最近、Delphi10.4で、TMS WebCOREを使いはじめています、(ここからは、個人的な主観です)
結論からいいますと、JavaScriptを今までの、Delphi IDEの使用方法で、作成できるので、個人的には、非常によい製品だと思っています。
すでに、ご存じの方も多いのかもしれませんが、<私は、今年はじめて、知りました..>TMS WebCOREは、エンバカさんで、今回、案内されている
https://blogs.embarcadero.com/ja/web-component-pack-campaign-ja/
Web Component PackソリューションでDelphiによるWeb開発を実現で、3つのソリューションの中から、選択できる、1製品です。
TMS Web Core : https://www.tmssoftware.com/site/tmswebcore.asp
uniGUI : http://www.unigui.com/
IntraWeb : https://www.atozed.com/intraweb/
こちらで、使用するにあたって、今まで、2層クラサバの開発のみでしたので、3層Web開発を手に付けるにあたって、かなり頭の切り替えが必要でしたので(まぁ年齢のこともあるのだと思いますが..)
頭の切り替えが、必要だったこと、こちらで、途惑ったことなどをピックアップします。
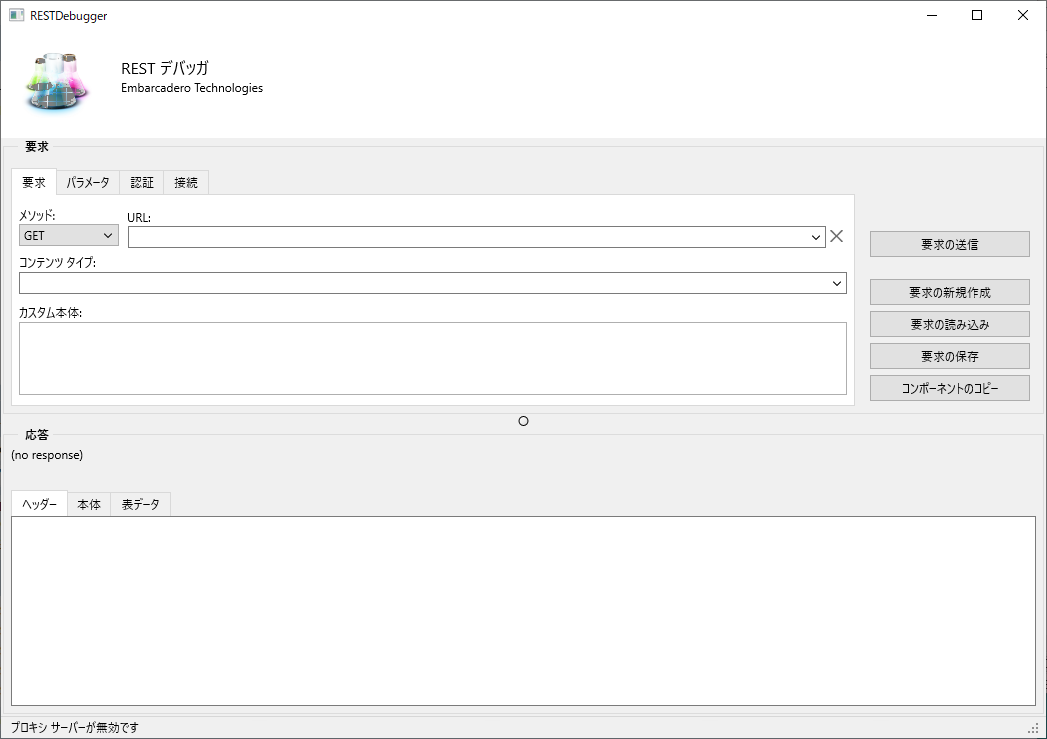
1.データベースデータのやりとりは、REST APIとなる。(クライアントでは従来のDBコンポーネントは使用しない、これが、よく理解できず、いままで、JSONの取り扱いなどは、避けて通っていたのが、悔やまれます、今年から使用しはじめたのですが、今ではデータの確認に、REST Debugger が、必須ツールとなりました、)

こちらでは、WebCOREコンポーネントの、WebTabControlとWebHttpRequestを使用する用途が、多いように思っています。(データアクセスの結果に、Responseがあるのも、2層とは異なる感じでした)
2.フォーム間での、データのやりとり(これは、手順が少々異なるようでしたが)
サンプルコードのが参考になりました。
https://download.tmssoftware.com/tmsweb/demos/tmsweb_multiform/
https://download.tmssoftware.com/tmsweb/demos/tmsweb_formhosting/
3.一時保存の方法(INIファイルが、つかえない)
JavaScriptでは、LocalStrage、insdexdDBなどの手法があるようですが、少量なものなら、WebMemoゃWebStringGridでも、代用できる気がします。
4.デバックが、ブラウザ上になる?(他の方法もあるのかもしれないですが、F12などを押して、IDEではなく、ブラウザで確認します)
5.サーバー側のデータアクセス用APIは、TMS XData の作成する方法がありますが、Python(FastAPI) /Node.jsなどので作成する方法もあります。
6.いままで、見たことがないエラー(これは、一つずつ調べていくしかありません)

トライアル版をインストールすると、サンプル画面のコードがすべて、ダウンロードされますので、動作を確認しながらコード見ることで、理解しやすいと思います。
参考となるかは、わかりませんが、こちらて行った、トライアル版のインストール手順を書いています。
ご興味のある方は、ご覧ください。
http://a23.sblo.jp/article/187787348.html
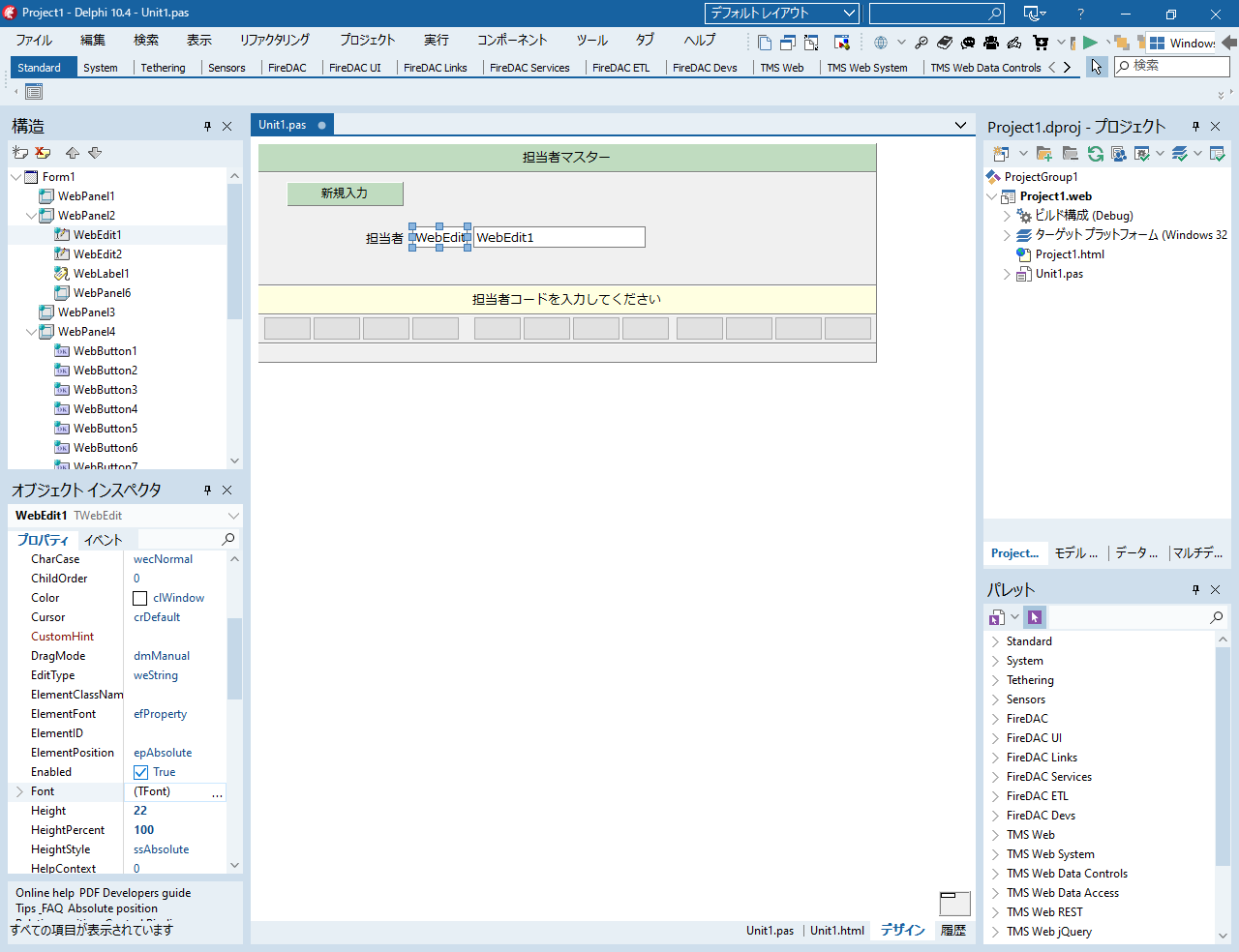
画面構築などに関しては、従来通りな雰囲気で(たぶん、Intraweb と同じ感じ)なので、簡単です、コンポーネント名にWebつきますので、こんな感じです
Edit→WebEdit
Memo→WebMemo
Stringgrid→WebStringgrid
Form Unitなどの概念も、ほぼ従来通り(のように思います)
など、(Webプラウザー特有なことは多少は異なりますが)、従来のコンポーネントを使用する感じで、コードを記述していけます。
画面の細かい操作は、従来のコード資産をお持ち方が、かなり有利となる気がします。
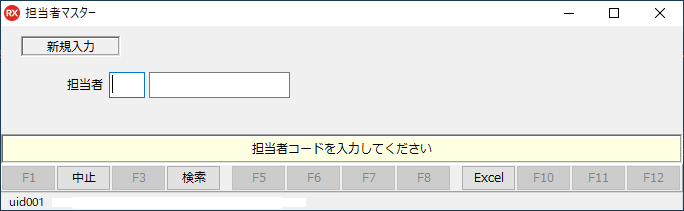
Windowsフォームの画面
これを、こんなふうに、実現できそうです

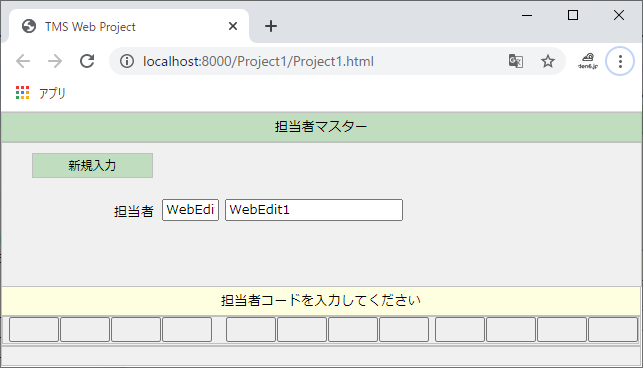
実行すると、ブラウザで
となります。
コロナのご時世***発、Delphi言語+Web開発言語などで、開発されている方も多数おられると思いますので、是非、いろいろな情報をお聞きしたいものです。