Places APIで口コミをいじくる日本語情報があまり見つからなかったため、忘れないように記録しておきます。
公式はこちら(英語)
Overview | Places API | Google Developers
口コミはこのへん(英語)
Place Details | Places API | Google Developers
実装にはAPIキーが必要です。
APIキーの取得方法などはこのへんをチェケラ
Google Maps PlatformでAPIキーを取得する方法
Google Maps の APIキー を取得する – ねんでぶろぐ
Place IDを取得する
口コミを取得したい場所・建物・会社などを指定するために、Place IDというものが必要になります。
Place IDを調べてみる
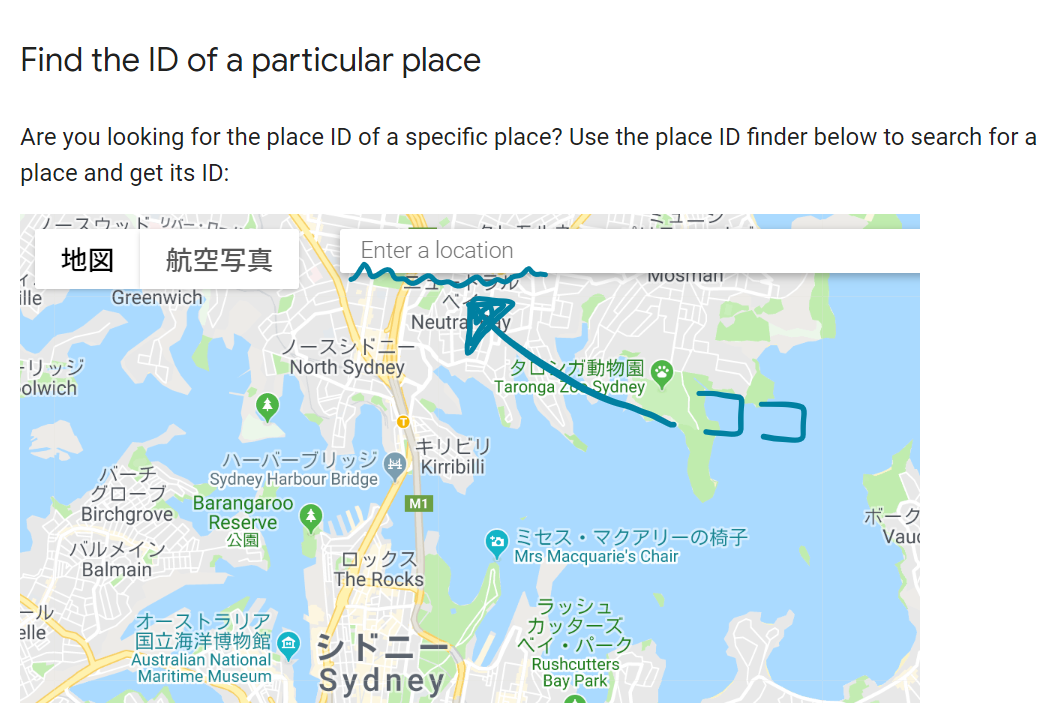
Place IDはこちらで調べます👇
Place IDs | Places API | Google Developers
Enter a location というところに調べたい場所を入力して検索します。

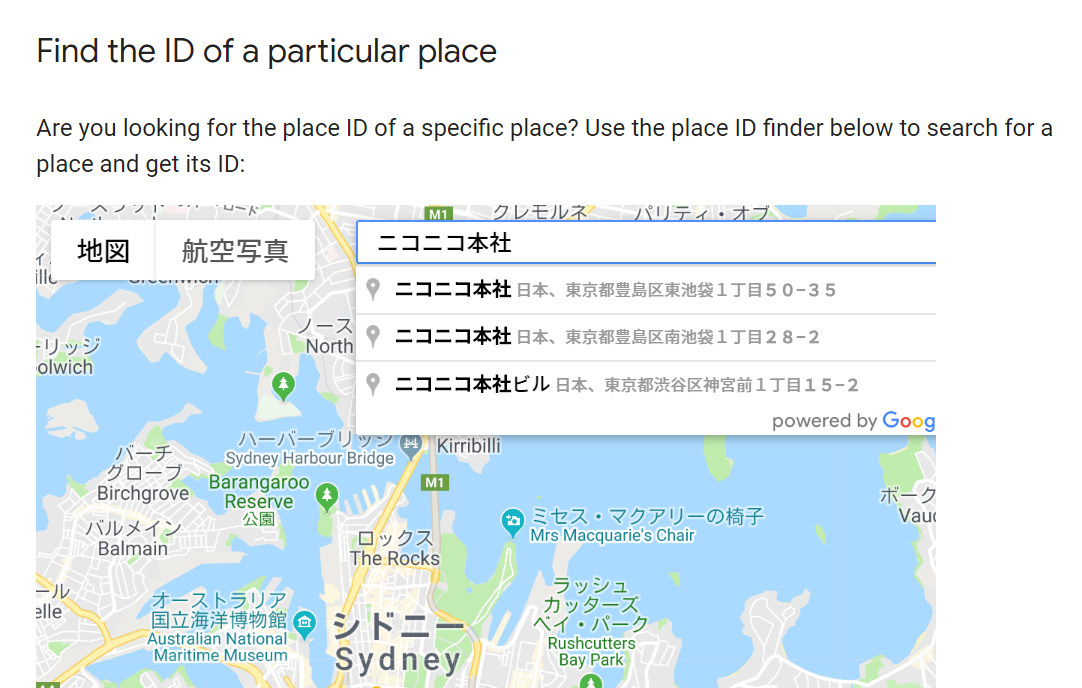
入力しますと候補が表示されますので、目的のものを選択します。

(ニコニコ本社3つも出てきた......!)
選択しますと、その場所とPlace IDが表示されますヽ(`▽´)/ヤッター

HTMLをつくる
まずは簡単にHTMLを作っておきましょう。
今回はPlace IDをCMSから投稿することを想定していますので、HTMLのカスタムデータ属性に入れます。
口コミは、全件表示エリアとレートが4以上のものを表示するエリアを用意しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ページタイトル</title>
<!-- 👇このあと作ります -->
<link href="style.css" rel="stylesheet">
</head>
<body>
<h1>口コミテスト</h1>
<div id="js_review_wrap" data-place-id="口コミを取得したい場所のplaceIdを入力">
<!-- 👇全クチコミ表示エリア -->
<section id="js_review_all">
<h2>全クチコミ出力</h2>
</section>
<!-- 👇☆4以上の口コミ表示エリア -->
<section id="js_review_over4">
<h2>☆4以上クチコミ出力</h2>
</section>
</div>
<!-- 👇適当に最新のjQuery呼んどきました -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<!-- 👇このあと作ります -->
<script src="script.js"></script>
</body>
</html>
JSで口コミを取得し出力する
JSで口コミ情報を取得し、dlに放り込み、出力します。
$(function(){
const API_KEY = 'あなたのAPIキー';
$.getScript('https://maps.google.com/maps/api/js?key=' + API_KEY + '&libraries=places', function(){
const service = new google.maps.places.PlacesService(document.createElement('div'));
// 全レビュー格納所
const allReview = [];
// プレイスIDを持つラッパー
const $review_wrap = $('#js_review_wrap');
// 全レビュー出力場所
const $review_all = $('#js_review_all');
// ☆4以上のレビュー出力場所
const $review_over4 = $('#js_review_over4');
service.getDetails({
// プレイスIDは投稿を想定しているためHTMLから取得
placeId: $review_wrap.data('place-id'),
fields: ['review']
}, function(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
$.each(place.reviews, function(){
// レビューの氏名・レート・内容を取得し格納
const reviewObj = {};
reviewObj['name'] = this.author_name;
reviewObj['rate'] = this.rating;
reviewObj['content'] = this.text;
// 全レビュー格納所へin
allReview.push(reviewObj);
});
}
// 全クチコミを回す
for (const key in allReview) {
// 全クチコミ格納dl
const $dl = $('<dl class="list-review-output" data-rate="' + allReview[key].rate + '" />');
// ☆4以上の口コミ格納dl
const $dl_rate_over4 = $('<dl class="list-review-output" data-rate="' + allReview[key].rate + '" />');
// レートが☆4以上なら
if (allReview[key].rate >= 4) {
$dl_rate_over4.append('<dt class="ttl">名前</dt><dd class="data">' + allReview[key].name + '</dd>');
$dl_rate_over4.append('<dt class="ttl">テキスト</dt><dd class="data">' + allReview[key].content + '</dd>');
// ☆4以上用のdlへ入れる
$review_over4.append($dl_rate_over4);
}
$dl.append('<dt class="ttl">名前</dt><dd class="data">' + allReview[key].name + '</dd>');
$dl.append('<dt class="ttl">テキスト</dt><dd class="data">' + allReview[key].content + '</dd>');
// 全クチコミ用格納dlにどんどん追加する
$review_all.append($dl);
}
});
});
});
CSSで装飾してみる
CSSで軽く整頓します。
👆のJSで、レートの数字をHTMLのカスタムデータ属性に入れておきましたので、その数字を見てCSSで星を描いています。
@charset "utf-8";
.list-review-output {
display: flex;
flex-wrap: wrap;
position: relative;
margin-top: 2em;
}
.list-review-output .ttl {
width: 5em;
}
.list-review-output .data {
width: calc(100% - 5em);
margin: 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/* レート */
.list-review-output::before {
position: absolute;
top: -1.4em;
left: 0;
color: gray;
}
.list-review-output[data-rate='1']::before {
content: "★";
}
.list-review-output[data-rate='2']::before {
content: "★★";
}
.list-review-output[data-rate='3']::before {
content: "★★★";
}
.list-review-output[data-rate='4']::before {
content: "★★★★";
}
.list-review-output[data-rate='5']::before {
content: "★★★★★";
}
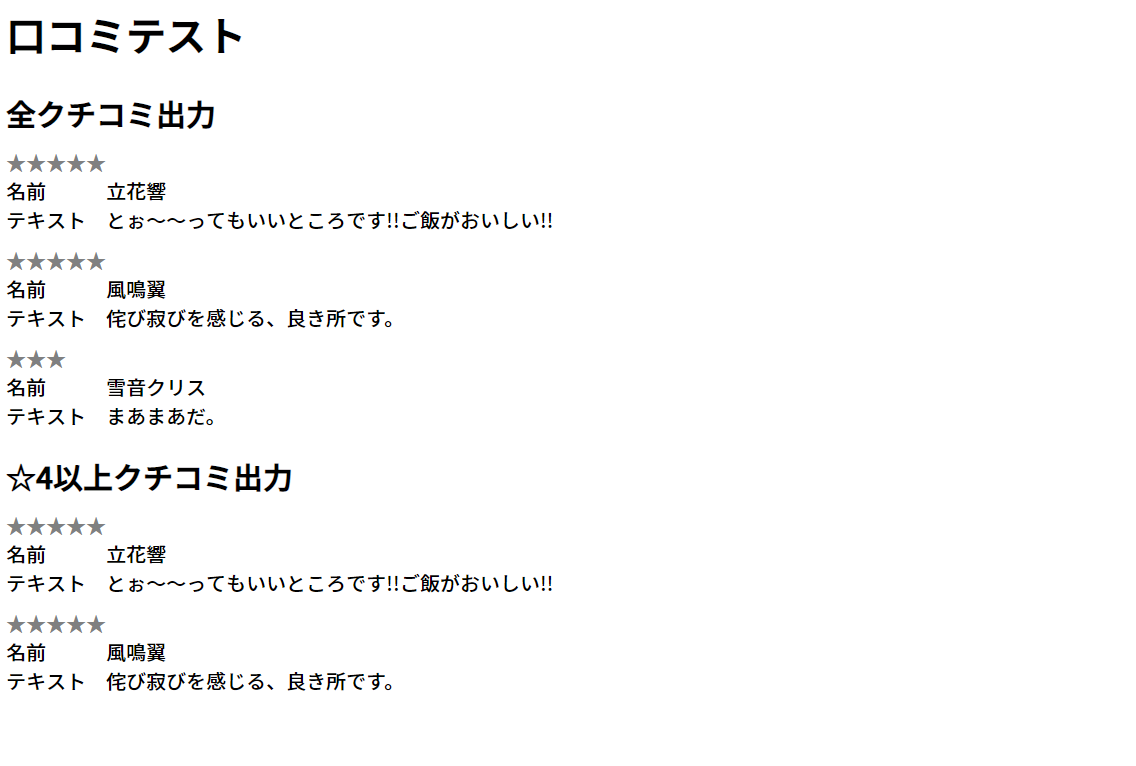
このような表示に、なりましたでしょうか?
(画像の内容はダミーです)

おわりに
いろいろ試行錯誤しつつ口コミ表示までかこつけたのですが、JSは私、とりあえず動いてるね~ っというレベル感なので、もっと効率の良い書き方あるよ!! などあればぜひ教えてくださいまし。
この口コミ表示にはいっこ問題がありまして、なんと口コミの最大取得件数が5件なのです。5件までしか取得できないんです。
そっから絞り込んだらあんた~~なんもなくなっちゃうわよ
という感じです。なので、いい感じに高レートの口コミだけ表示できた~嬉しいな~ってなったものの、この件数から絞り込んで使うのは実際あまり現実的じゃないかなって思ってます![]()
全件表示は、Google My Business APIで実現可能っぽいです。こちらはさらに、情報少なそう……![]()
Google My Business API | Google Developers
またなんか分かったら書きます( ´・∀・)ノシ
(´-`).。oO(レビューの記事なんだから、シンフォギアじゃなくてレヴュースタァライトネタのほうが良かったかな……)