作ったもの
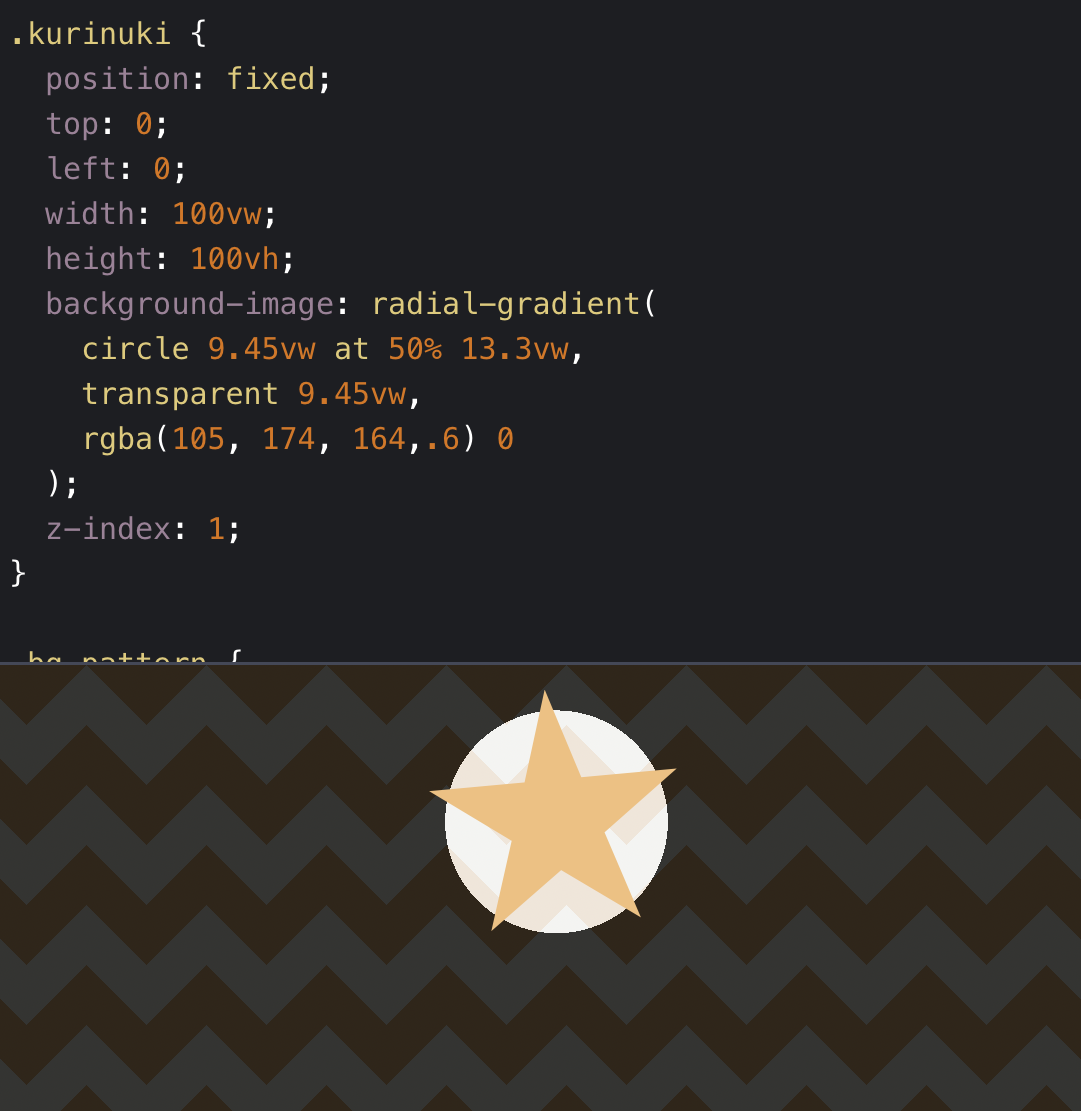
See the Pen radial-gradientで背景くり抜いてさらに後ろを見せる by MAKI I (@IKEMAKI) on CodePen.
スポットライトにするとたのしい
See the Pen Untitled by MAKI I (@IKEMAKI) on CodePen.
経緯
背景色を丸くくり抜いて、そのさらに後ろにある要素を見せるデザインがありました。
(カットアウトというのでしょうか)
CSSの進化によって、clip-pathやmaskでいろいろなくり抜きができるようになった昨今。
しかしベタ塗りを透明の丸でくり抜くのが意外とむずくてハマってしまいました。
-
clip-path
任意の形にくり抜けるが、透明にくり抜くのができなかった -
mask
任意の形やSVGを使ってくり抜けるが、さらに後ろの要素を見せるとき、親子関係でないといけない
(全然関係ない位置にある要素同士ではうまくいかなかった)
↑これらでもやりようによってはできるかもしれませんが、私の場合はうまくいきませんでした……。
そこで今回使ったのがradial-gradientです。
radial-gradient()
radial-gradient() - CSS: カスケーディングスタイルシート | MDN
radial-gradientは円形のグラデーションを描く用の関数です。
background-image:
radial-gradient(
circle 180px at 50% 230px,
transparent 180px,
rgba(74, 61, 52,.5),
rgba(74, 61, 52,.5)
);
circle 180px at 50% 230px,
ここではグラデーションの図形と大きさ、位置を指定しています。
180pxの円を左右中央・上から230pxに配置 という意味です。
(at centerとかもいけます)
次は色の変化を指定していきます。
transparent 180px,
ここがくり抜き部分です。透明エリア180px = 円の大きさ とすることでキレイな丸にくり抜けます。
rgba(74, 61, 52,.5)
そして最後にベタ塗りエリアの色を指定します。
See the Pen radial-gradient 背景くり抜き by MAKI I (@IKEMAKI) on CodePen.
iOS Safari対応
radial-gradientの例を見つつ、最初は以下のように書いていました。
background-image:
radial-gradient(
circle 180px at 50% 230px,
transparent 180px,
rgba(74, 61, 52,.5) 0
);
完成形と異なるのは rgba(74, 61, 52,.5) 0 の箇所です。
これでChromeは問題なかったのですが、Safariで見ると背景色が黒になってしまいました。
↓こんな感じ
いろいろといじくり回してみても一向に色が変わらず困ったのですが、先ほど書いたコードのようにベタ塗りの色を二回指定すれば反映できました。
(おそらく省略して書いたのがダメだったのかと思われます)
rgba(74, 61, 52,.5) 0
-> rgba(74, 61, 52,.5), rgba(74, 61, 52,.5)
ぼかしでそれっぽく
circleの大きさと最初のグラデーションの大きさを変えると、ぼかしでよりスポットライトっぽくなるので紹介です。
See the Pen Untitled by MAKI I (@IKEMAKI) on CodePen.
circleの大きさを70px、transparentの大きさを40pxにしています。
この30pxの差でグラデーションになり、今回はtransparent(透明)と混ざることでイイカンジのぼかしになります。
おわりに
思ったよりめちゃ苦戦してしまいました今回のくり抜き。
全体が透明で、任意の色にくり抜くのは簡単にできたのですが、そっちじゃねえのよ~~~~~と騒ぎながら作っておりました。
maskもたいへん便利なのですが、要素の重なりを特定の位置にしておかないといけない(と思う)ので、今回の要件では厳しく……。
このやり方なら、後ろの要素の位置などは関係なく出来るので、便利!なはず!!
みんなもくり抜いてみてね!
参考
radial-gradient() - CSS: カスケーディングスタイルシート | MDN
"radial-gradient()" | Can I use... Support tables for HTML5, CSS3, etc
背景パターン使わせていただきました
【CSS】使える背景パターン、実装サンプル25選(コピペで簡単です) | 125naroom / デザインするところ(会社)です。