ALH Advent Calenderの3日目
https://qiita.com/advent-calendar/2019/alh
初手、宣伝です!
埋まってはいないけど、こういうモノはやってみて参加してみることがとても大事と個人的には思います。書くことのレベルとか気にしたら永遠にアウトプット出来なくなってしまいますし。
いつかは、アドベントカレンダーその1・その2とかで分かれるくらいになるといいなという妄想。
3日連続GASの記事で、GASのアドベントカレンダーみたいになってるというのはナイショ
この記事で書くこと
GASを自分の好きなエディタでコーディングするための環境構築手順。
こちらの記事につられて書こうと思い立ちました。
GAS(Google Apps Script)について
GASについての説明は上の記事にお任せして、自分がGASを触って感じた問題点を。
とりあえずGASを触ってみよう。っていう分には、ブラウザ上でコーディングできるのってとてもイケてる仕様だと思うんですが、「少し腰を据えてやるぞ!」ってなるとブラウザで書くのはうーん・・となってしまいました。
ショートカットは少ないし、補完がちょっと弱いし、フォーマッタかけたいし、何より背景が黒くないのでコーディングしてるぜ感が薄い。。
だったらいつも使ってるエディタでコーディングすればいいじゃない
用意するもの
- Node.jsの実行環境(npmが実行できれば○)
この記事とか参考になりそう。(宣伝) - 好きなエディタ
以上
手順
※環境はmacです。
※npmコマンドは実行できる前提です。
まず適当にGASプロジェクトを作成します。
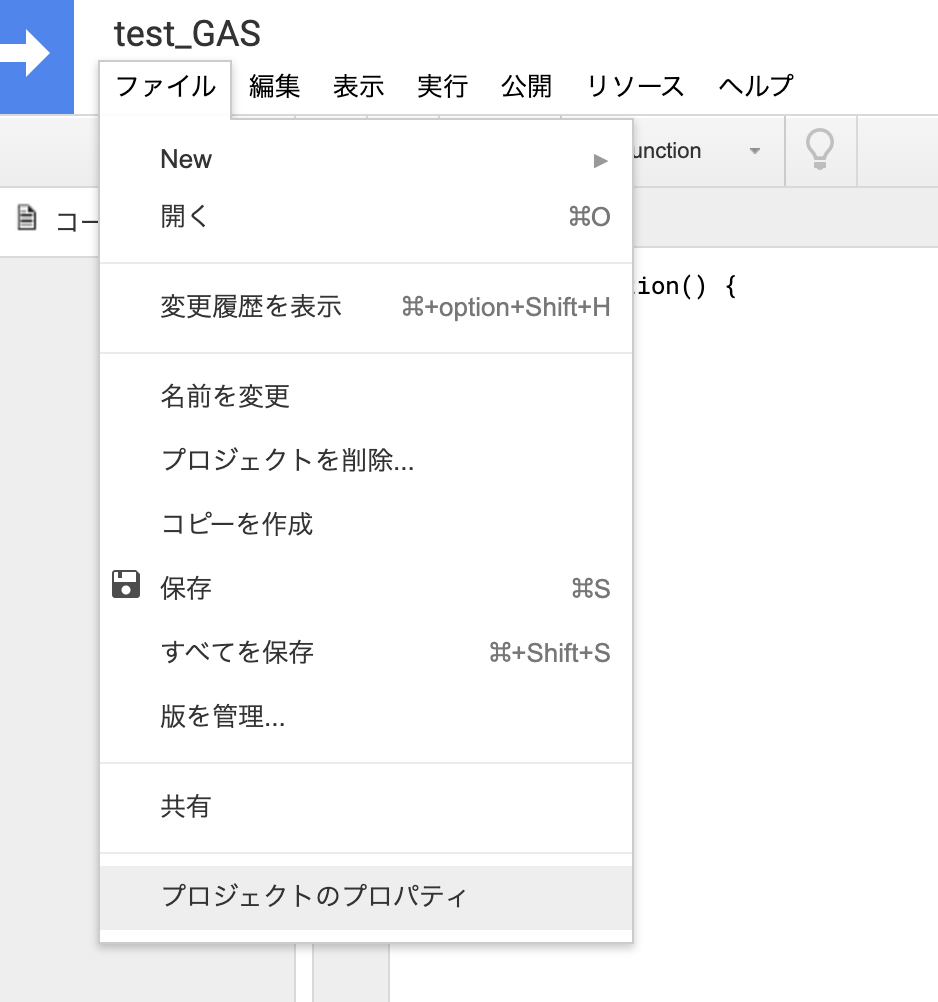
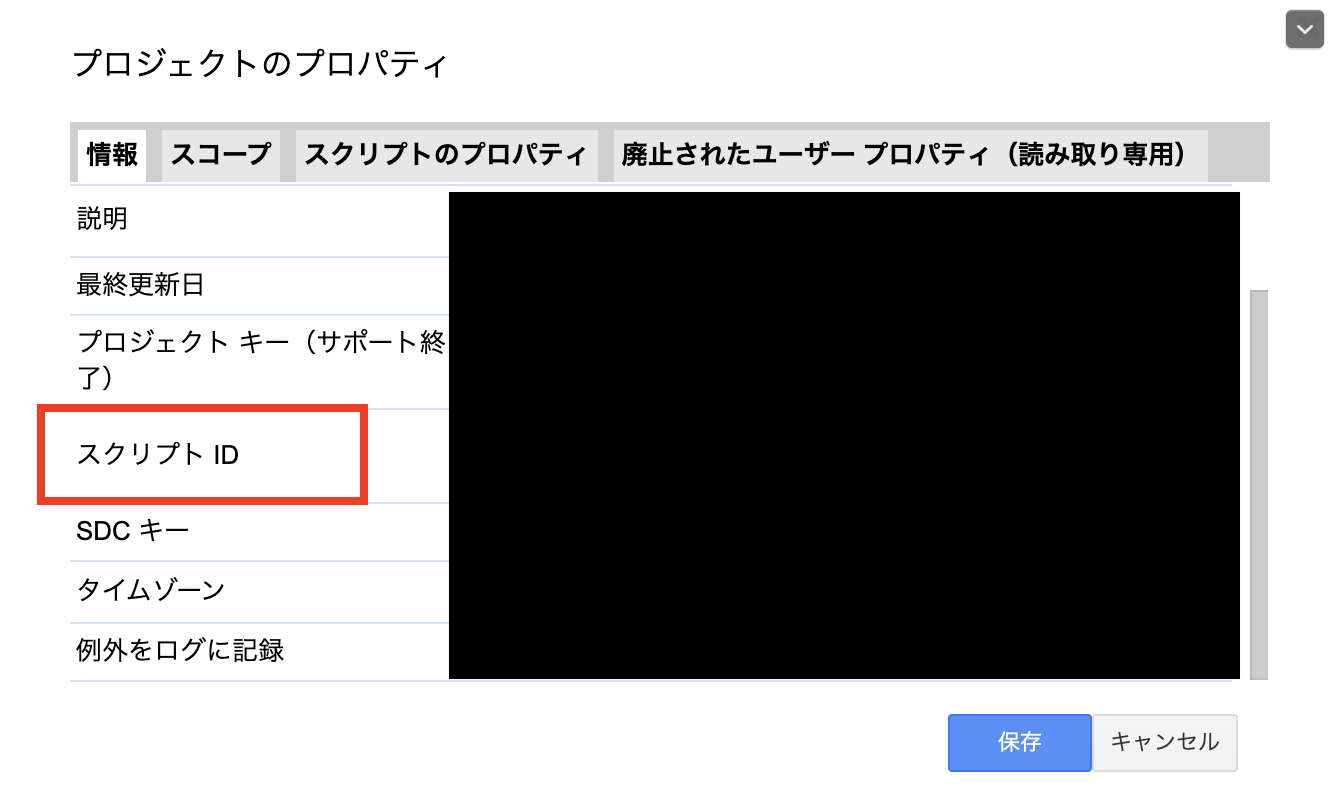
で、ファイル>プロジェクトのプロパティ から「スクリプトID」を確認。


後で使うのでメモっておきましょう。漏れないように注意。
ここからはターミナルでコマンドを実行していきます。
googleが作った「clasp」というライブラリを利用します。
https://github.com/google/clasp のREADME手順をそのまま実行していきましょう。
# claspをインストール
$ npm install -g @google/clasp
https://script.google.com/home/usersettings へアクセスしてGAS操作用のAPIをOn(有効)に。
# ログイン
$ clasp login
googleアカウントのログイン画面が出ると思うので、ログイン。
色々許可を求められるので許可。
↓の画面になったら閉じちゃいましょう。

で、コンソールに戻るとこんなメッセージが出てるハズ。
Authorization successful.
Default credentials saved to: ~/.clasprc.json (~/.clasprc.json).
で、コンソールへ戻って
# 適当な作業用ディレクトリへ移動して
$ cd test_gas
# 先程の「スクリプトID」を使ってclone
$ clasp clone スクリプトID
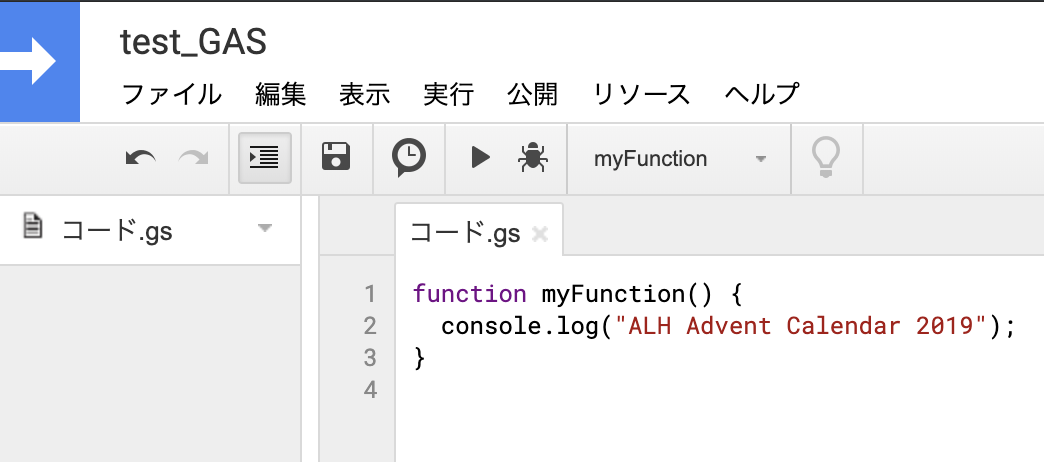
Cloned 2 files.
└─ appsscript.json
└─ コード.js
で、コンソールへ戻ってローカルの変更を反映。
# 変更を反映
$ clasp push
└─ appsscript.json
└─ コード.js
Pushed 2 files.
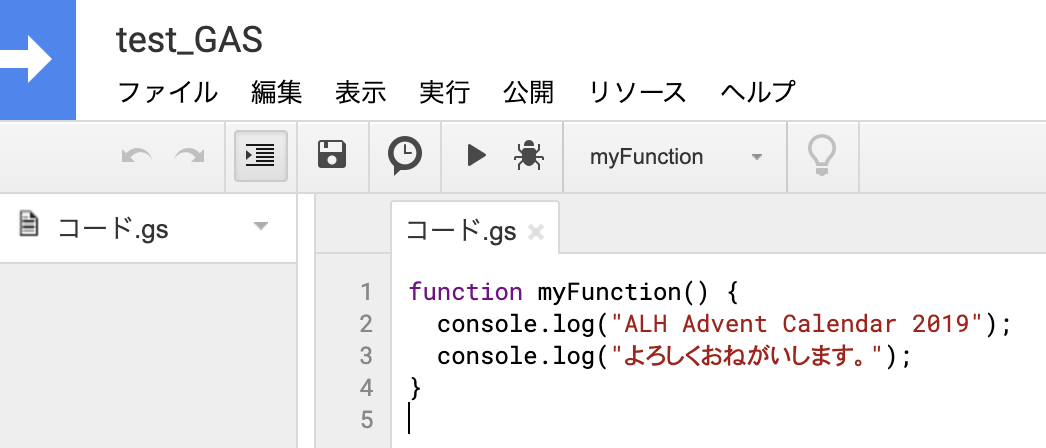
ちゃんと反映されてますね。めでたしめでたし。
終わりに
あっちいったりこっち行ったりしてごちゃごちゃ説明してしまいましたが、
①GASプロジェクト作ってスクリプトIDを調べる
②claspでclone
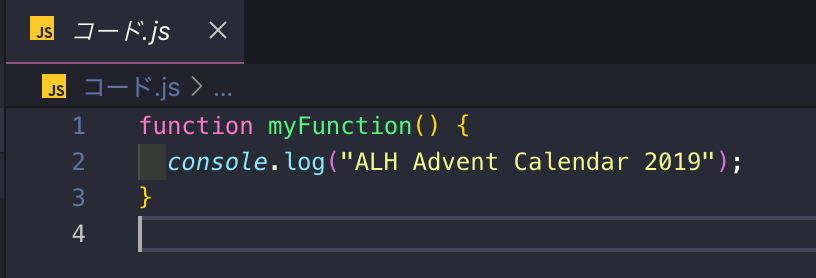
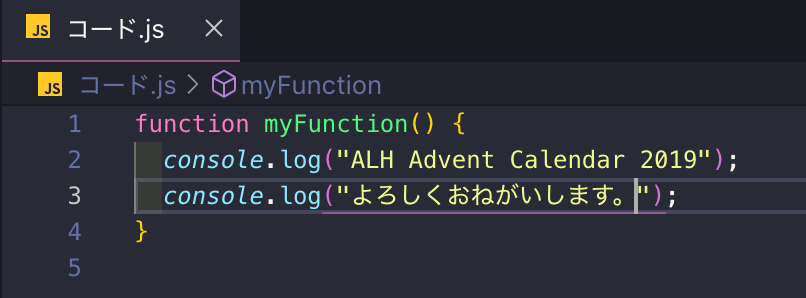
③好きなエディタでコーディング
④claspでpush
これだけのステップです。とってもシンプル。
ローカルでコーディングできるようになるだけではなく、ファイルが手元に手に入るので
gitでのバージョン管理も簡単になる、というのも大きなメリットかもですね。(これはchromeの拡張で対応出来ているようですが・・)
この辺りを読むと、pushする前にローカルから1回動かしたいなー、なんてこともできますし、
ローカルでType Scriptで書く → push時にトランスパイル なんてこともしてくれるみたいです。普通にすごい。
ということで、GASの手軽さを極力殺さずに、より快適にコーディングできるようにしてみました。
ご清覧ありがとうございました。
おまけ