実践内容
JISOUで今取り組んでいるReactの学習記録です。
1.Udemyの講座でReactの記載方法を学ぶ
こちらのUdemyの講座でReactの基礎知識を学習しました。
モダンJavaScriptの基礎から始める挫折しないためのReact入門
ハンズオン形式になっており、動画をなぞってコードを書きながら~なるべく手を動かして進めるように意識しました。
2.開発環境の作成
vscodeでコーディングを行い、viteで実行環境を構築して動かせるように環境を構築しました。
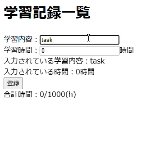
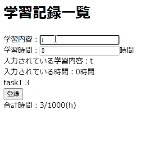
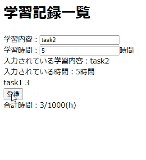
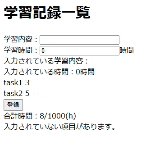
3.アプリを実際に作成
学習内容と学習時間を記録するアプリを講座でやっていたことを真似しながら実際にコーディングをしました。
分からなくなったら動画を見直したり調べたりしながら、とにかく意図した動きを再現できるように進めました。
学んだこと
座学だけに比べて手を動かすことでの理解度は全然違うことを改めて実感しました。
また、実際に作ることで楽しさや成果に対する達成感も得られます。
今回はひとまずReactの基礎的な部分を学習できたので引き続き手を動かして学習を続けてもっと力をつけていきます。
JISOUのメンバー募集中!
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてください!
▼▼▼