初学者のPWAまとめ
https://qiita.com/wingsys/items/cb149499c21bf1af472a
PWAやってみたメモ1
https://qiita.com/wingsys/items/bb5328487f7e1802a981
PWAやってみたメモ2
https://qiita.com/wingsys/items/98cf196ff32237377a23
というわけで、PWAやってみた。
結局どんなん作ったの?
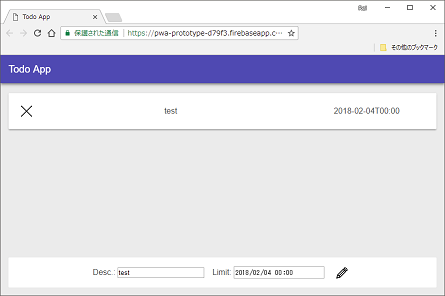
こんなの。
……ショボいと言わないでくれ。わかってるんだ。
ただ、重要な点が一つある。
勘違いしていたけど、PWA最大の特異性はPushではなく、やっぱりOfflineで動く点だったんだ。
一番参考になった資料は?
Google様直々のハンズオンが一番だった。
https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
ソースは……ちょっと出来がアレなので非公開で……
Offlineで動く点 って?
今回、元々はPush通知を利用し、Todoの時間が来た時に通知を出すつもりだった。
しかし、firebaseの理解に手間取ったのでやめた。とにかく動かすことを優先した。
そしてfirebaseにdeployして、AndroidでHomeへ置いてみて、firebase projectを落として気づいた。
サーバ、もうないのに動いてるじゃん。
もちろん、これは当然のことだ。
機能を削減したこともあって、今回作ったものはその全てがキャッシュされ、キャッシュとlocalStorageだけで完結するようにしてある。
だから、キャッシュとlocalStorageだけで動いた。それだけのことだ。

(Androidのホームに足した状態。左上のオレンジのやつだ。サーバは落としてあるが、この状態でも使えた)
だけど、それが画期的なことなんだと今更気づいた。Webアプリが (限定的とはいえ) ローカルオンリーで動くことの意味は小さくない。
極端な話、ローカルに寄せたWebアプリを基本無料で売り出して、アップデートはサブスクリプションで、ということだってできる。ということが、作ってみて今更わかった。
作ってみるとわかる。PWA、思ったより、すごい。
(もっとも、キャッシュできる容量の問題もあるし、あまり強烈なものを組むのは難しい。しばらくはネイティブのままだろう、という気もする)