こんちわー @wezardnet です。あっつい日が続いて溶けちゃいそうです ![]()
2017 年 10 月ごろに Google カレンダーの UI が刷新されました。本記事で書かれている方法は旧 Google カレンダーに限り有効となりますのでご注意ください。。。
さて、弊社ではワークスタイル変革の一環で勤務時間を早出/遅出/通常から選択できる取り組みを行っています。近い将来、フレックスタイム制になる予定みたいです。
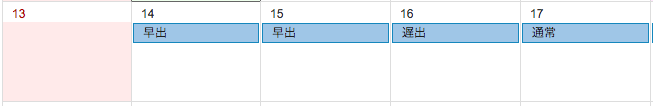
社内ルールとして勤務時間の申請は前日までに行う必要があります。申請すると、自分の Google カレンダーに「早出」、「遅出」、「通常」が終日予定で自動登録され、他の社員と共有される運用になっています。↓な感じです。
終日予定でカレンダーに毎日ぶっこまれると、自分としては他に予定が入っている場合、カレンダーがめっちゃ見づらくなるわけで、本音を言えば迷惑していますww
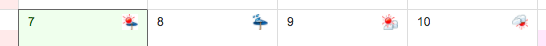
そんなわけで、その日の勤務時間が分かればいいだけなんだから、アイコンとか、マークで良いんじゃね?と思ったわけです。天気予報カレンダーみたいにアイコンで予定が登録されれば見やすくなるなぁと思って試しにやってみました。↓こんな感じになります。
ちなみに天気予報カレンダーはこんな感じに表示されます。
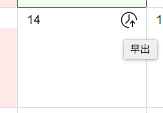
アイコンにマウスカーソルを合わせれば、吹き出しで表示されるので、マニュアルも不要です。
それでは登録方法について解説します。
Google カレンダーのブラウザ UI からアイコンの予定を登録することはできません。なので Google Calendar API を使って登録します。Go 言語で書けばサクッと実装できちゃいます♪
コード例
コードは見づらくなるので一部省略します。(例外処理は書いてないけど、実際にはちゃんと書きまっせ ![]() )
)
type calendar_m map[string]interface{}
// ペイロードを組み立てる
values := calendar_m {
"start": calendar_m {
"date": "2007-08-07",
"timeZone": "Asia/Tokyo",
},
"end": calendar_m {
"date": "2007-08-07",
"timeZone": "Asia/Tokyo",
},
"summary": "{予定のタイトル}",
"gadget": calendar_m {
"iconLink": "{予定に表示するアイコン画像の URL}",
"title": "{アイコンの吹き出しで表示する説明文 など}",
},
}
payload, _ := json.MarshalIndent(values, "", " ")
req, _ := http.NewRequest(
"POST",
"https://www.googleapis.com/calendar/v3/calendars/{登録先のカレンダー ID}/events",
bytes.NewReader(payload),
)
req.Header.Set("Authorization", "Bearer {有効な OAuth2 アクセストークン}")
req.Header.Set("Content-Type", "application/json; charset=utf-8")
resp, err := this.Client.Do(req)
if err != nil {
}
body, _ := ioutil.ReadAll(resp.Body)
if resp.StatusCode != http.StatusOK {
}
data, err := simplejson.NewJson(body)
if err != nil {
}
// イベント ID を入手する
id := data.Get("id").MustString()
尚、アイコン画像はネット上に公開しておく必要があるので Google Cloud Storage(GCS) などに置いておくと良いでしょう。
残念なところ
モバイルアプリで見た場合は 終日予定 と同じように見えてしまいます ![]()
まとめ
この事例は弊社の取り組みでしたが、シフト勤務のある会社さんやアジャイル開発での朝会など、ちょっとした予定でカレンダーを 汚したくないときに もとい見易くするのに使えるのではないかと思います。。。
日々のルーチンワークを、ただただ運用しているのではなく、面倒だな、とかこういう風にすれば便利になるのにな、とかを常に考えておくとアイデアが生まれてくると思います。
おわりに、、、
このアイデアが採用されるか、されないかは 会社 次第です!