はじめに
配信で雀魂の大会などを開催してると、今の点数状況などをチームの点数等と合わせてかっこよく表示したり、有効待ち牌を表示したりできたらかっこいいのになぁと思うことが多々ありました。
しかし、雀魂がそういう類のAPIを公開しているという情報は見つかりませんでした。
牌譜屋では対戦状況を取得しているしソースコードも公開しているのでAPI的な感じでデータを持ってくることは可能なのだろうけど、なんかちょっとグレーゾーンっぽいのと、タイムラグがありそうだったので、今回は画像認識で取得してみようと思いました。
ただ、そっちの知識はほぼ皆無なのでめちゃくちゃ手探りの軌跡をまとめたものになります。
突っ込みながらご参考までにどうぞ。
目標
目標としては、次の5つの情報を雀魂の画面から持ってくること!
- 自分の牌姿(観戦モードなら相手の牌姿も)
- 捨て牌
- 点数状況
- 風、本場
- 対戦者名
最終目標

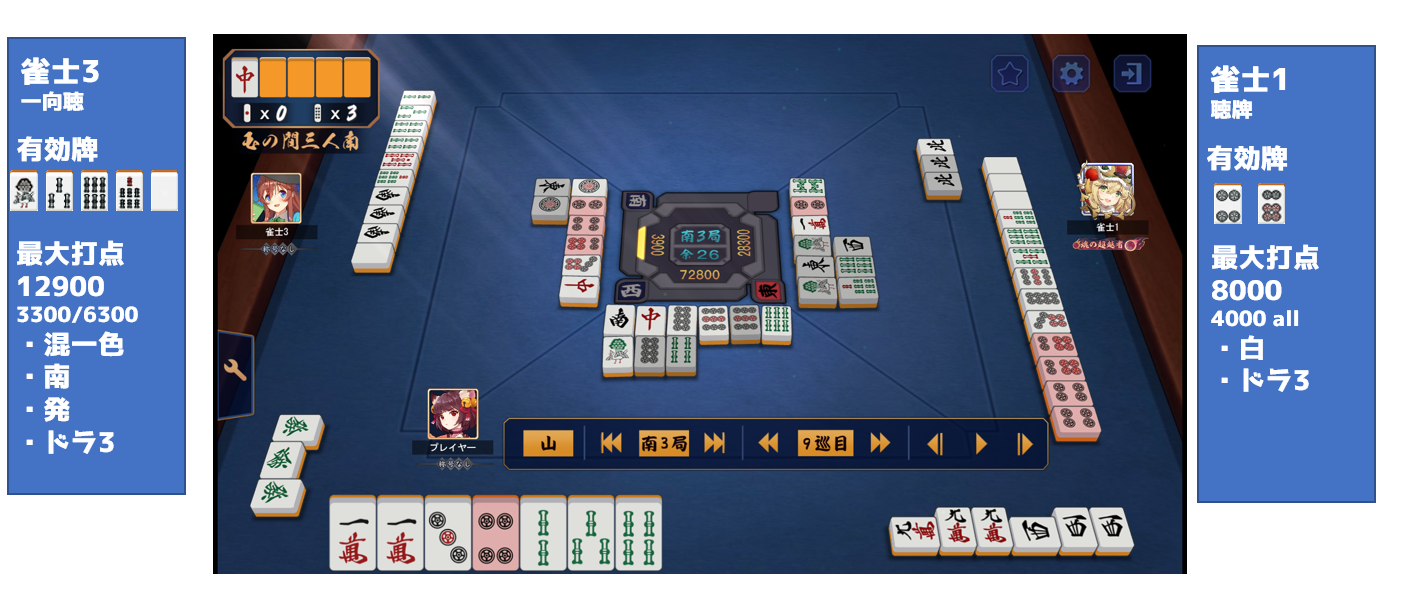
こんな感じの情報を生成できるようになること。
(点数とか間違ってたらすんません)
開発環境
OS : Windows10
言語 : Javascript(node.js)
エディタ : VScode
使用言語ですが、最終的にはOBSで点数などを表示したいと思っているので、HTMLに組み込みやすいnode.jsで開発していこうと思います。
まぁ、一番使い慣れてるからという理由も大きいですがw
構想
さて、何から初めていいか分からなかったのでまずは「雀魂 画像解析」とかで検索(ポチッ。
一番最初にヒットしたのがこちらの記事でした。
ネット麻雀(雀魂)をopenCVと機械学習で自動化した話 - Qiita
https://qiita.com/hiro0156/items/51ab267f4f47f2f8fe76
openCVというライブラリのテンプレートマッチングという機能を使って、画像から牌姿情報を得ることに成功しています!
えーすご!私のやりたいことそのまんまじゃん!!
一応openCVとテンプレートマッチングについて軽く触れておくと
- openCVとは
あのインテル様が開発した、画像や動画に関する処理をまとめたライブラリ。
なんと無料で使うことができる!さすいんてる- テンプレートマッチングとは
画像認識技術の一つで、画像Aの中から画像Bと似てる部分を探し当てることができる。
つまり、雀魂の画面の中から一索の画像を検索したりすることができる。すげー
これは勝ったわ、ガハハと思ったのも束の間、
こちらの記事、Pythonで書かれておりました。
まぁ画像処理とかPython強いもんな...
ただ調べてみるとopenCVは別にPython専用のライブラリではない模様。
じゃあjavascriptでもopenCV使えるんでね!?と思って検索して見つけたのがこちら。
OpenCV.jsをJavaScript/Node.jsで使ってみた
https://dev.classmethod.jp/articles/using-opencvjs-with-javascript-and-nodejs/
どうやらnode.jsでもopenCVが使えるらしいので、こちらの記事のサンプルを動かしながら次のような手順で進めていこうと決めました。
- 雀魂の画面のスクリーンショットを持ってくる
- OpenCVのテンプレートマッチングでスクショから牌姿情報を持ってくる
ただし1つ目の記事で、テンプレートマッチングを使用した場合判定に2.5秒ほどかかると合ったので、処理時間によってはテンプレートマッチングではなく別の手法を検討します。
実装
1. スクリーンショットの取得
「node.js スクリーンショット」等で検索すると、Puppeteerという単語がめちゃくちゃヒットします。
読み方は「パペティア」だそうです。読めねー
- Puppeteerとは
Google先生が作ったNode.js用のライブラリ。
同Google先生作のWebブラウザ「Chrome」に備わっているヘッドレスブラウザ機能を利用したライブラリで、
Webページの操作や入出力処理、ページの画面キャプチャなどができる。- ヘッドレスブラウザとは
ブラウザを開かないブラウザ(は?)
要するにプログラム中の操作のみでブラウザに関する様々な処理ができるため、
Webページのテストの自動化等で使用される。
このPuppeteerライブラリを使うと、
- ヘッドレスブラウザを起動する
- ヘッドレスブラウザで目的のURLに遷移する
- そのページのスクショを撮る
という感じでプログラムが動くのですが、私が欲しいのは
今、自分が開いて麻雀を打っている画面のキャプチャなので、
Puppeteerだとそれは出来ないんですよね。
実際、
Node.jsライブラリのPuppeteerでスクショしてみた - Qiita
https://qiita.com/hisashi_matsui/items/6452770eb2528f38ca80
を参考に雀魂のスクショを撮ってみましたが、真っ黒な画像が得られただけでした。
同じような理由でwebshot, Nightmare, html2canvasといったライブラリも今回は適しません。
grabzitは有料なので見送ります。
で、続く解決策ですが、現在見つかっておりません!!!笑
ただ、teratilで質問してみたところめちゃくちゃ親切な回答者様が色々教えてくださったので、こちらをもとに進めていきたいと思います。
Node.jsで雀魂の画面キャプチャを保存する方法 - teratail
https://teratail.com/questions/u5a0m8em9mco0a#reply-kvu510k14kref6
次回に続く...(のか?)
(追記)続きました:次回
