kintoneとは
kintoneはクラウド上でデータベースがサクサク作れる業務用のチームワークプラットフォームです。
製品の詳しいことはここで確認できます→ https://kintone.cybozu.com/jp/feature/
kintoneはユーザ自身が公式APIを活用して機能を拡張出来るところが面白いところです。
カスタマイズなどについてはdeveloper network で確認が出来ます→ https://developer.cybozu.io/
kintoneのCSSカスタマイズ
kintoneのデータベースをREST APIでアクセスしたり、kintoneにJavaScriptファイルを上げてイベントに合わせてスクリプトを走らせることが出来ます。そのほかにも、kintoneにはユーザが設定したCSSを当てることが出来る機能を持っています。
kintoneのCSSカスタマイズに関してのドキュメントやブログをあまり見かけないので、今回CSSについて記載しようかなと思いました。
kintoneにはCSSをアップできる場所が2つありますので、その2つについて説明します。
CSSカスタマイズ箇所その1 - アプリ単体に適用
アプリとは
kintoneではユーザが作成する1つ1つのデータベースを「アプリ」という単位で呼んでいます。
アプリの設定画面でCSSファイルをアップロードすると、そのアプリ内で遷移する画面で追加したCSSが適用されます。これは自分だけではなく、他のユーザにも適用されます。
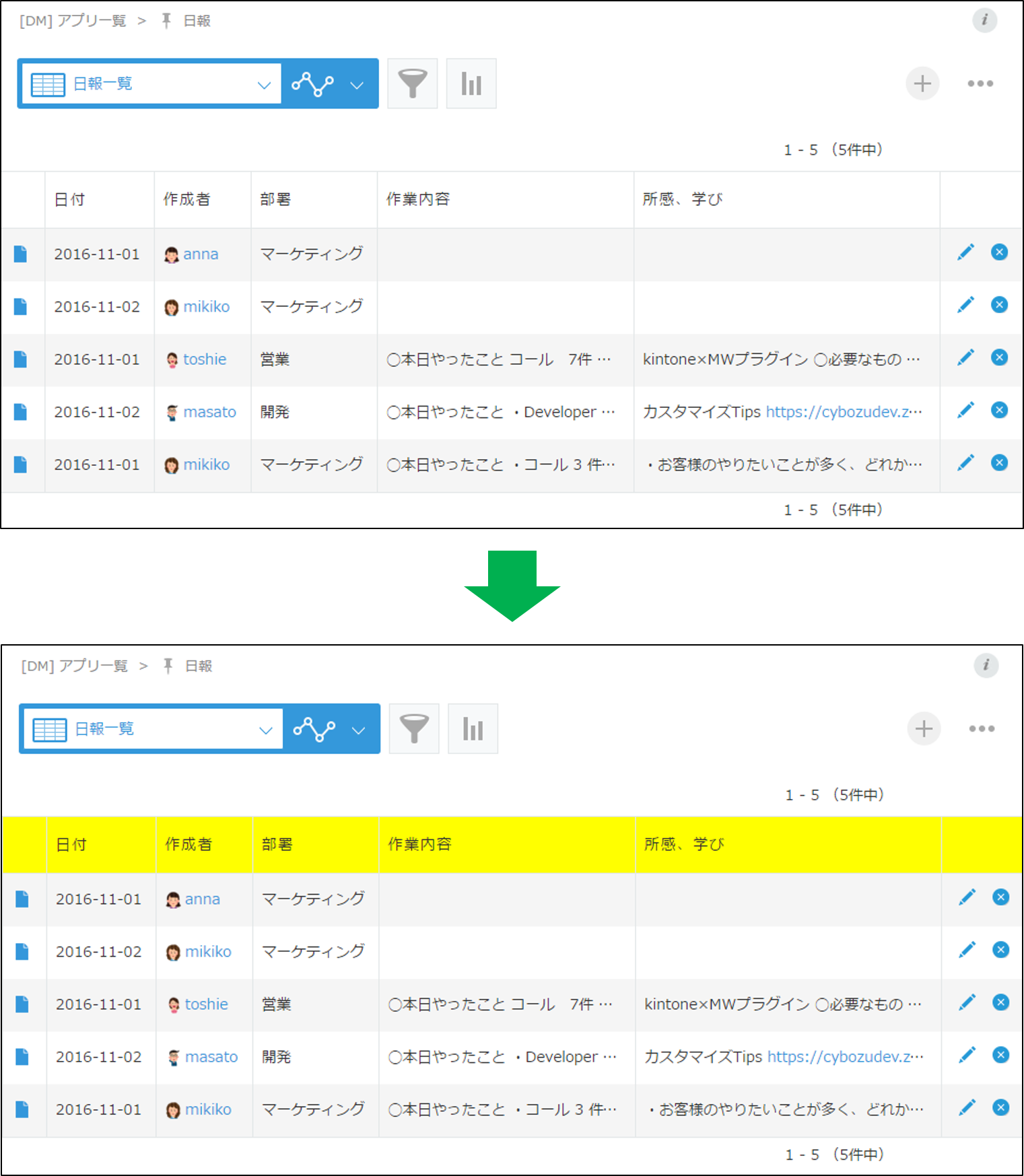
適用例
.recordlist-header-cell-gaia {
background-color: yellow;
}
上記を手元のテキストエディタに記載してCSSとして保存をし、アプリにアップロードをしてアプリの設定を保存させます。
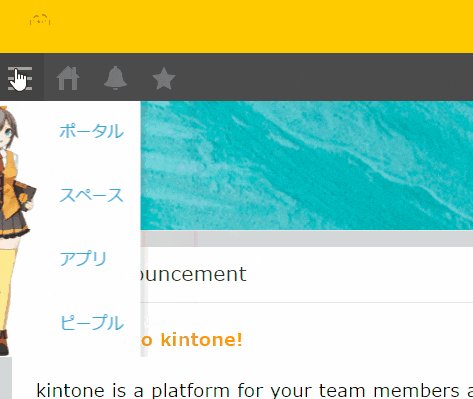
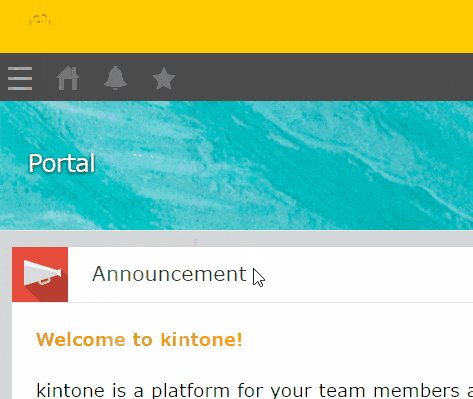
アプリのレコード一覧が表示された際に、該当するクラスが存在するのでスタイルが適用されます。
この場合、ビューのタイトルを黄色くするようなCSSをあてました。
簡単でしたね~
注意
このように簡単にスタイルをあてることが出来ますが、上記の方法には注意点があります。
それは、**『クラス名やID名がある日無くなったり、名前の変更がされてしまう可能性がある』**ということです。
これはクラウドサービスだと避けて通れない道なのかもしれませんが、kintoneには定期的にアップデートが適用されます。その際に、新しい機能を実装するために、kintoneの開発部がページの構造に手に入れることもあります。
例えばですが、kintoneの開発者がレコード一覧の使い勝手を良くするために、そのページを生成しているコードを修正するかもしれません。その結果、.recordlist-header-cell-gaia というクラスが削除されたり、 .recordlist-header-cell-title のような名前に変更される可能性があります。この名前の変更自体はkintoneの定期アップデートメンテナンスの時に適用されるものですが、先程指定したCSSのスタイルが適用されなくなってしまいます。
え、じゃあCSSカスタマイズってやっても無駄?
指定していたクラス名やIDがいきなり変更してしまうリスクがあると、CSSカスタマイズはし辛い印象はあります。
でも、kintoneのアプリ用のCSSカスタマイズは『カスタマイズビュー』という機能と合わせて使用するのがkintone開発者側の意図かと思います。
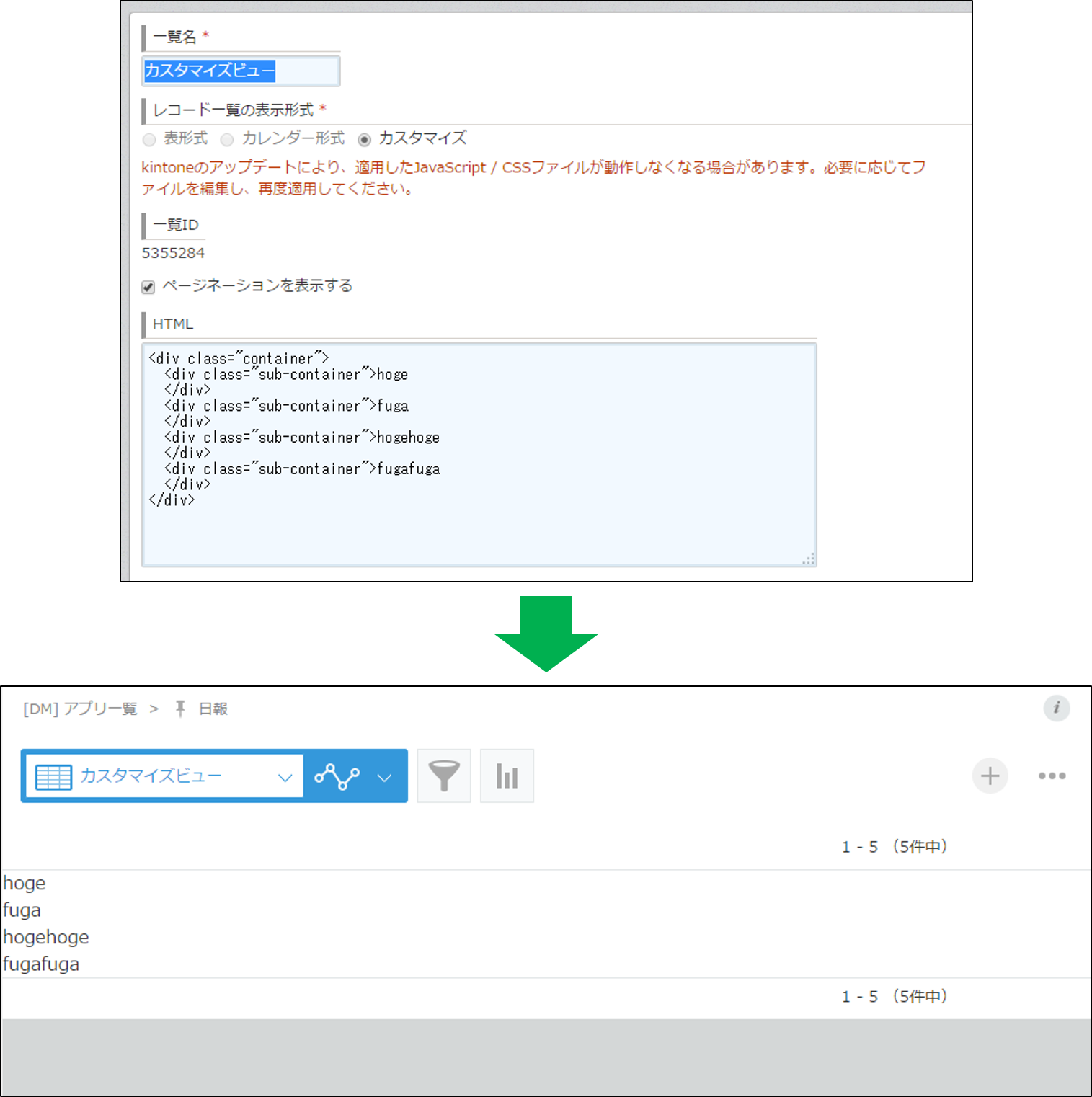
kintoneのアプリの設定で、GUIでビューを設定する機能がありますが、その設定以外にもHTMLを直接書いてビューとして表示させる機能があります。HTMLを直接書くので、もちろんクラス名やID名もユーザ側で定義することが出来ます。

CSSカスタマイズの機能はこちらのカスタマイズビューで定義しているクラス名やID名に対して使用するのがベストプラクティスです。自分で名前を定義しているので、kintoneのアップデートによって名前が変更される心配がありません。
CSSが適用されない箇所
アプリにアップロードしたCSSは下記の画面では適用されません
- 適用したアプリ以外でのページ
- 適用したアプリの設定画面
CSSカスタマイズ箇所その2 - 全体に適用
kintoneには『全体カスタマイズ』という機能もあります。
こちらの機能でアップロードされたCSSは、今回はアプリ1つではなく、kintone全体のプラットフォームに適用されます。
具体的に言いますと、kintoneのポータル画面、全てのスペース、全てのピープルのウォール、全てのユーザ同士のメッセージ画面、全てのアプリに適用されます。そして、同じkintoneのドメインにアクセス出来るユーザにCSSの影響が出ます。
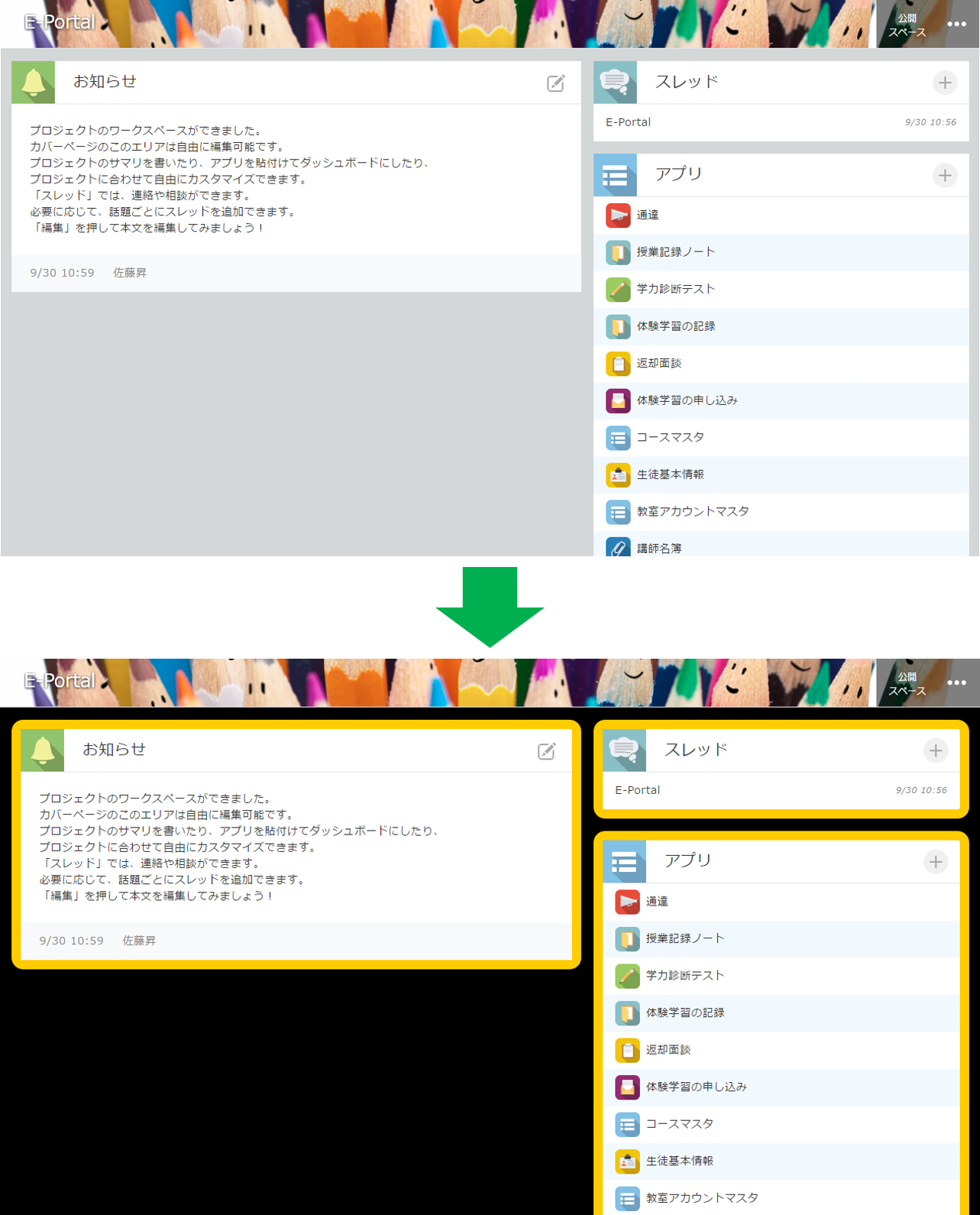
適用例
ここまで影響範囲が大きいCSSカスタマイズだと、かなり楽しいkintoneの改造が出来るようになります。
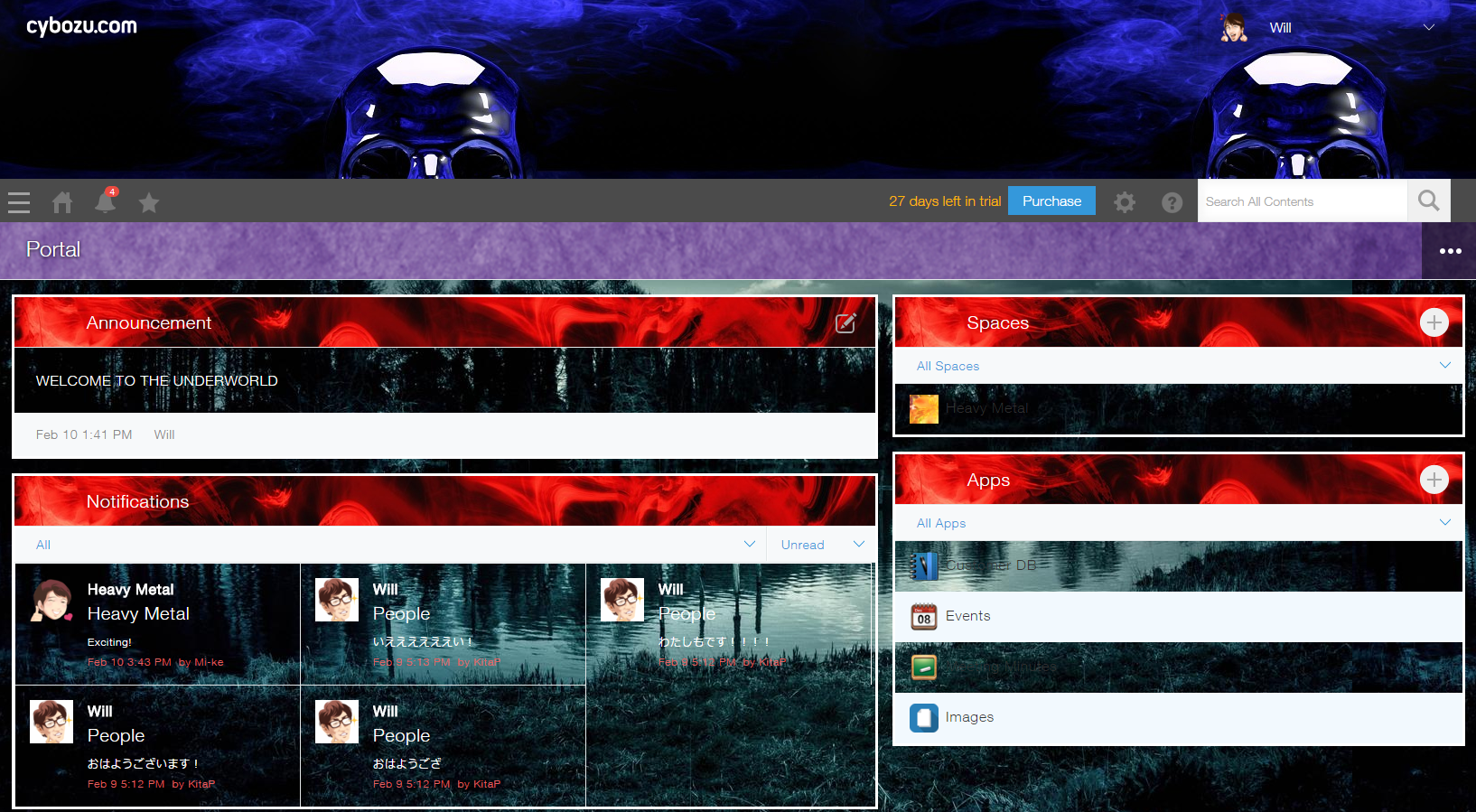
過去に、全体CSSを活用してこの業務用プラットフォームを業務用っぽく無いように変えてみました(一部JSも混じっています)
■kintoneをデスメタル風に改造
【やってみた】kintoneをデスメタル化してみた

■kintoneをドラクエっぽく改造
あの某有名RPGをやったことは無いけれどkintoneに組み込んでみた

注意
こちらも注目する点がアプリ用のCSSと同じなのですが、クラス名やID名がkintoneのアップデートメンテナンス時に削除又は変更されてしまうというリスクを抱えているということです。
でも全体CSSが当てられるためのHTMLページって作成出来るんでしょう?
いえ、アプリの時みたいに、kintoneの配下に置けるHTMLページの作成機能がありません。
JavaScriptでHTMLをどこかの要素にアペンドすることは可能ですが、その要素の取得もクラス名やIDを指定する必要があり、また同じ問題にひっかかります。
じゃあ全体CSSってなんのために使うの
実は良く分からないんです\(^o^)/
先程紹介したような大きなカスタマイズをすると、ある日スタイルが当たらなくなるので、あまり良いカスタマイズとはいえません。
CSSカスタマイズをあてる場合は、アップデートでスタイルが当たらなくなることを想定としてCSSをあてましょう。
例えばですが、全てのスペースや全てのアプリに対してスタイルを微修正したい時には役にたつかもしれません。
gaia-argoui-widget {
border: 12px solid #fc0;
border-radius: 15px;
}
body {
background-color: black;
}
上記を指定することによって、全てのスペースに黒背景と、色がついた枠線を付けることが出来ます。
記載するCSSも少ないですし、全てのスペースも統一して同じようなスタイルがあたります。もしものことが起きて .gaia-argoui-widget の名前が変更されたとしても、対応コストは低く、そもそもCSSが当たらないからって業務に特に大きな影響が出るわけではないと思います。色を変更しているだけですしね。
CSSが適用されない箇所
全体にアップロードしたCSSは下記の画面では適用されません
- 管理者しかたどり着けない管理者用のページ
- アプリの設定ページ
- ログイン画面
まとめ
kintoneでは下記のカスタマイズが可能です:
-アプリ単体に対してのCSSの付与
-プラットフォーム全体に対してのCSSの付与
アップデート時に、クラス名やID名の変更によってスタイルがあたらなくなる可能性があります。
スタイルがあたらなくなっても業務にさほど影響がなく、少ない量のCSSを当てる分については、使用してみてはいかがでしょうか。
まー、そう真面目にやるのも良いんですが、自分はわりとcssを使用してkintoneでふざけたカスタマイズする方が楽しいです。