お疲れ様です。
今回は、アプリのアイコン(アプリを選択するときの、小さくて四角いアイコン)の変更方法を紹介します。
アプリのアイコン変更
- アプリのアイコン用に画像を変換
- 変更したアイコンを「android」と「ios」のアプリアイコンが格納されているフォルダに格納
以上です。意外とシンプルですよね。
目に見える部分なので、
簡単なのに達成感があるかと思います。
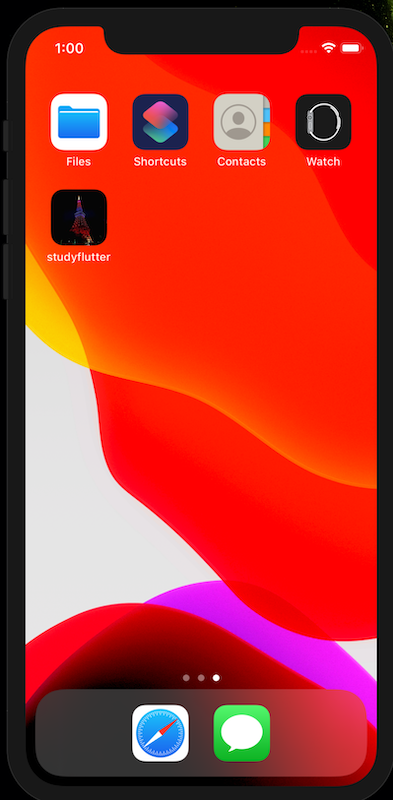
具体例
結果
実手順
事前準備
- アイコンに使う画像
アプリのアイコン用に画像を変換します。
今回はアプリアイコンジェネレーターを使用して変換します。
上記URLの画面にて画像を選んで、ジェネレートボタンを押すだけです。
ボタン押下後ファイルが自動でダウンロードされます。
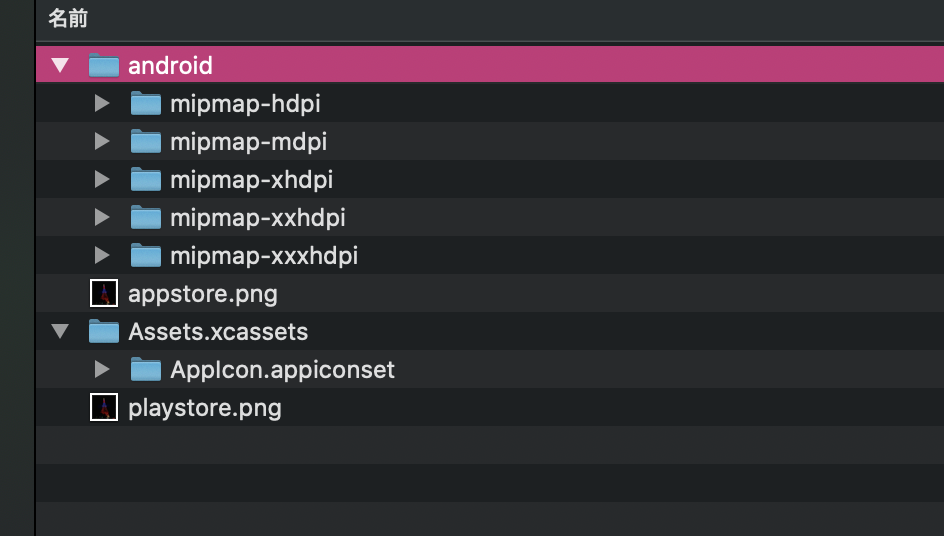
ダウンロードファイルは下記のような構成となります。

画像3 ダウンロードファイルの構成
変更したアイコンを「android」と「ios」のアプリアイコンが格納されているフォルダに格納(上書き)します。
- android : mipmap系
- ios : AppIcon.appiconset
を上書きします。

アプリをビルドするとアイコンが変わっています。
以上 ありがとうございました。
毎週、Flutter関連で情報発信するのでよろしくお願いします。
TO「先輩方」
ご意見ご鞭撻のほど、よろしくお願いいたします。
@kyota_kobayashi