ブックマークレットとは
ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのこと
wikipediaより
要するに、ブックマークに簡単なプログラムを仕込んでおいて、ユーザーが押すタイミングをトリガーに発火するってことです。
基本的には、ブラウザで動作する言語JavaScriptを実行するコードを仕込んでおくものだと思っています。
試してみよう!
こちらに簡易的なデモページを用意しました。
https://bookmarklet-demo.netlify.app
※Google Chrome(89.0.4389.90)をMac(10.14.6)で操作しております。
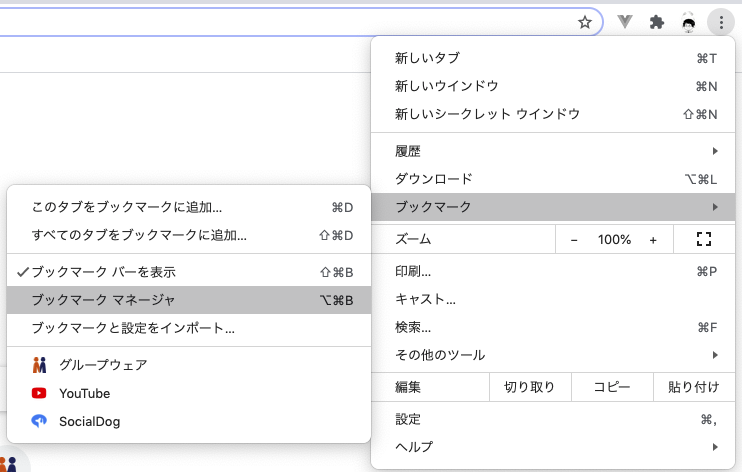
1.Google Chromeを開き、右上の三点ボタンを押して、ブックマーク マネージャを開きます。
2.右クリックして、新しいブックマークを追加を押します。
3.URLに以下を入力して、保存ボタンを押します。
javascript:document.getElementById('name').value="westhouse";document.getElementById("password").value="password";document.getElementById("button").click();
4.お気に入りバーにあるブックマークレットを押します。
「NameとPasswordを入力して、送信ボタンを押す」というJavaScriptが実行されます。
ポイント
ブックマークURLの最初にjavescript:と書くことで、JavaScriptで実行することができます
結局、やっていることは、開発者ツール「Console」にコードは貼り付けてEnterを押しているようなイメージです。
導入アイディア
- Twitter: タイムラインの上から10個いいねを押す
- Outlook: 新規メールに宛先、タイトル、定型文を入力する
- notion: カンバンにアイテムを10個追加する
- Trello: すべてのステータスを完了にする
- 乗換案内: 最寄り駅と職場を入力する
アイディア次第では、色々できるはず!ただ、KeyUp,KeyDownをトリガーに動作しているものを動かすのは難しいかもしれません😥
終わりに
JavaScriptが少し書ければ、すぐに導入できます!こういうちょっとした業務を効率化して、1秒でも早く帰りましょう💨