はじめに
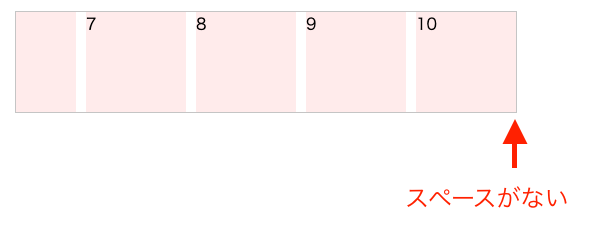
中スクロールを実装する際に時々以下のような右側のpaddingが入らない時の対応について紹介します。
解決方法
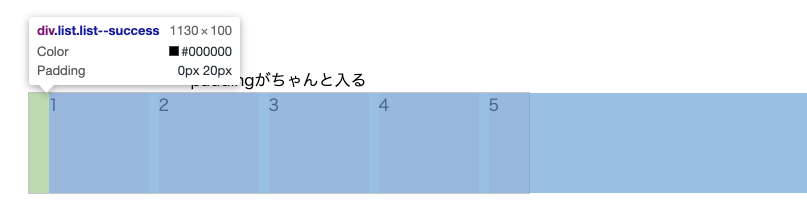
結論を言うと、親要素も inline-block にしたらpaddingが入るようになりました。
原因
デフォルトのblock要素の横幅は親要素の幅一杯が限界で、ただ横を突き抜けてしまっているだけでした。
突き抜けちゃっているので、右側のpaddingの設定が効いていないように見えます。
(試しにoverflow: hiddenとかしたら途切れるのが分かると思います)

inline-blockにすると親の幅関係なく子要素で作られた幅だけ伸びてくれるので、paddingもキチンと一番後ろのところで効くようになります。

(ちなみこれが分からない時は擬似要素を入れて対応してました・・・)
まとめ
とりあえずinline-blockで横に並べる場合は親要素もinline-blockにしましょう!と言うことでした。
サンプルコードは以下に置きますので参考にして貰えますと幸いです。