
プライベートプロダクトは時間や技術に関する裁量は自分次第。やりたくてもやれなかったことができます。
また、プライベートプロダクトを作って得た知見は本業に役立つことも多くあります。プライベートプロダクトにて普段できないことに冒険出来る分、自分のやれることの裾の尾を広げることができるのでしょう。
テーマ選定について
プライベートプロダクトはなるべく自分が興味を持っているもの。できれば問題を抱えているものをテーマとした方が良いと思います。
自分が興味のあるものなら、開発しているプロダクトが良いものかどうか自分で判断できるからです。
どうしても何も作りたいものがない人は下の本を読みとよいかもしれません。
「小さなチーム、大きな仕事:37シグナルズ成功の法則」
この本は、プロダクトのスモールスタートの方法が載っています。読むと何か作りたくなると思います。
まとめ
今年度はPWA、GCPあたりが来そうです。なので、Ionic、GCP、Firebaseを利用して何かプライベートプロダクトを作り色々知見をためてみてはいかがでしょうか?
今日はご清聴ありがとうございました。