周りにnode-red派がたくさん出てきたので、obnizも動かしてみました
node-redを独自サーバーで動かすのも大変なので、実行環境としてenebularを使わせてもらいました。
enebular Advent Calendarにも登録してしまったので、その準備運動でもあります
enebularを使ってますがまだenebular独自のところは使ってなく、node-redとしてしか使えていません・・・.
node-red(enebular)とobnizを繋げる方法
ざっくり3パターンあるのかなと思ってます。
- 誰かがobnizノードを作ってくれるのを待つ
- websocketの通信内容をすべて頑張ってnode-redでかく
- HTTP REST APIで簡易的に使う
一番簡単なのは誰か作ってくれるのを待つことですねでもやっぱり今すぐ使いたいとなると無理があります。
Websocketの接続も仕様が公開されているので、作ろうと思えば作れますが、これまた根気がいりそうなので、とりあえず今すぐ簡単に使おう!ってことでHTTP REST APIで使うことにしました。
node-red(enebular)のフローを書き始めるまで
enebularにログインすると、ProjectとAssetってのが出てきました。

Assetってなんだ・・・?素材?画像とか置く場所?みたいなことを思いましたが、どうやらビジュアルで書くフロー1つ1つがAssetで、それをまとめたのがProjectという立ち位置のようです。
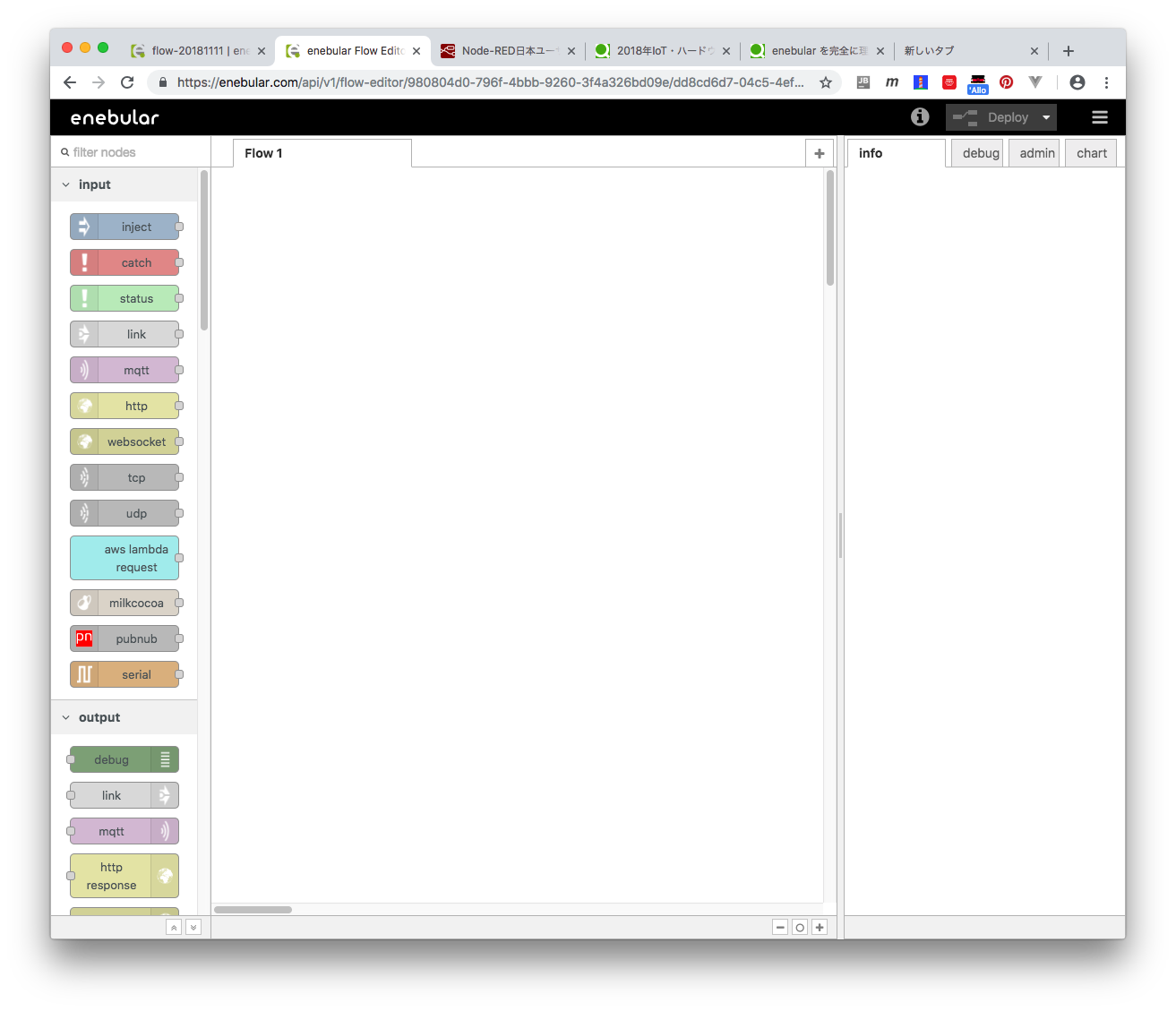
Projectを作って、その中のAssetを作って、そのAssetの画面のEditFlowを押したら本題のフローが出てくる・・・! と思ったらなかなか出てこない・・・
enebular meetupの際に中の人に聞いたらMacのSafariだとだめらしいです・・・。
対応ブラウザが限定されるのは仕方ないですよね。
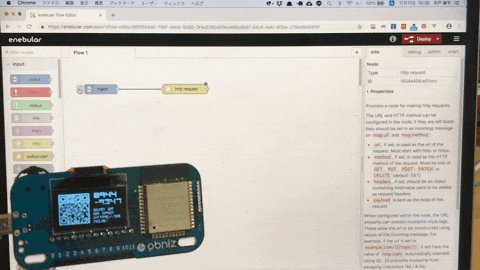
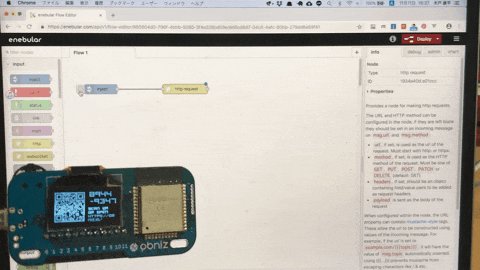
フローの作成
obnizのHTTP REST APIはすごく簡単で、
https://obniz.io/obniz/{obniz_id}/api/1にPOSTでjsonをおくればいいようです。
サンプルがこんなのなので、それをそのまま使ってみます。
curl https://obniz.io/obniz/{obniz_id}/api/1 -H "Content-Type: application/json" -X POST -d '[{"display":{"clear":true, "text":"Works fine."}}]'
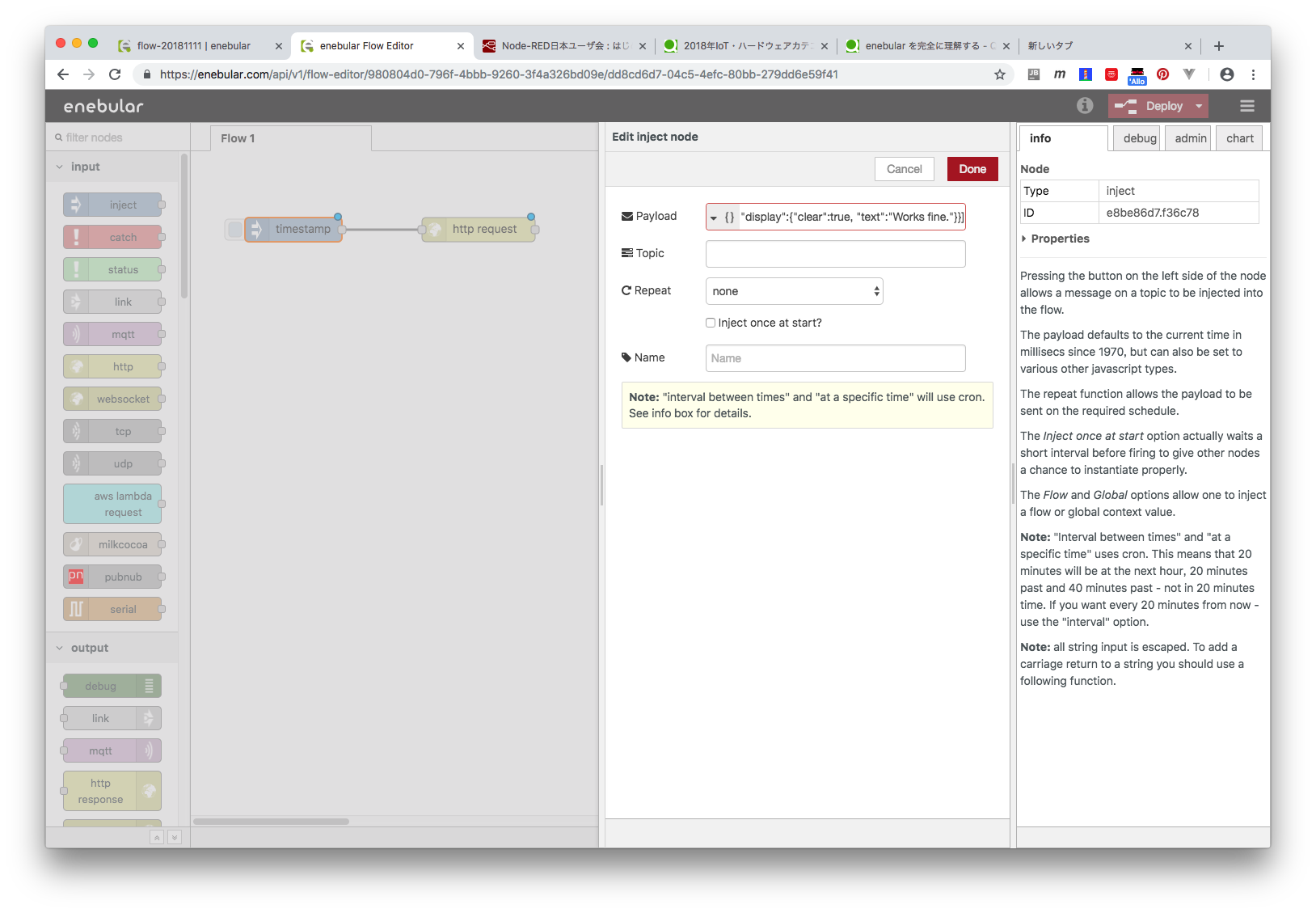
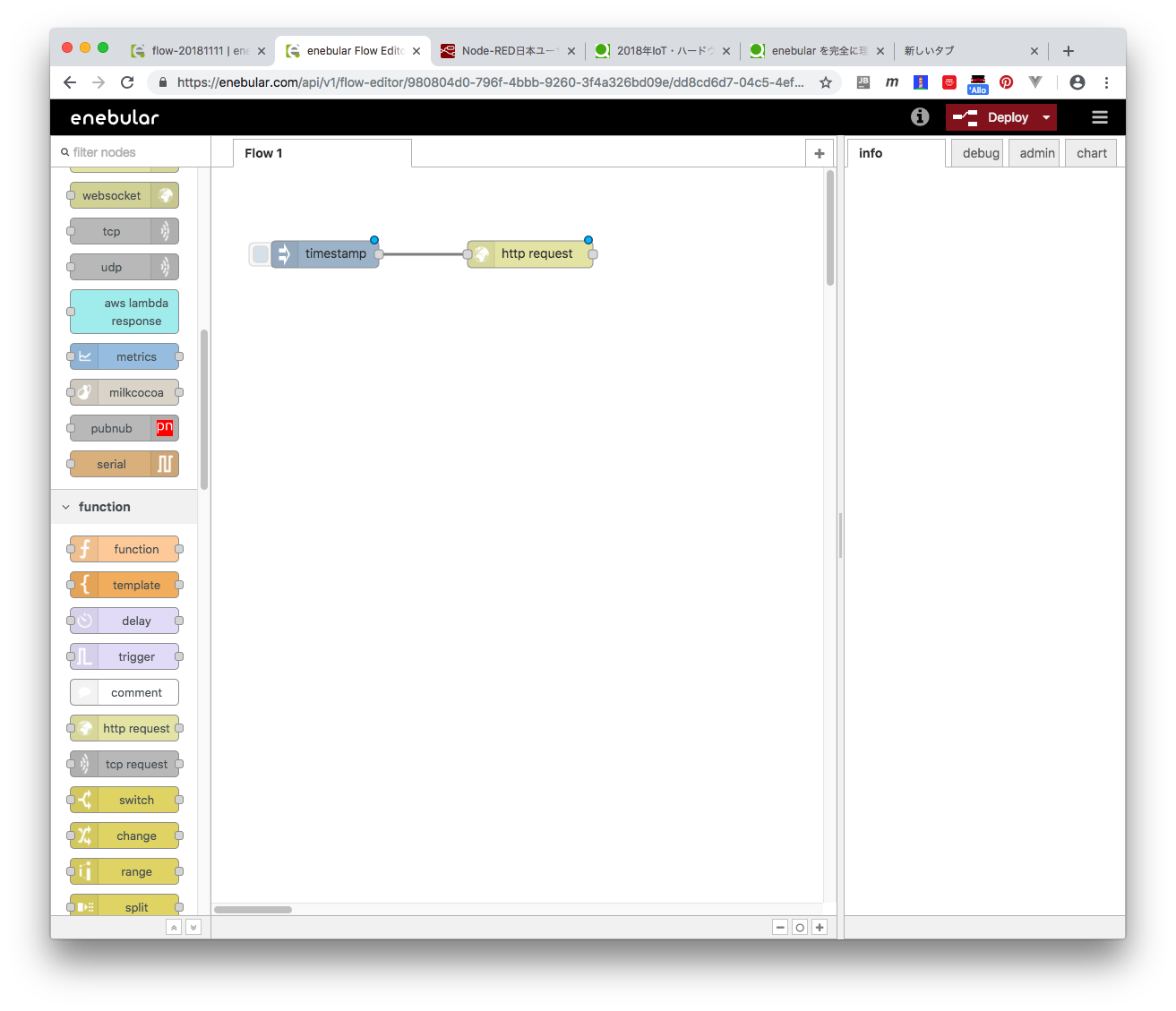
とりあえずinjectでボタンを押したらHTTP REQUESTが飛ぶようにしてみます。

injectのボタンの中身が[{"display":{"clear":true, "text":"Works fine."}}]ですね
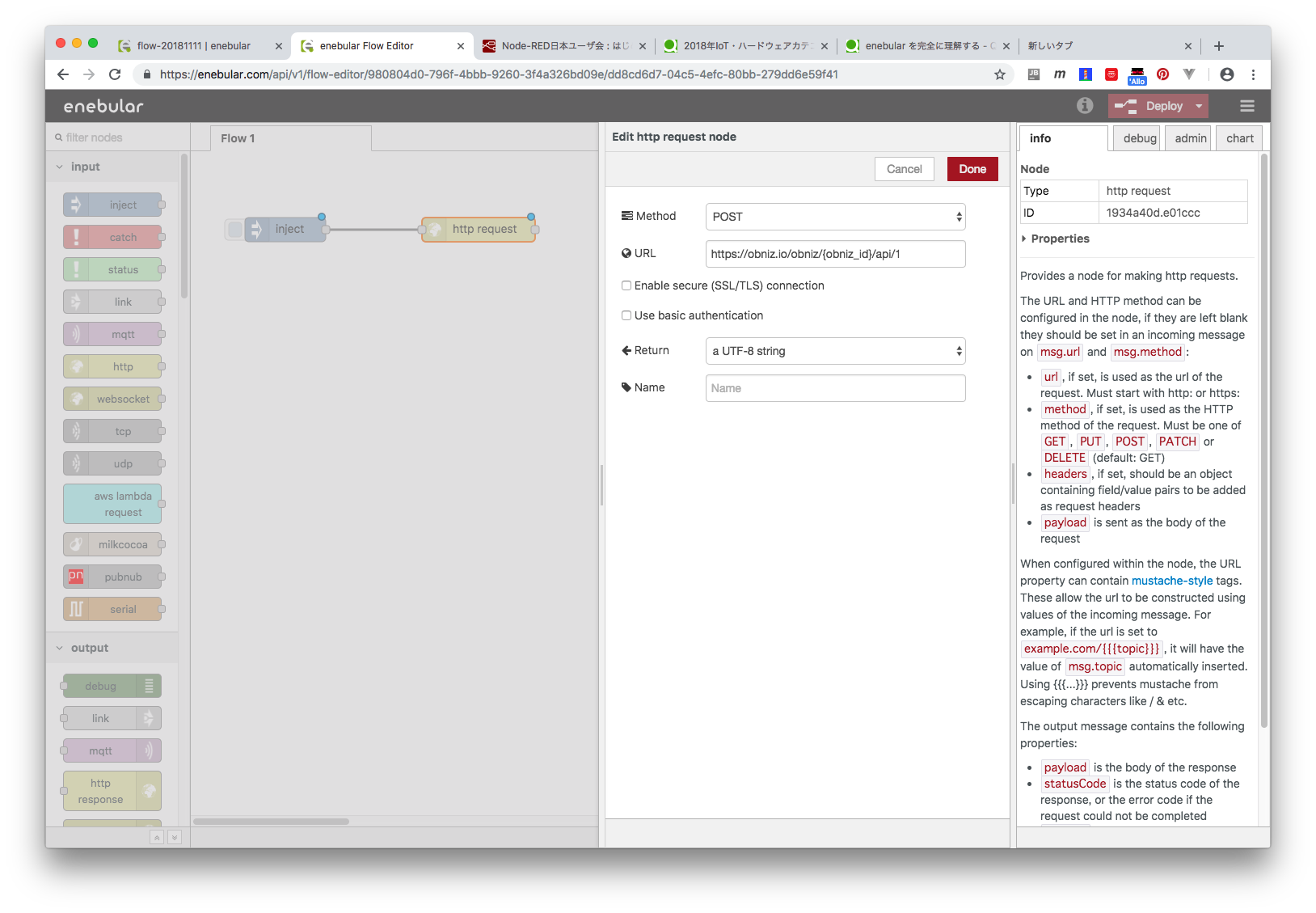
HTTP REQUESTの方はPOSTに変えて、https://obniz.io/obniz/{obniz_id}/api/1へのアクセスにします
{obniz_id}のところは自分のobniz idに置き換えるのを忘れないように!
これでボタンを押したらリクエストが飛んで、obnizのディスプレイの内容が変わるはずです
あと、右上のDeployボタンを押すのを忘れないようにしましょう。
押してなくてなんで動かないのかな??とずっと悩んでました・・・・。
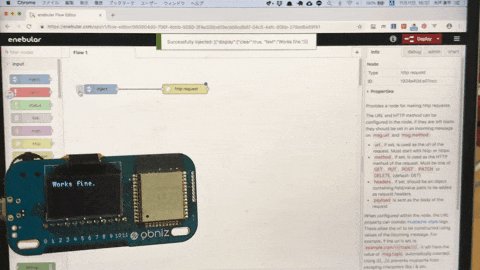
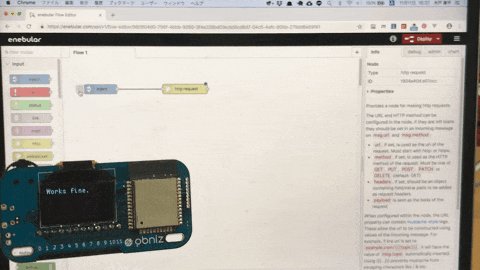
実行
ボタンを押したらディスプレイに文字が表示されました!
小さくてわかりにくいですがその時の画像です
ディスプレイを消すコマンドは入れてないので、消したいときはobnizの
電源の抜き差しをする必要があります笑
まとめ
HTTP REST APIを使えばnode-red(enebular)からも簡単にobnizを使うことができました!
ただ、これだと一方向の命令を与えるだけで、リアルタイム入力が難しいので、やっぱりwebsocketでつなぎたいですね。
enebular Advent Calendarまでに間に合えば作りたい・・・とおもいつつ、全然間に合う自信がないので別ネタ考えときます。