##最終日が、空白ままになっていたので、TMS WebCOREの追記させていただきます。
データ一時保存の方法が、不明だったのですが、TMSのフォーラムで質問すると、ご回答いただけましたので、コンパイルした実行部を、現在使用しているレンタルサーバーにアップしました。
<手元のテスト環境は、CentOS8 + Nginxでテストしています>
JavaScriptなので、デプロイメントが他の手法にくらべても、容易な気がしますので、その手順も簡単に記述します。
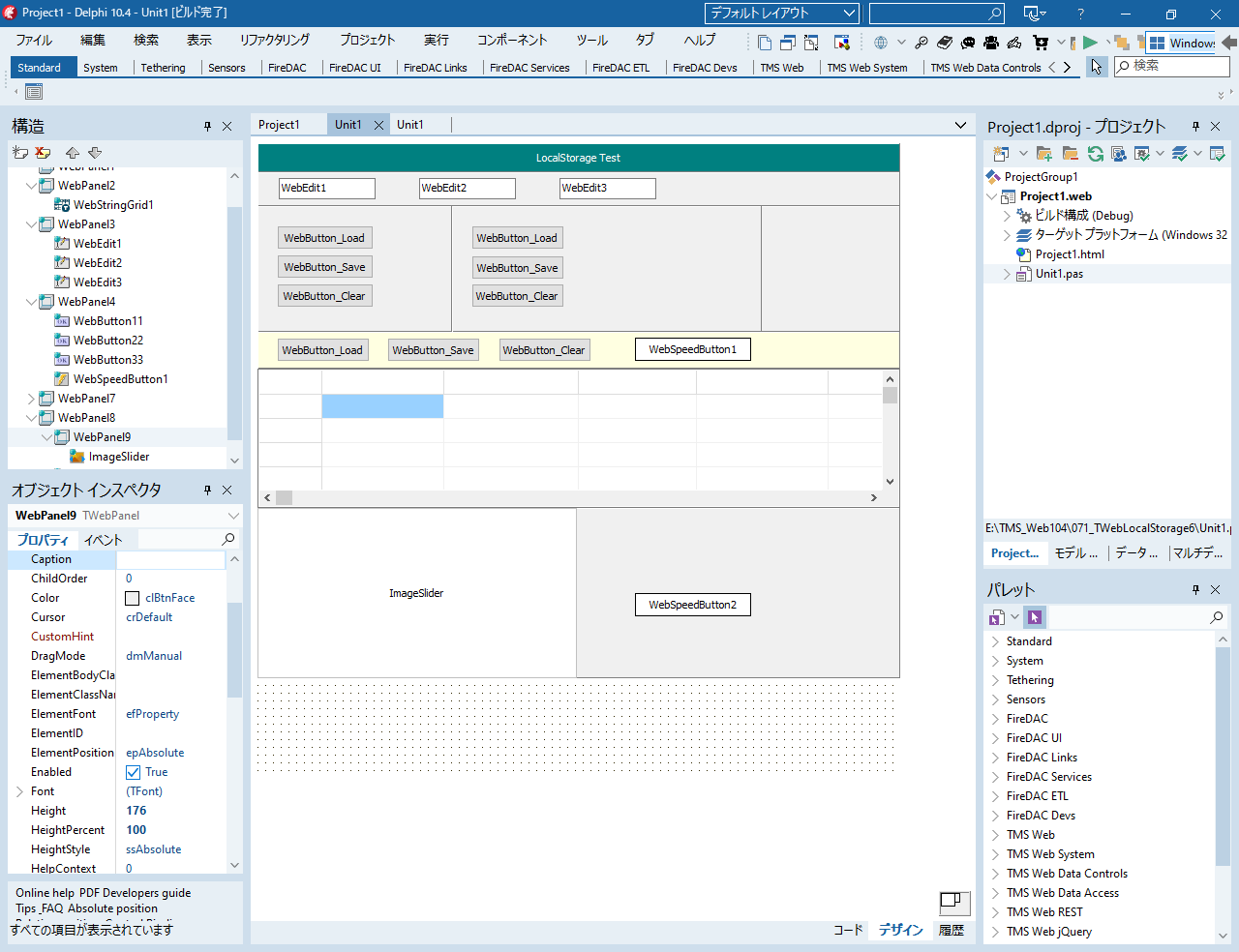
###1. Delphi での画面
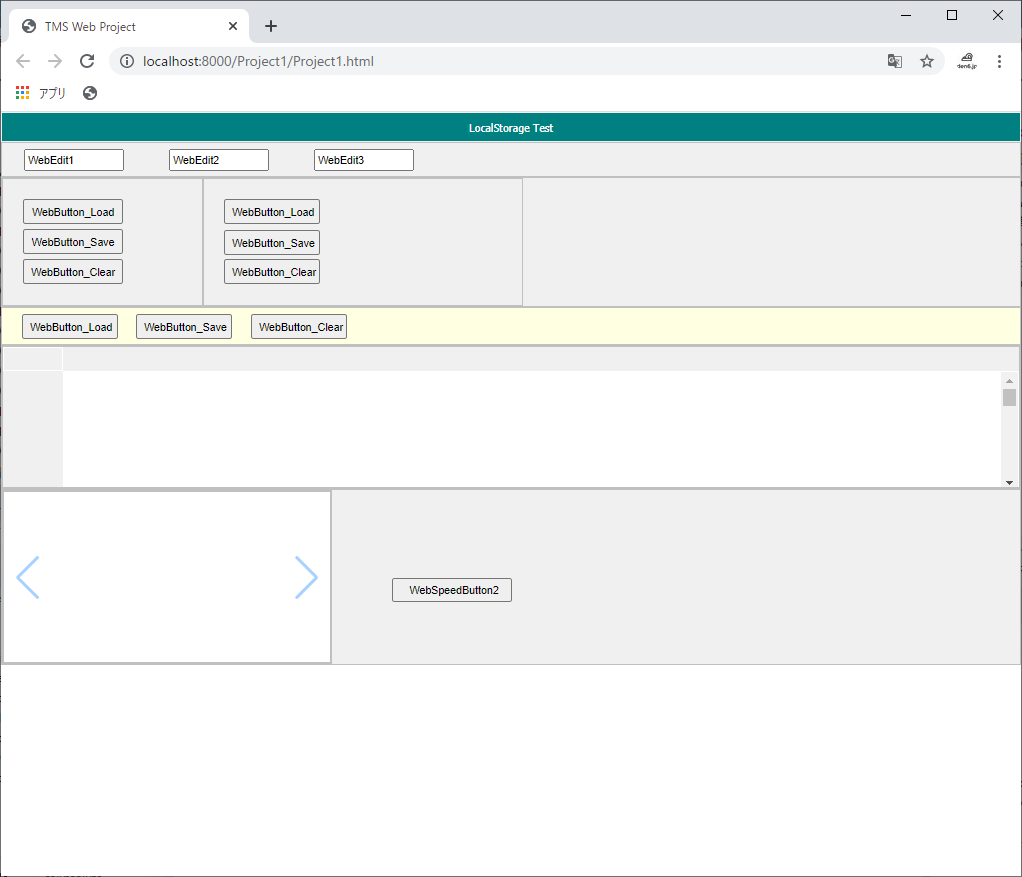
###2. 実行します http://localhost:8000/Project1/Project1.htmlで実行されます 
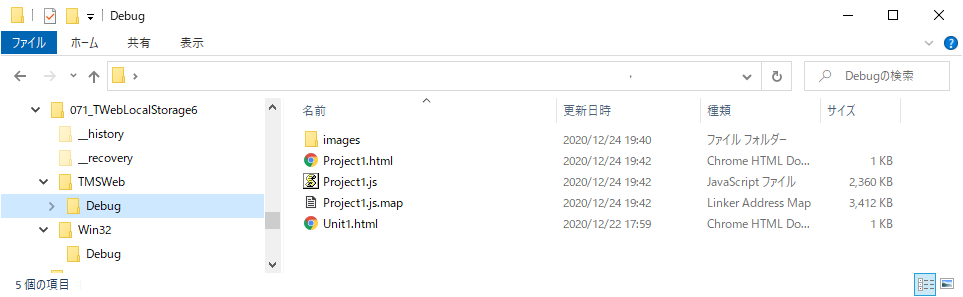
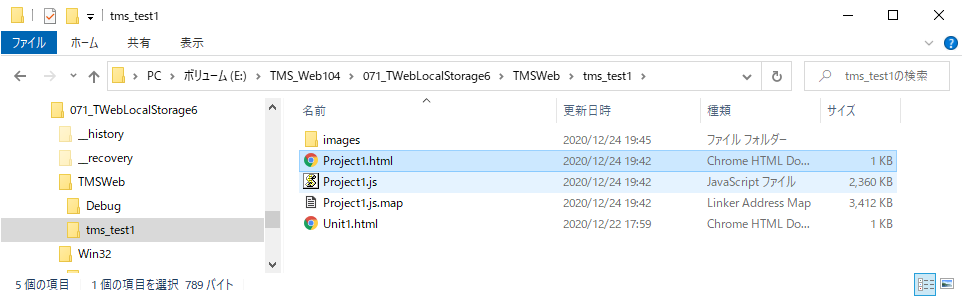
###3. プロジェクトのツリー構造です
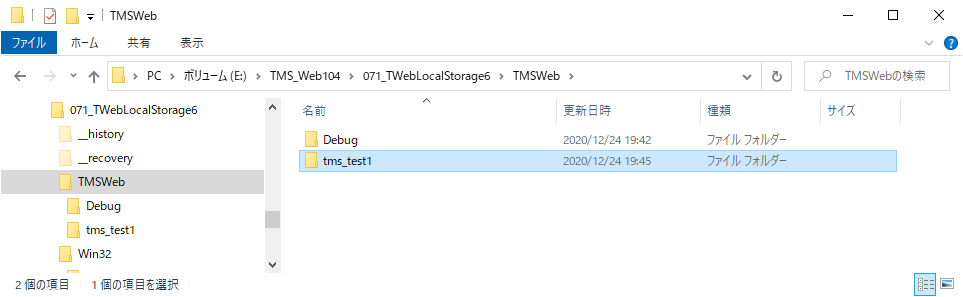
###4. TMSWeb/DebugのDebugをコピーして、名前を付けます、今回はtms_test1とします
###5. このままでもよいのですが

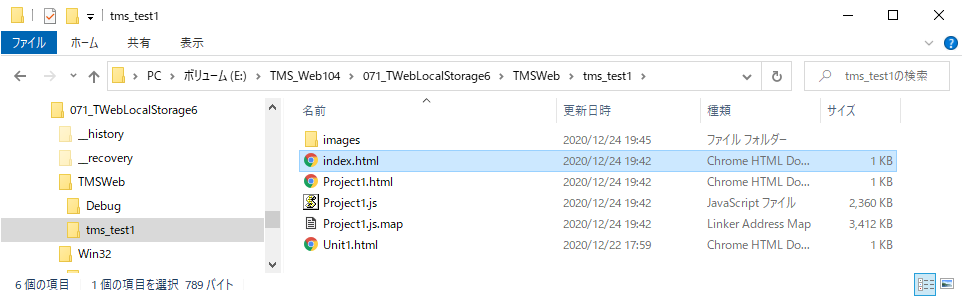
###6. Project1.htmlをコピーして、index.htmlに変更します
このtms_test1 をフォルダごと、Webサーバーの公開部にコピーします。
これで、2.で実行した、http://localhost:8000/Project1/Project1.html が、下のサイトのURLで実行可能となりました。
画面と同じものが実行されます。<レンタルサーバーは、たぶん FreeBSD+apacheだと思います>
こちらは、このテストのリンクです
https://den6.jp/tms_test1/
使い方は、WebEditに入力して、ボタンを押してください。
緑の枠は、WebEdit1にだけに対して、ローカルストレージの処理を行います
青の枠は、WebEdit1~3に
赤の枠は、WebEdit1~3にをグリッドに、なります
ご興味のある方は、このソースをプロジェクトごと、このリンクでダウロードできます
こんな感じで、デスクトップアプリの作成手順で、Web開発ができるので、デザイン力のある方なら、動的なWebサイトの構築も、容易になるように思います。
あとは、サンプルコードが、もっと増えれば、Delphi + TMS WebCORE は、もっと活況となってもよい気がしています。
他の選択もある、Web Component PackソリューションでDelphiによるWeb開発を実現の情報が増えていくことを、願っています。