はじめに
このシリーズでは、英語ソースばかりで「Gatsby使ってみたいけど、よくわからない...」という方々のために、公式Docを翻訳(ところどころざっくり要約)していきます。
実際の公式ドキュメントはこちら
(この章では、CSSモジュールを使ってコンポーネントをスタイリングできるようになることがゴールです)
〜〜 以下、翻訳となります 〜〜
2. Gatsbyにおけるスタイリングを理解しよう
この章では、Gatsbyサイトの開発でスタイリングをする際にどのような方法があるのかを理解していきます。
グローバルスタイリングを使おう
どんなサイトでも、背景色やタイポグラフィー(デザインにおける活字の構成および表現)を指定するようなグローバルスタイリングが使われていると思います。
Gatsbyサイトでも、同じようにCSSを使ってグローバルスタイリングができます。
新しいGatsbyサイトを用意しよう
この章では、前章まで使ってきたサイトではなく、新しくGatsbyサイトを作ってスタイリングしていきましょう。
それでは、新しいターミナルのタブを開いてtutorial-part-twoという名前で前回のようなGatsbyサイトを作成し、そのディレクトリに移動しましょう。
gatsby new tutorial-part-two https://github.com/gatsbyjs/gatsby-starter-hello-world
cd tutorial-part-two
今回もhello-world-starterを利用しているので、下記のような構成となっているはずです。
├── package.json
├── src
│ └── pages
│ └── index.js
CSSファイルを追加しよう
1 . まず、下記のようにしてglobal.cssというファイルを作成します。
cd src
mkdir styles
cd styles
touch global.css
すると、これでこのような構成になるはずです。
├── package.json
├── src
│ └── pages
│ └── index.js
│ └── styles
│ └── global.css
2 . それでは次に、作成したcssファイルに以下の記述をしましょう。
html {
background-color: lavenderblush;
}
(ちなみに、絶対にsrc/styles/の中にcssのファイルを配置しなければならないという訳ではありません。)
3 . 次は、以下のようにしてgatsby-browser.jsを作成しましょう。
cd ../..
touch gatsby-browser.js
すると、このような構成になっているはずです。
├── package.json
├── src
│ └── pages
│ └── index.js
│ └── styles
│ └── global.css
├── gatsby-browser.js
gatsby-browser.jsが何なのか気になる方がいらっしゃるとは思いますが、今はとりあえず「gatsby-browser.jsと名付けられたファイルは特別である」ということだけ理解してください。どう特別なのか知りたい方は、こちら(英語ソース)をご覧ください。
4 . そして、gatsby-browser.jsの中で先ほど作成したglobal.cssを読み込みましょう。
import "./src/styles/global.css"
// or:
// require('./src/styles/global.css')
今回の場合、
requireでもimportでもちゃんと機能しますが、どちらか使うか迷ったら、とりあえずimportを使うのが無難です。Node.js環境の中でのみ使用されるファイルには、requireを使うようにしましょう。
5 . それでは、サーバーを立ち上げて確認してみましょう!
gatsby develop
このようにCSSが適用されているのを確認できましたか?
コンポーネントごとにCSSを当てよう
これまでは、他の言語やフレームワークでも見られるような普通のCSSの書き方を使ってきました。
次に、コンポーネント指向に合ったCSSの使い方を学びます。CSSファイルをモジュール化して使う方法です。
CSSモジュールを学ぼう
CSSモジュールとは何でしょうか。
公式GithubのREADMEから引用すると、以下のような定義となります。
CSSモジュールとは、中で書かれる全てのクラスやアニメーションがデフォルトで特定のファイルにスコープ化されているCSSファイルである。
CSSモジュールを使えば、自動的に一意性のあるクラス名やアニメーション名を生成できます。他のファイルのクラス名と重複することを心配したり、BEMを意識して冗長なクラス名を書いたりする必要もありません。
Gatsby(つまり、React)では、このCSSモジュールを使用する方法が推奨されています。
早速、CSSモジュールを使って新しいページを作成してみましょう。
まず、スタイルを当てたいContainerコンポーネントを作成しましょう。
1 . src/componentsというディレクトリを作成し、その中にcontainer.jsというファイルを作成して以下のコードを記述します。
import React from "react"
import containerStyles from "./container.module.css"
export default ({ children }) => (
<div className={containerStyles.container}>{children}</div>
)
2行目で、container.module.cssという名前のCSSモジュールを読み込もうとしています。それでは次に、そのファイルを作成しましょう。
2 . 同じディレクトリ内(src/components)に、container.module.cssというファイルを作成して以下のコードを記述します。
.container {
margin: 3rem auto;
max-width: 600px;
}
作成したファイルの名前が.module.cssで終わることに気が付きましたか?このようにすることによって、Gatsbyはこれが普通のCSSなのかモジュールCSSなのか判断することができるのです。
3 . src/pages/の中にabout-css-modules.jsという新しいpageコンポーネントを作成します。
import React from "react"
import Container from "../components/container"
export default () => (
<Container>
<h1>About CSS Modules</h1>
<p>CSS Modules are cool</p>
</Container>
)
これで、http://localhost:8000/about-css-modules/にアクセスすれば以下のような見た目になっているはずです。
CSSモジュールを使ってコンポーネントをスタイリングしてみよう
それでは少し発展編です。
これから、人物名と写真と自己紹介文が入った<User/>コンポーネントを作成し、それをCSSモジュールを使って見た目を整えていきます。
1 . まずは、about-css-modules.module.cssというCSSモジュールのファイルをsrc/pagesの中に作成します。
2 . 以下のCSSをその中に記述します。
.user {
display: flex;
align-items: center;
margin: 0 auto 12px auto;
}
.user:last-child {
margin-bottom: 0;
}
.avatar {
flex: 0 0 96px;
width: 96px;
height: 96px;
margin: 0;
}
.description {
flex: 1;
margin-left: 18px;
padding: 12px;
}
.username {
margin: 0 0 12px 0;
padding: 0;
}
.excerpt {
margin: 0;
}
3 . 次に、先ほど作成したabout-css-modules.jsの中を以下のように編集し、src/pages/about-css-modules.module.cssを読み込ませます。
import React from "react"
import styles from "./about-css-modules.module.css"
import Container from "../components/container"
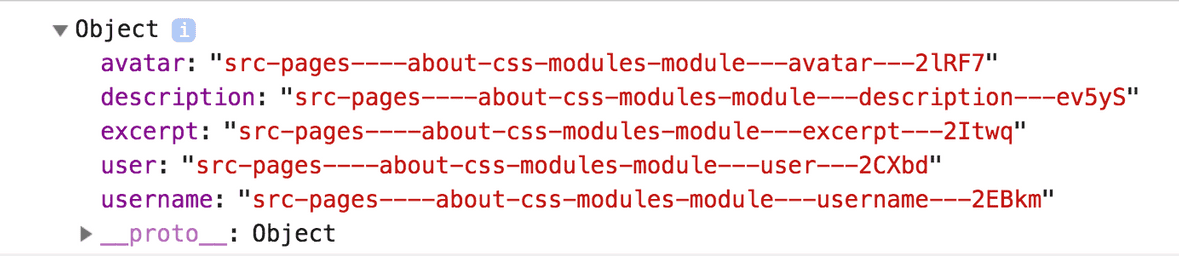
console.log(styles)
最後の行のconsole.log(styles)で、./about-css-modules.module.cssから読み込んだstylesの中身をログに出力することができます。ログは、デベロッパーツールで確認することができます。(ブラウザを開いた状態でF12を押せば簡単にデベロッパーツールを開けます。)
先ほどabout-css-modules.module.cssの中に記述したクラス名の横に、長〜い文字列が生成されているのが確認できますよね。これらが、CSSモジュールが自動的に生成しているクラス名です。このおかげでクラス名が絶対に重複することはありませんし、実際に先ほど書いたように使うCSSモジュールをファイルの上で読み込まなければならないので、どのCSSモジュールが適用されているのかも簡単に確認できます。
4 . about-css-modules.jsの中に新しく<User/>コンポーネントを作成し、同ファイルを以下のように修正します。
(HTMLと同じようなクラスの指定はできないので、注意しましょう)
import React from "react"
import styles from "./about-css-modules.module.css"
import Container from "../components/container"
console.log(styles)
const User = props => (
<div className={styles.user}>
<img src={props.avatar} className={styles.avatar} alt="" />
<div className={styles.description}>
<h2 className={styles.username}>{props.username}</h2>
<p className={styles.excerpt}>{props.excerpt}</p>
</div>
</div>
)
export default () => (
<Container>
<h1>About CSS Modules</h1>
<p>CSS Modules are cool</p>
<User
username="Jane Doe"
avatar="https://s3.amazonaws.com/uifaces/faces/twitter/adellecharles/128.jpg"
excerpt="I'm Jane Doe. Lorem ipsum dolor sit amet, consectetur adipisicing elit."
/>
<User
username="Bob Smith"
avatar="https://s3.amazonaws.com/uifaces/faces/twitter/vladarbatov/128.jpg"
excerpt="I'm Bob Smith, a vertically aligned type of guy. Lorem ipsum dolor sit amet, consectetur adipisicing elit."
/>
</Container>
)
このようなユーザー一覧が表示されていれば、完成です。
お疲れさまでした!
参考文献:Gatsby公式ドキュメント
次の章のテーマは、
「GatsbyプラグインやLayoutコンポーネントを学ぼう」です。
お楽しみに!!
[第0章:環境構築編] Gatsby公式ドキュメントを翻訳してみた。