DataTablesとは、リッチなテーブルを構築するjQueryライブラリです。
この記事はそのDataTablesのExtensionの一つであるColVisを使うものです。
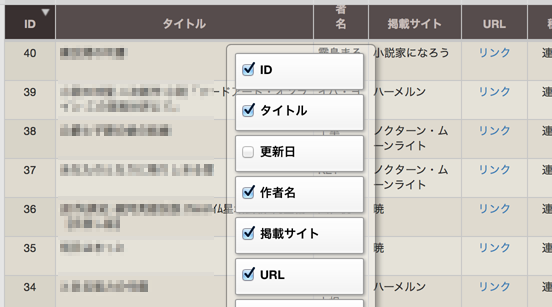
ColVisとは、テーブルの列の表示・非表示を制御するウィンドウを開くライブラリです。しかし、このライブラリを使うためのボタン設置方法がひとつしかなく、またBootstrap等を使っていると見た目が合わないため、自分で設置したオブジェクトにイベント発火して開けるようになると便利です。
コード
var table = $("#myTable").dataTable();
var colvis = new $.fn.dataTable.ColVis(table, {
restore: "元に戻す",
showAll: "全ての項目を表示",
showNone: "全て隠す",
// ここでtrueにしないとウィンドウ座標をいじっても反映されない
bCssPosition: true,
});
// 設定ウィンドウを開くボタンか何か
$("#action-view-setting").on("click", function(e) {
e.preventDefault();
var pos = {};
var target = $(this);
pos.x = target.offset().left;
pos.y = target.offset().top + target.outerHeight();
// dom.collection が設定ウィンドウ本体
$(colvis.dom.collection).css({
position: "absolute",
left: pos.x, top:pos.y
});
// 設定ウィンドウを表示するためのアンドキュメントAPI
colvis._fnCollectionShow();
});