この記事はenebular advent calendar 2018の18日目の記事です。
記事の内容に詰まって1時間遅れで投稿してます。
↓いいわけ
enebular advent calendar書いてるけど、思ったよりnode-red libraryの反映がなかなかされなくて今日中に書き上げられるか怪しい。。。。
— 9wick (@9wick) 2018年12月18日
つくったもの
- 最近enebular meetupでobnizが活躍してるらしい!
- カスタムノード作成のLTも流行ってる!
というのを見たので、両方掛け合わせてobnizのカスタムノードつくってenebularで使ってみました!
enebular x obnizを生でやると、websocketのリダイレクトで大変だったようなので、その解決策になります。
前に書いた記事の「誰かがobnizノードを作ってくれるのを待つ」つもりだったら結局自分が書くやつです、はい。
obnizって何?
obnizはAPIで操作できるマイコンボードです。
APIで操作=enebular(node-red)でも操作できる となっていて、非常に簡単に現実世界の"もの"とシステムをつなぐことができます!
公式サイトはこちら
カスタムノードを作ってみた
カスタムノードの作り方はいろんな人が紹介してたので、参考にさせてもらった記事だけ載せときます!
どっちも古い記事ですが、まだまだ参考になる現役記事でした。
カスタムノードにはいろんなハマりポイントがあるようですが、自分がハマったのはpackage.jsonのkeywordsにnode-redを入れてなかったことでした。
obnizノードの使い方
せっかく公開したので、使い方等をメインで書いていきます。
install
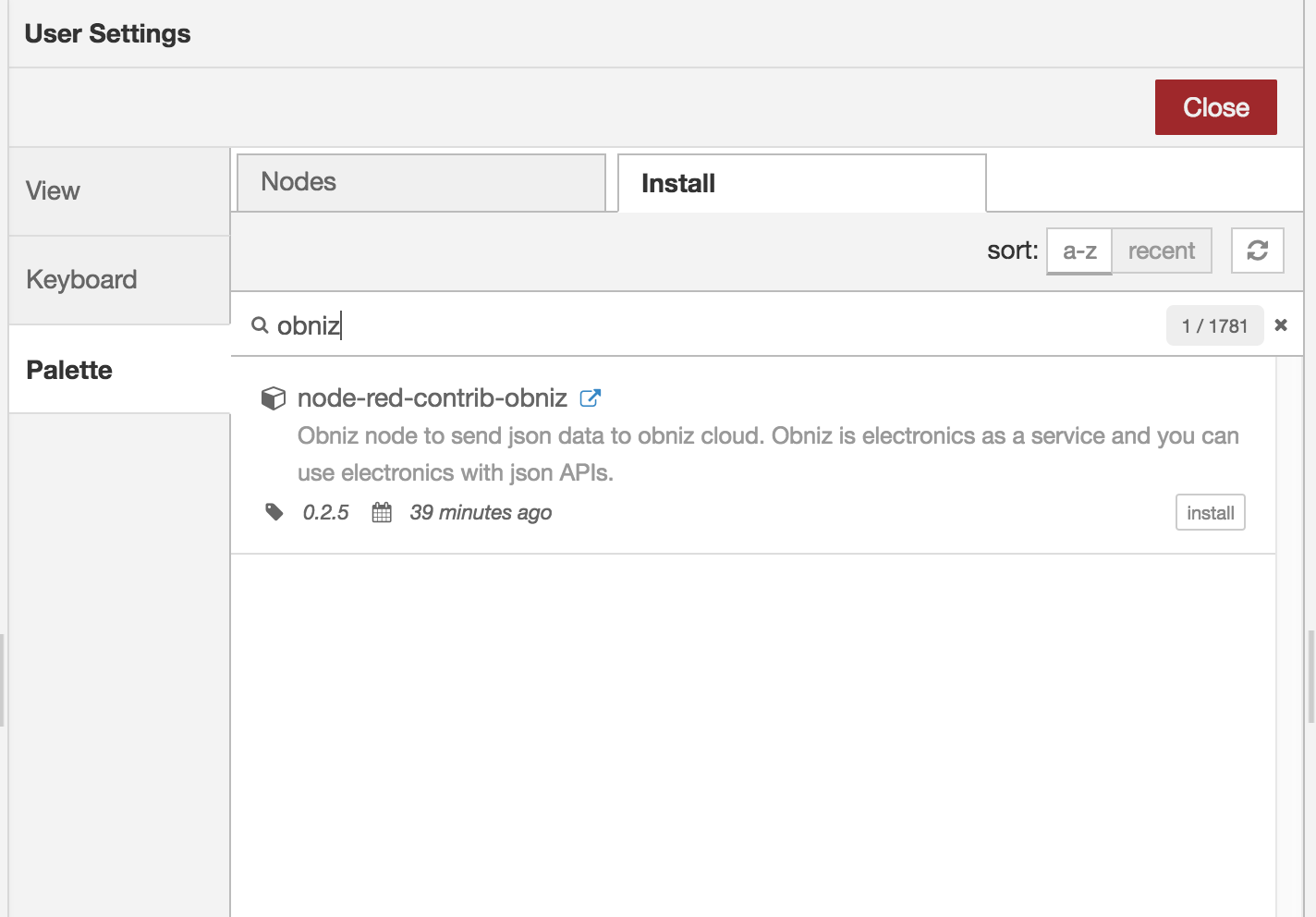
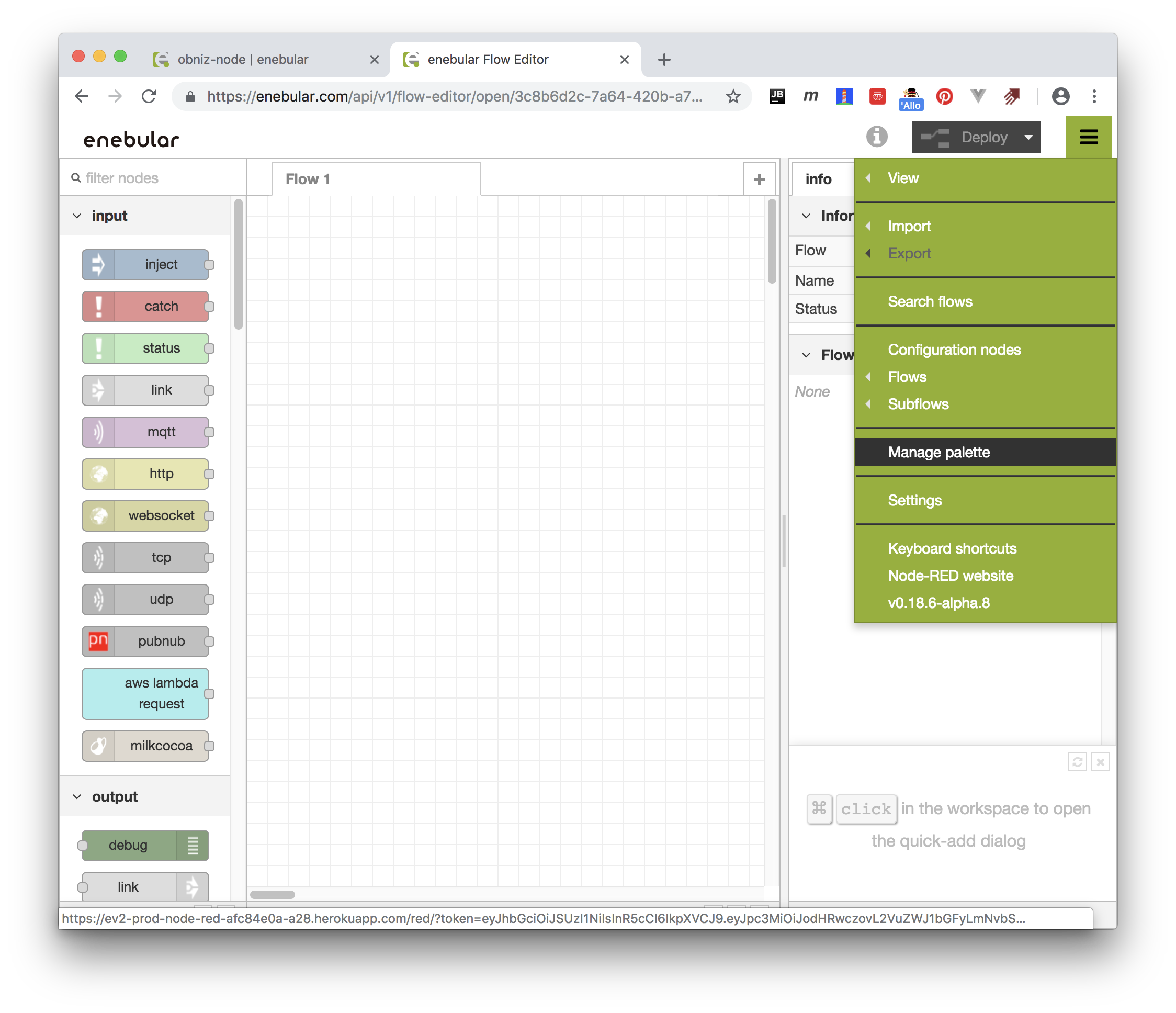
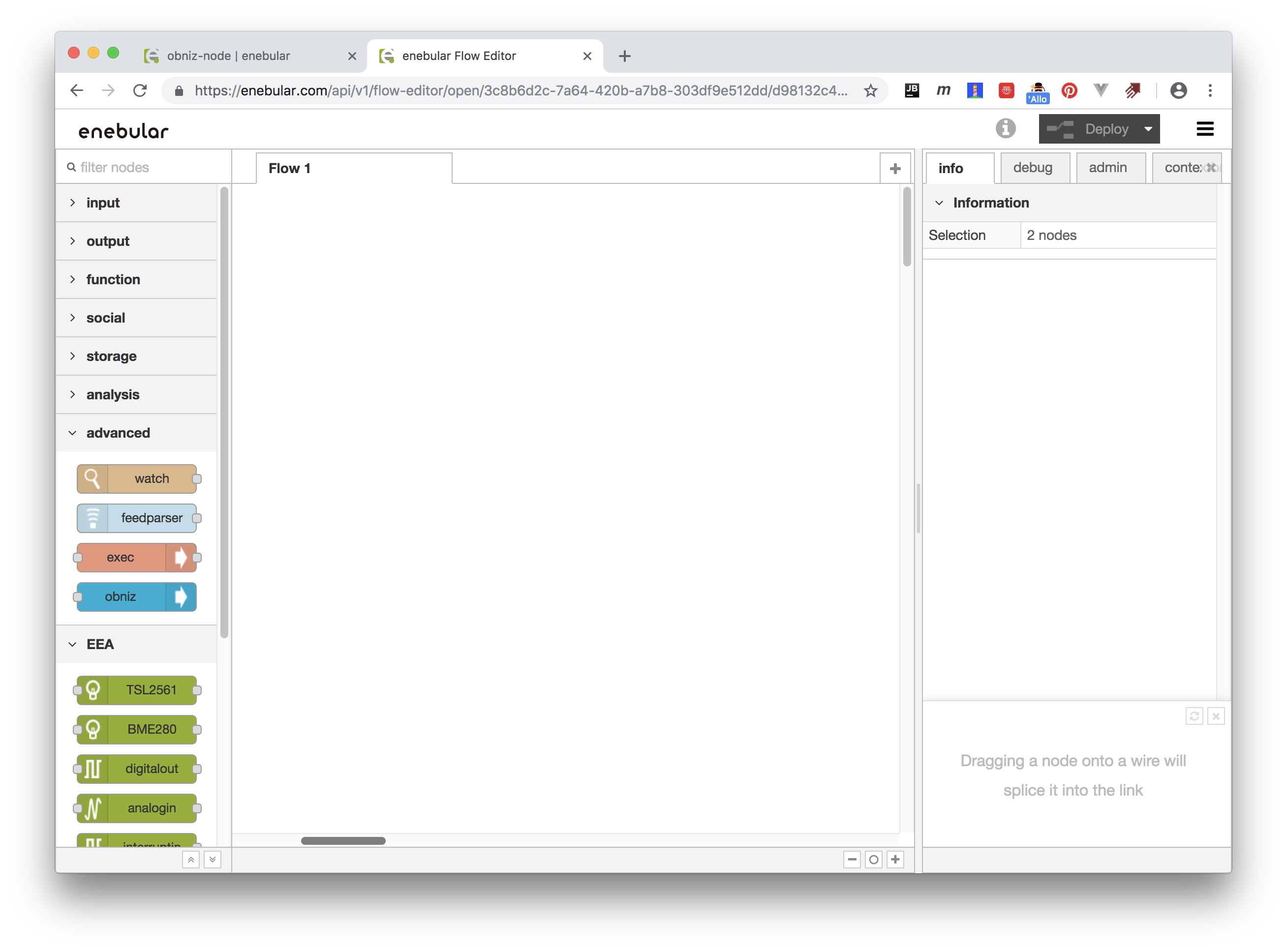
node-red Libraryに追加もされたので、"Manage palette"からいけます

暫く待つとインストールが完了して
advancedカテゴリ内にobnizノードが出現します
使い方
obniz websocket api に応じたjsonデータをこのノードに渡してあげるとobnizが反応します。
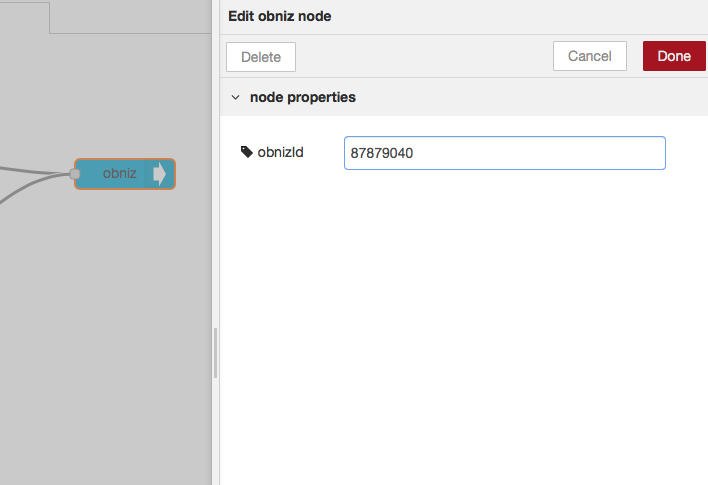
obnizIdの設定はノードをダブルクリックしたときの設定画面でやります

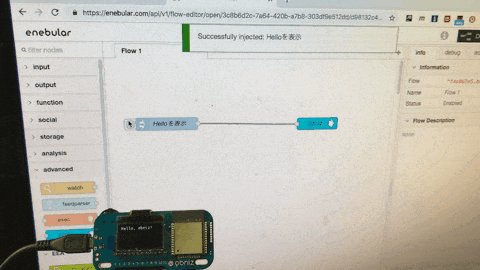
サンプル
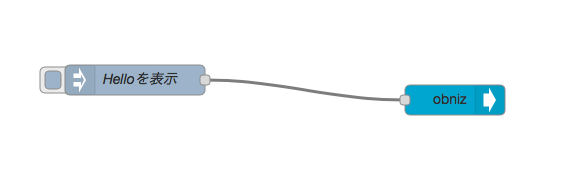
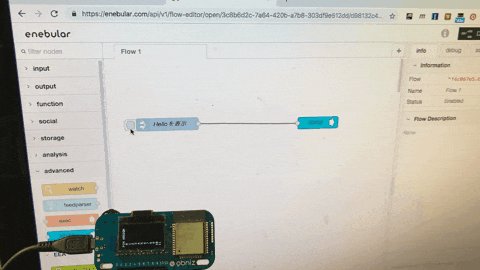
injectで次のjsonを流してみました
[
{
"display": {
"clear": true,
"text": "Hello, obniz!"
}
}
]
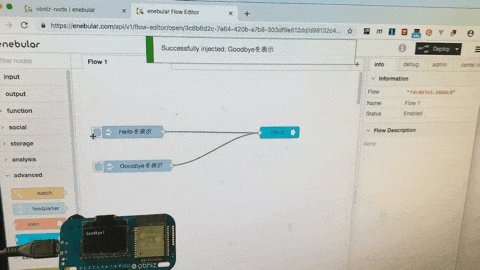
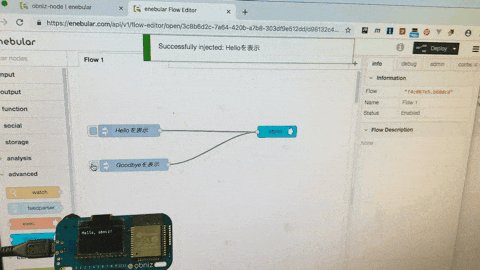
ディスプレイに "Hello, obniz!" と表示するjsonです。
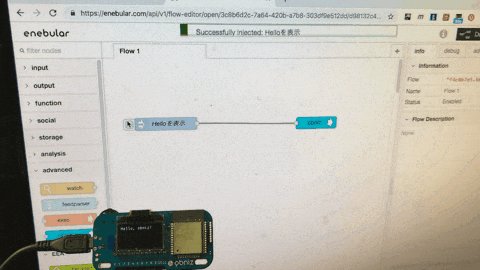
画面が小さくてわかりにくいですが、injectのボタンが押されたらディスプレイの表示が変わっています

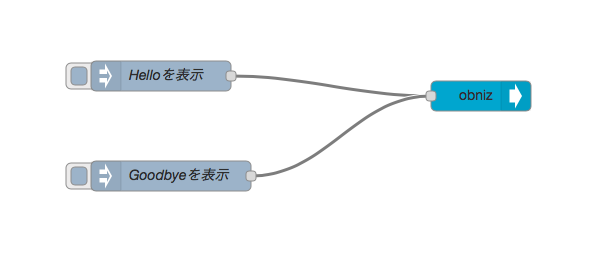
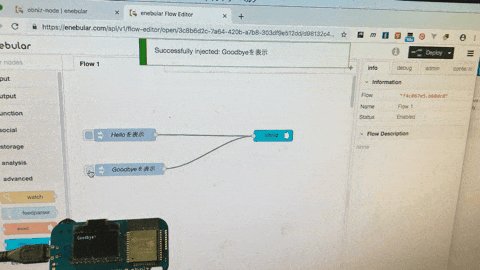
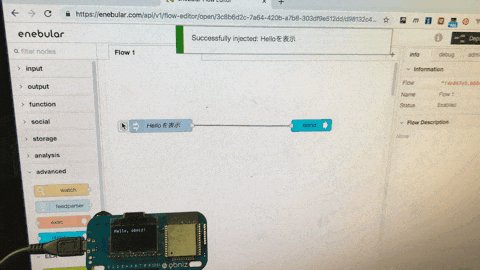
もう一つ別のtextでついかしたらこんな感じになりました
1Aまでの出力やPWMなどの機能もjsonから扱うことができるので、これでなんでもenebularから動かすことができます!
今後
まだバージョン0.2の名前の通り、全然実装できてない部分があるので、
お正月休みつかって下記あたり実装したいなぁと企んでます。
node-red/enebularは初心者なので、こういうのあると便利!ってのがあれば教えてほしいです。
- twitterノードの"接続済み"みたいにobnizのonline/offlineがノード上でわかるようにしたい
- 今はobnizにデータ送るしかできていないが、データ受信用のノードを作りたい
- 複数台のobnizにつないだとき(obnizノードが複数ある時)の挙動が未知なので、検証したい
- obnizが未接続時の対応をちゃんと書きたい(今はデータ無視してる)
こたつの魔力に負けなければやります! ・・・負けそうな予感