こんにちはデザイナーの@kannaです。
前からずっと気になっていた 背景画像や動画にパターンを被せる方法 を学ぶ機会があったので学習メモとして残しておきます。
どこにパターンをかけるのか
- Webサイトのファーストビュー
作成の流れ
- ツールを使ってパターンを作成する
- 生成されるコードをコピー
- cssの該当ヶ所にコピーしたコードをペースト
- cssにパターンを表示するコードを追記する
使用するツール
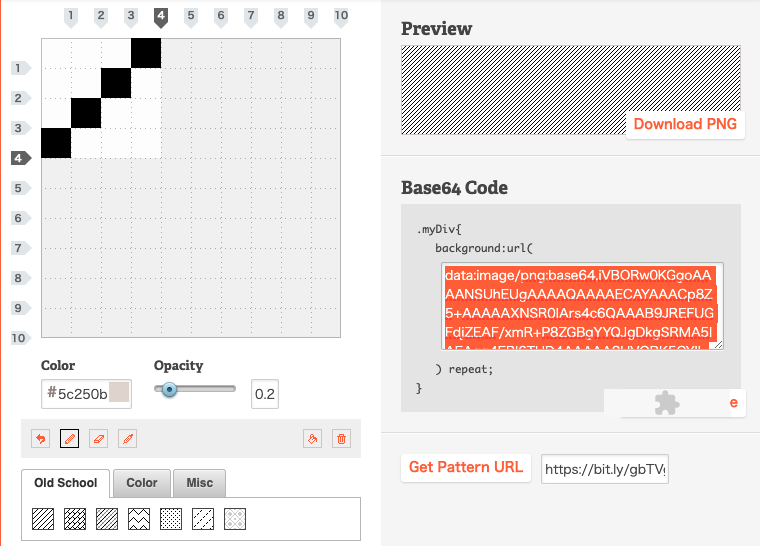
見つけたのは「Patternify」というサイトを利用する方法です。
開くとこんな画面が表示されます↓
Patternifyの使い方
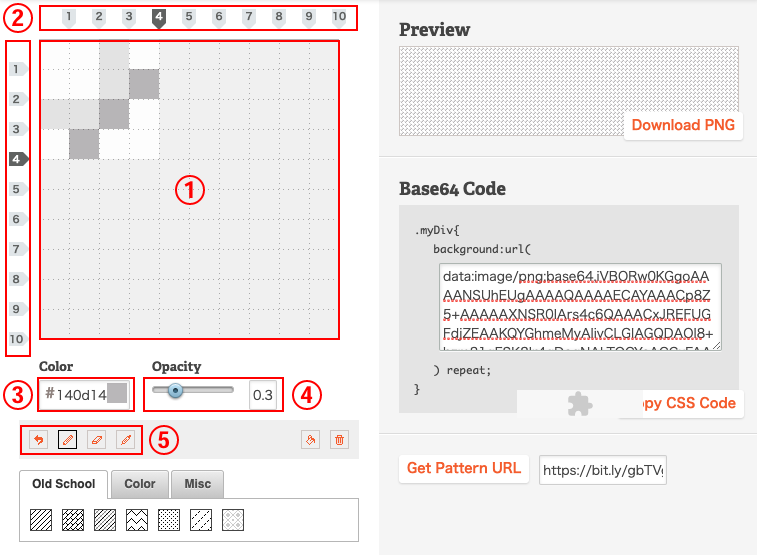
【機能説明】
①パターン作成エリア
②表示エリアを指定する
③カラーパネル
④opacity=透明度調整
⑤4つのアイコン(戻る/ペン/消しゴム/スポイト)
パターンはリピートされる前提なので、左右上下にリピートされた場合どのように見えるかを考えながら作成するのがポイントです。いろいろイジってみましょう。作成したパターンは右側の __Preview__で確認できます。
※ペンツールの下にいくつかパターン
とは言っても実際のデザインに反映してみないとなかなかイメージ出来ないかと思うので、コードに埋め込んで確認をしながら調整をするようにしましょう。
作成したパターンをデザインに反映させる
作成したパターンの使い方は__3パターン__あります。
- previewの「Download PNG」ボタンを押してダウンロードして使用する
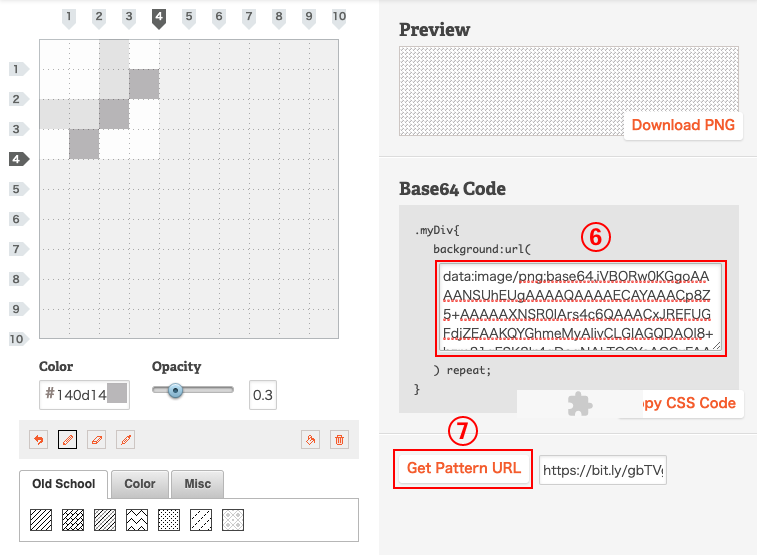
- Base64 Codeに表示されている⑥のコードを使う
- ⑦の「Get Pattern URL」ボタンを押してURLを取得して使う
今回はコード埋め込みをして利用するので、Base64 Codeに表示されている⑥のコードを使って埋め込んでみます。
See the Pen 背景画像の上にパターンをのせる by m-akagi (@kanna999-) on CodePen.
ファーストビューの背景画像を指定したCSSのクラスに追記します。サンプルでは.src1クラスに追記しています。
.src1 {
background-image: url("ここにパターンのコードをペースト"),url("背景画像のURL");
}
background-image:url("背景画像のURL");にもう1つ url(""),を追加してその中に⑥のコードをペーストします。url(""),は背景画像のurlの前に入れます。
URLを入れただけではパターンが反映されないので、CSSを追記していきます。
.src1 {
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAADCAYAAABWKLW/AAAAAXNSR0IArs4c6QAAABhJREFUGFdjZEACjHp6ev8vXboEphmRZQBrKwWNTXkrSAAAAABJRU5ErkJggg=="),url("https://drive.google.com/uc?export=view&id=1D8WqoRgWao_Ac_xUh9cAmozt6JBE0LUx");/* 背景画像の前にパターンのURLを入れる */
background-repeat: repeat, no-repeat; /* パターンのリピート */
background-blend-mode: overlay; /* パターンをオ−バーレイで表示 */
background-size: auto, cover;/* パターンにautoを指定 */
position: absolute; /* absoluteに指定 */
width: 600px;
height: 450px;
top:0;
left:0;
z-index: 1;/* 前面に表示 */
}
上記コメントを入れた部分を追記すると、背景画像の前面にリピートのかかったパターンが表示されるようになります。
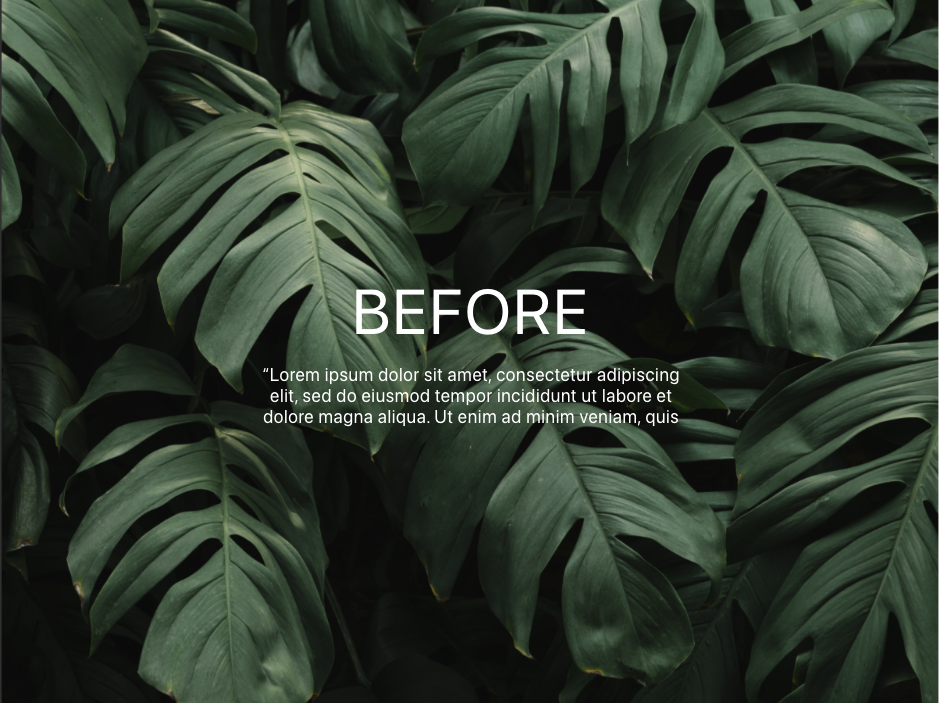
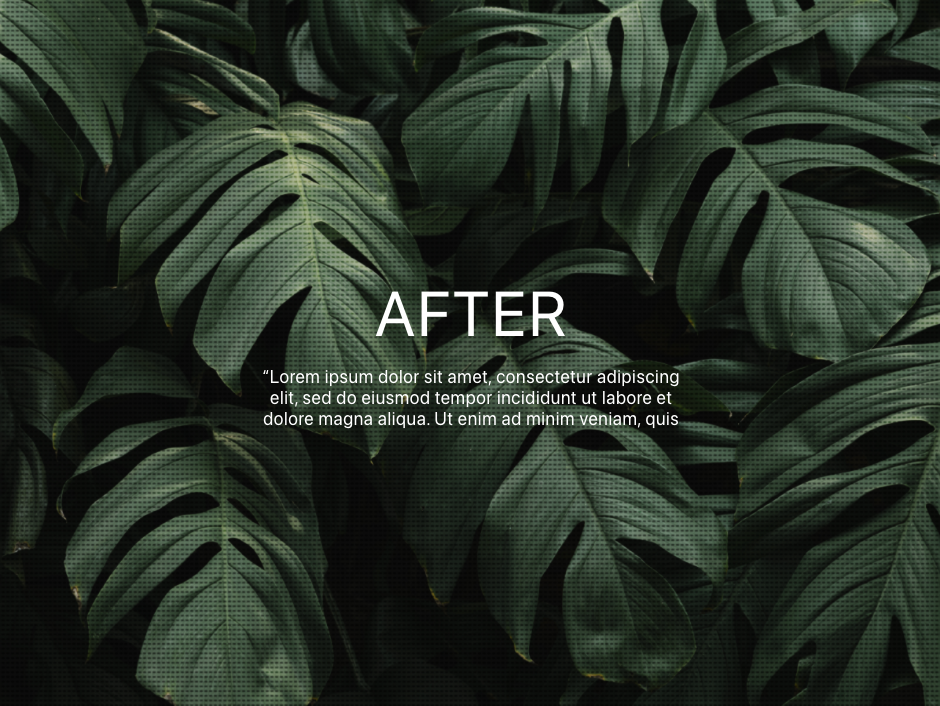
ビフォー、アフターの画像を比較
パターン無しと背景画像にパターンをかけた場合の違いを比較してみる。
かけた方の雰囲気の方がリッチでおしゃれな感じがして個人的に好きです。動画にパターンをかけるのもかっこいいと思います。もちろんサイトの雰囲気や画像によってはパターンをかけない方がいいものもあるので、どんな効果を演出したいかに合わせて使い分けていきましょう。
参考パターンサンプル
いくつか作成したので参考までに載せておきます。
パターン作成パネルの下にもいくつかありますので是非いろいろ試してみてください。
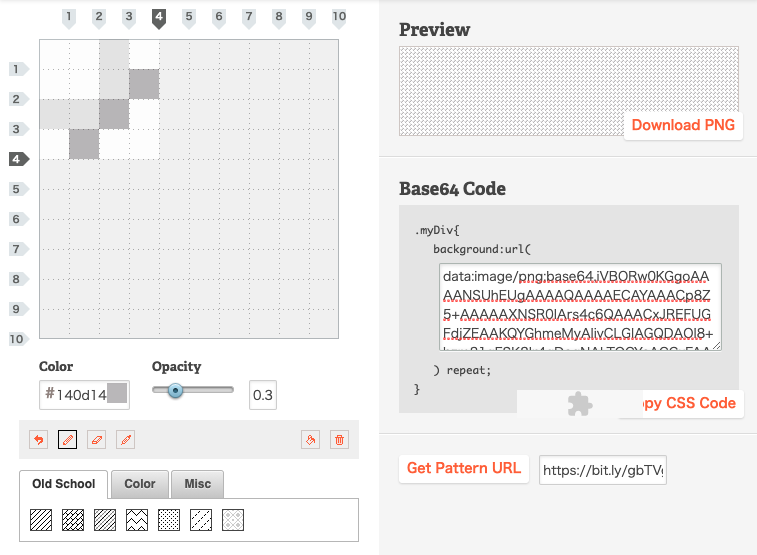
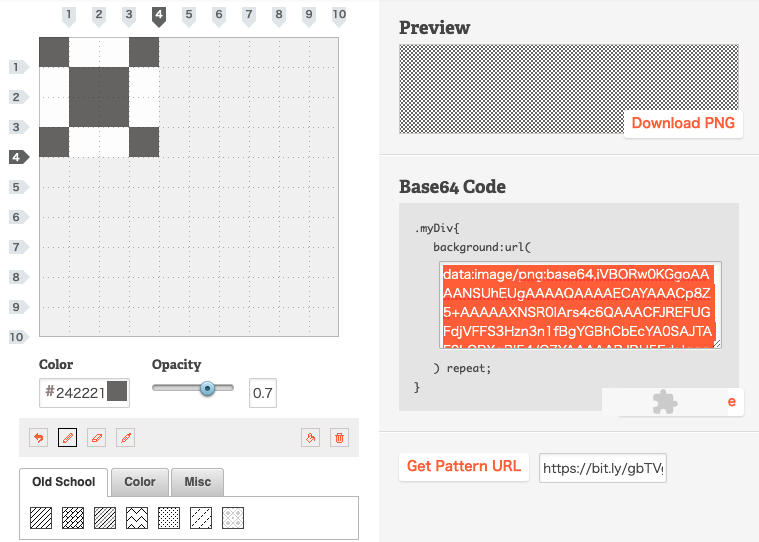
Sample1: 適当に作成したパターン
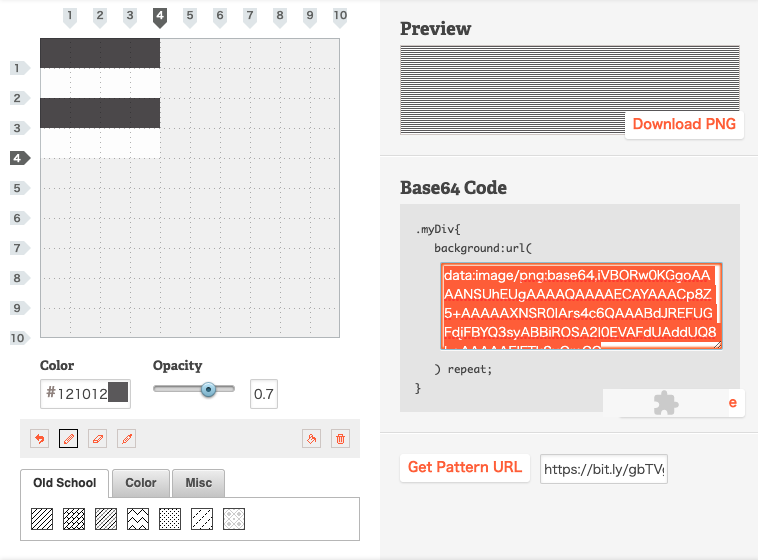
Sample2: 横ボーダー
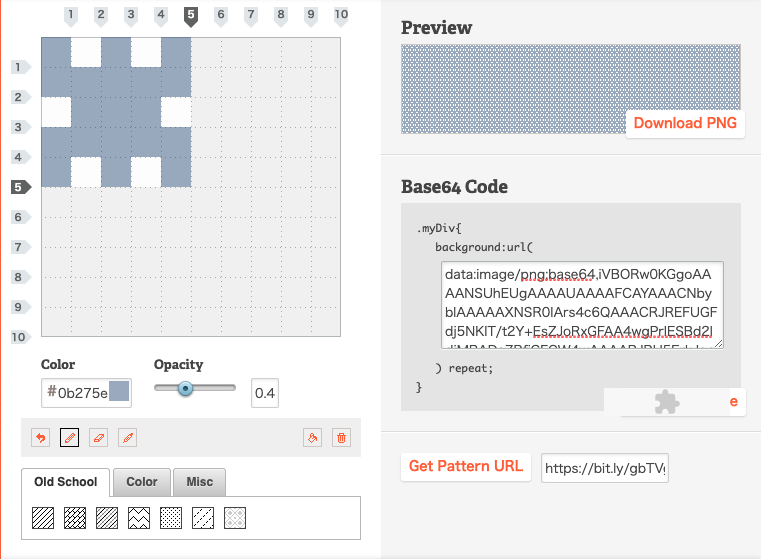
Sample3:カラーのパターン(画像が少し青みがかる)
Sample4:斜線パターン(左下の「Old School」にあります)
Sample5:網掛けパターン
おわりに
パターンのかけ方を学んで仕組みを理解できたので、今後はデザインを構築にまわす時に一緒にパターンも指示できるのが嬉しいです。(デザイナーが指示すべきなのかは不明ですが…)
今までデザインの領域でパターンを作成するのがとても困難でした。
画像に細かいパターンをかけるとデザインデータがクソ重たくなって動かなくなるのでなるべく避けたんですが、もうそういう心配もしなくてよさそうです。
参考サイト