目的
これまでにAPIキーを取得したことのない人が、Maps JavaScript APIを使用してウェブサイトにGoogleマップを表示するために必要なAPIキーを取得することを目的とします。
事前準備
Google Chromeを起動し、Googleアカウントにログインしておきます。
Google Chrome以外のブラウザでは手順をうまく進められない場合があります。
Google Chromeがインストールされていない場合は下記のページからインストールしてください。
https://support.google.com/chrome/answer/95346?hl=ja
Googleアカウントを持っていない方は下記のページから作成してください。
https://support.google.com/accounts/answer/27441?hl=ja
APIキー取得手順
1.スタート
Google Maps Platformを開いて、使ってみるをクリックします。

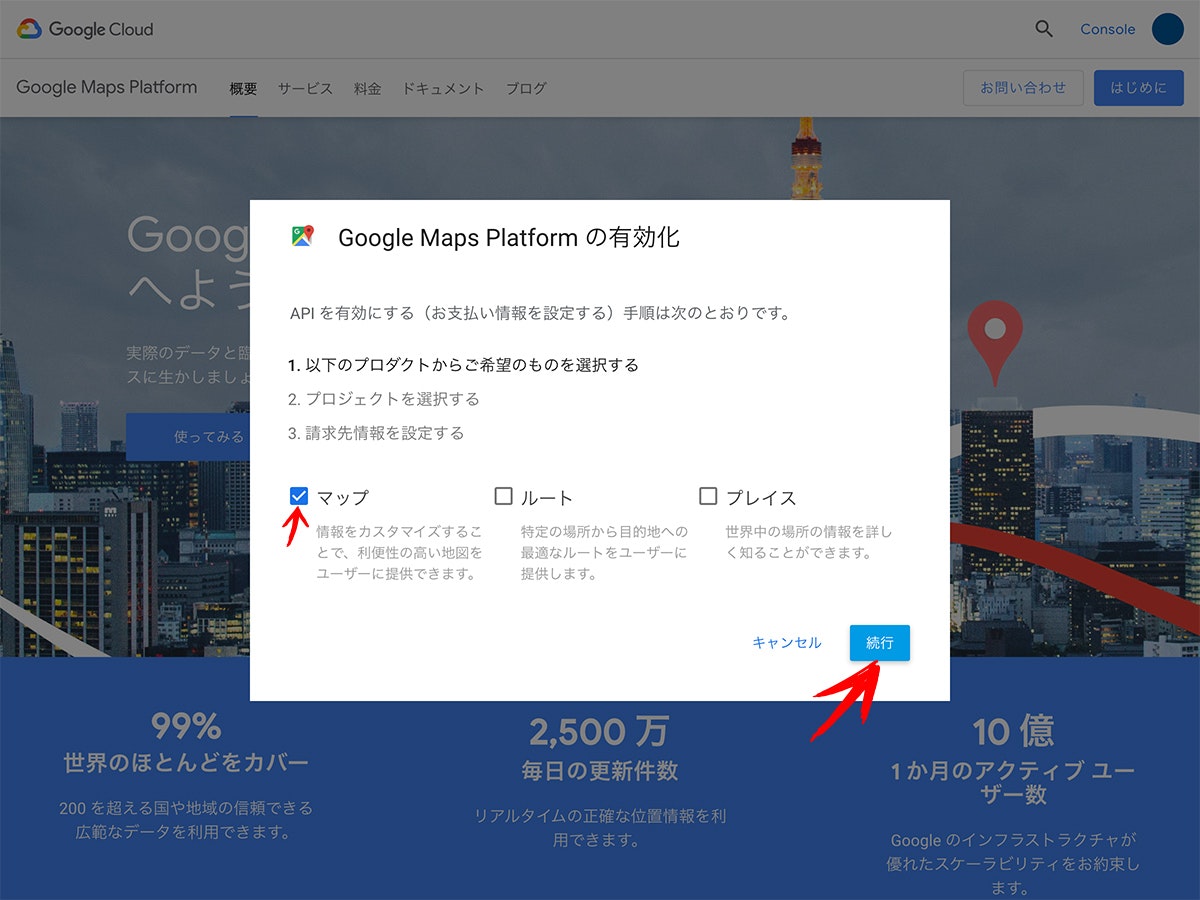
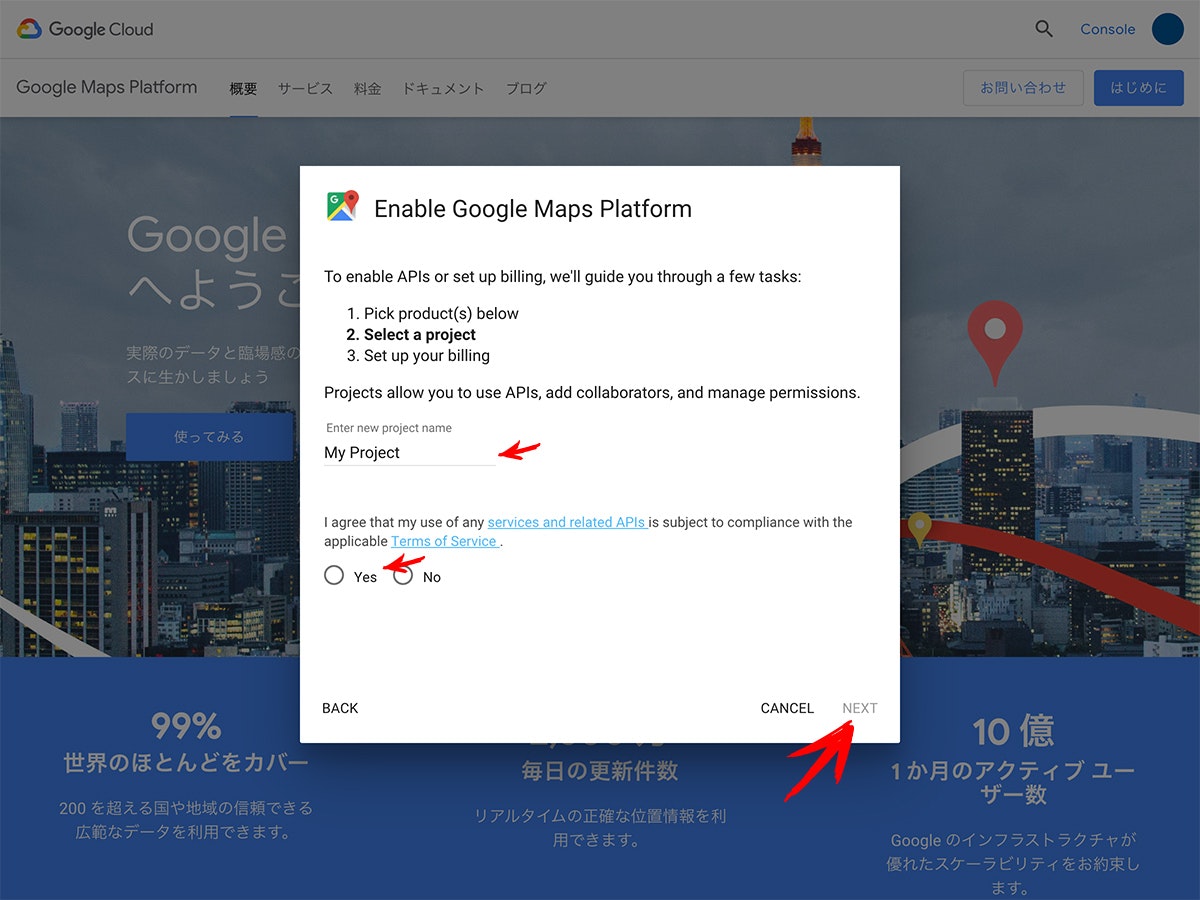
2.プロダクトを選択
3.プロジェクトを選択
プロジェクト名(サイト名など)を入力し、規約に同意するためにYesを選択して、NEXTをクリックします。

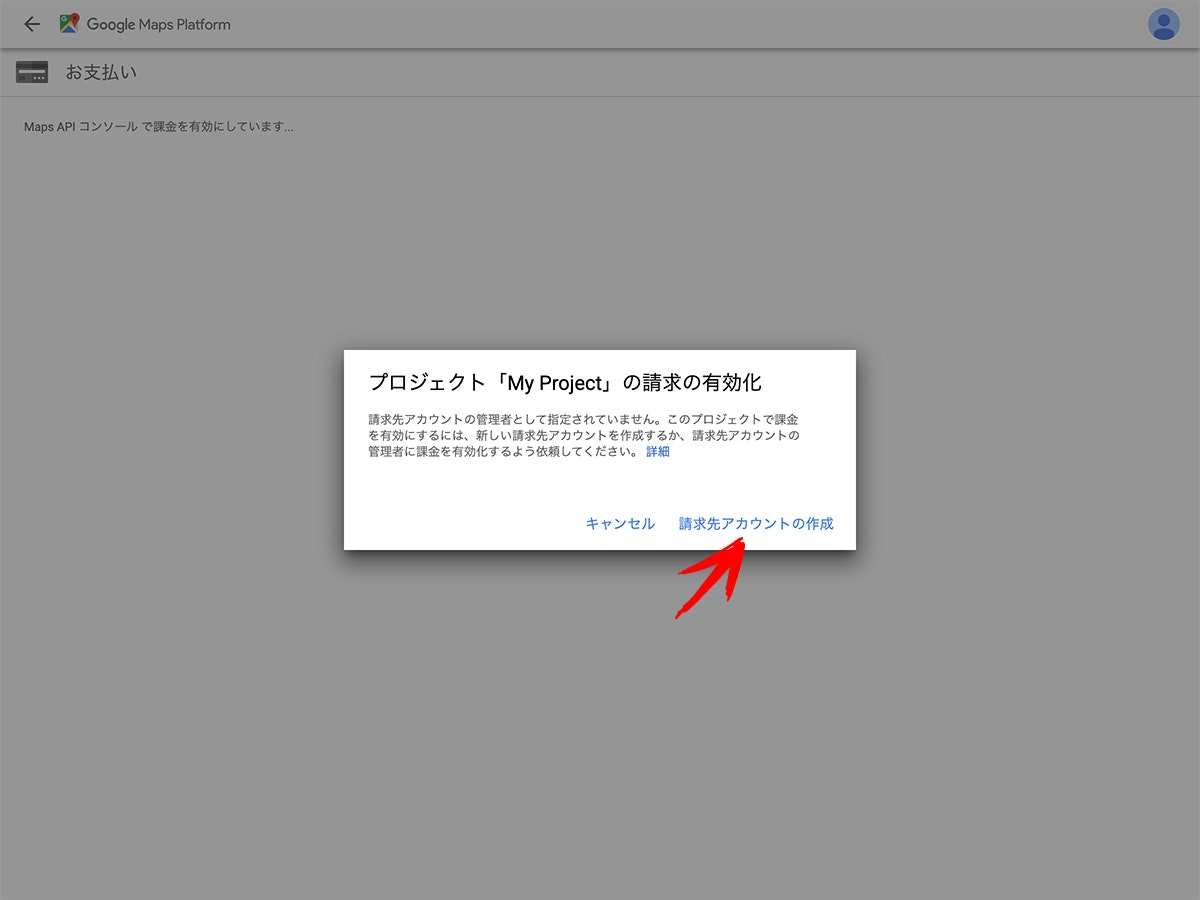
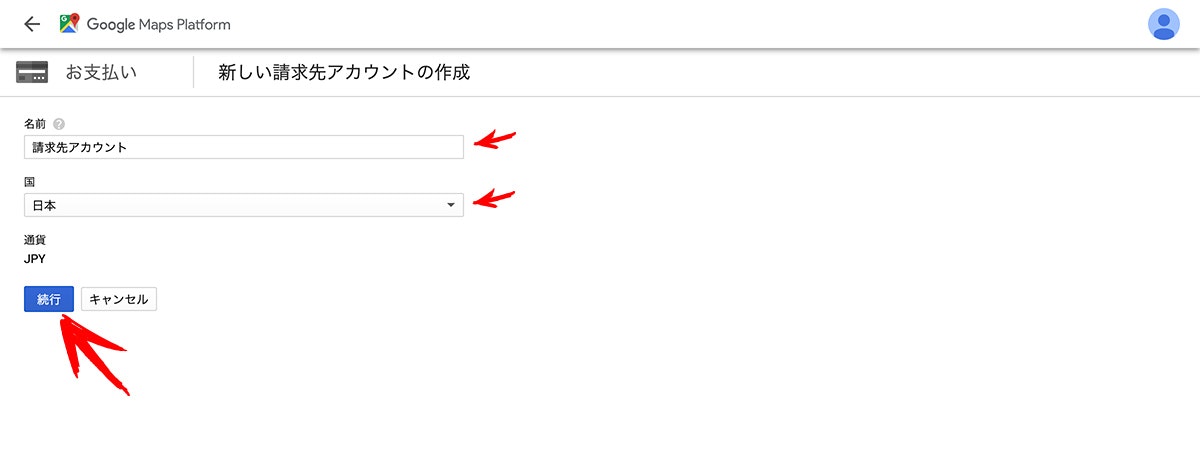
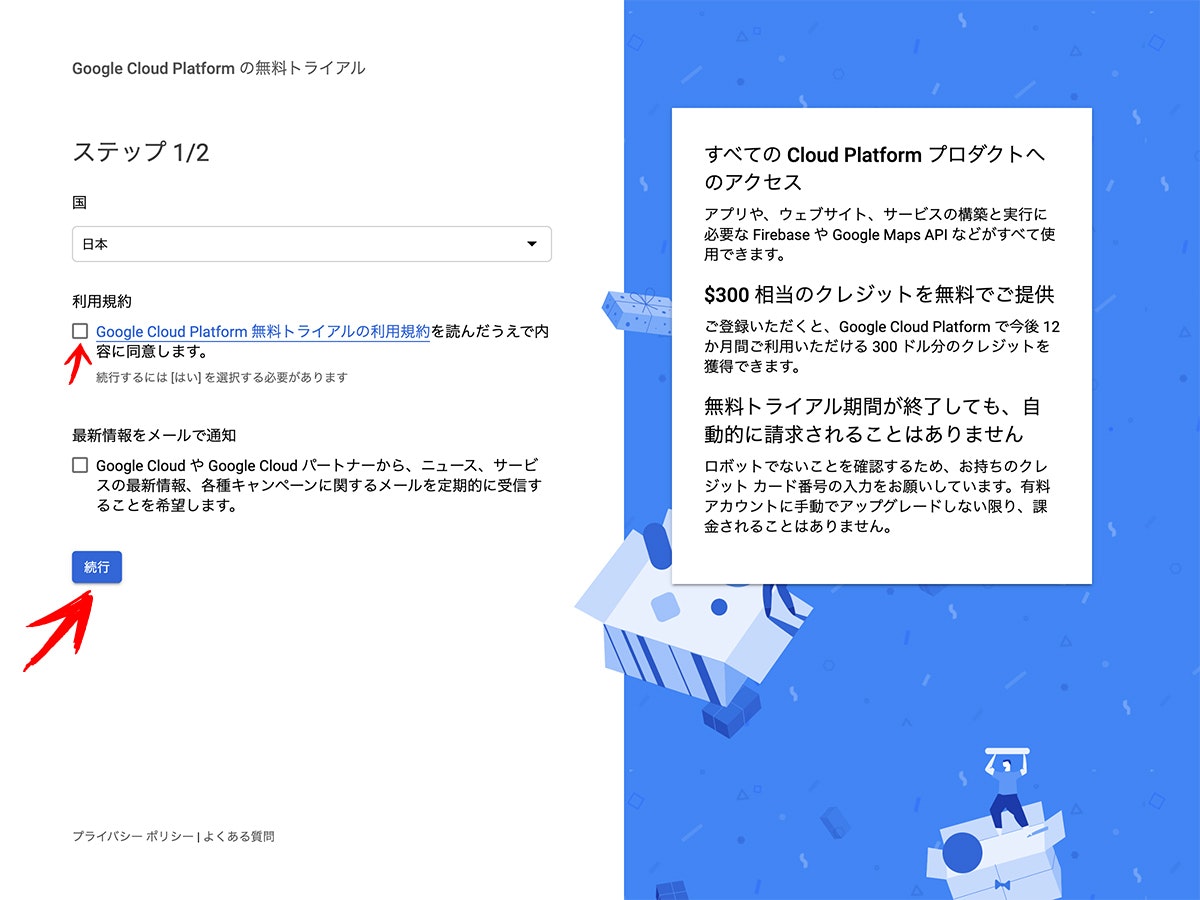
4.請求先アカウント作成
利用規約の同意しますにチェックを入れ、続行をクリックします。

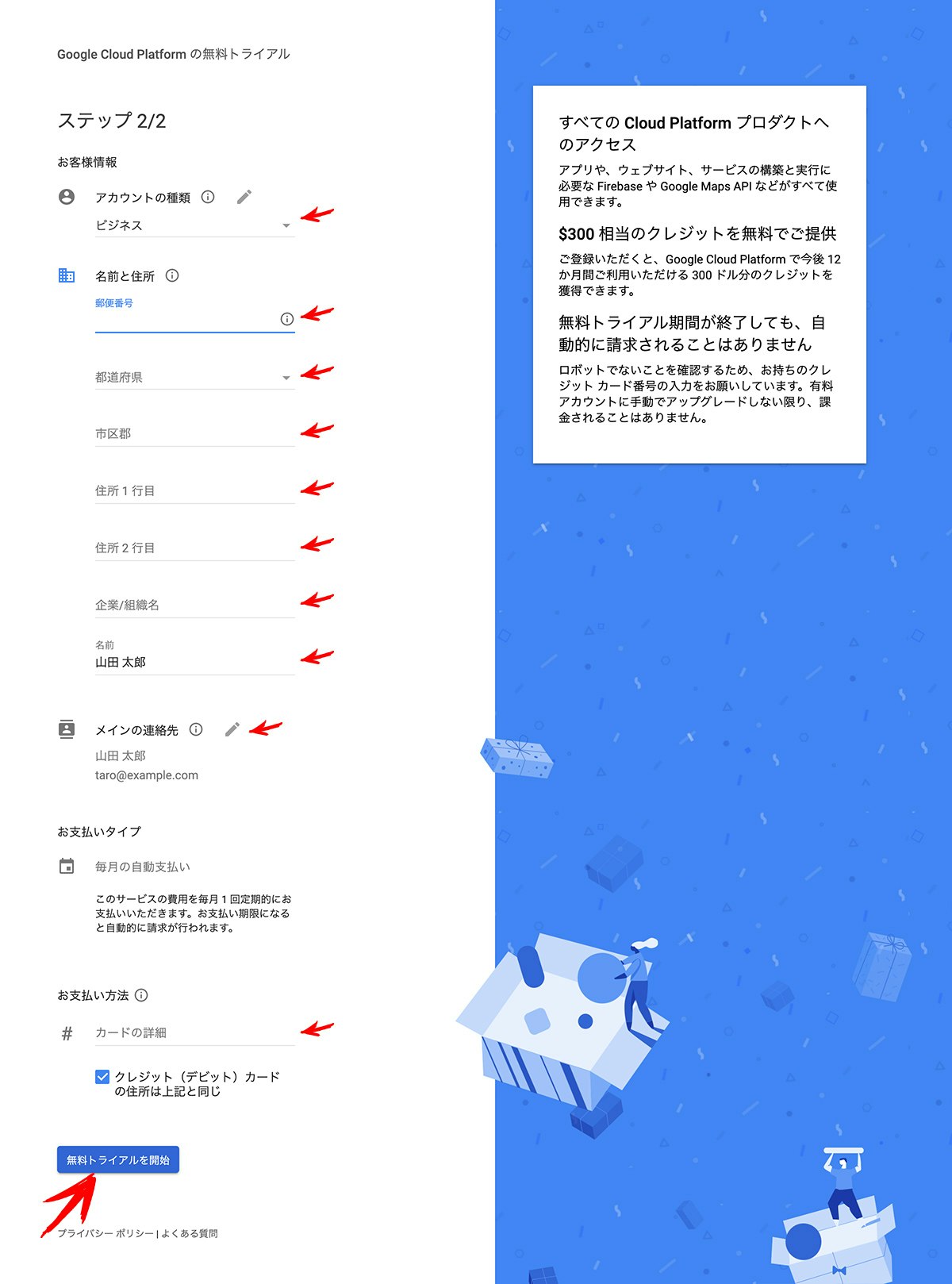
アカウントの種類、名前と住所、メインの連絡先、お支払い方法を入力し、無料トライアルを開始をクリックします。

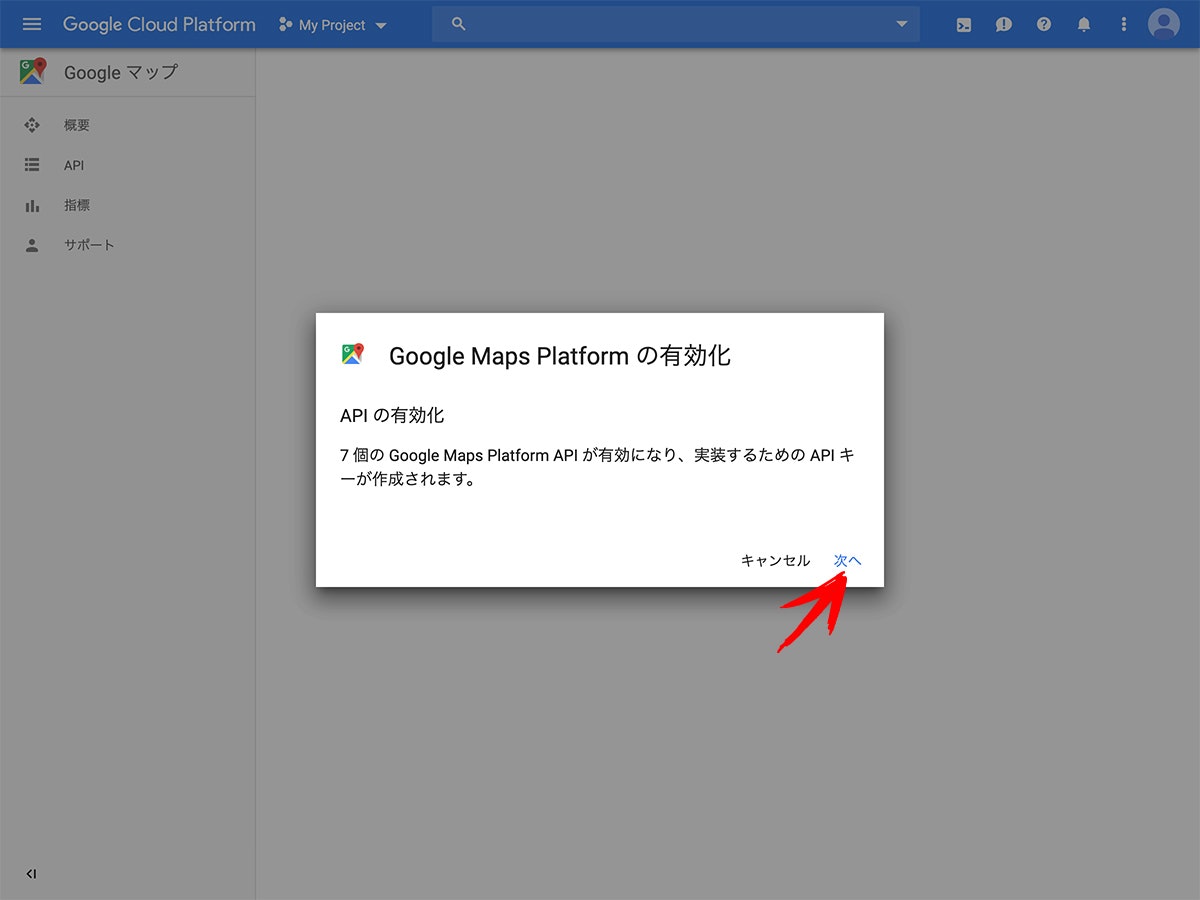
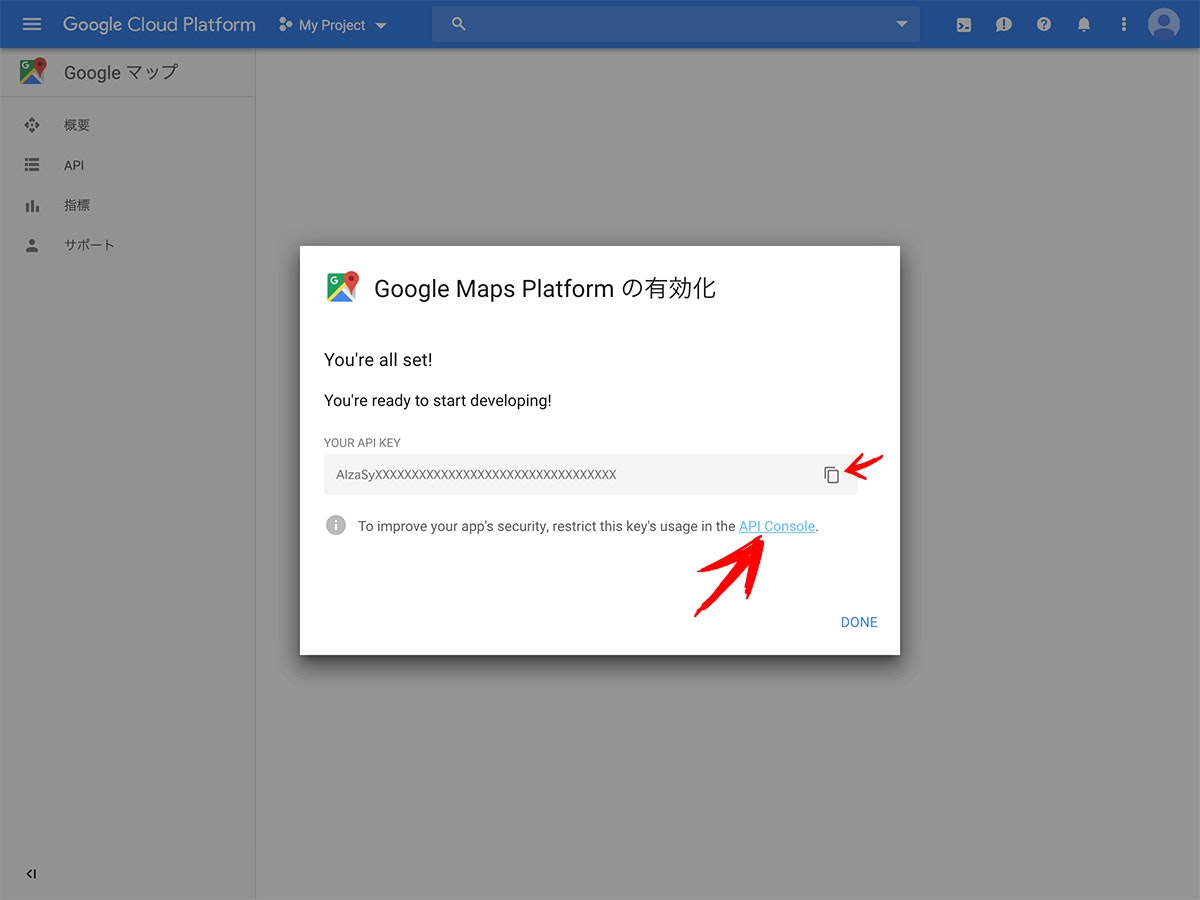
5.Google Maps Platform の有効化
APIキーが生成されました。
アイコンをクリックしてコピーし、どこかにメモしておきます。
さらに詳細な設定を行うため、API Consoleをクリックします。

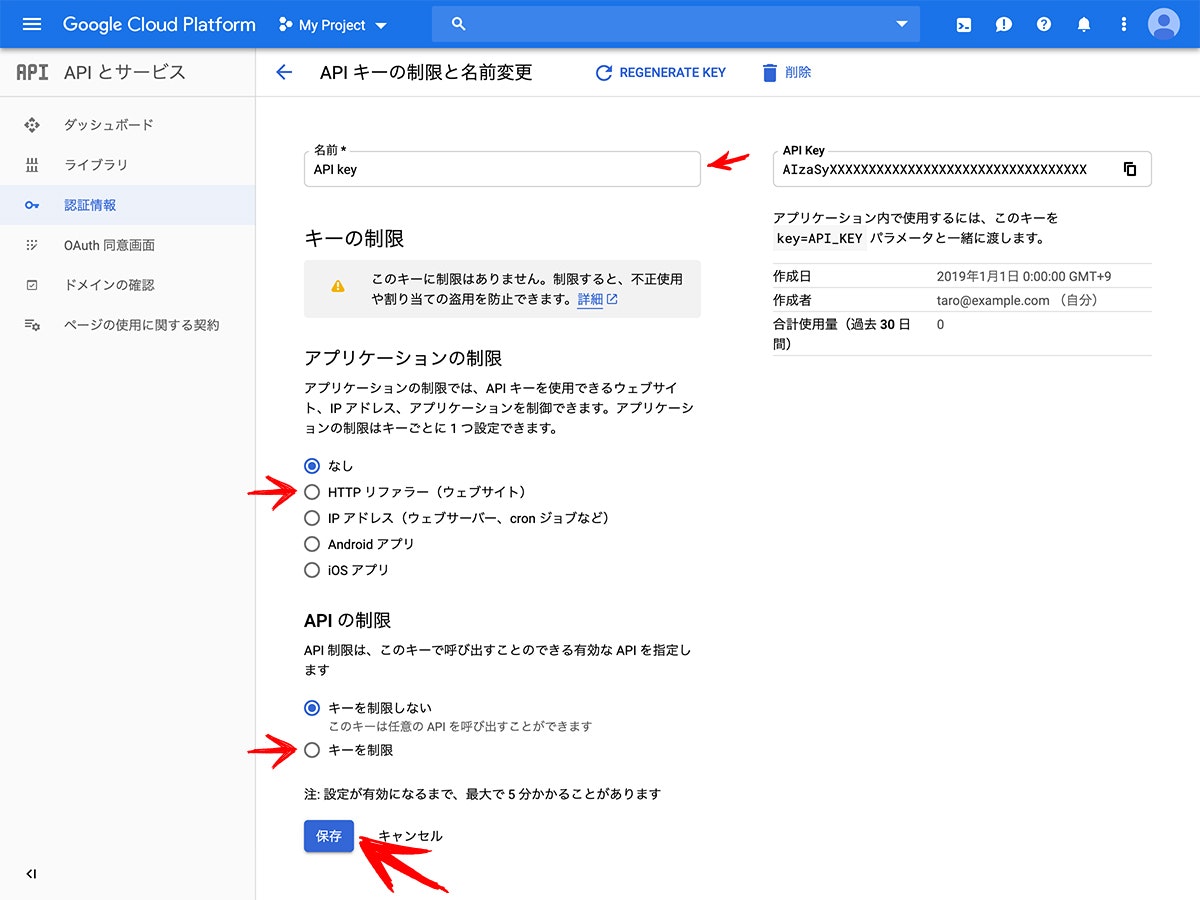
6.APIキーの設定
名前を適宜変更します(サイト名、ページ名など)。
次にアプリケーションの制限を設定します。
HTTPリファラー(ウェブサイト)を選択し、ウェブサイトのURLに*を付けたものを入力します(例:https://example.com/*)。
次にAPIの制限を設定します。
キーを制限を選択し、Maps JavaScript APIを選択します。
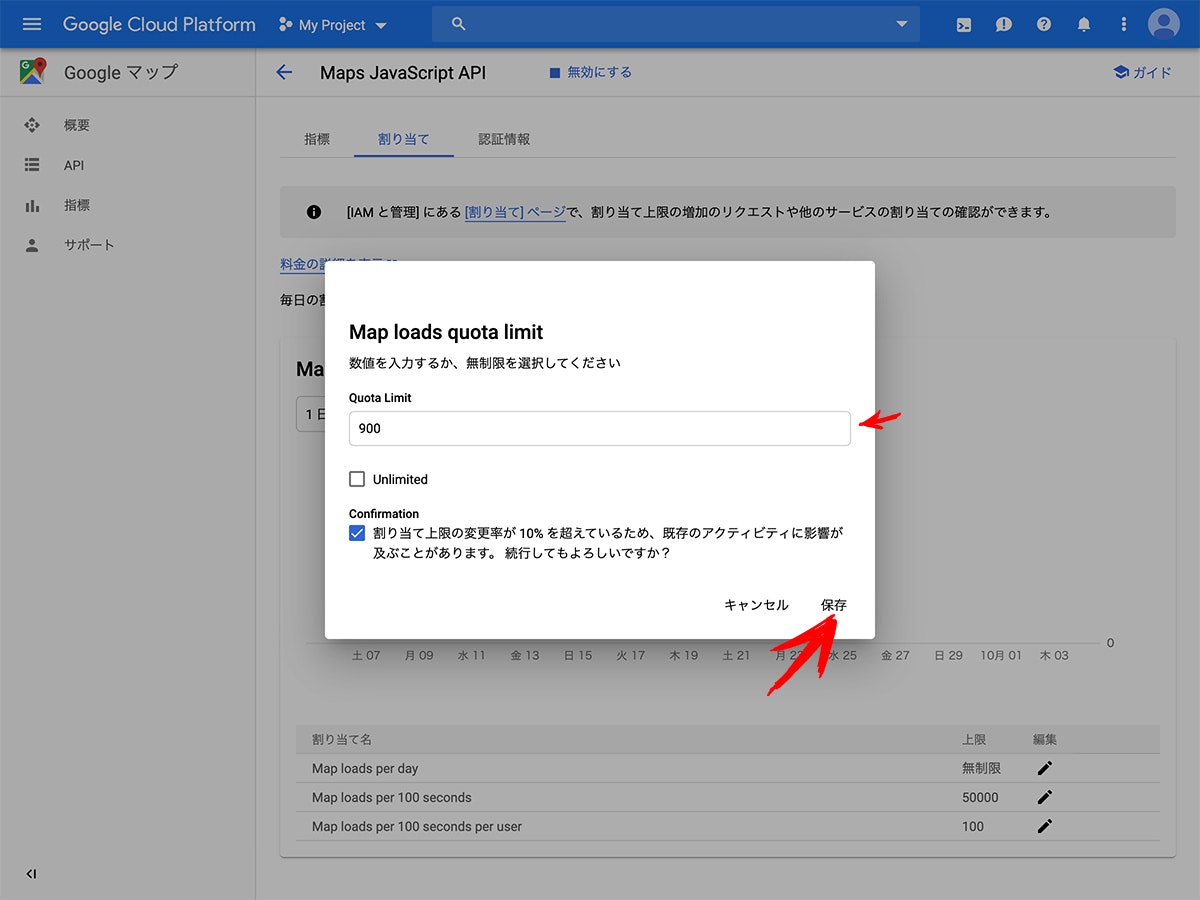
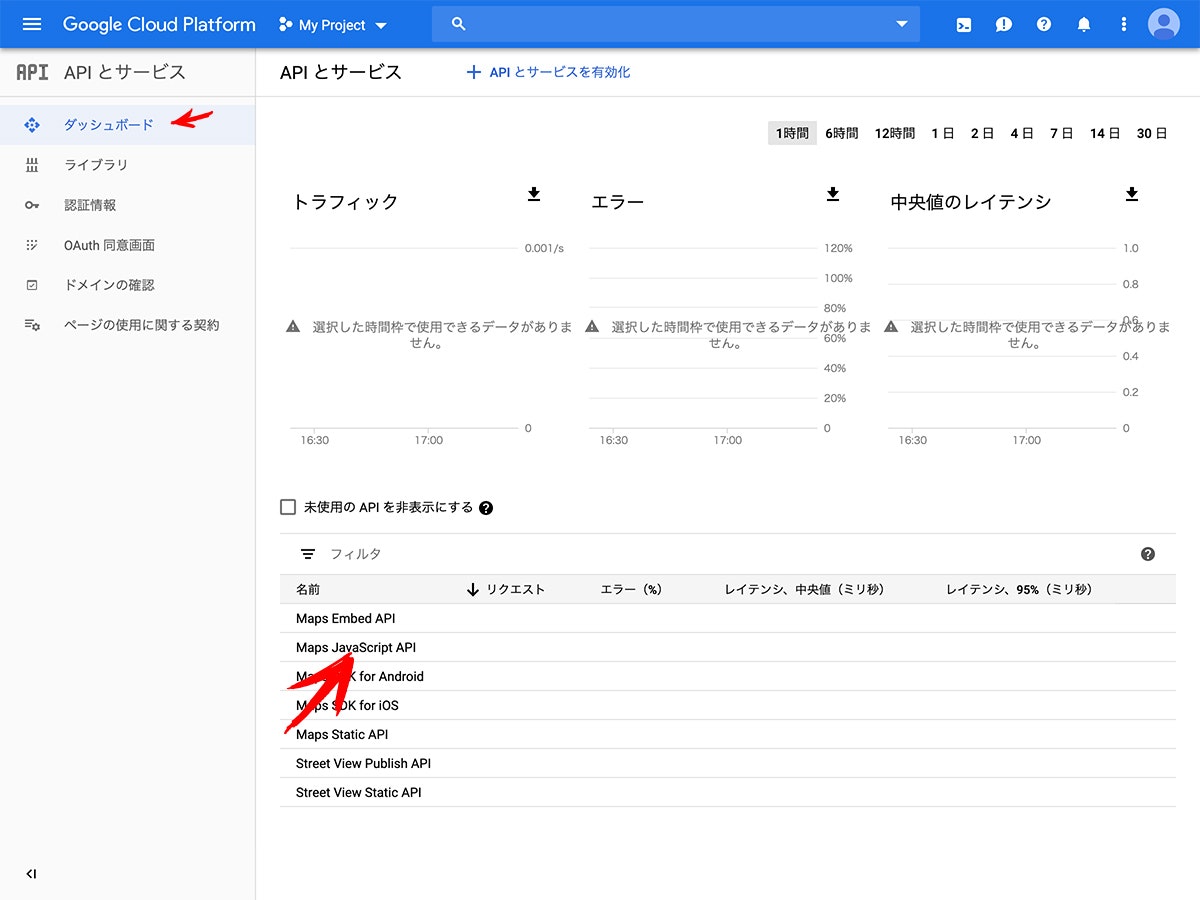
7.割り当て上限の設定
ダッシュボードを表示し、Maps JavaScript APIをクリックします。

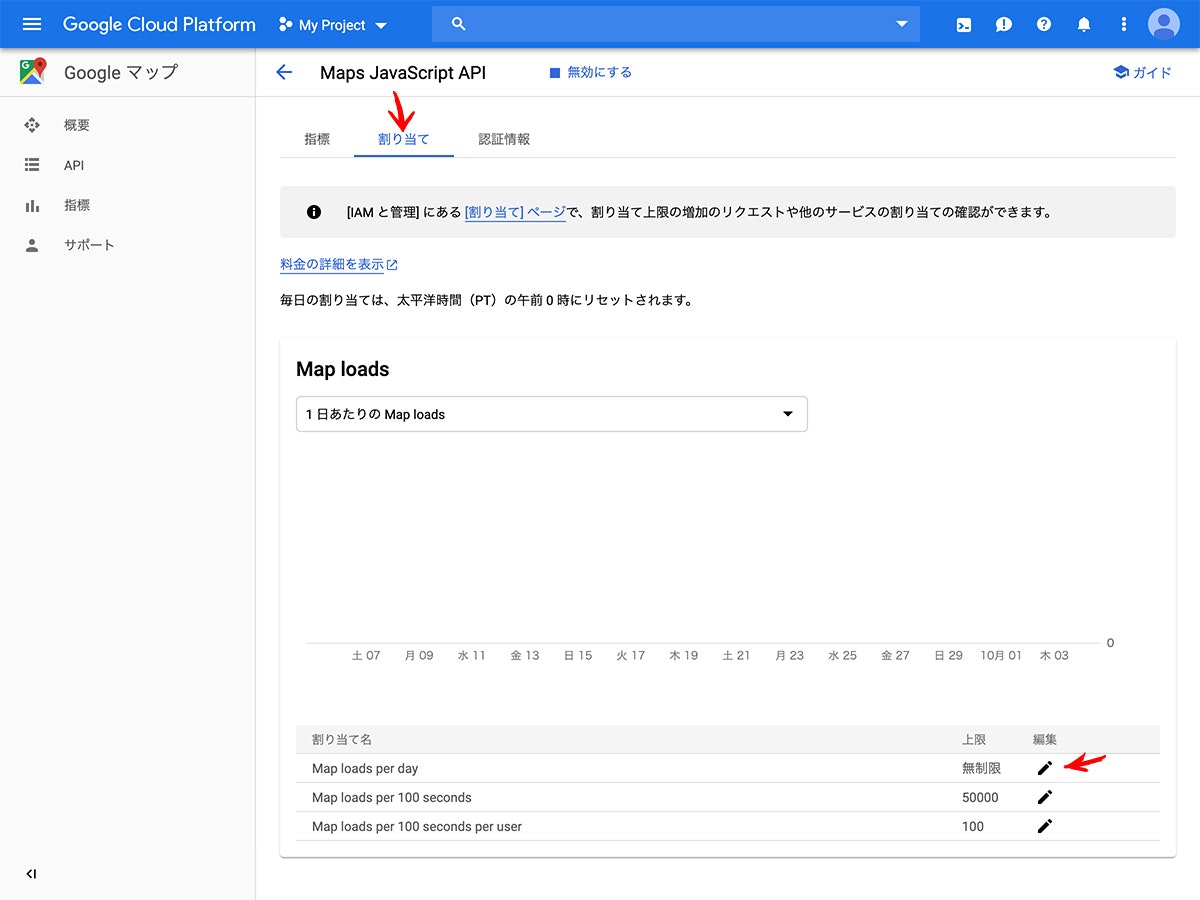
割り当てを表示し、Map loads per dayの鉛筆アイコンをクリックします。

割り当て上限の決め方
まずGoogle Maps Platformの料金体系について知っておきましょう。
https://cloud.google.com/maps-platform/pricing/sheet/?hl=ja
Maps JavaScript APIを使用した地図の表示はDynamic Mapsにあたります。
月間使用量100,000回までは1,000回あたり$7、
100,001回から500,000回までは1,000回あたり$5.6の料金が発生しますが、
毎月$200分(最大28,000読み込み)は無料で利用できると記載されています。
無料枠の28,000回を1日あたりに換算すると約900回となります。
ですので、Map loads per dayの上限を900に設定しておけば課金は発生しないはずです。
ただ読み込み回数が上限を超えてしまうとGoogleマップが正常に表示されなくなってしまいます。
ここはサイト訪問者の利便性を考慮して、支払うことのできる上限額を決めて、思わぬ高額請求を防ぐ目的で設定しましょう。
$100までの課金する場合
($100 + $200) ÷ $7 × 1000回 ÷ 31日 ≒ 1380
$500までの課金する場合
($500 + $200) ÷ $7 × 1000回 ÷ 31日 ≒ 3220
※ 上記の数値はMaps JavaScript APIのみを使用することを想定したものです
完了
以上で完了です。