Advent Calender初参加&初主催!!
ALH Advent Calender1日目です!
過去の記事を見て「Advent Calenderってなんだろう?どうやったら参加できるんだろう?」と思っていましたが、
気軽に始められるものと知ってから**やってみたい!!**とずっと思っていました。
あっという間に年末が来てしまいました…!
書きたいことは沢山あるのですが、
今回はここ最近、業務外で触れているGASについて、
簡単なハンズオンのようなものを書きなぐってみたいと思います!
GASってなんだ??
正式名称はGoogle Apps Scriptと言います!
略してGAS(ガス)と呼ばれています。
その名の通り、Googleが提供しているプログラミング言語です。
またまたその名の通りスクリプト言語でして、
ベースにはJavaScriptが使われています。
なので普段からフロントエンド等でJavaScriptの構文に触れている方には、
ほぼ学習コストがないと言っていいと思います!
GASのいいところ!
自分が触ってみて感じたいいところを並べてみます。
- Googleアカウントがあればすぐに使える(無料)
- 環境構築がいらない(Googleサーバー内で動きます)
- 開発環境の構築もいらない(Googleアカウント、パソコン、ネット環境だけ)
- 制限はあれどWebアプリ、API、バッチ処理が実装できる
簡単に言えば
直ぐに始められる
という手軽さが究極の長所と考えています。
エンジニアが現場で使うような言語ではないと思いますが、
例えばプライベート、日常生活で自動化したいようなことがあった場合に使えると思いますし、
クラウドソーシングなどでも見かける言語になってきています。
知っておいて損はない言語と思います!!
GASのうーんなところ
無料でなんでもできるわけじゃないです、いい話には裏がある…。
- 独自ドメインは使えない(商用Webアプリには実質不可能では?)
- HTTPリクエスト数、通信料、バッチ実行回数に制限がある
簡単に言えば
本格的なものは作れないよ!
って感じでしょうか。
まぁぶっちゃけ、本格的なものを作りたい場合はGASは選べないってだけですね(笑)
さあ!GASをはじめよう!!
-
Googleドライブにログインしてください。Googleアカウントがなければ無料で作れますよ!!
-
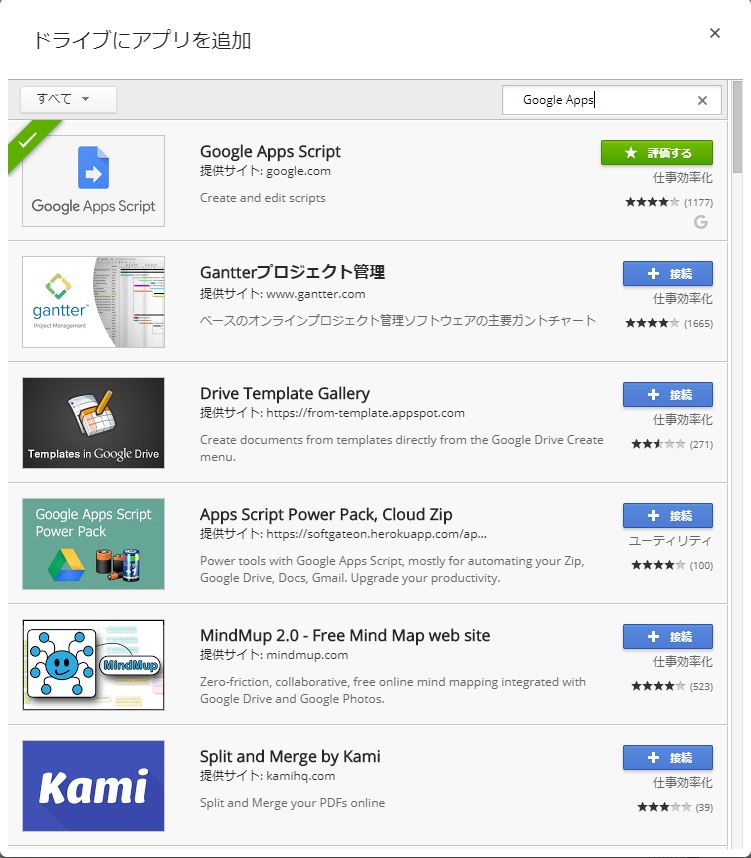
検索フィールドに「Google Apps」と入力し検索すると、GASが出てくるので「追加」を選択しましょう!これだけで環境構築終わり!!!(笑)

GASでWebアプリを作ってみよう!!
さぁ数クリックで開発環境が整ってしまいました!
あとは作るだけ!!Let's コーディング!!
今回はとてもシンプルにWebアプリを公開するところまでやっていきましょう!
-
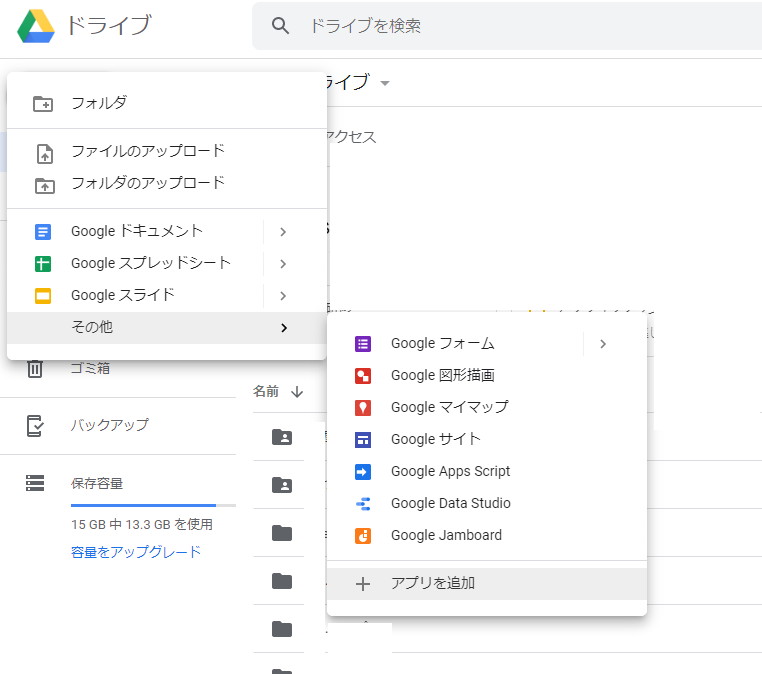
「新規」>「その他」>「Google Apps Script」を選択します。
-
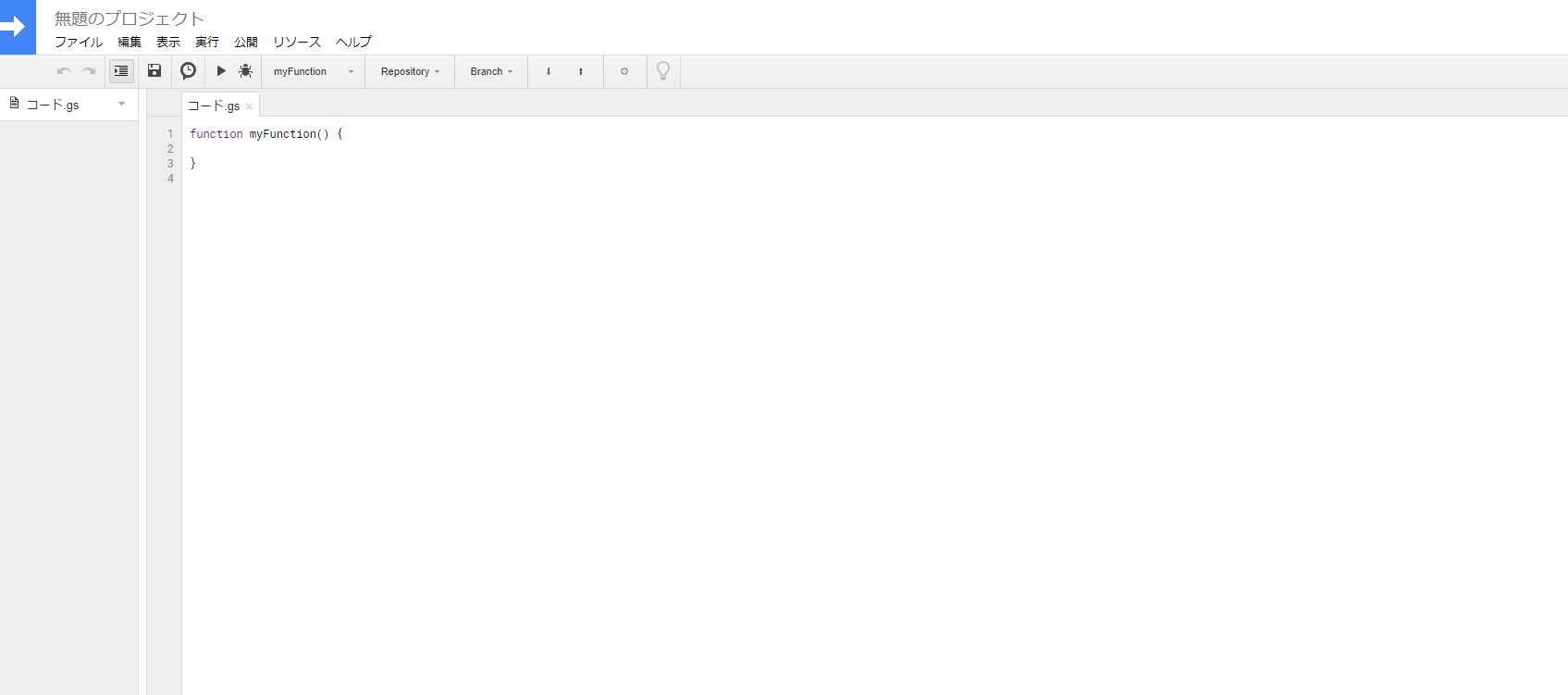
下記のように修正し、適当な名前で保存しましょう。

簡単な解説ですが、
GASの決まり事としてGETでリクエストを受信されるとdoGet()が対応し、POSTはdoPost()が対応するようになっています。
returnしているHtmlService.createTemplateFromFile("index").evalute()は、同じGASプロジェクト内のindex.htmlをレスポンスとして返してくれる記述になります。
つまりサーバー側の実装は終わってしまいました!簡単! -
「ファイル」>「New」>「HTMLファイル」を選択して
index.htmlを作りましょう!

表示確認がすぐにできるよう、Hello World!をbodyに追加しておきました。
さあ、あとは公開するだけです!! -
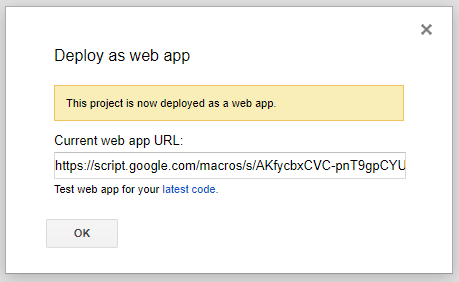
「公開」>「Webアプリケーションとして導入」を選択後、下記のように選択し「Deploy」を選択してみましょう!

「アクセスできる全ユーザーに対して公開する」ように選択しています。
他にはGoogleアカウントを持っているユーザーのみ、自分としてログインした状態でアクセスさせるなど、設定が可能です。 -
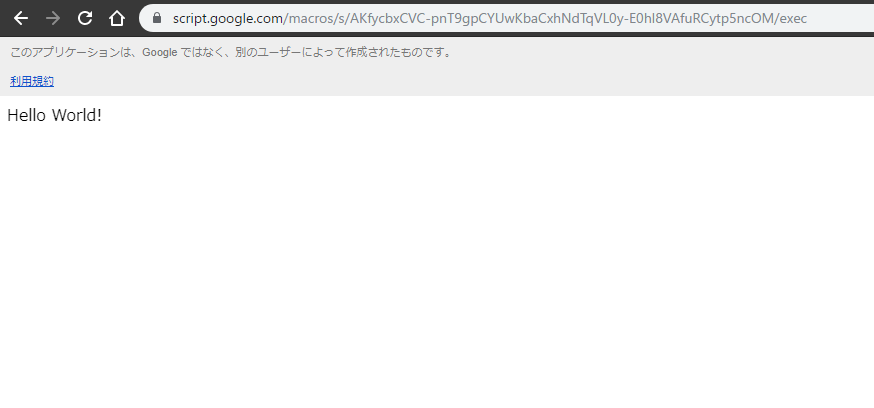
「Current web app URL:」に記載されているURLが、あなたが作成したWebアプリのURLとなります!

これで公開も完了しました!!では早速URLをコピペしてアクセスしてみましょう!!
最後に
今回はGASでWebアプリを公開するところまでをハンズオンとして書いてみました!
いかがでしたでしょうか?
とても簡単でしたね!
APIがあらかじめ用意されているため、それに則って書けば実装できます!
今回使ったHtmlServiceもAPIの一つです。
物足りない、と思った方はAPIやバッチ(トリガー)について調べてみると面白いかと思います!
そのほかGitHubで管理できるChromeのプラグインなどがあったりしますので、
そちらも使ってみてください!
GAS GitHub アシスタント
今後もGASは触る機会がありそうなので、
アウトプットできることがあれば書いていこうと思います!
最後までご覧いただきありがとうございました!!