概要
このエントリが対象とするのは主にWebデザイナーやフロントエンドエンジニア、ホリデープログラマーであり、GitHubを使って簡単にポートフォリオサイト等を公開する方法を紹介する。
※このエントリは次の自エントリの日本語版です。
How to Release Your WebSite on GitHub – Medium
参考
2016年新機能! GitHubのmasterブランチをWebページとして公開する手順 - Qiita
目標
このエントリのゴールはGitHubリポジトリのmasterブランチを次のようなURLで公開することである。
http://{accountName}.github.io /{repositoryName}/
なぜgithub.ioを用いるか?
Webサイトを公開する際、レンタルサーバー×独自ドメインというのが少し前までのトレンドとしてあったように思う。
ただ、Webデザイナー(あるいはフロントエンドエンジニアも)にとってレンタルサーバー(AWS含む)と独自ドメインを管理する労力や金銭負担は小さくないし、CMSを使わずポートフォリオサイトを作るだけならレンタルサーバーやAWSはオーバースペックだ。
また、github.ioで公開することによって、「GitHub使ってますよ」アピールやGitを使う練習ができることはとても有益だと思う。
必要なもの
- GitHubアカウント
- Gitを扱えるアプリケーション(GUIで十分)
- Webページを構築するアプリケーション
GitHubでWebサイトを公開する5ステップ
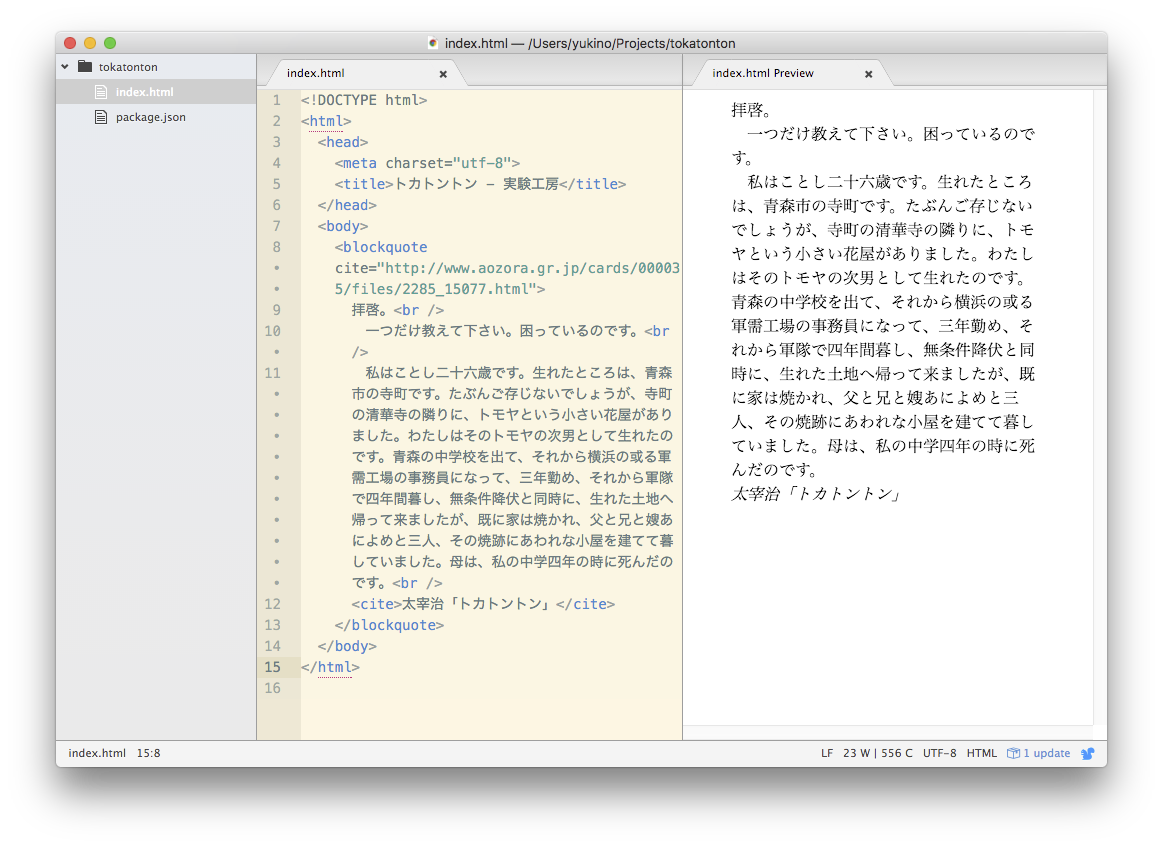
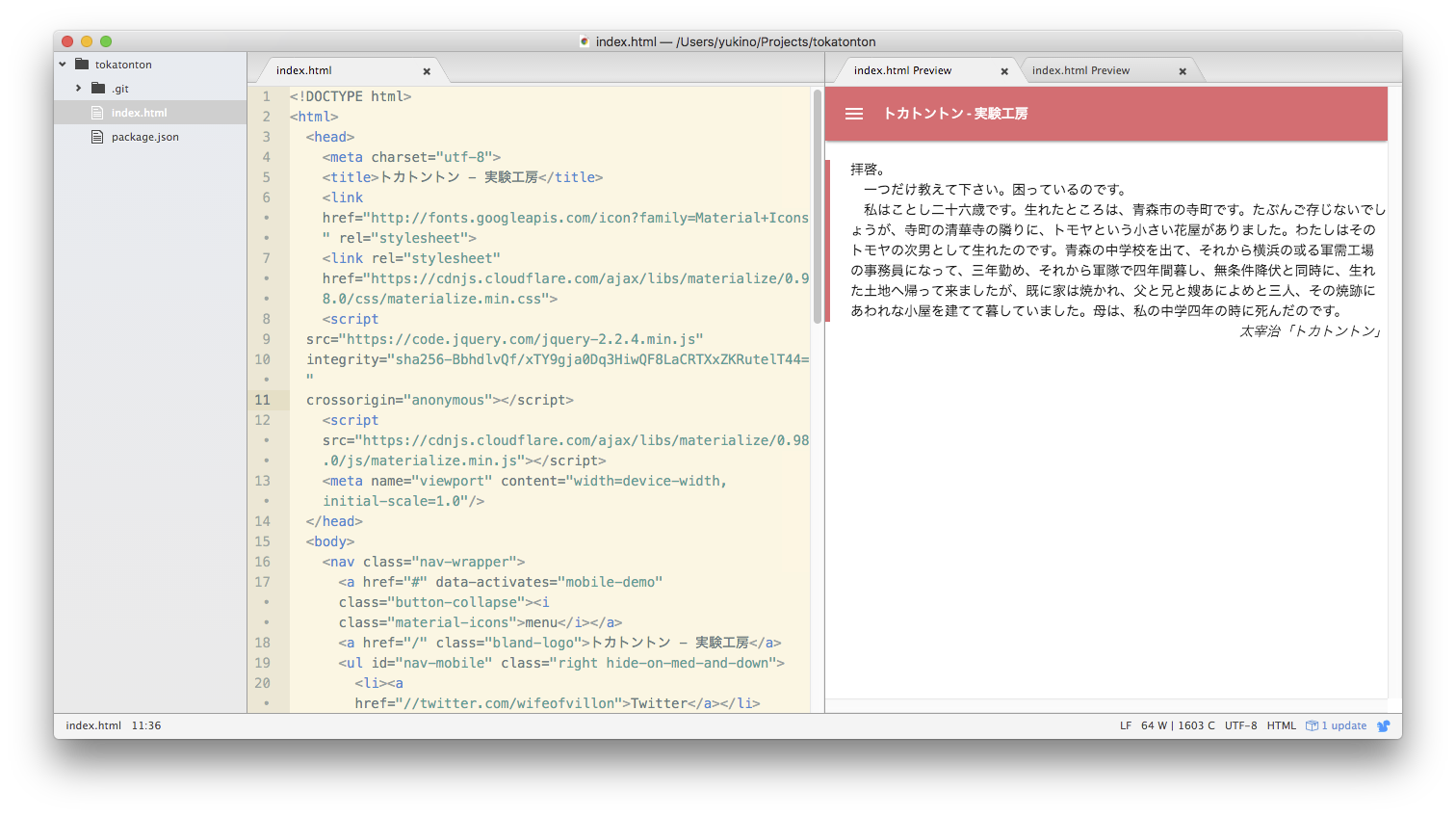
1. index.htmlを作る
慣れた方法でindex.htmlを作る(画像ではAtom使用)。
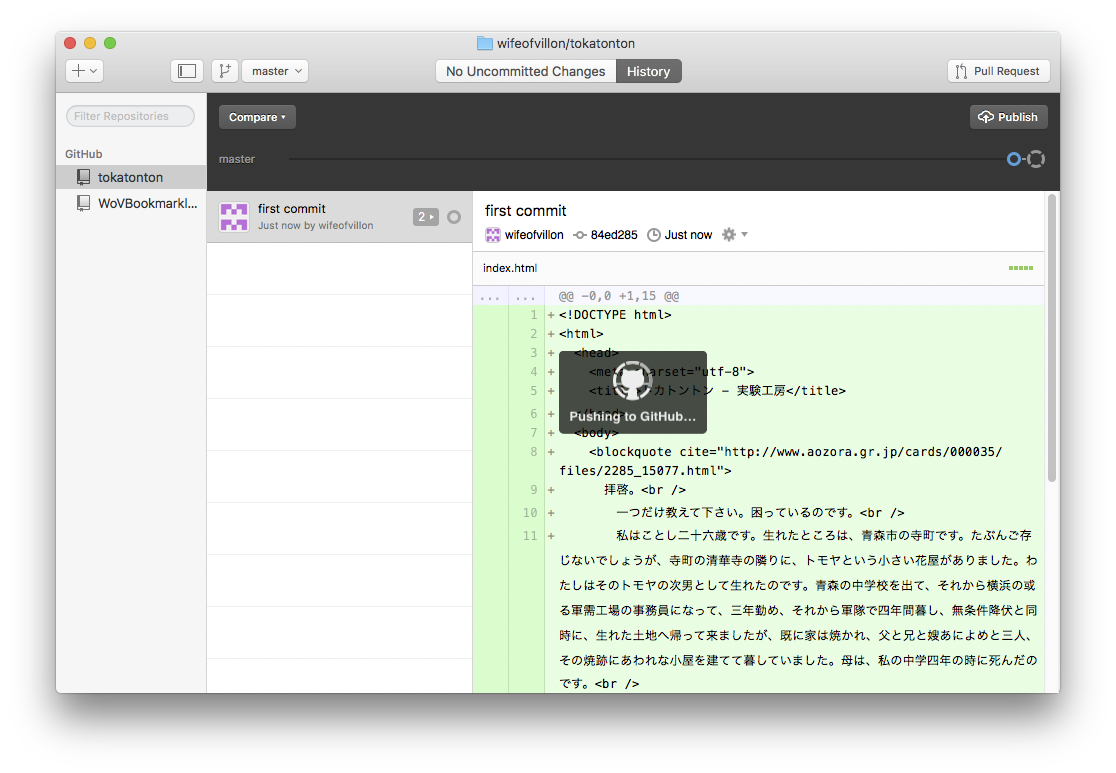
2. GitHubリポジトリへコミット
git-commitしてGitHubに連携する(画像ではGitHub-Desktop使用)。
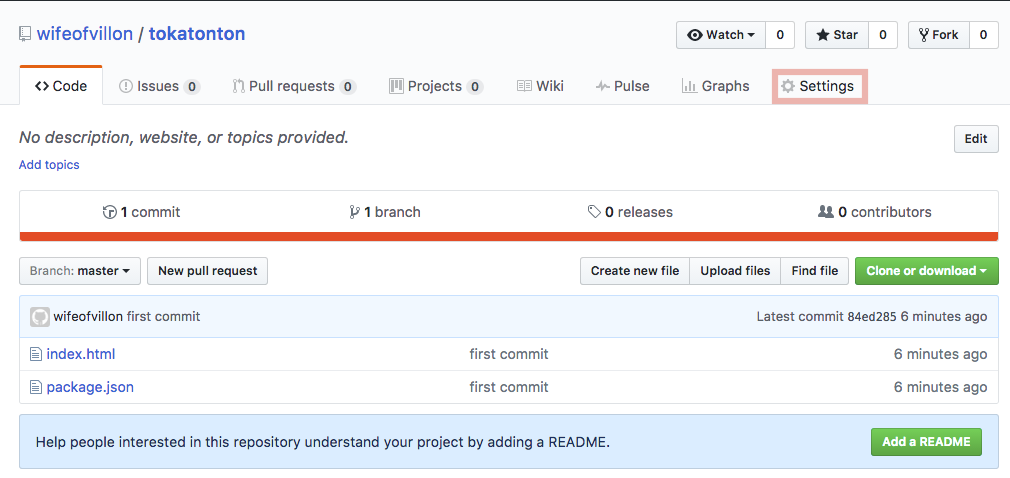
3. GitHubリポジトリの設定を変更する
GitHubリポジトリのWebページを開いて、
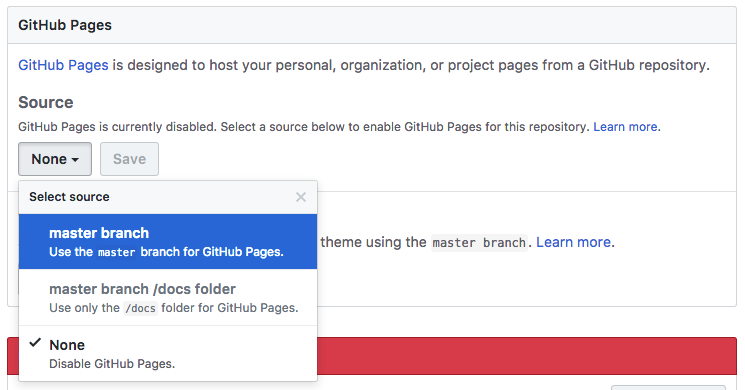
[Setting]>[GitHub Pages]>[Source]を「master branch」に変更する。
もちろん、リポジトリ内にdocsディレクトリを切って、そちらをdocument rootとして扱っても構わない。そのリポジトリが何を扱うかによる。
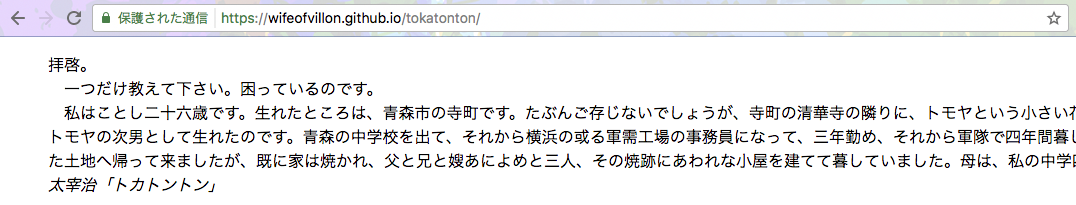
4. できあがったGitHubページを確認する
ページソースを指定するとGitHubページへのリンクが表示される。
5. 編集&コミット
あとはブランチ切って編集してmargeしたり、masterを直接編集したりしてオリジナリティあふれるページにしていってもらえばいい。(例ではMaterializeを使ってアレンジした。)
注意点としては、masterは常に最新のものが反映されるので、ミスると即反映されること。
アクセストークンとかAPIキーが必要なアプリを含める場合は気をつけた方がいい。