S3はファイルを補完するだけでなく、以下の手順を踏むことでHTTPサーバとしても利用することができます。
EC2などのサーバを立てなくても簡単にHTMLページが公開できます。
また、ReactやVueなどで作ったスクリプトを配置することもできます。費用はファイルサイズやアクセス数をベースに計算され、安価で簡単に情報公開ができるのでおすすめです。
S3バケットの作成
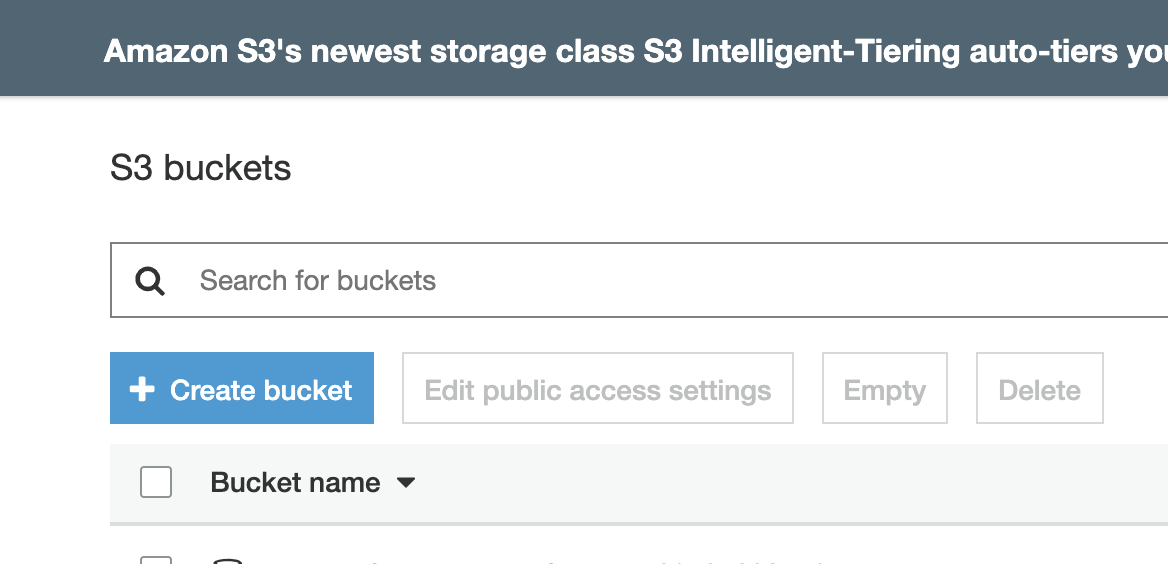
バケットを作成していない場合は、Create bucketボタンを押して、S3バケットを作ります。

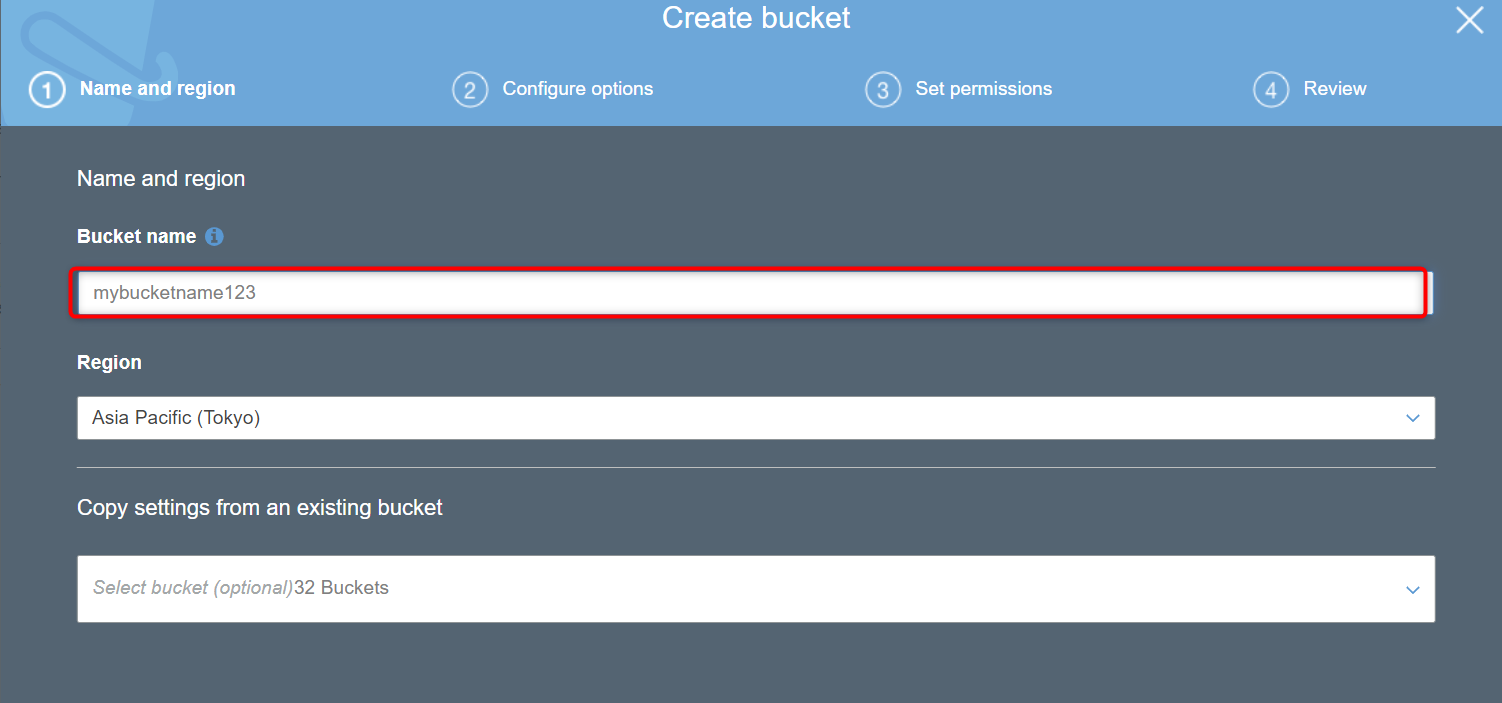
最初のBucket nameは同じ名前のバケット名を(同じリージョンで)ほかの人が使っているとエラーが出ます。
重複しないバケット名を入れて、Nextを押して次に行きます。②~④は、一旦そのままの設定で構いません

Public access ブロックの解除
次に、Public access Blockの解除を行います。
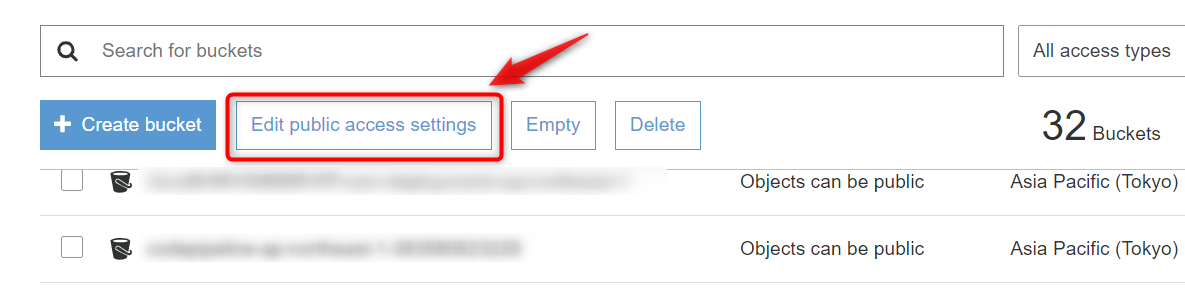
前の手順で作成したバケットのチェックボックスをチェックした状態でEdit public settingsボタンを押します。

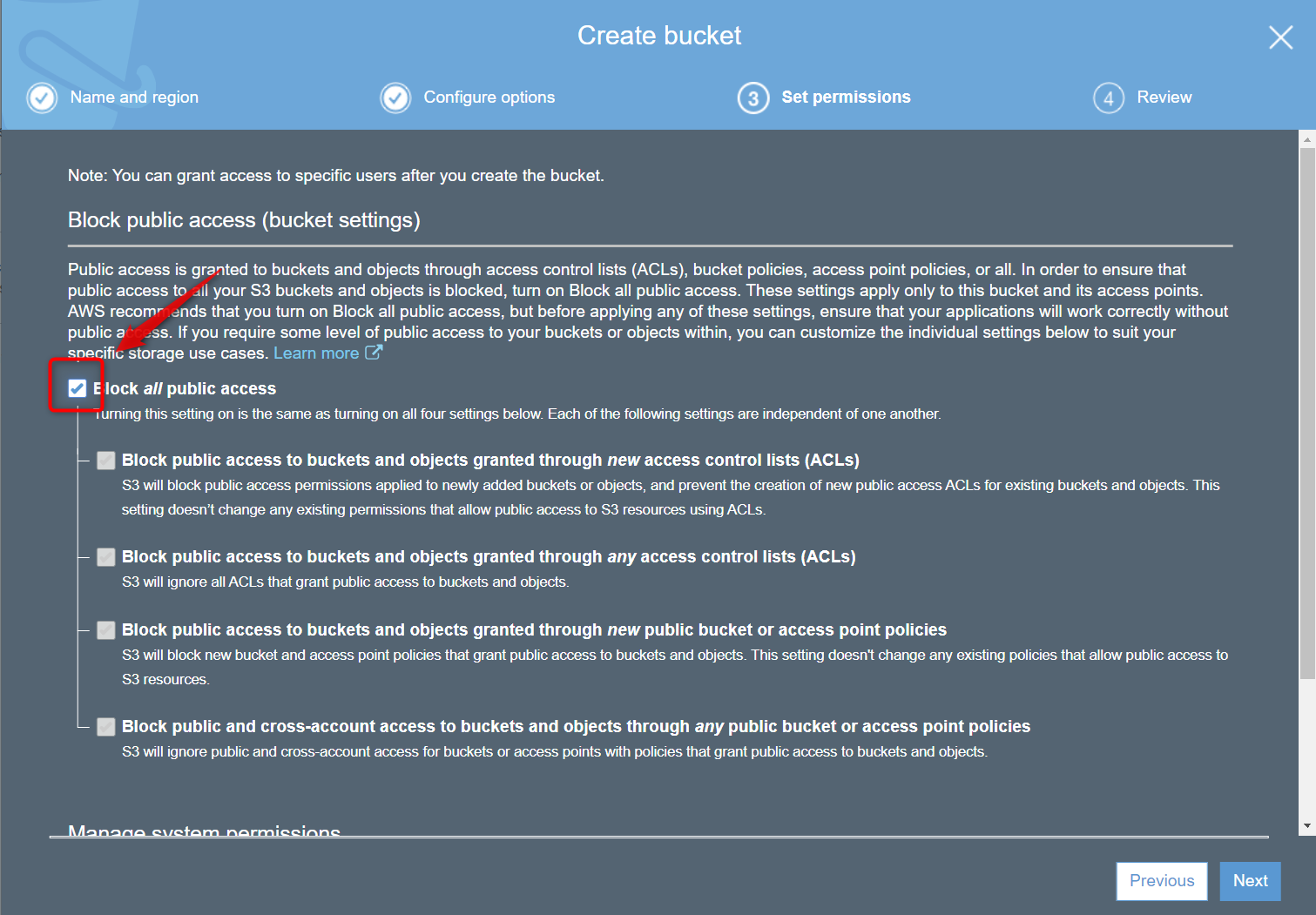
Block all public accessのチェックボックスを外し、Nextを押します。

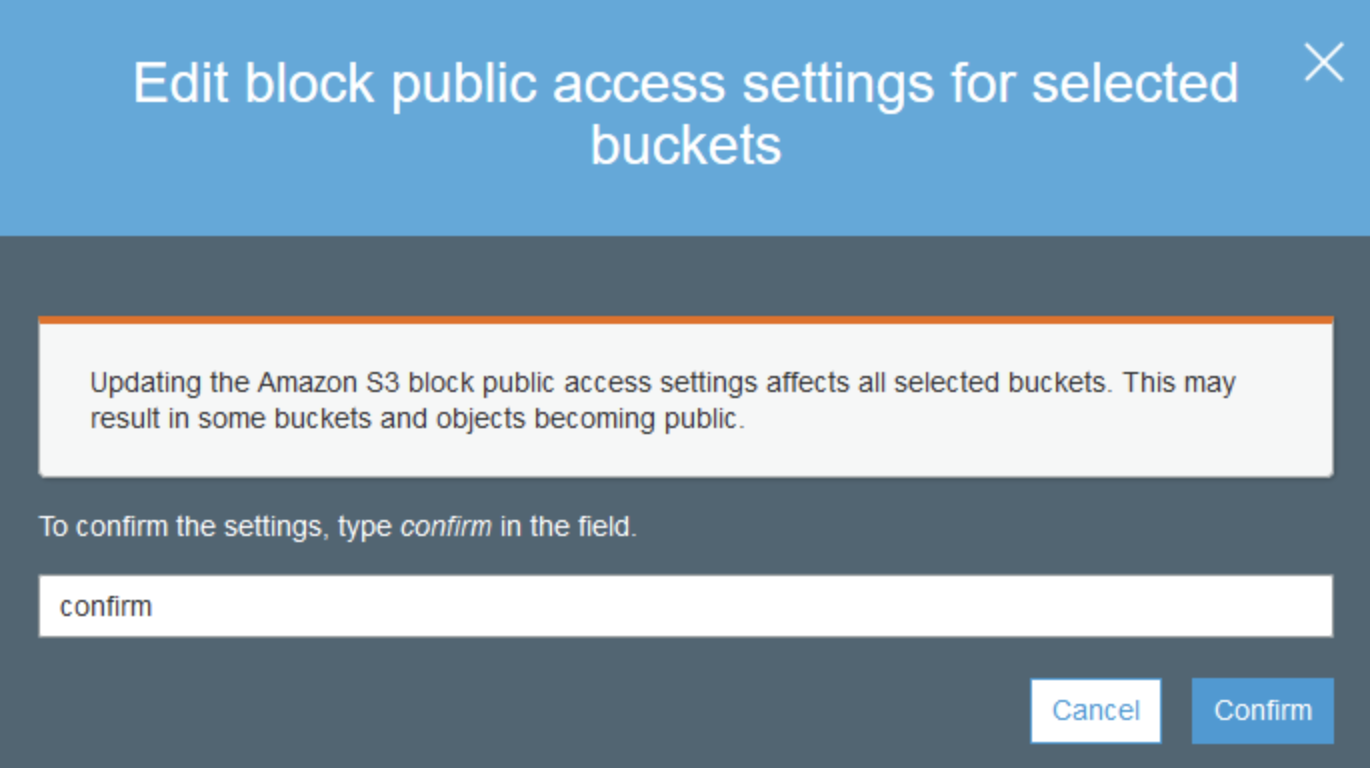
すると、以下の様にPublic accessを許可してもよいかを確認する画面が出ます。ウインドウ下の入力欄に”confirm”と入力し、Confirmボタンを押します。

私はこの手順を踏むことでデータが公開された!と思ってしまいましたが、この段階ではPublic access blockを外しただけで公開設定をいれたわけではないので、公開はされていません。
次にBucketポリシーを変更して公開設定を行います。
Bucketポリシーの設定
次に、対象のバケット名をクリックし、バケットの中身の一覧画面に移動し、上に表示されるPermission>BucketPolicyの順にタブをクリックします。
タブの下にBucketPolicyEditorが表示されますので、以下に示したBucket policyを設定します。
example-bucketとなっている部分については、作成したバケット名に変更してください。

{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::example-bucket/*"
]
}
]
}
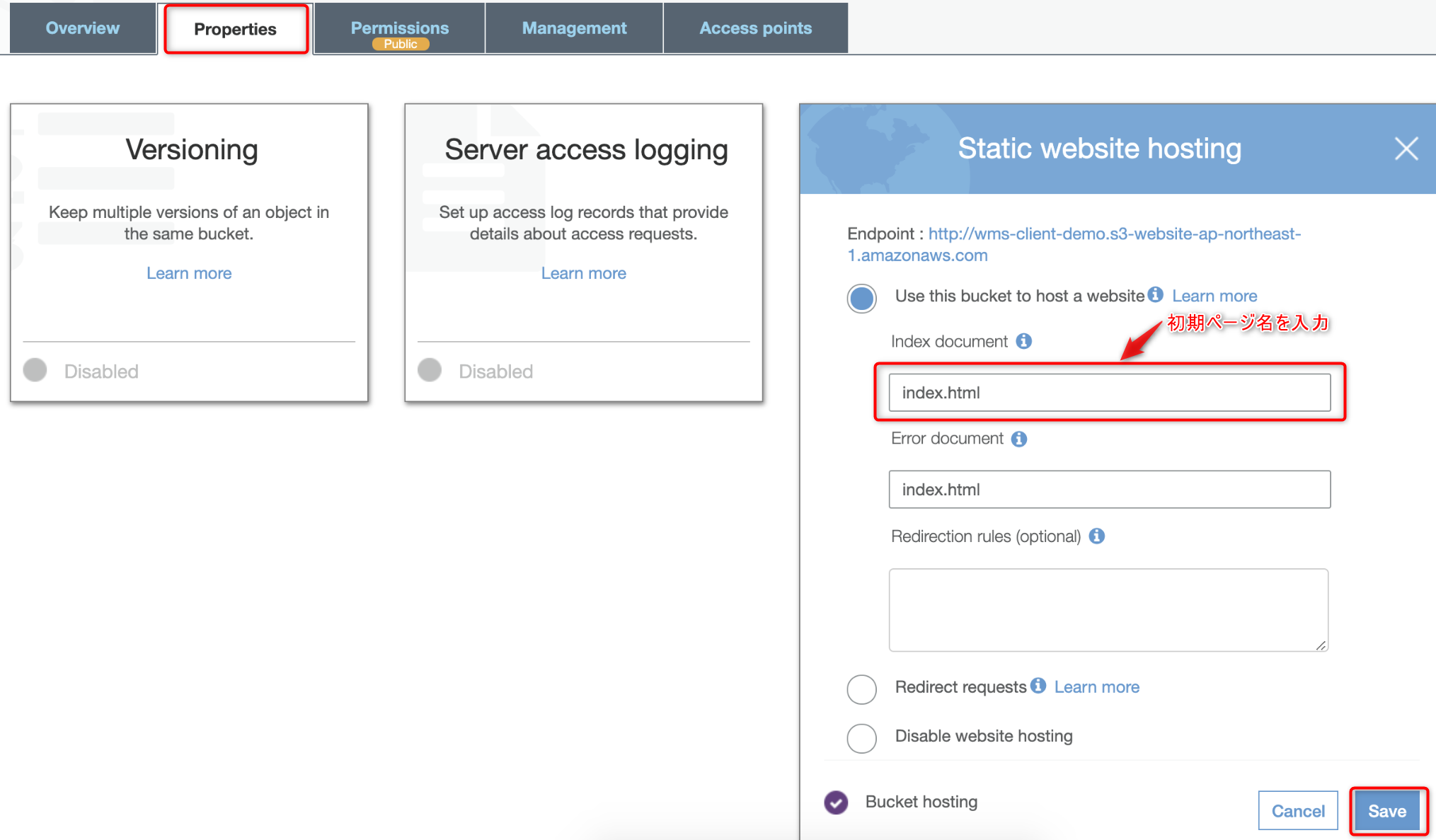
Static website hosting の設定
最後に、Propertiesタブ>Static website hostingをクリックし, index document欄に初期ページとして表示するファイル名を設定します。ファイル名の指定なしにルートディレクトリを参照するURLを表示しようとした場合、ここで設定したファイルが自動的に読み込まれるようになります。
また、Error documentを設定すると、存在しないページなどを表示しようとした場合にここで指定したページが表示されるようになります。

これで設定完了です!
タイトルのすぐ下に表示されているEndpointのURLをクリックすると、S3のルートディレクトリに登録されているindex.htmlを参照できます。
参考ページ
https://docs.aws.amazon.com/AmazonS3/latest/dev/WebsiteAccessPermissionsReqd.html