はじめに
SupabaseやPrismaは、Next.jsのアプリ開発でよく使うツールなので、
これらを利用するための手順を個人的にまとめてみました。
1. supabaseのセットアップ
まずはsupabaseにサインインしましょう。
特に詰まるところもないと思います。
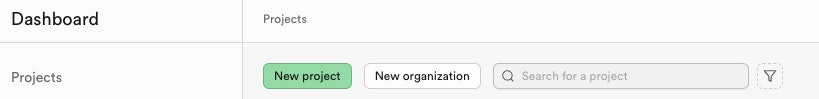
サインイン後、ダッシュボード画面に遷移するので、
New Projectをクリックして、新規プロジェクトを作成します。

無料プランでは、プロジェクトを最大2つまでしか作成できません。
新たにプロジェクトを作成する場合は、別のアカウントを用意するか、
有料プランをご検討ください。
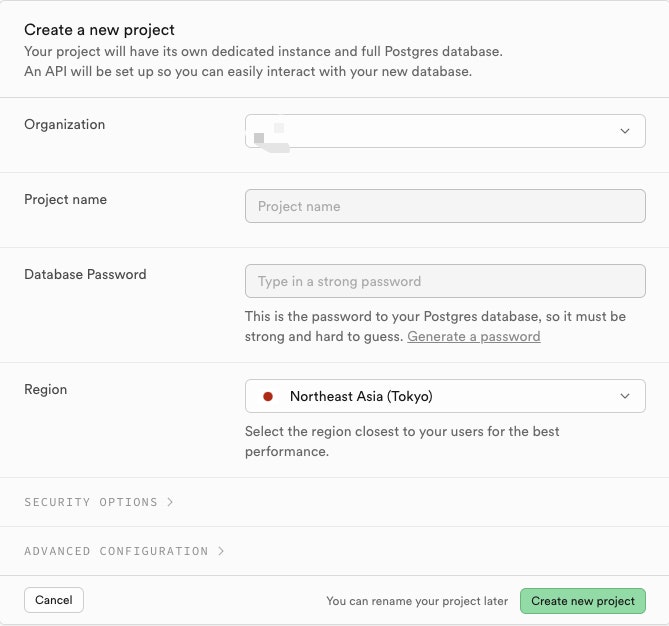
Project name、Database Password、Regionを入力します。
Database Passwordは後で使用するため、しっかりとメモしておきましょう。

数秒ほど待機するとプロジェクトが作成されます。
ヘッダーのConnectをクリックします。
接続先のURLが表示されるので、Session poolerのパスをコピーします。
TransactionモードとSessionモードがありますが、
ここではSession poolerを使用してください。
Transactionモードでは、Prismaのマイグレーションが失敗することがあります。
【supabase】Prismaのmigrationがいつまでも終わらない
- Transaction mode: 6543
- Session mode: 5432
2. Next.jsのプロジェクトを作成
次に、ターミナルからNext.jsのプロジェクトを作成します。
npx create-next-app@latest
3. prismaの設定
作成したプロジェクトをVSCodeなどのエディタで開いてください。
まずはターミナルからPrismaをインストールします。
npm i prisma
npx prisma init
最新のNode.jsバージョン(23系)では、Prismaがまだ対応していないため、
Prismaの初期化に失敗することがあります。
その場合は、以下の記事を参考にしてください。
prismaを初期化したら謎のメッセージ(Error: (0 , KSe.isError) is not a function)が表示されて失敗した話
無事に初期化が完了すると、プロジェクト内にschema.prismaが作成されます。
schema.prismaには雛形が自動生成されます。
.envファイルを作成し、接続情報を設定しましょう。

.envファイルにsupabaseのセットアップ時にメモしたパスを貼り付けましょう。
[YOUR-PASSWORD]の部分は自分で設定したパスワードに書き換えて下さい。

4. スキーマのマイグレーション
schema.prismaに、作成したいスキーマを追記します。
model Todo {
id String @id @default(cuid())
content String?
isCompleted Boolean @default(false)
createdAt DateTime @default(now())
updateAt DateTime @updatedAt
}
prismaの書き方については本記事では割愛します。
スキーマを作成した後、ターミナルからマイグレーションを実行します。
npx prisma migrate dev --name init
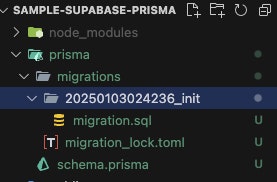
マイグレーションに成功すると、プロジェクト内にマイグレーションファイル
(実行したSQL)が生成され、Supabaseにテーブルが自動的に作成されます。

これでセットアップは完了です。
5. prismaを利用してみる。
Prismaを利用するために、まずクライアントを作成します。
src/lib/prisma.tsを作成し、以下のコードをコピーしてください。
import { PrismaClient } from "@prisma/client";
const globalForPrisma = global as unknown as { prisma: PrismaClient };
export const prisma =
globalForPrisma.prisma || new PrismaClient();
if (process.env.NODE_ENV !== "production") globalForPrisma.prisma = prisma;
Next.jsはコードの変更を即座に反映するため、頻繁にリロードが発生します。
その度にPrismaクライアントが再生成されてしまうため、
上記のように単一のクライアントを生成する実装が推奨されています。
Prisma Client の使用に関するベスト プラクティス
後は、利用したい箇所でPrismaのコードを使用してデータを取得・操作できます。
import { prisma } from "@/lib/prisma";
export default async function Home() {
const todos = await prisma.todo.findMany();
return (
todos.map((todo) => (<div key={todo.id}>{todo.content}</div>))
);
}



