この記事は当初ランキング形式でお届けしていましたが、計測データの大きさが小さくランキングを出すには根拠が薄かったため、データ計測結果のみの記事として再編集いたしました。
表示速度はウェブサイトの命
最近のホームページは大学に限らずどこもリッチなものが増えてきました。
ただ、Qiitaでも話題になっているdev.toというサイトを見るに、やはりどう足掻いてもウェブサイト、ウェブサービスの「速度」というのはその価値を決める最も重要な要素であることに変わりないようです。
ウェブサイトを訪れるユーザーは「2秒以上ウェブページの読み込みに時間がかかると50%離脱が増加する」という有名な話がありますね。いくらウェブサイトのコンテンツがリッチであっても、それを見てもらえないことにはスタート地点にも立てません。悲しいですね。
今回私の所属する大学のホームページがリッチにリニューアルしたので、自分への戒めも込めて周辺の大学と速度を計測してみることにしました。
概略
この記事の大体の方針を示します。
計測するページ
特に記載のない限り、rootドメインにアクセスしてユーザーが最初に訪れるページ(所謂トップページ)とします。
計測ツール
計測には以下のツールを使います。
- PageSpeed Insights
- WebpageTest(EC2 Chrome 東京リージョン)
注意
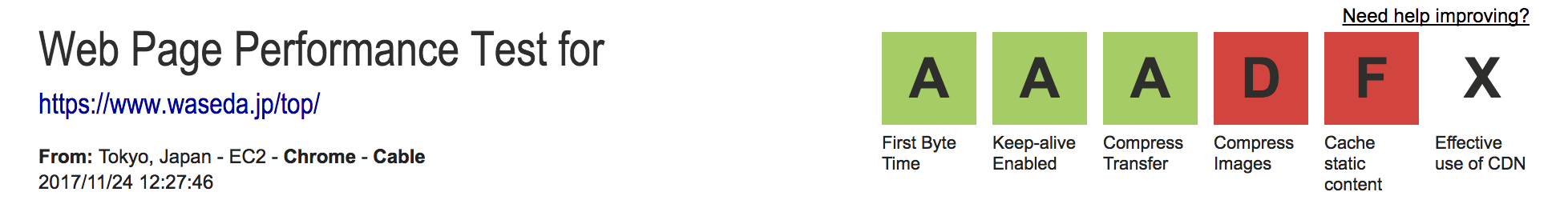
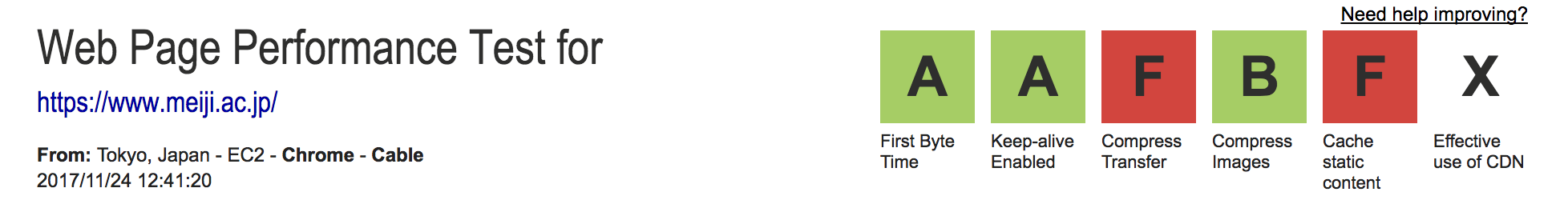
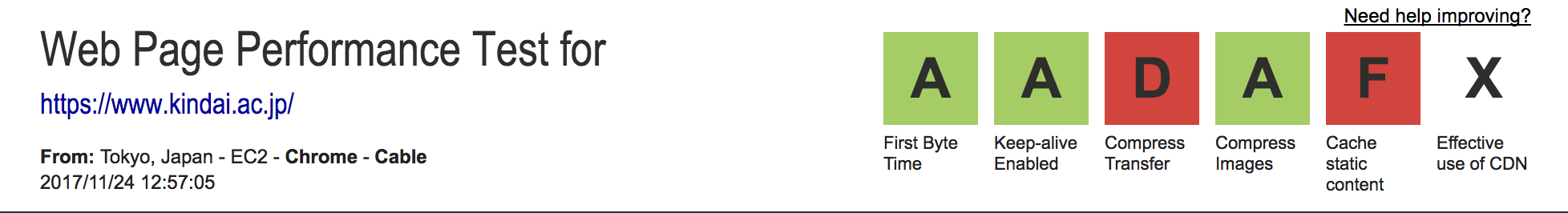
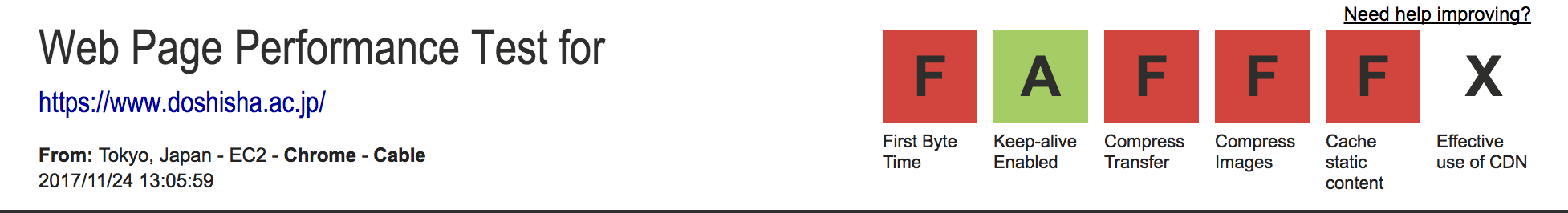
- 各Web Page Performance Test forの画像はWebpageTestのリンクに続いています。詳細見たい方は参照して見てください。
- どのサイトも平成29年11月24日12~13時前後に計測し、2回ずつ計測した一番最初の結果を掲載します。
- 一個人がツールを使って計測したもののため、結果は参考程度にとどめていただくようお願いいたします。
計測した大学一覧(順不同)
早稲田大学
慶應義塾大学
明治大学
学習院大学
國學院大學
日本大学
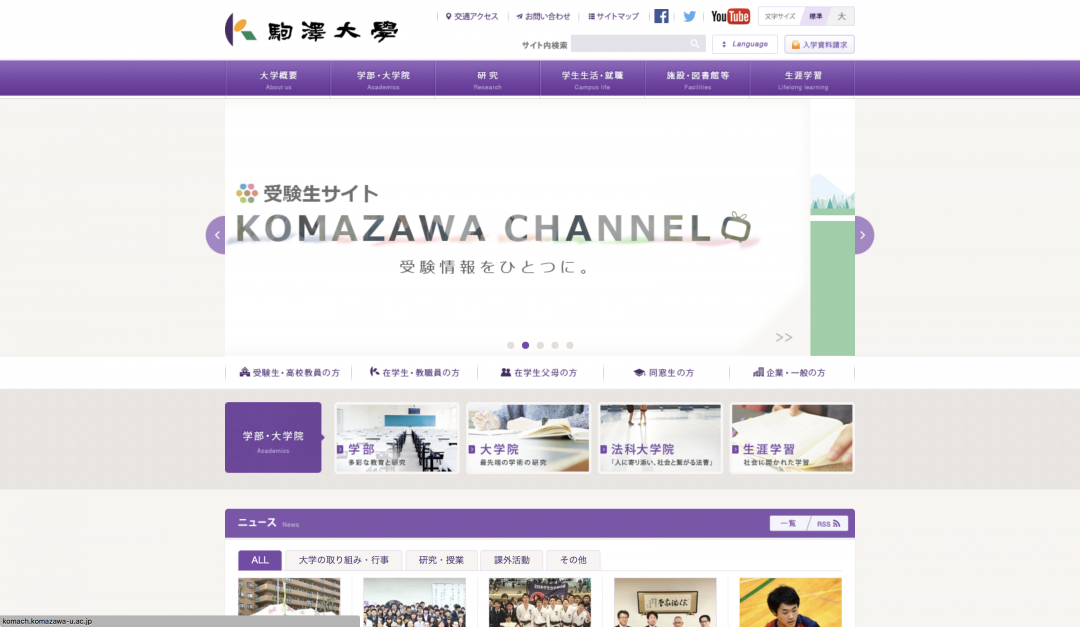
駒澤大学
近畿大学
同志社大学
龍谷大学
結果
10の大学を比較した結果を表形式でまとめて見ます。
|項目|早稲田大学|慶應義塾大学|明治大学|学習院大学|日本大学|國學院大學|駒澤大学|近畿大学|同志社大学|龍谷大学|
|:--|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|
|データ量|3,534 KB|13,730 KB|2,307 KB|14,282 KB|9,439 KB|9,956 KB|2,284 KB|27,477 KB|2,284 KB|897 KB|
|ロードタイム|6.874s|20.110s|3.848s|25.127s|23.952s|9.157s|7.102s|17.711s|5.076s|2.562s|
|最初の読み込みまで|0.460s|0.425s|0.261s|0.119s|0.430s|0.228s|0.205s|0.559s|0.152s|1.149s|0.111s|
|レンダリング完了|6.936s|28.236s|4.362s|25.240s|24.391s|22.006s|8.274s|30.460s|5.150s|2.616s|
|ページが使用可能になる時間[beta]|2.382s|2.062s|3.871s|1.138s|1.744s|2.059s|1.962s|10.644s|1.941s|1.017s|
|PageSpeed Insights[mobile]|29|19|41|0|30|15|37|40|23|45|
|PageSpeed Insights[PC]|34|25|45|0|39|18|44|41|29|54|