問題
コード中でのコメントにカラー絵文字を使うと重要なメッセージを目立たせる事ができ、またどのカラー絵文字かによってテキストを読む事なくそのカラー絵文字だけで、その情報の大まかなカテゴリを知る事もでき、とても便利なモノです。
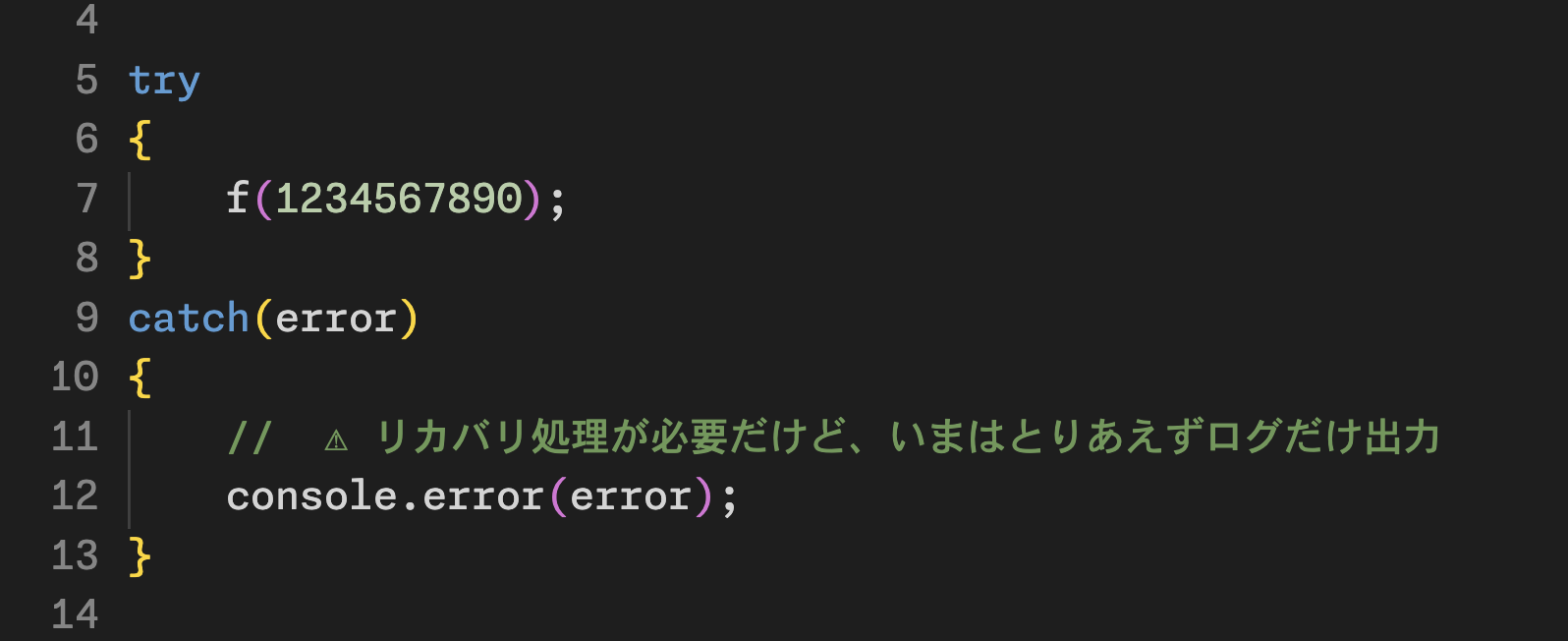
そして ⚠️ のような絵文字はコード中のコメント内で特に目立って欲しいところなのですが、普通にやるとカラー絵文字版ではなく単色の絵文字が表示されて残念なことになる場合があります。
現状、環境のアップデートにより、この問題の再現環境は減りつつはあるのですが、この記事ではこの問題の対処方法をご紹介します。
原因
そもそもなぜ他の多くの絵文字はカラー表示されるのに、一部の、それも より古くから存在していた絵文字が単色で表示されてしまうのか? これは古くから存在していた事によって、カラー絵文字に対応してない多くの一般的なフォントに単色版の絵文字が存在しており、それが表示されてしまう為です。
対策
対策は2つあり、1つは UNICODE のバリエーションセレクターでカラー絵文字版を指定する事なのですが普通に IME から絵文字を入力するとカラー絵文字版でない方が入力されてしまいます。もちろん、辞書登録するなり、外部ツールを使うなりする手もありますが、検索や正規化の問題もあります。
今回、この記事でフォーカスするのはもう1つの方法で、フォント指定を工夫する方法です。
カラー絵文字フォント
環境によって次のようなカラー絵文字フォントが存在しています。
| フォント | 環境 |
|---|---|
Apple Color Emoji |
Mac or iPhone or iPad |
Noto Color Emoji |
Linux or Android |
Segoe UI Emoji |
Windows |
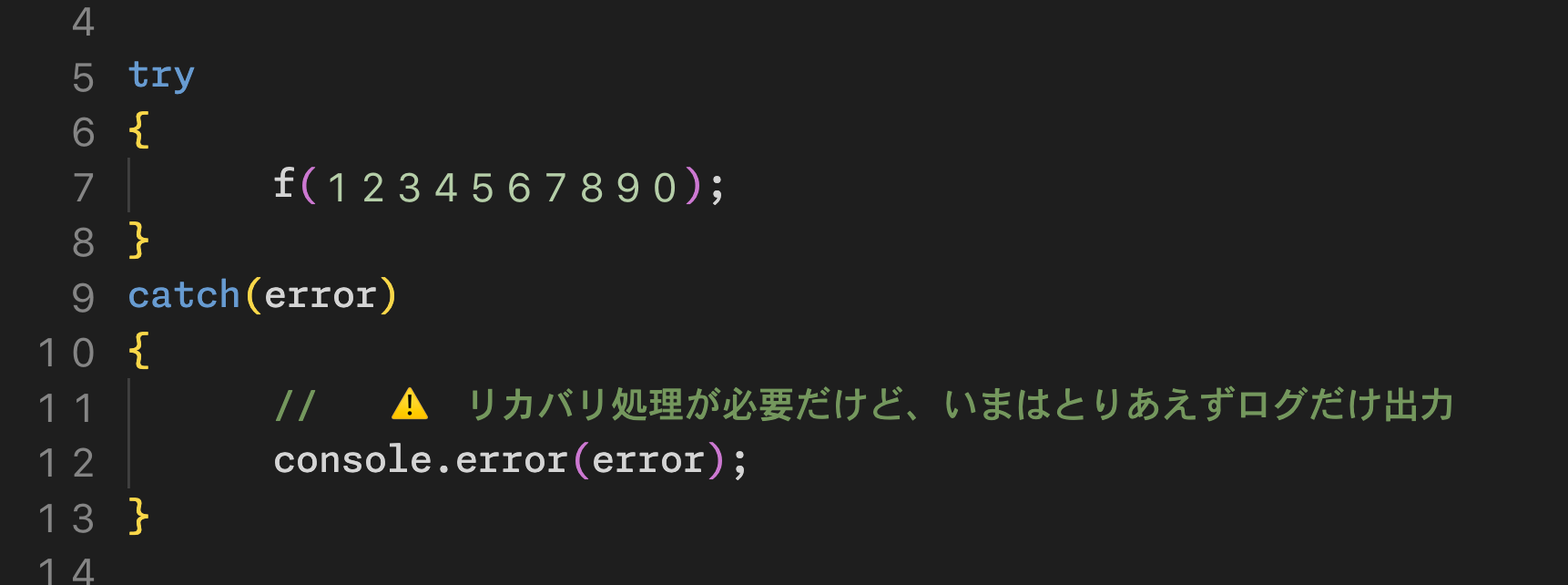
ようはこれらのフォントを優先的に指定すれば良いのですが、これらのフォントを真っ先に指定すると、今度はこれらのフォントが半角の空白文字や数字のデータを持っており、それが全角の様な文字幅になっていたりする為(恐らくカラー絵文字として全てが真に等幅フォントになっている)、
このようにこれはこれで残念な事になってしまいます。それじゃぁと今度はこれらのフォントを最後に指定すると、他の指定フォントにもよりますが、単色版の絵文字が適用されてしまい、意味がありません。
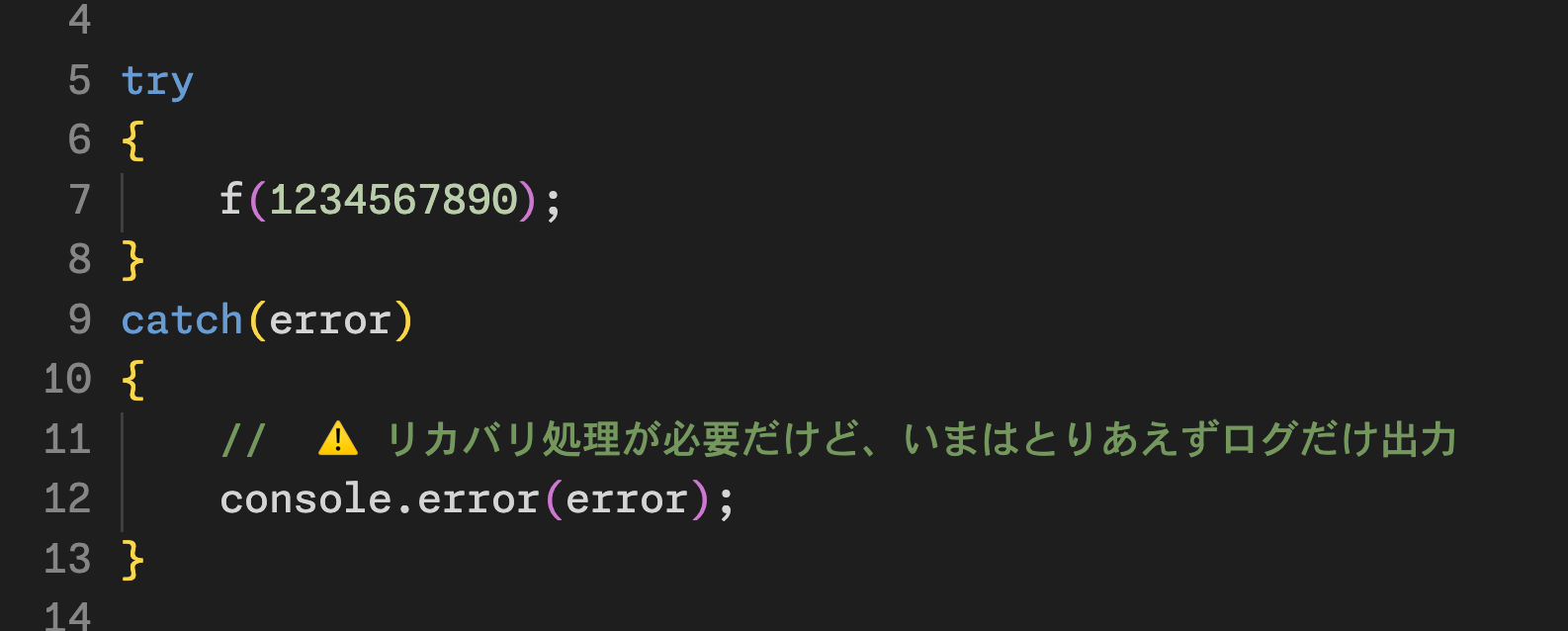
そこでフォントの指定する順番として次のようにする必要があります。
- 絵文字を含まないフォント
- カラー絵文字フォント
- その他のフォント
「絵文字を含まないフォント」としては主に半角の英数記号(ASCIIの範囲)ぐらいしかデータを持ってない多くのプログラミング向けのフォントがちょうど向いてます。お好みのプログラミング向けのフォントを指定してください。( 特にこれと言った好みのプログラミング向けのフォントが無ければ Monaspace あるいは Cascadia Code でもダウンロードして利用してください。 )
「カラー絵文字フォント」はこのセクションの最初にリストアップしたヤツで、手元の環境に存在するヤツを指定してください。( 手元の環境に無ければ Noto Color Emoji でもダウンロードして利用してください。 )
「その他のフォント」は指定しなくとも概ね問題ないかと思いますが( 例えば日本語文字データを持たないフォントしか指定してなくても、通常、システム上のフォントで補完されて正常に表示されます。 )、お好みの日本語文字データを持っているフォントを指定しておくことを推奨します。( 手元の環境に無ければ Noto Sans Japanese でもダウンロードして利用してください。 )
指定例:
{
"editor.fontFamily": "'Monaspace Neon', 'Cascadia Code', 'Apple Color Emoji', 'Noto Color Emoji', 'Segoe UI Emoji', Menlo, Monaco, 'Courier New', monospace",
...
}
フォント リンク集
- Monaspace (プログラミング用フォント): https://monaspace.githubnext.com/
- Cascadia Code (プログラミング用フォント): https://github.com/microsoft/cascadia-code
- Noto Color Emoji (カラー絵文字フォント): https://fonts.google.com/noto/specimen/Noto+Color+Emoji
- Noto Sans Japanese (日本語フォント): https://fonts.google.com/noto/specimen/Noto+Sans+JP