はじめに
こんにちは。GxPの富岡です。
本記事はグロースエクスパートナーズアドベントカレンダー2022の9日目の記事です。
今年のお仕事でKeycloak×Spring securityでの認証認可を構築する機会があり、そこで学んだことを記事にしました。
認証認可
認証とはユーザーIDやパスワードなどのユーザーから提示された情報と、あらかじめシステムに登録された情報を照合してユーザー本人であるかを確認することです。
認可とはアクセス権を与える行為のことで、認可が行われた後はアクセス権に基づきアクセス可否を判断する「認可判断」が行われます。
身近な例では、あるアプリへSNS連携でサインインする際に、SNSへログインして(認証)、アプリがSNSアカウントへアクセスすることを許可する(認可)というのがイメージしやすいかと思います。
OIDCとは
OIDCとは OpenID Connect の略で、認可が目的だったOAuth2.0を拡張して認証も行えるようにした標準プロトコルです。(公式ドキュメント)
この仕様では、認証認可に使用するトークンの生成や受け渡しなどのフローを定められており、これに沿って認証認可を実現します。
ユーザーがアプリにログインすると、そのアプリは認証クライアントとして認証サーバーに認証を要求します。認証サーバーはユーザー認証を行い、IDトークンを発行してクライアントに返します。このIDトークンは、アクセスするための認証情報のことです。認証クライアントとなるアプリをRP(Relying Party)、認証を行うサービスをOP(OpenID Provider)といいます。
Keycloakについて
Keycloakはオープンソースのソフトウェア(Identity Provider:idp)で、OIDCなどの標準プロトコルを実装しています。これによってシングルサインオンやAPIアクセスの認証・認可制御を実現できます。
ここからはKeycloakで認証サーバーを立てて、Spring Securityで保護されたアプリケーションの認証処理を実装していきます。
Keycloakの構築
dockerで簡単に動かすことができます。
docker run -p 18080:8080 -e KEYCLOAK_ADMIN=admin -e KEYCLOAK_ADMIN_PASSWORD=pass quay.io/keycloak/keycloak:20.0.1 start-dev
環境変数
KEYCLOAK_ADMIN : Keycloakの管理ユーザー名
KEYCLOAK_ADMIN_PASSWORD : Keycloakの管理ユーザーパスワード
コマンド
start-dev : Keycloakを開発モードで起動します。本番環境では本番動作用に最適化されるstart(下)を利用する必要があります。
start : Keycloakを本番モードで起動します。
http://localhost:18080/admin/ で管理コンソールにアクセスします。
管理ユーザー(admin / pass)でログインします。

管理コンソールで、クライアントとなるアプリ(=認証したいアプリ)やユーザーの設定を行います。
レルム(Realm)
レルムは同一の認証情報やセキュリティ設定などが適用される範囲、同じ認証情報でシングルサインオンできる範囲です。クライアントとなるアプリやユーザーはレルム毎に設定することができます。
デフォルトで「master」という全てのレルムを包含して管理することができる特殊なレルムがあります。
「master」レルムはレルム内で最も高いレベルで、管理者(初回起動時に作成した管理者アカウント、ここでは環境変数で指定したアカウント)で管理できます。
まずはレルムを作成します。
管理コンソール左上のレルム名のプルダウン中の「Create Realm」ボタンから作成します。
任意のレルム名を設定します。(例:demo)

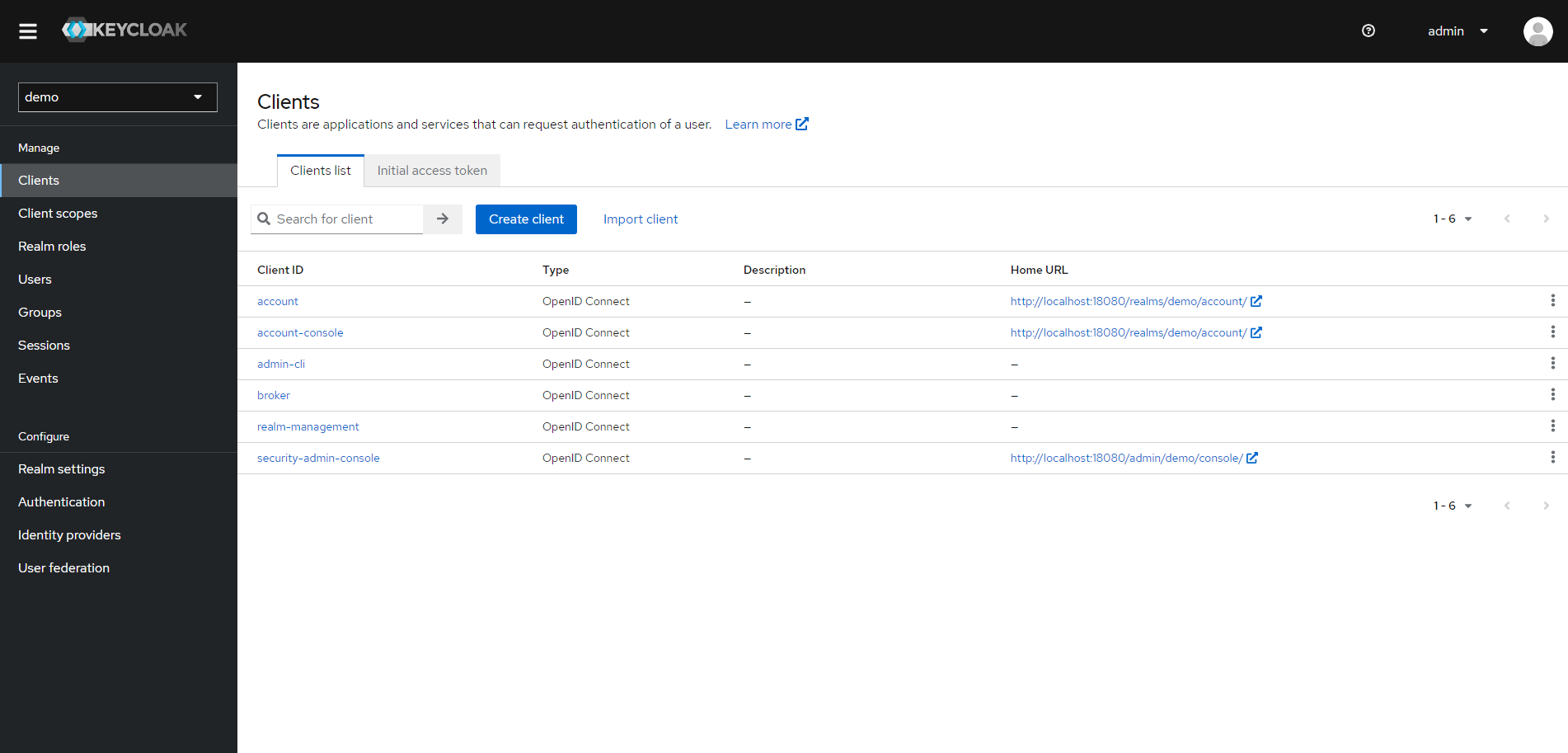
次に、クライアントとなるアプリを設定します。
左メニューの「client」でクライアントの一覧を開き、「Create client」ボタンから設定します。
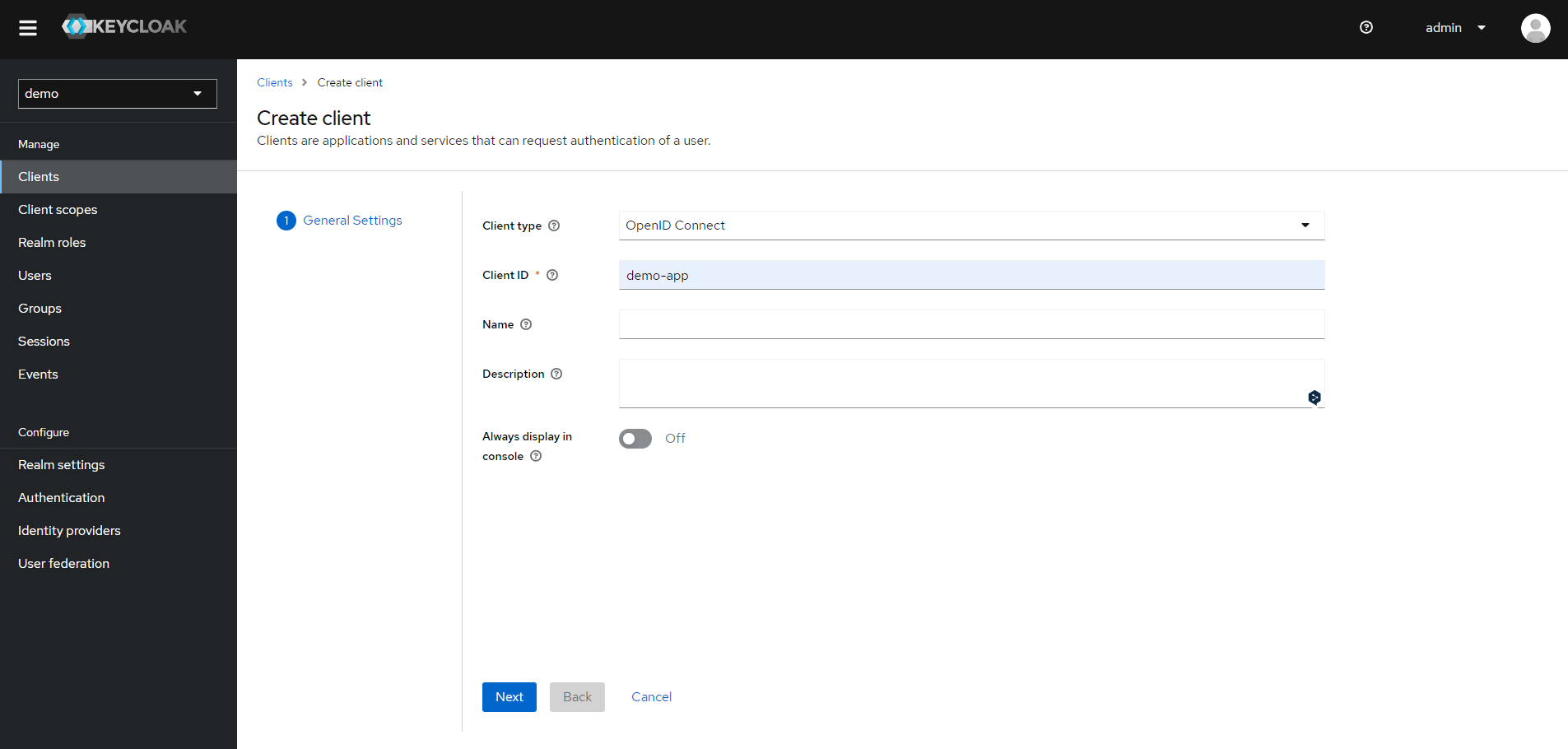
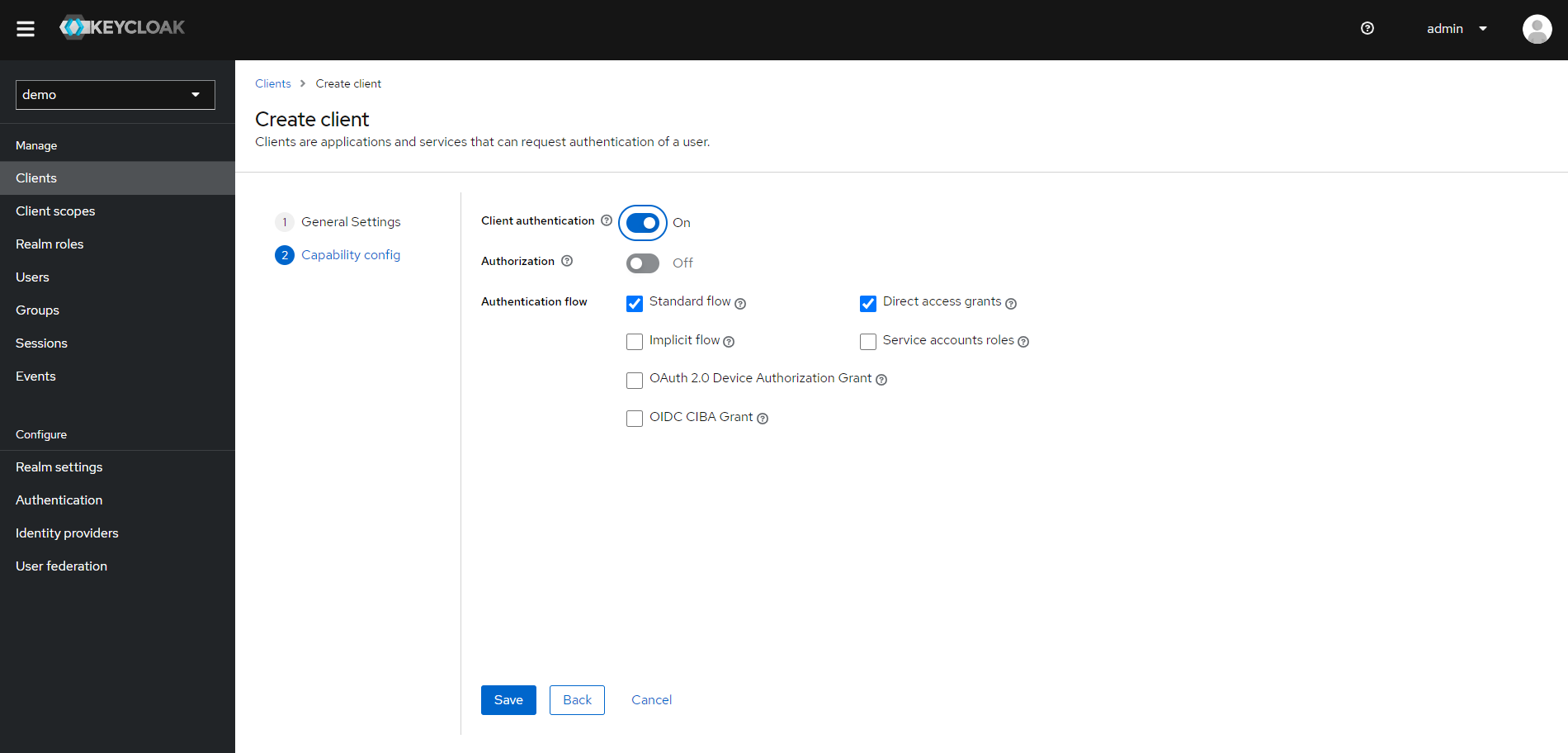
クライアントIDに任意の名前を設定(例:demo-app)、OIDCをするので、「Client type」が「OpenID Connect」になっていることを確認します。また、クライアントの身元証明を行うためにclient authenticationにチェックを入れます。



クライアントの一覧から作成したクライアント(demo-app)を開き、Keycloakで認証した後にリダイレクト可能なURIを設定します。(例:http://localhost:8080/)
ユーザーを作成します。
左メニューの「user」でユーザーの一覧を開き、「Create new user」ボタンから作成します。
任意の「ユーザー名」を入力(例:demoUser)して作成します。


パスワードを設定するため、ユーザー一覧から作成したユーザーを開き、「Credentials」タブから設定します。
ここでTemporaryにチェックを入れると初回ログイン時にパスワード変更を要求されるようになります。

Spring Security組み込み
Spring SecurityでOIDCの設定をします。
本記事ではSpring Security 5.7.3を使用しています。(5.4辺りで設定が大幅に変わっています。)
application.ymlにKeycloakのエンドポイントを指定します。
client-secretはKeycloakのclientの詳細の「Credentials」から確認できます。
各エンドポイントのベースには以下のように、レルム名が入ります。
http://localhost:18080/realms/{レルム名}/protocol/openid-connect/~~
spring:
security:
oauth2:
client:
registration:
keycloak:
client-id: demo-app
client-secret: vE1T55t77pAA7oNu8fkaDo5AG5Y5kdmH
provider: keycloak
scope: openid
authorization-grant-type: authorization_code
redirect-uri: '{baseUrl}/login/oauth2/code/{registrationId}'
provider:
keycloak:
authorization-uri: http://localhost:18080/realms/demo/protocol/openid-connect/auth
token-uri: http://localhost:18080/realms/demo/protocol/openid-connect/token
user-info-uri: http://localhost:18080/realms/demo/protocol/openid-connect/userinfo
jwk-set-uri: http://localhost:18080/realms/demo/protocol/openid-connect/certs
user-name-attribute: preferred_username
後はSecurityFilterChainを設定します。
@EnableWebSecurity
@RequiredArgsConstructor
public class SecurityConfig {
private final WebOidcUserService userService;
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http.
authorizeHttpRequests(authorize -> authorize
.requestMatchers(PathRequest.toStaticResources().atCommonLocations()).permitAll()
.anyRequest().authenticated()
).oauth2Login().userInfoEndpoint().oidcUserService(userService);
return http.build();
}
}
ユーザー情報をカスタマイズするには、OidcUserServiceとDefaultOidcUserを継承することで実現できます
@RequiredArgsConstructor
@Service
public class WebOidcUserService extends OidcUserService {
private final MyUserRepository myUserRepository;
// ROLEプレフィックス
private final String ROLE_PREFIX = "ROLE_";
@Override
public OidcUser loadUser(OidcUserRequest userRequest) throws OAuth2AuthenticationException {
var oidcUser = super.loadUser(userRequest);
var username = oidcUser.getPreferredUsername();
// DBからユーザー情報・ロールを取得する
MyUser myUser = myUserRepository.findById(username);
// ロールの付与
List<GrantedAuthority> authList = myUser.getRoleList()
.stream()
.map(role -> new OAuth2UserAuthority(ROLE_PREFIX + role.getUserRoleId().getRoleName(), oidcUser.getAttributes()))
.toList();
return new MyOidcUser(authList, userRequest.getIdToken(), oidcUser.getUserInfo(), myUser);
}
}
@Getter
public class MyOidcUser extends DefaultOidcUser {
// アプリ固有のプロパティ
private String orgParam1;
private String orgParam2;
private String orgParam3;
public MyOidcUser(Collection<? extends GrantedAuthority> authorities, OidcIdToken idToken, OidcUserInfo userInfo, MyUser myUser) {
super(authorities, idToken, userInfo);
this.orgParam1 = myUser.getOrgParam1();
this.orgParam2 = myUser.getOrgParam2();
this.orgParam3 = myUser.getOrgParam3();
}
}
ユーザー情報はSecurityContextHolderから取得できます。
public static MyOidcUser getLoginUser() {
var principal = SecurityContextHolder.getContext().getAuthentication().getPrincipal();
if (principal instanceof MyOidcUser) {
return (MyOidcUser) principal;
}
throw new RuntimeException("認証情報の取得に失敗しました。");
}
サンプルとして、ログインしたらログインユーザー名を表示するページを実装。
@RequiredArgsConstructor
@Controller
public class MyController {
private final WebContextProvider webContextProvider;
@GetMapping("/")
public String index(Model model) {
model.addAttribute("loginUserName", webContextProvider.getLoginUser().getUserName());
return "home";
}
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>home</title>
</head>
<body>
<h1>Hello! [[${loginUserName}]]</h1>
</body>
</html>
アプリケーションを起動し、作成したページにアクセスします。(http://localhost:8080)

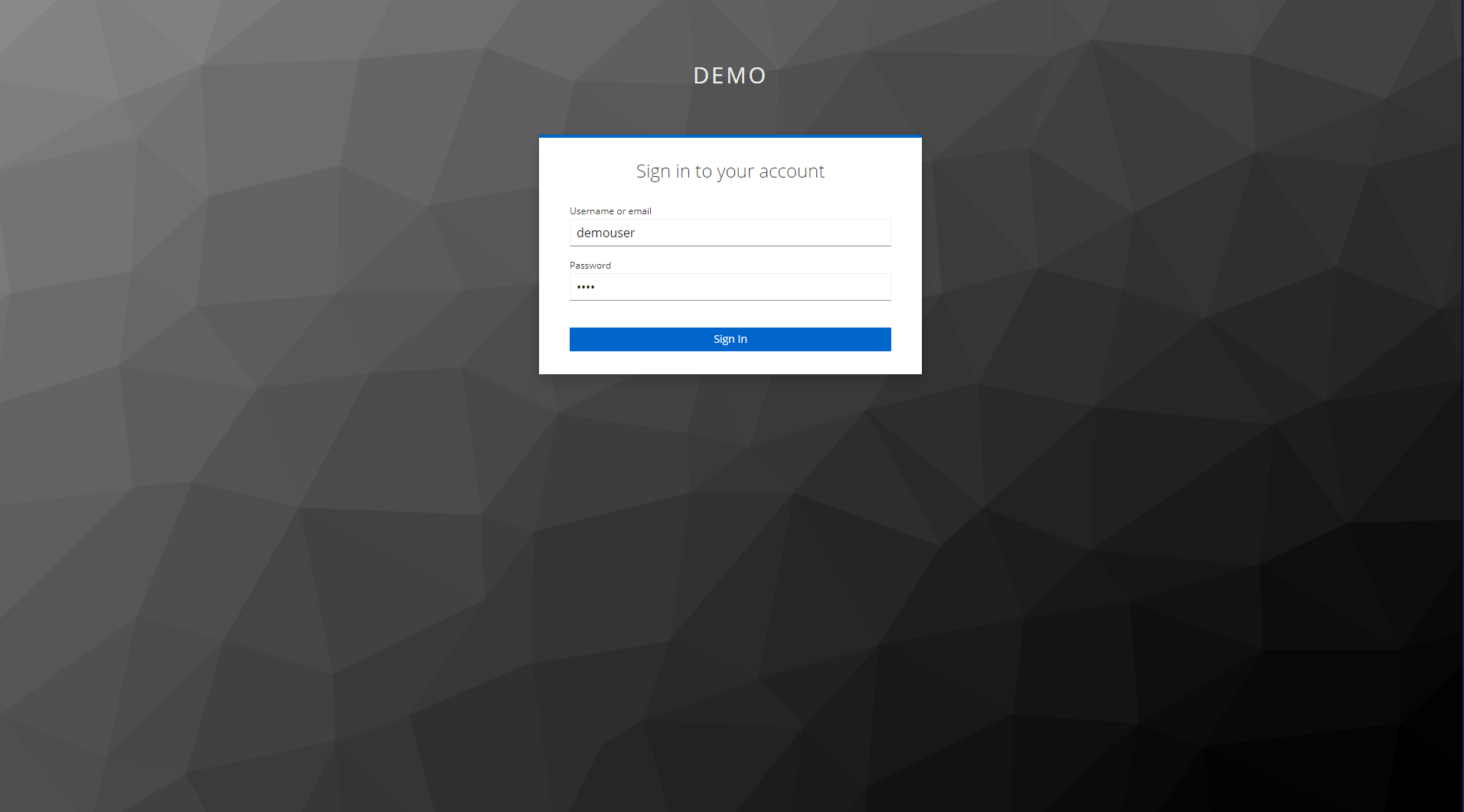
すると、アプリケーションは認証されていなければKeycloakのログイン画面へリダイレクトさせます。
URLを見ると、先ほど起動したKeycloakへと飛ばされていることが分かります。

先ほど設定したユーザー(demouser)でログインします。

ログインが完了すると、アプリケーションへと戻り、ページが表示されます。
URLを見ると、アプリケーションへと戻っていることが分かります。

このようにKeycloakとSpring Securityで認証処理が実装できます。
その他
Keycloakはバージョン17.0.0から、WildFlyベースからQuarkusベースに変更となり、起動方法や設定方法がガラッと変わっているため、情報収集する際は注意が必要です。
Keycloakの詳細な設定については触れませんでしたが、設定ポイントは多いのでドキュメントやガイドを読んで下さい。
設定するべきものだと、Keycloakがレルムやユーザーのデータを格納するためのDBをデフォルトの内部的に作成するDBから任意のDBに変更する辺りかと思います。
締め
認証認可について全く知らない状態から入ったのですが、ここまで構築できるようになりました。
同じように、認証認可についての知識がない方の学びになれば幸いです。
参考図書
認証と認可 Keycloak入門 OAuth/OpenID Connectに準拠したAPI認可とシングルサインオンの実現
実践 Keycloak ―OpenID Connect、OAuth 2.0を利用したモダンアプリケーションのセキュリティー保護
