10連休が結構時間取れそうなので、
毎日ブログ更新しよう!と、個人アドベントカレンダーシステムを作りました
デバッグしてくれる人GWアドベントカレンダー実施仲間募集中です
つくったもの
12月にやるアレです。サンタさんが待ち遠しくなるやつです。
アドベントカレンダー自体の説明はQiitaさんの記事がわかりやすいです
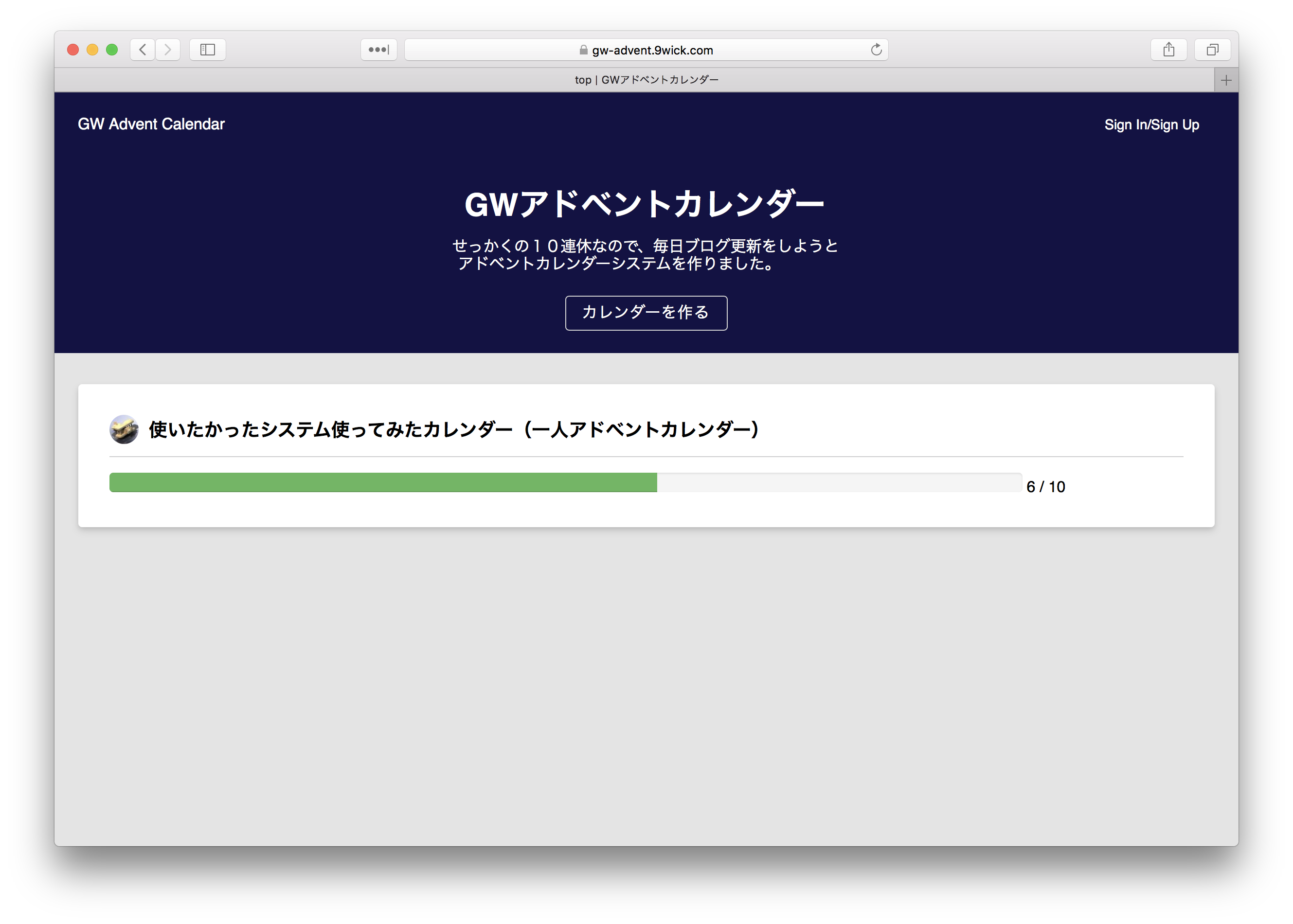
サービストップ
作られたアドベントカレンダーの一覧が見れます(まだ自分しか登録してないので1つだけ)
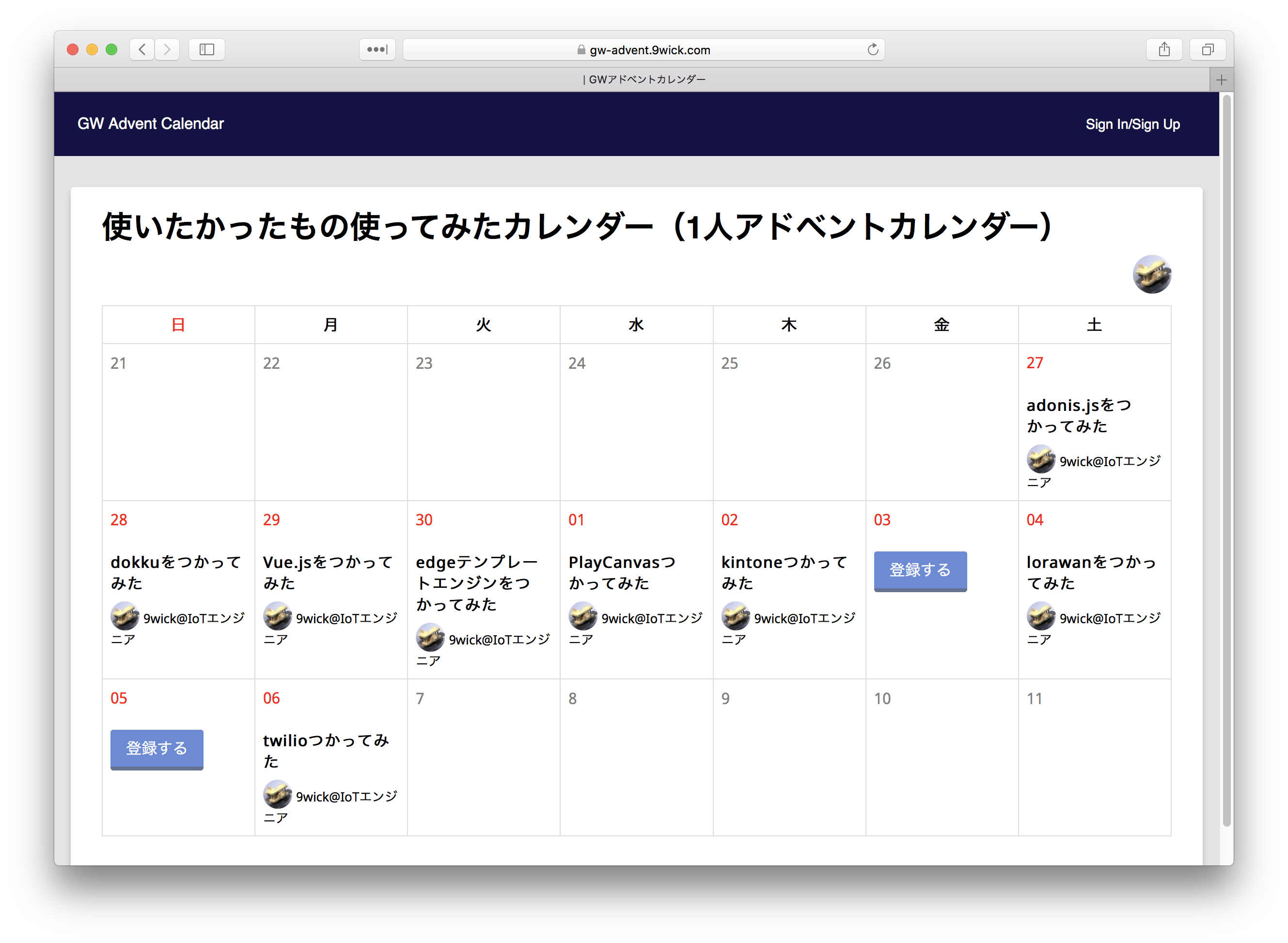
カレンダー画面
日付ごとにタイトル/ブログURLを登録できます。
それだけだと寂しいので、登録者のアイコン+名前をだしています。
Twitterアカウント
通知用も兼ねて作りました
ゴールデンウィーク10連休のアドベントカレンダーシステム作りました!#GWアドベントカレンダー #qiitahttps://t.co/QIHxnpL0Ry
— gw_advent (@AdventGw) April 22, 2019
サービスの主な機能
- twitterログインができる
- だれでも10連休向けアドベントカレンダーが作れる
- カレンダーごとに、デイリーのブログURLの登録ができる
- ブログURLは当日になると自動で公開される
ブログ投稿機能はありません。あくまでリンク集としてのシステムです。
なぜ作ったか
いくつか理由がありますが、メインは
最近ブログ書けてない + 10連休なにしようかな
→そうだ、アドベントカレンダーやろう
という理由です。
あとは、12月のアドベントカレンダーが楽しかったので、半年たったGWあたりでプチアドベントカレンダーがあってもいいんじゃないかなと思いました。12月まであと半年もまてない・・・・
技術書展6で買った本を消化したいなとか、積みデバイスがたくさん溜まってきたなとか、半年間このフレームワーク使ってみたいなとおもったまま手を付けていないなとか、そういう方は**GWアドベントカレンダー実施仲間募集中** ですので、GWにブログ書く意思表示をぜひしてみてください
技術的なお話:使ったもの
いろいろな技術/システムを使ってみたい!というもあったので、使ったこと無いものを多めにチョイスしました。
それぞれの詳細はアドベントカレンダーのネタとして書く予定です!
-
フレームワーク:adonis.js
海外のnode.jsフレームワーク10選!とかの記事でよく見かけたやつ。
MVC全部サポートしてくれそうなのが良さそうだから使ってみたかった。 -
テンプレートエンジン:Edge
adonis.jsにくっついてるテンプレートエンジン。レイアウトという概念が導入されていて、それが良くて(?)単独でも使う人が結構いるらしい -
ログインシステム:firebase
自分で実装がめんどくさかったので、ログイン部分だけfirebaseを利用 -
言語:node.js
adonis.jsを使うためにnode.js -
PaaS:dokku
mini herokuといわれる、herokuライクなことができるオープンソース。
しょーもないシステムを大量に作るのにいちいちheroku借りたくないなということで今回導入。 -
VPSサーバー:conoha
いつもはsakuraを使っているが、dokkuのテンプレートがconohaはデフォルトであるようなのでこっちにしてみた -
DNS:お名前.com
普段から使っているので今回も利用。これはなかなか変えにくい
かかった時間
土日2日間でサクッと作りました。
サクッと作った分、デザインが犠牲になってたり、システム的に手抜きだったりします。
本当はサンタがサーフィンしてる絵でも描きたかった・・・。
- conoha契約〜dokku導入 半日
- adonis.js立ち上げ〜アプリ作成 1日
GWまであと1週間切っていたのもあり、最低限、最低限と自分に言い聞かせながら作りました。
登録者数がもしのびるようだったらちょこちょこ改善します。