フロントエンドエンジニア開発の時これあれば開発の効率が上google拡張機能を10選まとめました。
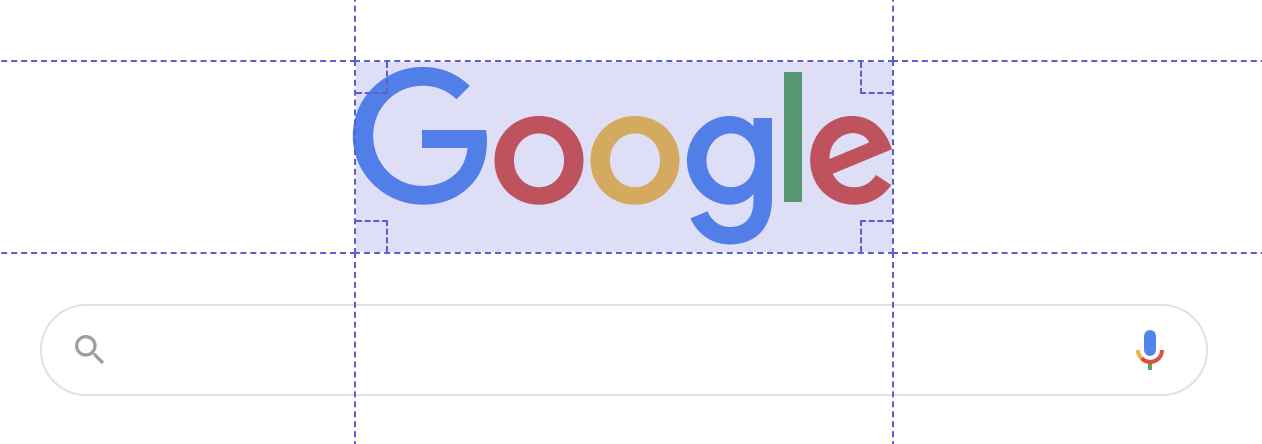
1.Page Ruler Redux
マークアップする時何ピックだろう?![]() と思った時
と思った時 Page Ruler Redux使えばサイズ図ることができます!便利!!
2.WhatRuns
サイトがどういった技術を使って作られているわかる拡張機能です。
最近のトレンドの技術わかるようになるでしょう

3.Clear Cache
コードを更新する更新されない場合よくありましが、これあればわざわざ行かずワンクリックでキャッシュを消ことができる!
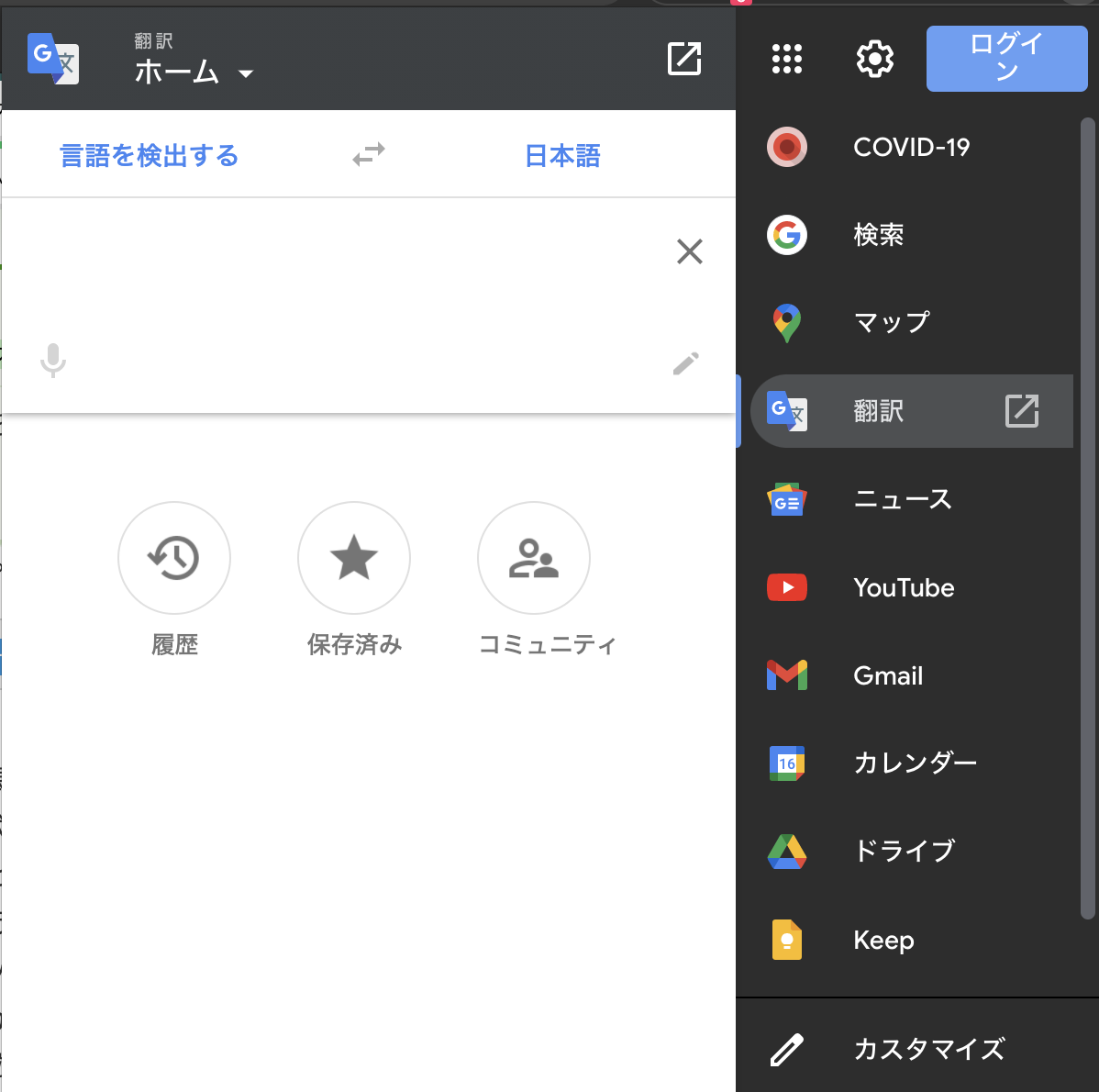
4.Black Menu for Google
Googleサービスに素早くアクセスできるGoogle Chrome拡張機能です。
関数名やクラス名などよく翻訳するのでかなり便利!

5.Save to Pocket
サムネール付けてブックマークが出来る拡張機能です。
参考になった記事や最近トレンドの記事をこれでブックマークをすればカード形式でブックマークができます。
※googleのidが必要


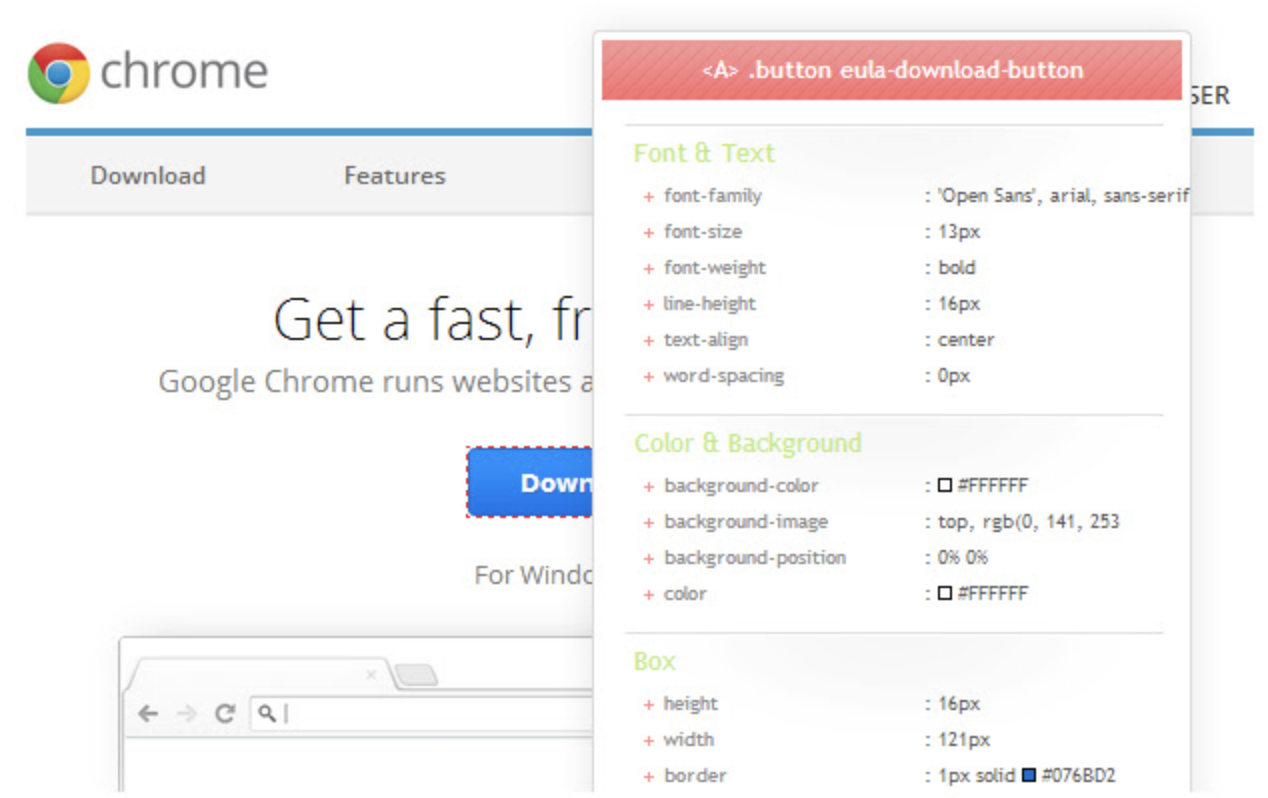
6.CSSViewer
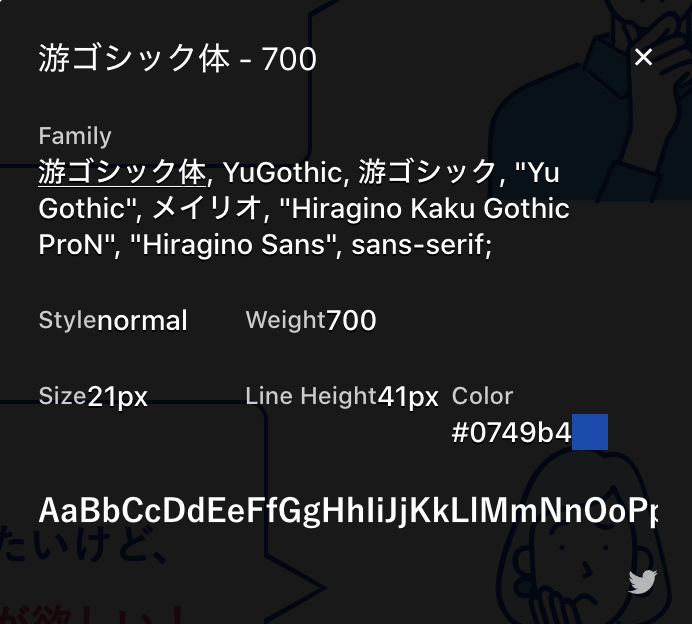
7.WhatFont
font-familyとfont-size、line-height、colorの属性がわかる拡張機能です。

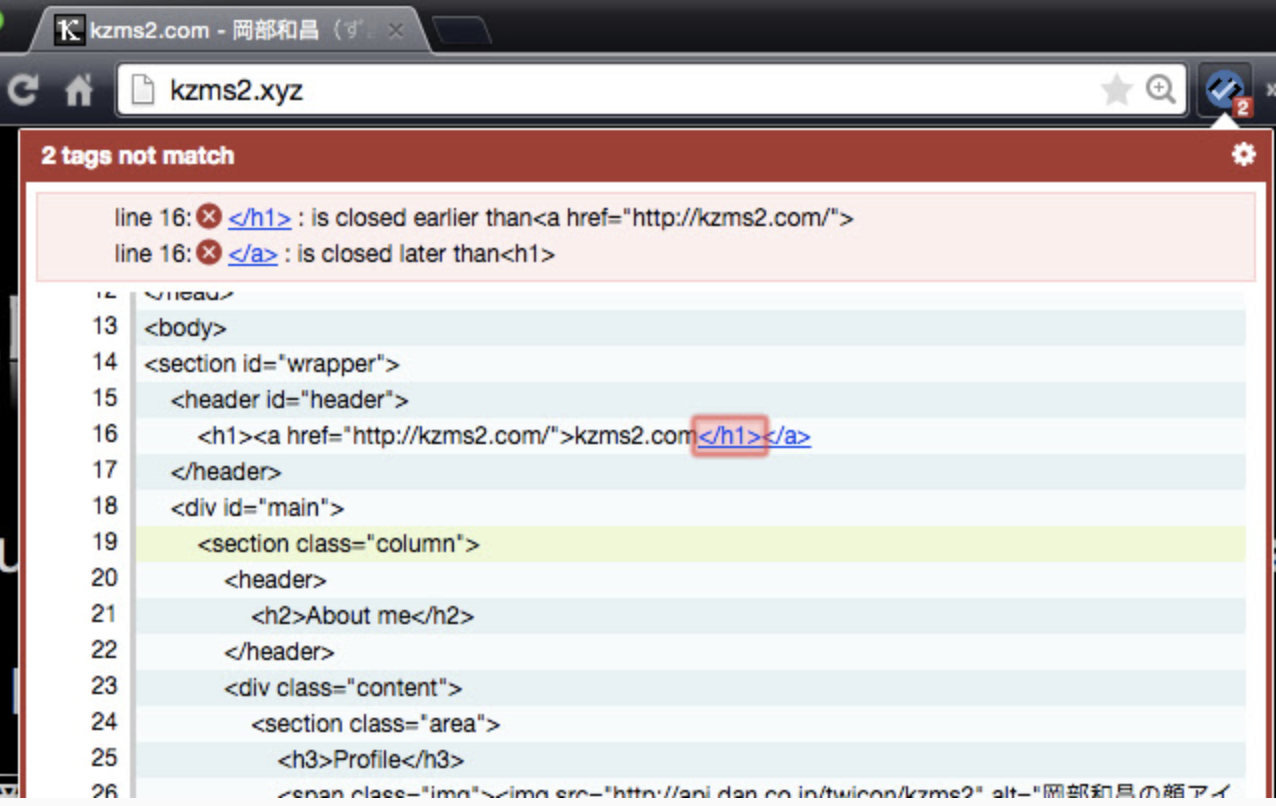
8.HTMLエラーチェッカー
HTMLのチェックをしてくれる拡張機能です。初心者の方には便利そうな気がします。

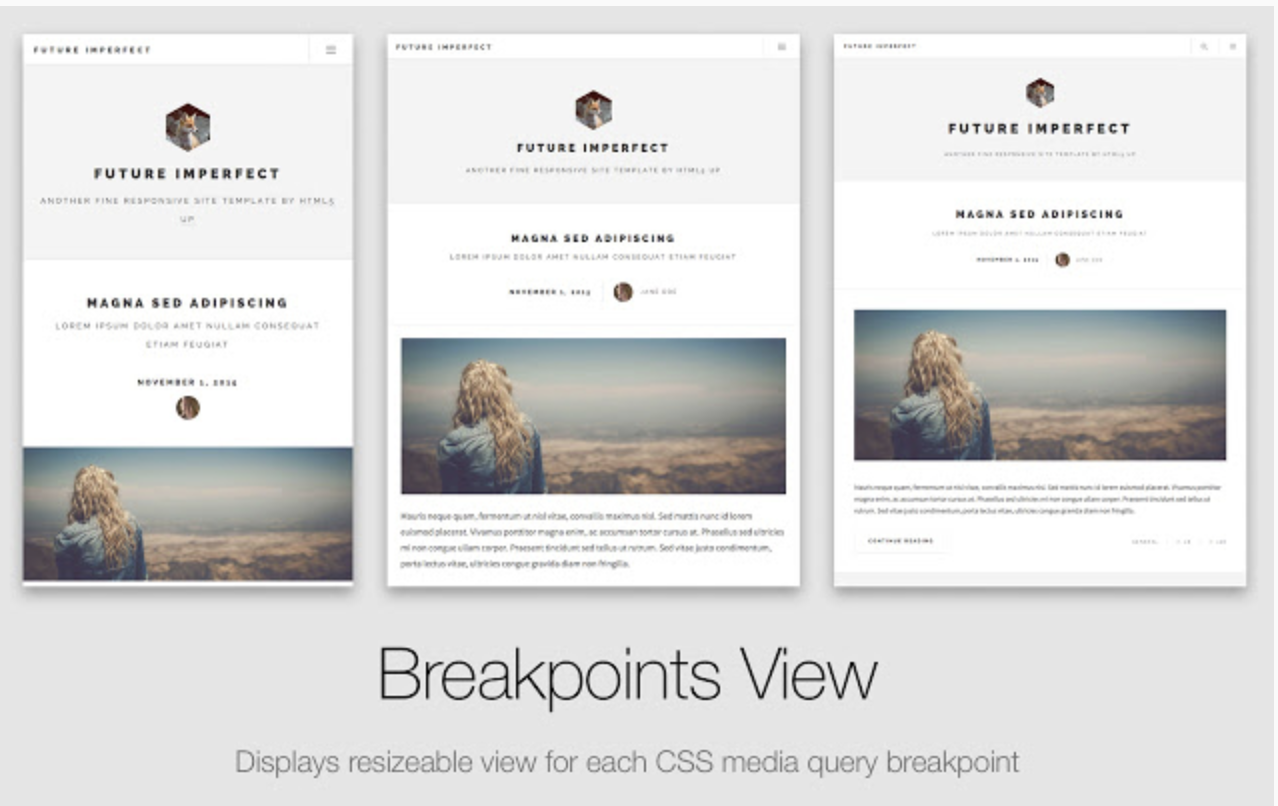
9.Emmet Re:view
一目でサイズ別の表示がわかる便利な拡張機能です〜効率がアップになりそうですね。![]()

jsの予測変換までしてくれる実にすごい拡張機能!![]()
サイトのスマホやタブレット表示を確認できる拡張機能です。ただ幅を変えるだけでなく、ユーザーエージェントもちゃんと偽装してくれるところがGood!
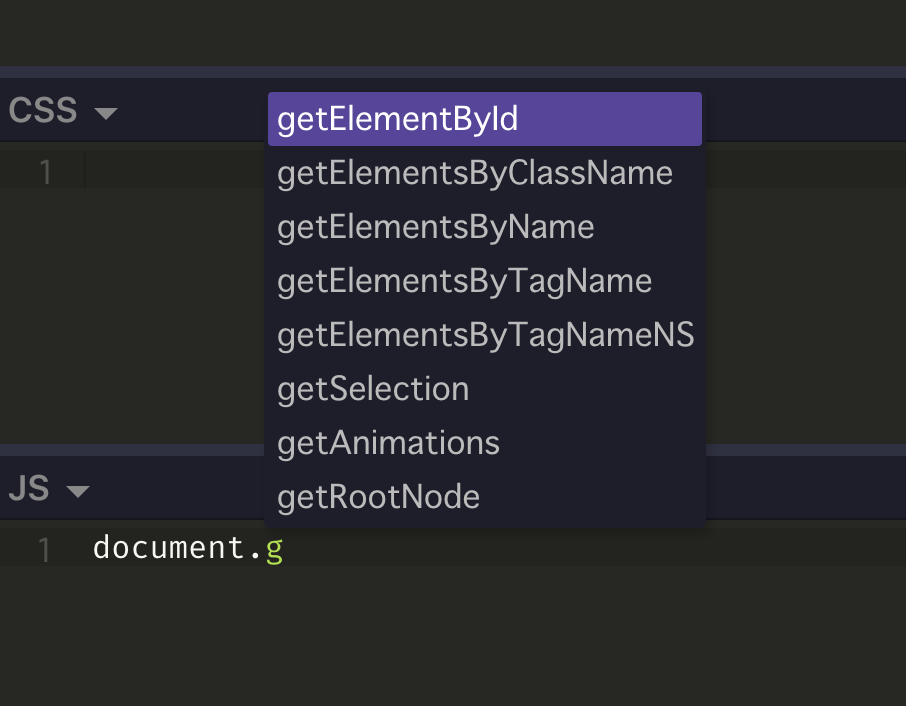
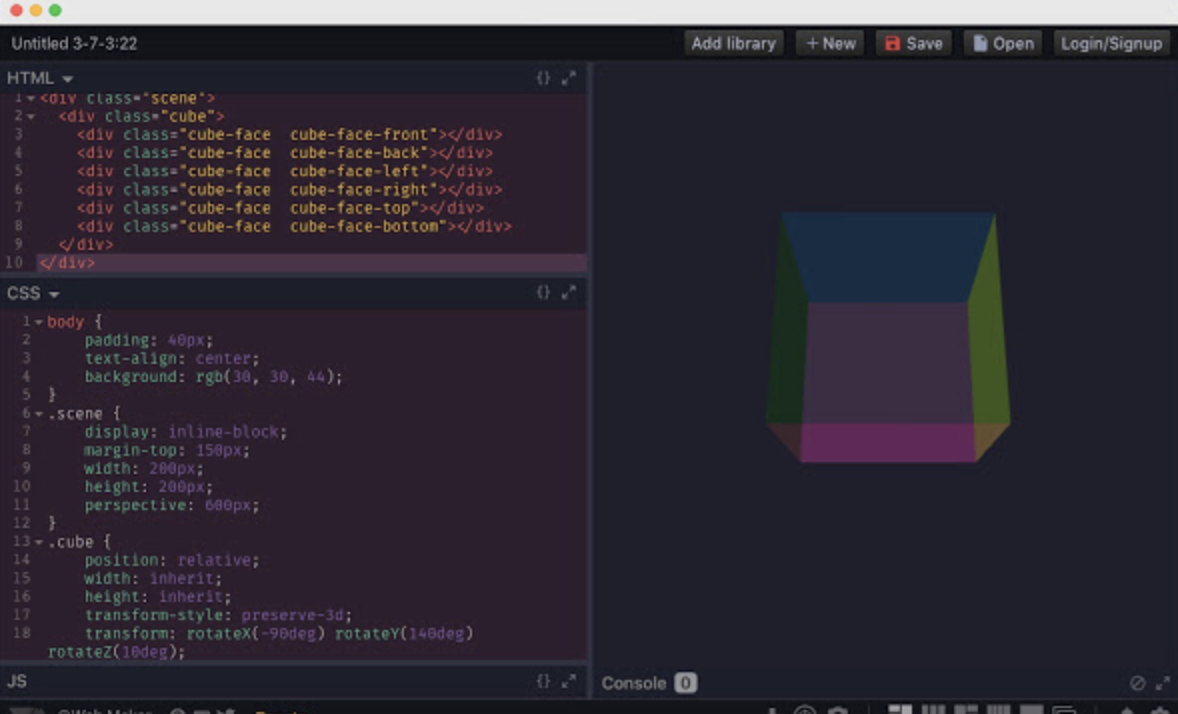
10.Web Maker

たまーに動作確認したいけどプロジェクトまた作らないといけない場合がよくありますがその時これがあればHTMLやCSS、JavaScriptなどのコードの動作を簡単に確認ができて、保存も出来る拡張機能です。
jsのオートコンプリットも出来て素晴らしいですね。