はじめに
Webアプリケーションでよく利用されているExpressというフレームワークをサーバ側に、
TypeScriptをクライアント側にする環境構築の手順をまとめた
前提条件
npmがインストールされていること
手順
ターミナルを開き、ターミナルで次のコマンドを実行していく
1.TypeScriptをインストール
npm install -g typescript
2.次のコマンドを実行してpackage.jsonを作成します
npm init
※コマンド実行後は色々質問が来ますが、ここでは説明を省き、Enterキーを押していきます
3.package.jsonを作成したら、次のコマンドを実行します
yarn install
4.次のコマンドを実行し、tsconfig.jsonを作成します
tsc --init
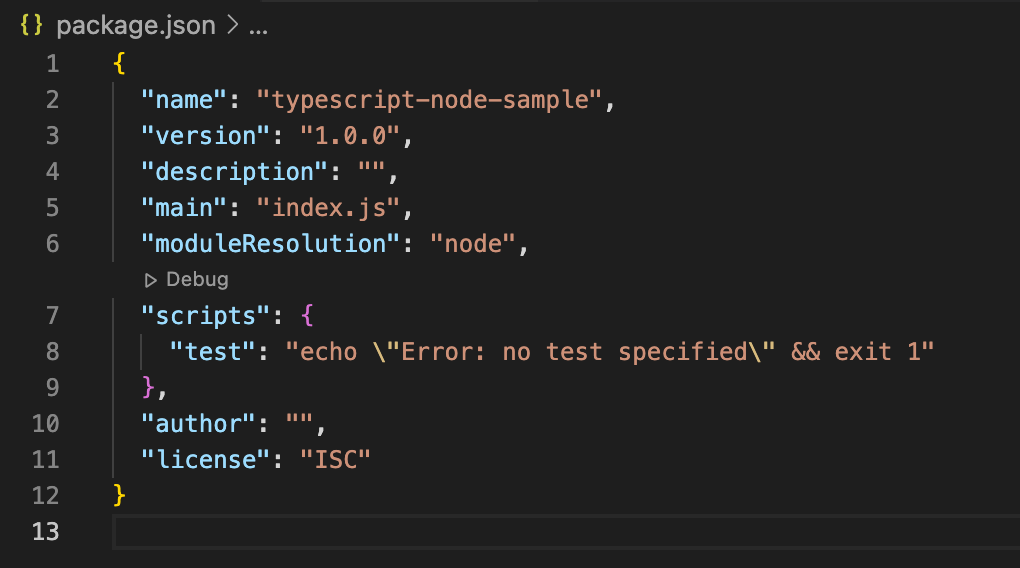
5.VSCODEのエディタなどでpackage.jsonを開き次の1行を追加します
"moduleResolution": "node",
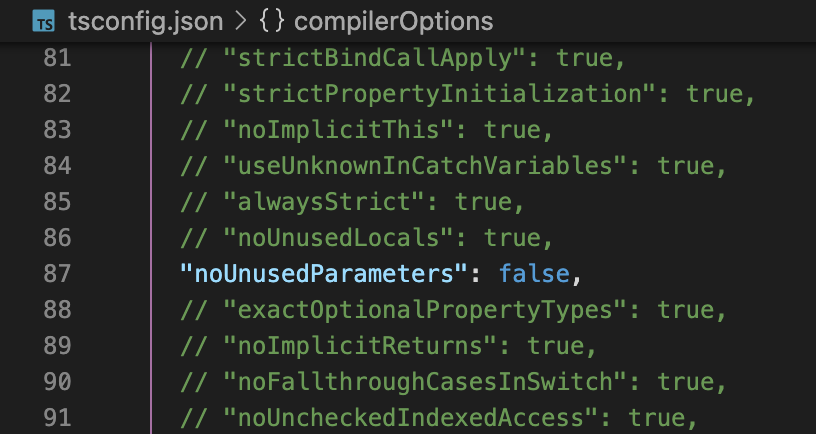
6.tsconfig.jsonを開き、 "noUnusedParameters"のコメントアウトを外し、true→falseに変更します
"noUnusedParameters": false,
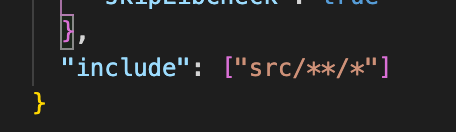
※tsconfig.jsonに下記のエラーが発生している場合
tsconfig.json で入力が見つかりませんでした。指定された 'include' パスは '["**/*"]' で、'exclude' パスは '["node_modules"]' でした。
→tsconfig.jsonの最後に"include"を追加すると解消できました

それでも解決しない場合は調べてください
(検索ワード「tsconfig.json 入力が見つかりませんでした」など)
以上で環境構築が終わりです